Explorar a funcionalidade de Geolocalização por meio do painel de propriedades do cartão designer de cartão na Extensão de Cartão Adaptável
Neste tutorial, vamos ver como podemos usar o painel de propriedades do cartão designer de cartão para explorar ações de geolocalização.
Iremos:
- Atualizar as cadeias de caracteres do cartão
- Introduzir ações de geolocalização no Modo de Exibição do Cartão, no botão Principal e no botão Secundário
Primeiro, descubra o domínio para a URL do seu locatário e site do SharePoint que você deseja usar para testar e acessar a página workbench.aspx. Por exemplo: https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Aqui, clique no ícone '+' no meio da página e adicione o cartão card-designer na tela.
Em seguida, clique no ícone de lápis adjacente a este cartão para abrir o painel de propriedades.
Atualizar as cadeias de caracteres do cartão
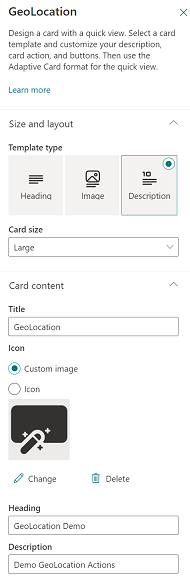
Aqui, primeiro defina card size como Large.
Para fornecer rótulos descritivos, altere Title para GeoLocation, Heading para GeoLocation Demo e description para Demo GeoLocation Actions.

Adicionando ação no Modo de Exibição de Cartão
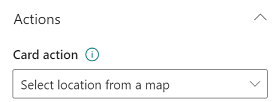
Em Actions, clique no menu suspenso de card action e selecione a opção Select location from a map.

Adicionando ação no botão Primário
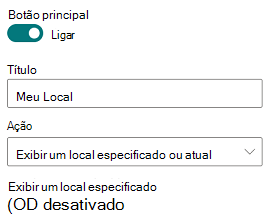
Em seguida, para o Primary Button, defina Title como My Location e, no menu suspenso de ação, selecione Display a specified or current location.

Adicionando ação no botão Secundário
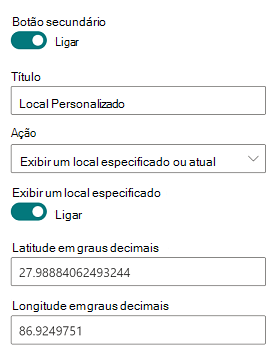
Por fim, para Secondary Button, defina Title como Custom Location e, no menu suspenso de ação, selecione Display a specified or current location.
Em seguida, ative o botão de alternância Display a specified location.
Isso abrirá duas caixas de texto para coordenadas de localização.
Aqui você pode fornecer as coordenadas de localização de sua escolha.
Para nosso exemplo, estamos colocando 27.98884062493244 como o valor da caixa de texto rotulada latitude e 86.9249751 para a caixa de texto rotulada longitude. Estas são as coordenadas do Monte Everest.

Experimente as ações de geolocalização
Agora, feche o painel de propriedades e clique em Preview no canto superior direito da página:
- Clique no próprio cartão para selecionar um local no mapa
- Clicar em
My locationabrirá um mapa mostrando sua localização atual - Clicar em
Show custom locationabrirá um mapa mostrando sua localização personalizada (Monte Everest)
Agora você pode conferir as três ações de geolocalização que você introduziu por meio do painel de propriedades.

Observação
Essa experiência do painel de propriedades não permite que você introduza o retorno de chamada onAction e, portanto, a ação Select location from a map é, na verdade, não operacional.