Cadeia de ferramentas da Estrutura do SharePoint
A cadeia de ferramentas da Estrutura do SharePoint é o conjunto de ferramentas de compilação, pacotes de estrutura e outros itens que gerenciam a compilação e a implantação de projetos do lado do cliente.
A cadeia de ferramentas:
- Ajuda a criar os componentes do lado do cliente como Web Parts.
- Ajuda você a testar componentes do cliente em seu ambiente de implantação local, usando ferramentas como o SharePoint Workbench.
- Permite que você crie pacote e implante no SharePoint.
- Fornece um conjunto de comandos de compilação que ajudam a concluir tarefas-chave de compilação, como compilação de código, empacotamento do projeto do lado do cliente em um pacote de aplicativos do SharePoint e muito mais.
Importante
O ambiente de trabalho local não oferece suporte ao Internet Explorer 11.
Use os pacotes npm
Antes de mergulhar nos vários componentes da cadeia de ferramentas, é importante entender como a Estrutura do SharePoint utiliza o npm para gerenciar diferentes módulos no projeto. npm é um dos gerenciadores de pacotes de código aberto preferidos para o desenvolvimento JavaScript no lado do cliente.
Um pacote npm típico consiste em um ou mais arquivos de código JavaScript reutilizáveis chamado módulos, junto com uma lista de pacotes de dependência. Quando você instala o pacote, o npm também instala essas dependências.
O registro npm oficial consiste em centenas de pacotes que podem ser baixados para criar o aplicativo. Você também pode publicar seus próprios pacotes npm e compartilhá-los com outros desenvolvedores. A Estrutura do SharePoint usa alguns dos pacotes npm na cadeia de ferramentas e também publica seus próprios pacotes no registro npm.
Pacotes da Estrutura do SharePoint
A Estrutura do SharePoint consiste em vários pacotes npm que trabalham juntos para ajudar você a criar experiências do cliente no SharePoint.
Os seguintes pacotes npm estão na Estrutura do SharePoint:
- @microsoft/generator-sharepoint. Um plug-in Yeoman para usar com a Estrutura do SharePoint. Usando esse gerador, os desenvolvedores podem configurar rapidamente um novo projeto de Web Part do lado do cliente com padrões sensatos e práticas recomendadas.
- @microsoft/sp-client-base. Define as bibliotecas principais para os aplicativos do lado do cliente criados usando a Estrutura do SharePoint
- @microsoft/sp-webpart-workbench. O SharePoint Workbench é um ambiente autônomo para testar e depurar Web Parts do lado do cliente.
- @microsoft/sp-module-loader. Um carregador de módulo que gerencia o controle de versão e o carregamento de componentes do lado do cliente, Web Parts e outros ativos. Também fornece serviços básicos de diagnóstico. Ele se baseia em padrões conhecidos, como SystemJS e webpack, e é a primeira parte da Estrutura do SharePoint a ser carregada em uma página.
- @microsoft/sp-module-interfaces. Define várias interfaces de módulo que são compartilhados pelo carregador de módulos da Estrutura do SharePoint e também o sistema de compilação.
- @microsoft/sp-lodash-subset. Fornece um pacote personalizado de lodash para uso com o carregador de módulo da Estrutura do SharePoint. Para melhorar o desempenho de tempo de execução, inclui apenas um subconjunto das funções lodash mais essenciais.
- @microsoft/sp-tslint-rules. Define regras tslint personalizadas para uso com projetos do lado do cliente do SharePoint.
- @microsoft/office-ui-fabric-react-bundle. Fornece um pacote de personalizado de office-ui-fabric-react otimizado para uso com o carregador de módulo da Estrutura do SharePoint.
Pacotes de ferramentas de compilação comuns
Junto com os pacotes da Estrutura do SharePoint, um conjunto comum de ferramentas de compilação também é utilizado para realizar tarefas de compilação, tais como a compilação do código TypeScript para JavaScript e a conversão do SCSS para CSS.
Os seguintes pacotes de ferramentas de compilação npm comuns está na Estrutura do SharePoint:
- @microsoft/sp-build-core-tasks. Um conjunto de tarefas para o sistema de compilação da Estrutura do SharePoint, que é baseado no gulp. O pacote sp-build-core-tasks implementa operações específicas para o SharePoint, como soluções de embalagem e manifestos de escrita.
- @microsoft/sp-build-web. Importa e configura um conjunto de tarefas de compilação que são adequadas para um destino de complicação que é executado em um navegador da web (em vez de um ambiente Node.js). Este pacote foi desenvolvido para ser importado diretamente por um arquivo gulp que usa o sistema de compilação da Estrutura do SharePoint.
- @microsoft/gulp-core-build. As tarefas principais de compilação do gulp para a criação de TypeScript, HTML, less e outros formatos de compilação. Esse pacote depende de vários outros pacotes npm que contêm as seguintes tarefas:
- @microsoft/gulp-core-build-typescript
- @microsoft/gulp-core-build-sass
- @microsoft/gulp-core-build-webpack
- @microsoft/gulp-core-build-serve
- @microsoft/gulp-core-build-karma
- @microsoft/gulp-core-build-mocha@microsoft/loader-cased-file. Invólucro para o file-loader de webpack que pode ser usado para modificar as maiúsculas e minúsculas do nome de arquivo resultante. Isso é útil em alguns cenários, como ao usar uma CDN (rede de entrega de conteúdo) que permite apenas nomes de arquivo em minúsculas.
- @microsoft/loader-load-themed-styles. Um carregador que envolve o carregamento de CSS em um script, equivalente a
require('load-themed-styles').loadStyles( /* css text */ ). Foi projetado para substituir o style-loader. - @microsoft/loader-raw-script. Um carregador que carrega o conteúdo de um arquivo de script diretamente em um pacote de webpack usando um
eval(…). - @microsoft/loader-set-webpack-public-path. Um carregador que define a variável webpack_public_path para um valor especificado nos argumentos, sendo acrescentado opcionalmente à propriedade baseURL SystemJS.
Estruture um novo projeto do lado do cliente
O gerador do SharePoint aplica um scaffold a um projeto do lado do cliente com uma Web Part. O gerador também baixa e configura os componentes da cadeia de ferramentas necessários para o projeto específico do lado do cliente.
Instalar pacotes npm
O gerador instala os pacotes npm necessários localmente na pasta do projeto. O npm permite que você instale um pacote local ou globalmente em seu projeto. Há benefícios para ambos, mas a orientação geral é instalar os pacotes npm localmente se o código depender desses módulos de pacote. No caso de um projeto de Web Part, o código de Web Part depende dos vários pacotes do SharePoint e de compilação comuns e, assim, requer que esses pacotes sejam instalados localmente.
À medida que os pacotes são instalados localmente, npm também instala as dependências associadas a cada pacote. Você pode encontrar os pacotes instalados na pasta node_modules na sua pasta de projetos. Essa pasta contém os pacotes junto com todas as suas dependências. O ideal é que esta pasta contenha dezenas a centenas de pastas, pois os pacotes npm são sempre divididos em módulos menores, o que resulta em dezenas a centenas de pacotes sendo instalados. Os principais pacotes de Estrutura do SharePoint estão localizados na pasta node_modules@microsoft. O @microsoft é um escopo npm que representa coletivamente pacotes publicados pela Microsoft.
Sempre que você cria um novo projeto usando o gerador, ele instala os pacotes do SharePoint Framework juntamente com suas dependências para o projeto específico localmente. Dessa forma, o npm facilita o gerenciamento de seus projetos de Web Part sem afetar outros projetos no ambiente de desenvolvimento local.
Especifique dependências com o package.json
O arquivo package.json no projeto do lado do cliente especifica a lista de dependências do projeto. A lista define quais dependências devem ser instaladas. Conforme descrito anteriormente, cada dependência pode conter muitas outras. O npm permite que você defina tanto o tempo de execução como as dependências de build para seu pacote usando as propriedades dependencies e devDependencies. A propriedade devDependencies é usada quando você deseja usar esse módulo no código, como no caso da compilação de Web Parts.
A seguir está o package.json da helloworld webpart.
{
"name": "helloword-webpart",
"version": "0.0.1",
"private": true,
"engines": {
"node": ">=0.10.0"
},
"dependencies": {
"@microsoft/sp-client-base": "~1.0.0",
"@microsoft/sp-core-library": "~1.0.0",
"@microsoft/sp-webpart-base": "~1.0.0",
"@types/webpack-env": ">=1.12.1 <1.14.0"
},
"devDependencies": {
"@microsoft/sp-build-web": "~1.0.0",
"@microsoft/sp-module-interfaces": "~1.0.0",
"@microsoft/sp-webpart-workbench": "~1.0.0",
"gulp": "~3.9.1",
"@types/chai": ">=3.4.34 <3.6.0",
"@types/mocha": ">=2.2.33 <2.6.0"
},
"scripts": {
"build": "gulp bundle",
"clean": "gulp clean",
"test": "gulp test"
}
}
Embora existam muitos pacotes instalados para o projeto, eles são necessários apenas para a construção da Web Part no ambiente de desenvolvimento. Com o auxílio desses pacotes, você pode depender dos módulos e criar, compilar, agrupar e empacotar a Web Part para uma implantação. A versão final diminuída e empacotada da Web Part que você implanta em um servidor CDN ou do SharePoint não inclui esses pacotes. Dito isso, você também pode configurar para incluir determinados módulos, dependendo das necessidades. Para obter informações, confira Adicionar uma biblioteca externa a uma Web Part.
Trabalhe com sistemas de controle de código-fonte
À medida que as dependências do projeto aumentam, também aumenta o número de pacotes a serem instalados. Você não quer verificar na pasta node_modules, que contém todas as dependências, para seu sistema de controle de fonte. Você deve excluir o node_modules da lista de arquivos a serem ignorados durante as verificações.
Se você estiver usando git como seu sistema de controle de fontes, o projeto Yeoman scaffolded web part inclui um arquivo .gitignore que exclui a pasta node_modules, entre outras coisas.
Ao fazer check-out ou clonar o projeto de Web Part do sistema de controle de código-fonte pela primeira vez, execute o comando para inicializar e instalar todas as dependências do projeto localmente:
npm install
Após executar o comando, o npm verifica o arquivo package.json e instala as dependências necessárias.
Atualização das informações do desenvolvedor
A partir da versão 1.11, o manifesto de solução definido no arquivo package-solution.json foi ampliado com a developer seção que permite armazenar informações adicionais sobre sua organização. Quando você publica a sua solução no marketplace, as informações dessa seção são validadas. Mesmo se você estiver desenvolvendo uma solução para uso interno, é recomendável preencher as diferentes propriedades no manifesto da solução. Se você especificar essas informações, no futuro, poderá obter informações adicionais sobre o uso do seu aplicativo.
Importante
Se você optar por expor suas Web Parts no Microsoft Teams, os usuários verão as informações da developer quando instalarem o seu aplicativo no Teams.
Importante
A seção Desenvolvedor é necessária para armazenar informações válidas para qualquer solução da Estrutura do SharePoint que estará disponível na loja do Office ou no AppSource.
As seguintes propriedades estão disponíveis como parte da developer seção:
| Atributo | Descrição | Obrigatório |
|---|---|---|
name |
Nome da organização que criou o aplicativo | Sim |
websiteUrl |
URL de um site com informações adicionais sobre o aplicativo | Sim |
mpnId |
ID do Microsoft Partner Network (mais detalhes em MS Partner Network) | Não (porém é altamente recomendado) |
privacyUrl |
URL da política de privacidade | Sim |
termsOfUseUrl |
URL dos termos de uso | Sim |
Crie tarefas
A Estrutura do SharePoint usa gulp como executor de tarefas para gerenciar processos como:
- Agrupar e diminuir os arquivos CSS e JavaScript.
- Executar ferramentas para chamar as tarefas de agrupamento e diminuição antes de cada criação.
- Compilar arquivos LESS ou Sass para CSS.
- Compilar arquivos TypeScript para JavaScript.
A cadeia de ferramentas consiste nas seguintes tarefas do gulp definidas no pacote @microsoft/sp-build-core-tasks:
- build -cria o projeto de solução do lado do cliente.
- bundle - agrupa o ponto de entrada de projeto de solução no cliente e todas as suas dependências em um único arquivo JavaScript.
- serve - serve o projeto de solução do lado do cliente e os ativos da máquina local.
- clean -limpa os artefatos de compilação do projeto de solução do lado do cliente de compilação anterior e dos diretórios de destino de compilação (lib e dist).
- test - executa testes de unidade, caso disponíveis, para o projeto de solução do lado do cliente.
- package-solution - empacota a solução do lado do cliente em um pacote do SharePoint.
- deploy-azure-storage - implanta ativos do projeto de solução do lado do cliente no Armazenamento do Azure.
Para iniciar diferentes tarefas, acrescente o nome da tarefa ao comando do gulp. Por exemplo, para compilar e visualizar a Web Part no SharePoint Workbench, execute o seguinte comando:
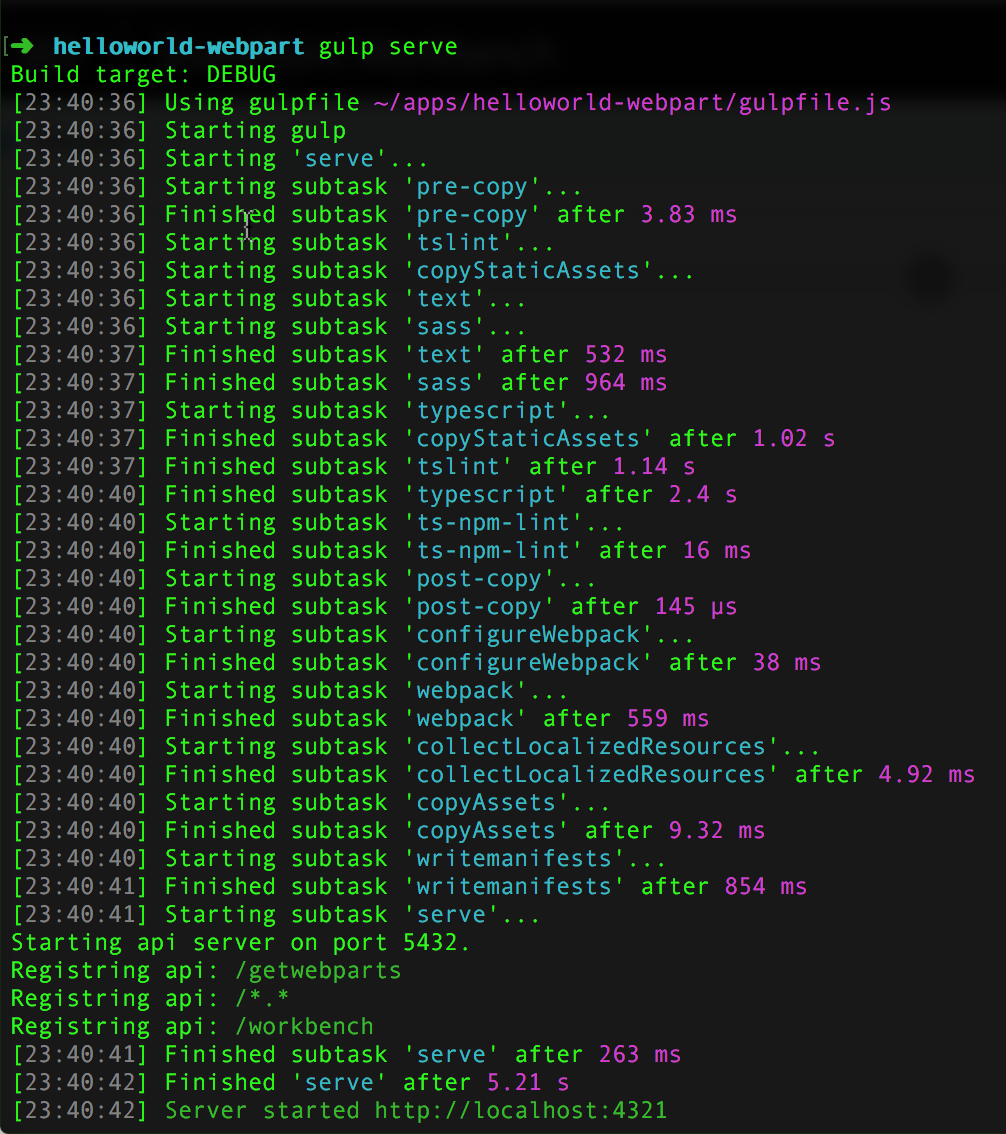
gulp serve
Observação
Você não pode executar várias tarefas ao mesmo tempo.
A tarefa servir executa as diferentes tarefas e, finalmente, inicia o SharePoint Workbench.

Criar destinos
Na captura de tela anterior, você pode ver que a tarefa indica seu destino de compilação da seguinte maneira:
Build target: DEBUG
Se nenhum parâmetro for especificado, os comandos direcionarão o modo BUILD. Se o parâmetro ship for especificado, os comandos direcionarão o modo SHIP.
Normalmente, quando o projeto de Web Part estiver pronto para enviar ou implantar em um servidor de produção, você direciona o SHIP. Para obter outros cenários, como teste e depuração, confira BUILD. O destino de SHIP também garante que a versão reduzida do pacote da Web Part seja criada.
Para direcionar o modo SHIP, acrescente a tarefa com --ship:
gulp --ship
No modo DEBUG, as tarefas de construção copiam todos os recursos da Web Part, incluindo o pacote Web Part, para a pasta dist.
No modo SHIP, as tarefas de construção copiam todos os ativos da Web Parts, incluindo o pacote de Web Parts, para a pasta temp\deploy.