Hospedar a web part do lado do cliente por meio da CDN do Microsoft 365 (Hello World parte 4)
A Rede de Distribuição de Conteúdo (CDN) do Microsoft 365 oferece uma solução fácil para hospedar seus ativos diretamente de seu locatário do Microsoft 365. Ela pode ser usada para hospedar todos os ativos estáticos usados no SharePoint Online.
Observação
Há várias opções diferentes de hospedagem para suas web parts. Este tutorial se concentra em mostrar a opção de CDN do Microsoft 365, mas você também pode usar o CDN do Azure ou simplesmente hospedar seus ativos da biblioteca do SharePoint do seu locatário. No último caso, você não deverá se beneficiar dos aperfeiçoamentos de desempenho da CDN, mas também funcionará sob a perspectiva da funcionalidade. Qualquer local que os usuários finais possam acessar usando HTTP(S) será tecnicamente adequado para hospedar os ativos para usuários finais.
Importante
Este artigo usa o atributo includeClientSideAssets, que foi introduzido na Estrutura do SharePoint (SPFx) v1.4. Esta versão não é compatível com o Feature Pack 2 do SharePoint 2016.
Se você estiver usando uma instalação local, precisará decidir o local de hospedagem da CDN separadamente. Também poderá hospedar os arquivos de JavaScript de uma biblioteca centralizada no seu SharePoint local para que os usuários tenham acesso. Confira considerações adicionais no artigo Orientações específicas sobre SharePoint 2016.
Certifique-se de ter concluído as seguintes tarefas antes de começar:
- Compilar sua primeira web part do lado do cliente
- Conectar sua web part do lado do cliente ao SharePoint
- Implantar a Web Part do lado do cliente em uma página do SharePoint
Você também pode seguir estas etapas assistindo a este vídeo no Canal do YouTube da Comunidade (PnP) da Plataforma Microsoft 365:
Habilitar o CDN em seu locatário do Microsoft 365
Para obter informações sobre como habilitar e configurar o CDN do Microsoft 365 em seu locatário do SharePoint Online, confira Habilitar o Microsoft 365 CDN.
Finalizar solução de implantação
Alterne para o console e verifique de que você ainda está no diretório do projeto usado para configurar o projeto da web part.
Se você ainda estiver executando o servidor Web local executando gulp serve no tutorial anterior, pressione CTRL+C para terminar.
Verifique se você está no diretório do projeto:
cd helloworld-webpart
Analisar configurações da solução
Abra o projeto da web part HelloWorldWebPart no Visual Studio Code ou usando seu IDE preferido.
Abra package-solution.json na pasta config.
O arquivo package-solution.json define os metadados do pacote, conforme mostrado no código a seguir:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "mysolution-client-side-solution", "id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2", "version": "1.0.0.0", "includeClientSideAssets": true, "skipFeatureDeployment": true, "isDomainIsolated": false, "developer": { "name": "", "websiteUrl": "", "privacyUrl": "", "termsOfUseUrl": "", "mpnId": "Undefined-1.14.0" }, "metadata": { "shortDescription": { "default": "mysolution description" }, "longDescription": { "default": "mysolution description" }, "screenshotPaths": [], "videoUrl": "", "categories": [] }, "features": [ { "title": "mysolution Feature", "description": "The feature that activates elements of the mysolution solution.", "id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee", "version": "1.0.0.0" } ] }, "paths": { "zippedPackage": "solution/mysolution.sppkg" } }
O valor padrão para o é true, o includeClientSideAssets que significa que os ativos estáticos são empacotados automaticamente nos arquivos *.sppkg e você não precisa hospedar separadamente seus ativos de um sistema externo.
Não altere essa configuração para este exercício, para que os ativos sejam hospedados automaticamente quando a solução for implantada em seu locatário.
Se o CDN do Microsoft 365 estiver habilitado, ele será usado automaticamente com as configurações padrão. Se o CDN do Microsoft 365 não estiver habilitado, os ativos serão disponibilizados a partir do conjunto de sites do catálogo de aplicativos. Isso significa que, se você sair da includeClientSideAssets configuração true, seus ativos de solução serão hospedados automaticamente no locatário.
Preparar ativos da web part para implantar
Execute a seguinte tarefa para reunir a solução. Isso executa uma versão de lançamento do seu projeto usando um rótulo dinâmico como a URL do host para seus ativos. Essa URL é atualizada automaticamente com base nas configurações de CDN do locatário.
gulp bundle --shipExecute a seguinte tarefa para criar um pacote para a solução. Isso cria um pacote atualizado helloworld-webpart.sppkg na pasta sharepoint/solution.
gulp package-solution --shipObservação
Se você estiver interessado no que realmente foi empacotado dentro do arquivo *.sppkg , você poderá examinar o conteúdo da pasta sharepoint/solution/debug .
Carregue ou arraste e solte o pacote recém-criado do pacote de solução do lado do cliente no catálogo de aplicativos do locatário.
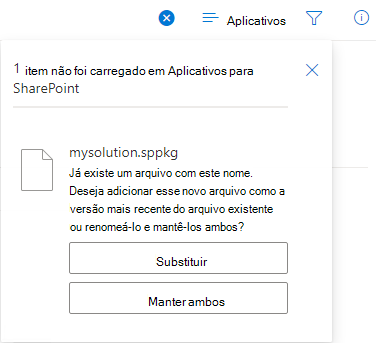
Como você já implantou o pacote, terá que decidir se deseja substituir o pacote existente. Selecione Substituir.

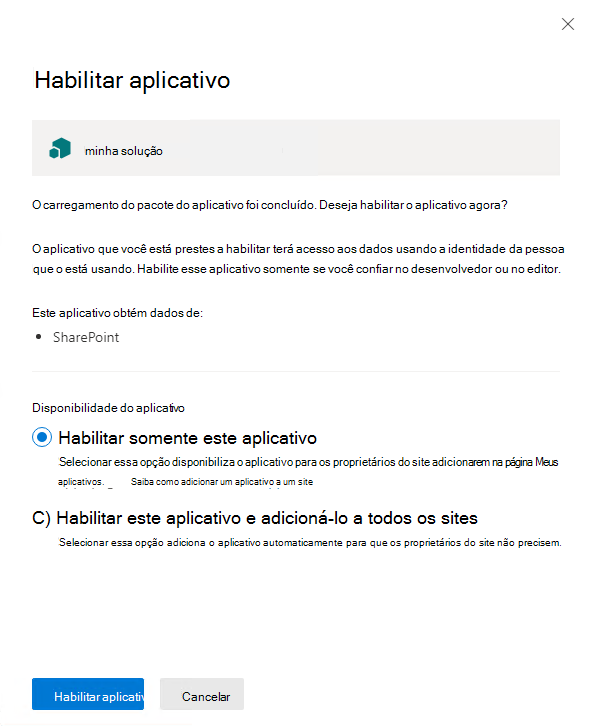
Observe como a lista domínio no prompt exibe SharePoint Online. Isso ocorre porque o conteúdo é disponibilizado a partir do CDN do Microsoft 365 ou do catálogo de aplicativos, dependendo das configurações do locatário. Selecione Habilitar aplicativo.

Abra o site em que você tiver instalado anteriormente a helloworld-webpart-client-side-solution ou instale a solução em um novo site.
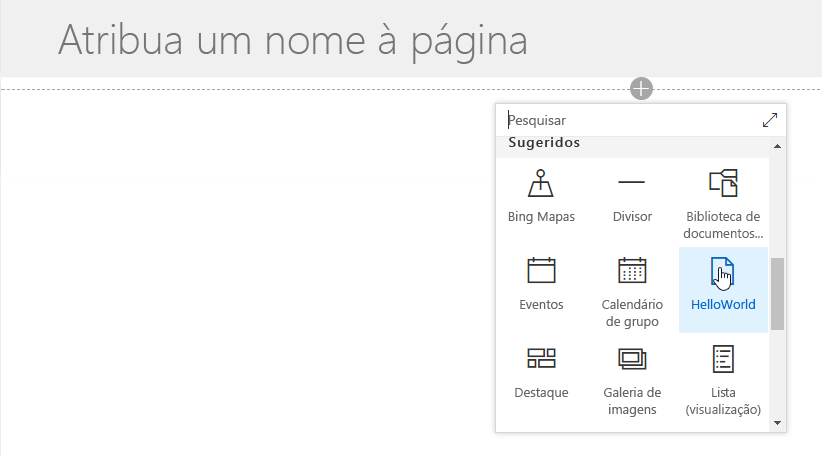
Após instalar a solução, selecione Adicionar uma página no menu de engrenagem e escolha HelloWorld no seletor de web parts da página moderna para adicionar a web part personalizada à página.

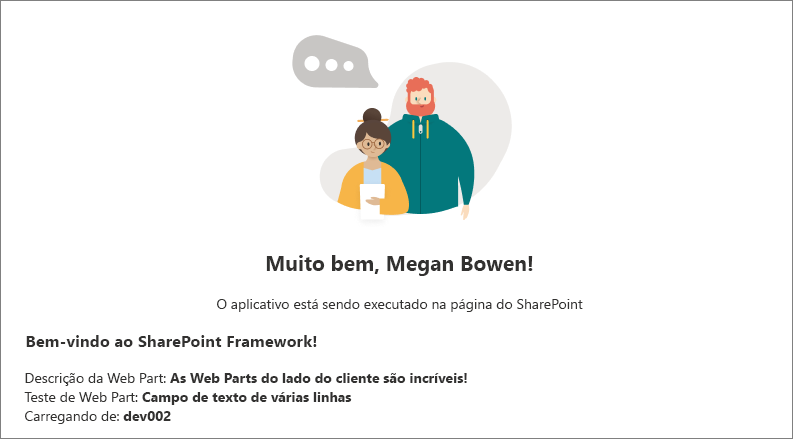
Observe como a web part é renderizada, mesmo que você não esteja executando o servidor Web local.

Salve as alterações na página com a web part.
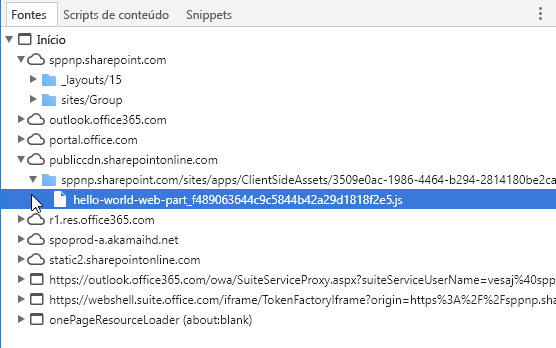
Abra as ferramentas de desenvolvimento do seu navegador e abra a guia Fontes.
Estenda publiccdn.sharepointonline.com na origem e observe como o arquivo hello-world-web-part é carregado da URL da CDN Pública apontando dinamicamente para uma biblioteca localizada no conjunto de sites do catálogo de aplicativos.

Observação
Se a CDN não estivesse habilitada no seu locatário e a configuração includeClientSideAssets estivesse como true no package-solution.json, a URL de carregamento dos ativos seria dinamicamente atualizada e apontaria diretamente para a pasta ClientSideAssets localizada no conjunto de sites do catálogo de aplicativos. Neste caso de exemplo, a URL seria https://sppnp.microsoft.com/sites/apps/ClientSideAssets/. Essa alteração é automática dependendo de suas configurações de locatário e não exige alterações no real pacote de solução.
Agora você implantou sua web part personalizada no SharePoint Online e ela está sendo hospedada automaticamente no CDN do Microsoft 365.
Próximas etapas
Você pode carregar o jQuery e o jQuery UI e compilar uma web part do jQuery Accordion. Para continuar, confira Adicionar o jQueryUI Accordion à web part do lado do cliente.