As soluções de depuração da Estrutura do SharePoint no Visual Studio Code
O Visual Studio Code é um editor de código popular usado frequentemente para criar soluções da Estrutura do SharePoint. Ao definir a depuração de sua solução da Estrutura do SharePoint no Visual Studio Code, você pode percorrer o código e corrigir os erros com mais eficiência.
Você também pode ver as etapas necessárias para habilitar a depuração no Visual Studio Code neste vídeo no Canal do YouTube da Comunidade (PnP) da Plataforma Microsoft 365:
Pré-requisitos
A maneira mais fácil de configurar Visual Studio Code (VS Code) para depurar soluções Estrutura do SharePoint é usando o Depurador JavaScript incluído no VS Code para depurar o Chrome & Edge.
Você também precisará do Google Chrome ou Microsoft Edge.
Configurações de depuração
Você pode localizar as configurações de depuração no arquivo ./vscode/launch.json na pasta do espaço de trabalho do Visual Studio Code.
Configurar um ponto de interrupção
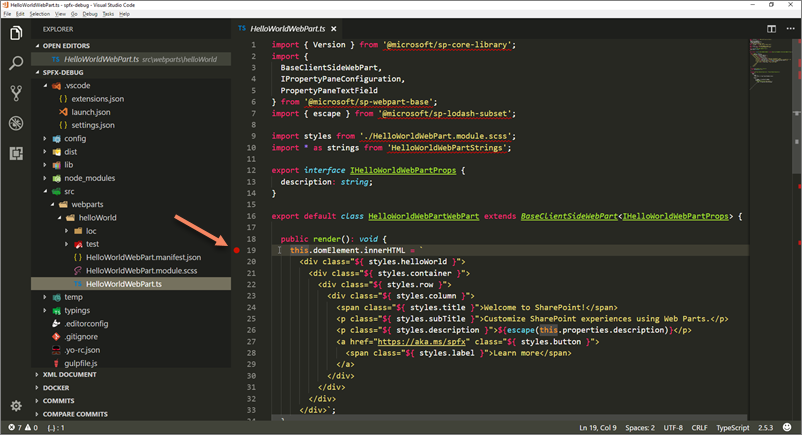
No Visual Studio Code, abra o arquivo de origem da Web Part principal e adicione um ponto de interrupção na primeira linha do método
render()escolhendo a margem à esquerda do número da linha ou realçando a linha de código no editor e escolhendo a tecla F9.
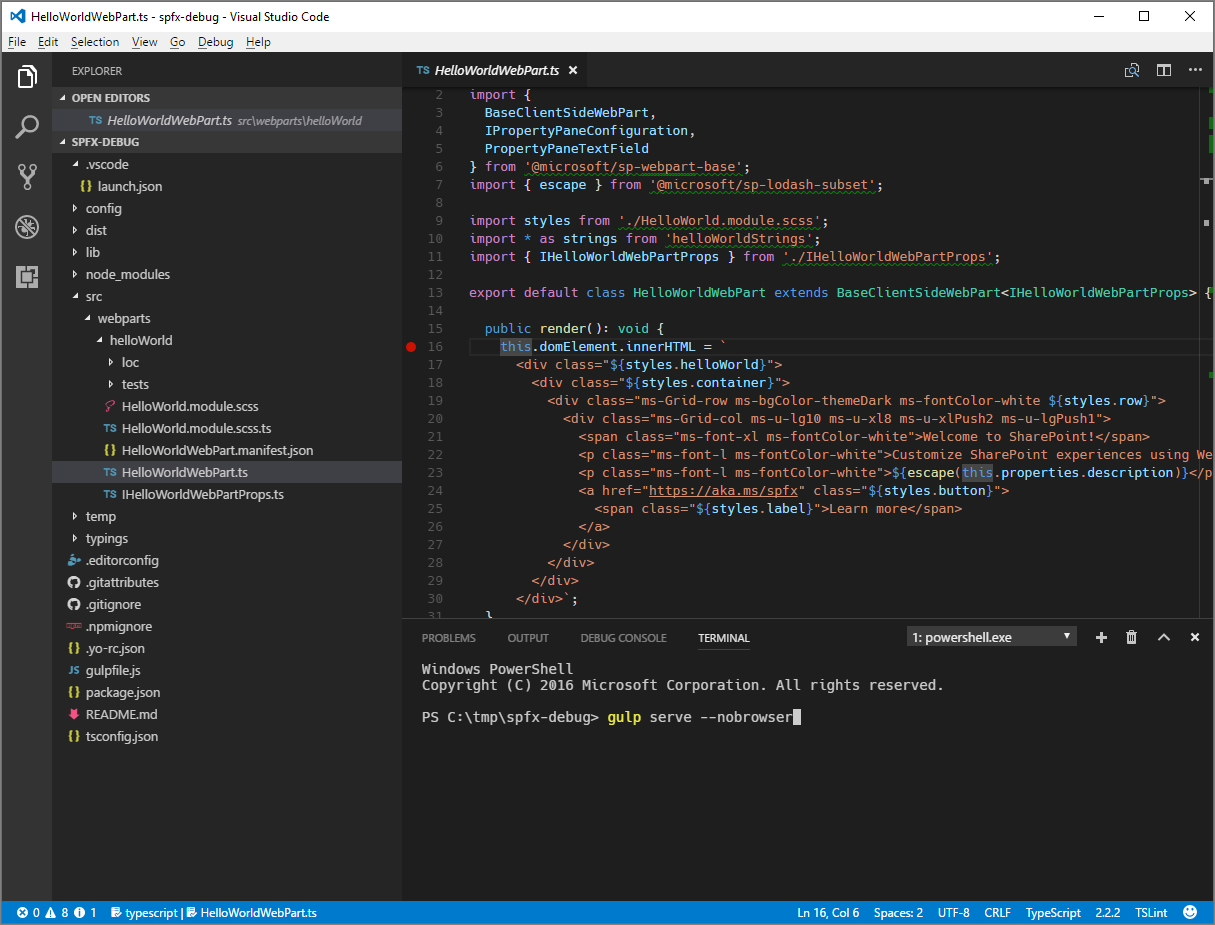
No Visual Studio Code, no menu Exibir, selecione a opção Terminal Integrado ou selecione CTRL+` no teclado.
No terminal, execute o comando a seguir:
gulp serve --nobrowserExecutar este comando criará uma solução da Estrutura do SharePoint e iniciará um servidor Web local para atender os arquivos de saída. Como o depurador iniciará sua própria instância do navegador, você usa o argumento --nobrowser para impedir que a tarefa serve abra uma janela do navegador.

Iniciar a depuração no Visual Studio Code
Depois que a tarefa gulp for concluída, mova o foco para a área de código do Visual Studio Code e selecione a opção F5 (ou no menu Depurar, selecione Iniciar Depuração).
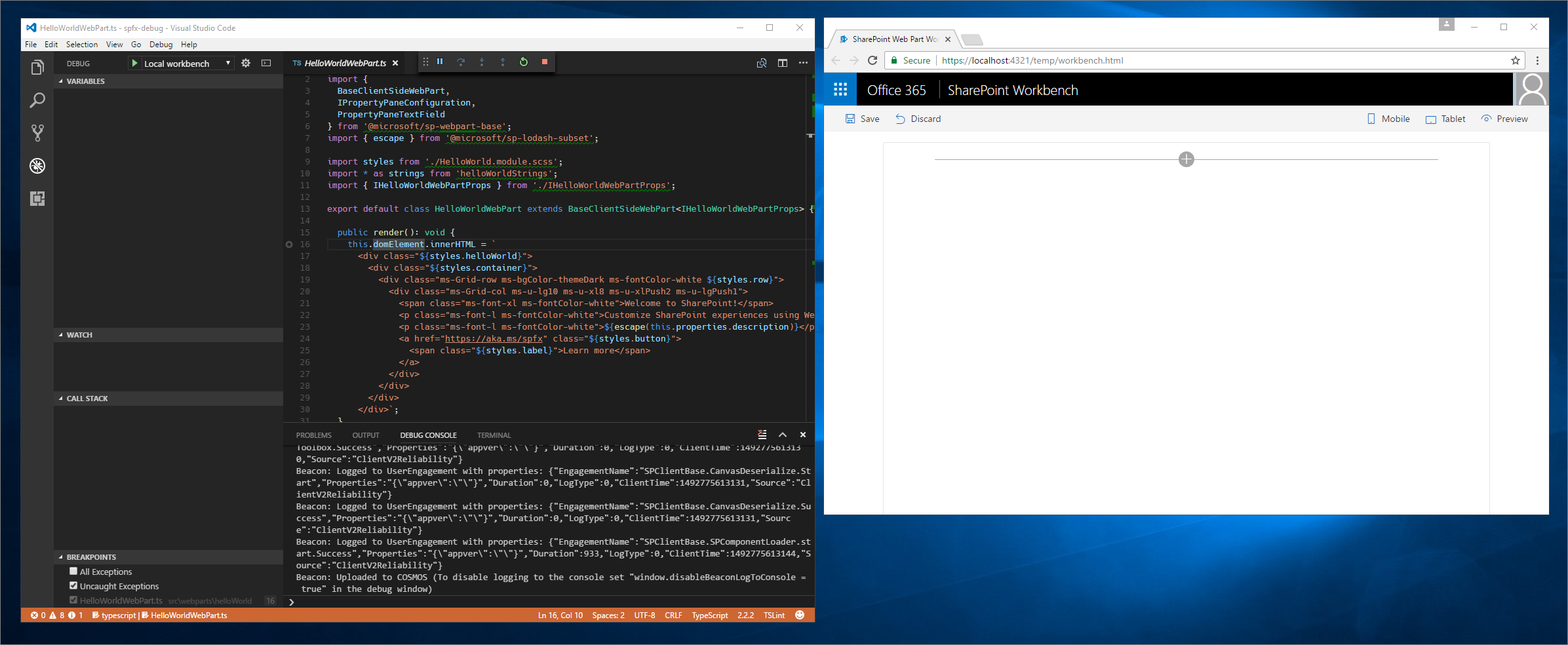
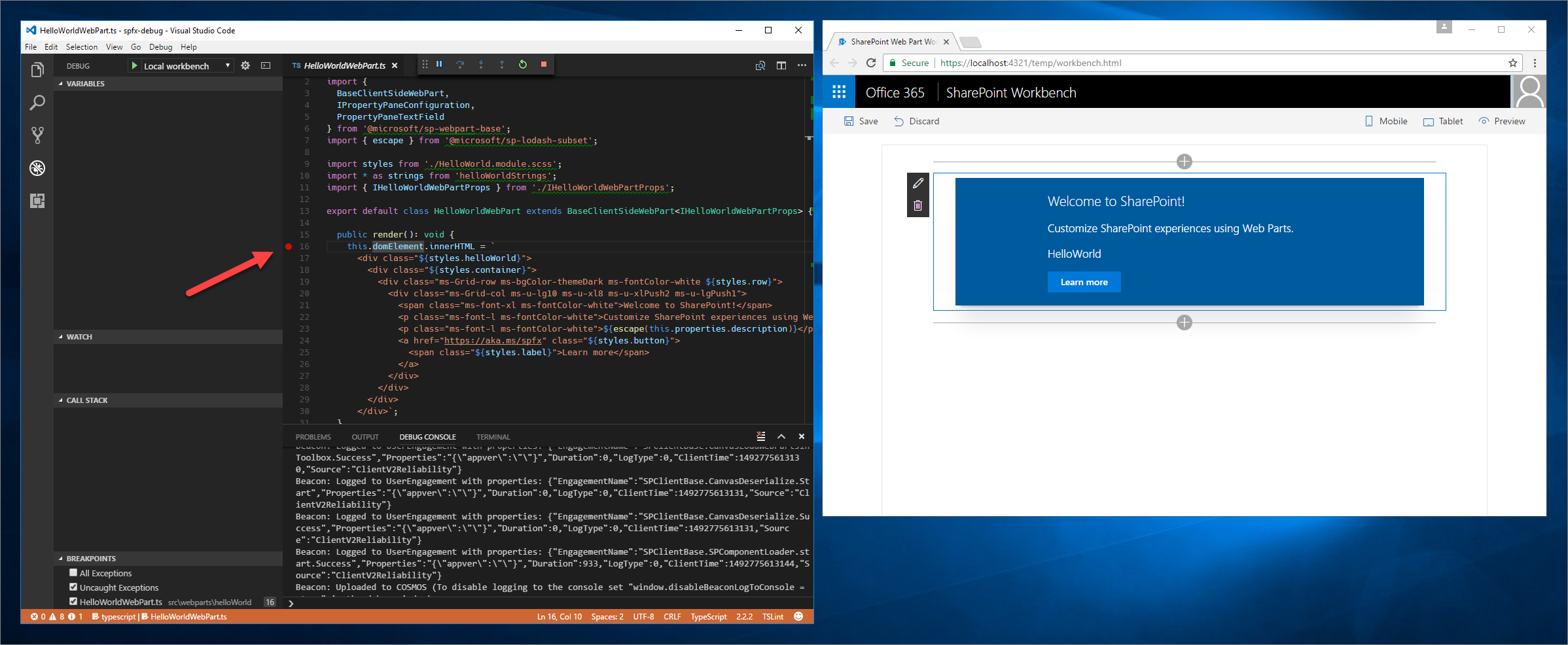
O modo de depuração no Visual Studio Code será iniciado, alterando a cor da barra de status para laranja e será aberta uma nova janela do Google Chrome mostrando a versão local do SharePoint Workbench.
Observação
Neste ponto, o ponto de interrupção está desabilitado porque o código da Web Part ainda não foi carregado. A Estrutura do SharePoint carrega Web Parts sob demanda somente depois que elas tiverem sido adicionadas à página.

Adicionar uma Web Part a uma tela
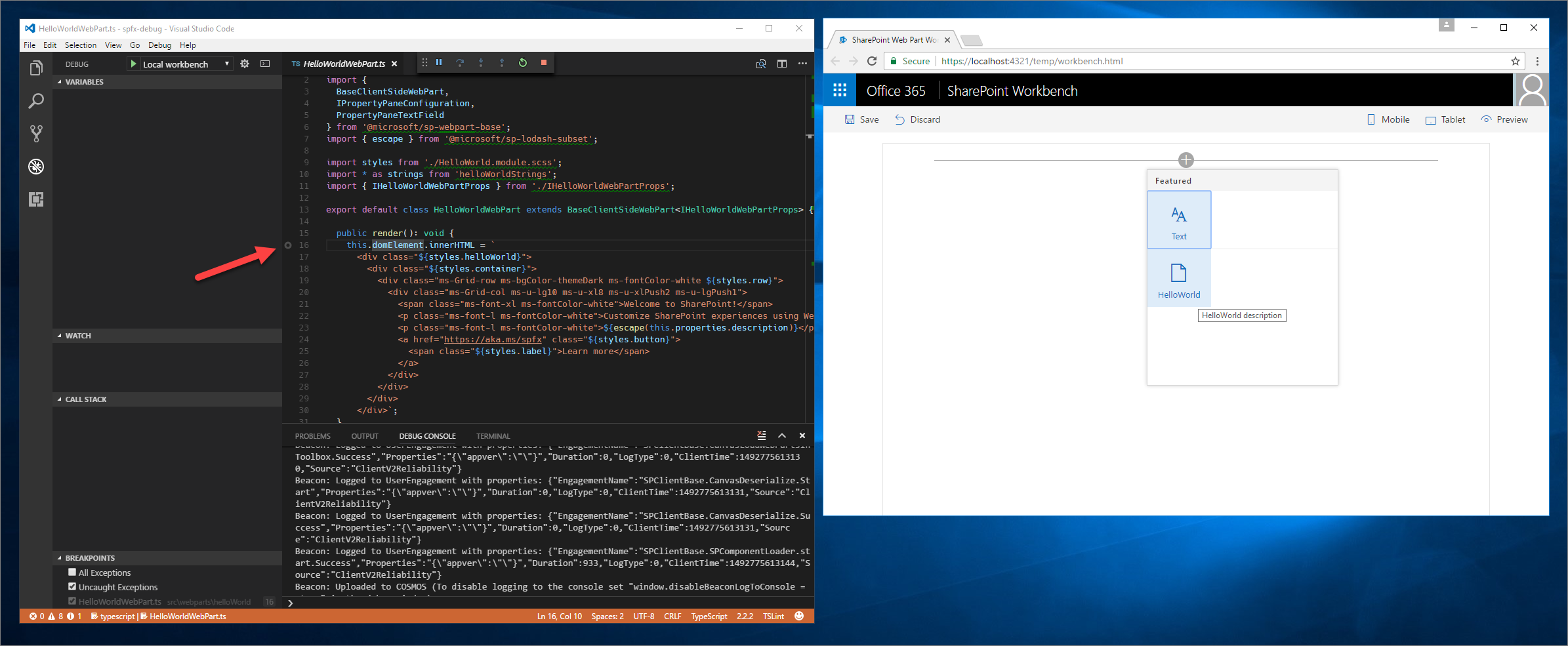
Para verificar se a depuração está funcionando, no ambiente de trabalho, adicione a Web Part à tela.

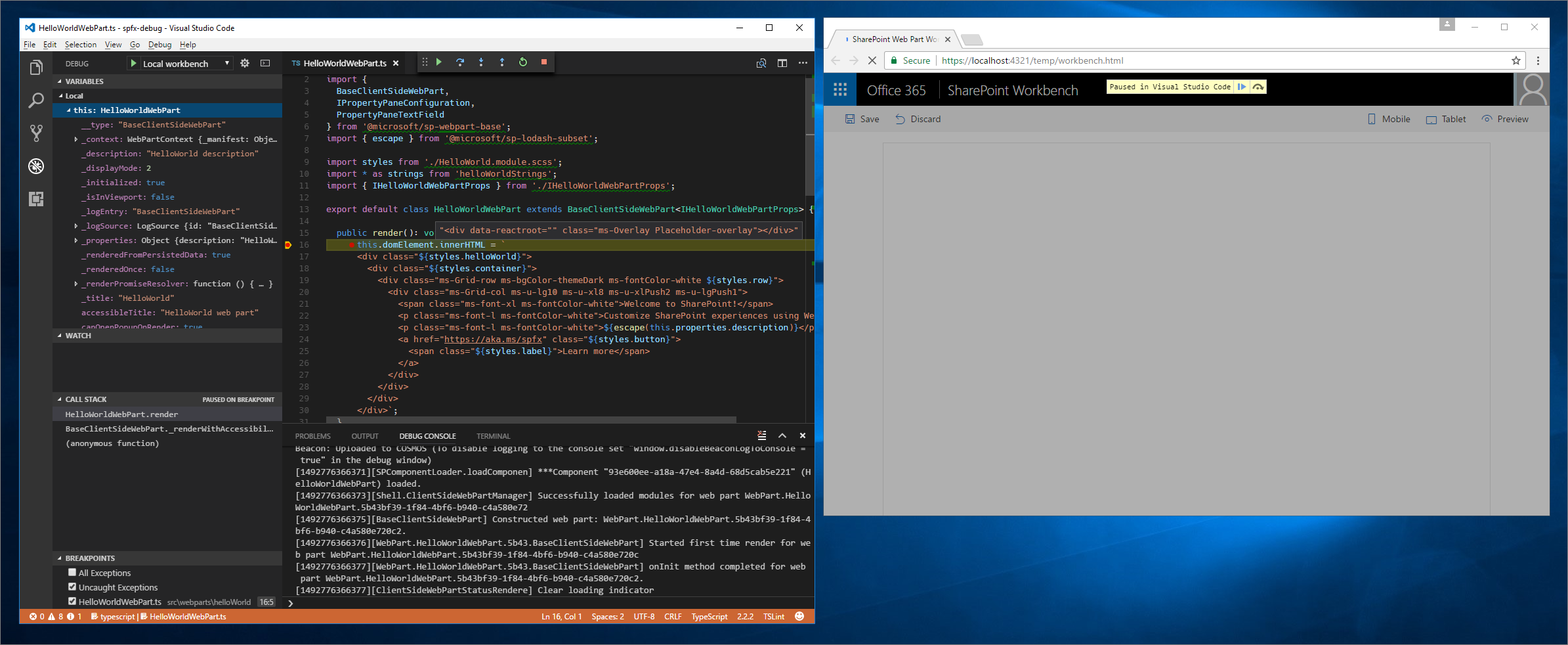
Observe que, com o código carregado na página, o indicador de ponto de interrupção é alterado para ativo.

Se você recarregar a página agora, seu ponto de interrupção no Visual Studio Code será atingido e você poderá inspecionar todas as propriedades e percorrer o código.

Solução de depuração usando o workbench hospedado
Ao criar as soluções da Estrutura do SharePoint que se comunicam com o SharePoint, talvez convém verificar a interação entre sua solução no SharePoint. Para fazer isso facilmente, você pode usar a versão hospedada da Bancada de Trabalho do SharePoint, que está disponível em cada locatário do Microsoft 365 em https://yourtenant.sharepoint.com/_layouts/workbench.aspx.
Ao criar soluções da Estrutura do SharePoint, você fará esses testes regularmente e é uma boa ideia criar uma configuração de depuração separada para a versão hospedada da Bancada de Trabalho do SharePoint.
Solução de depuração de Web Part usando a bancada de trabalho hospedada
Abra o arquivo.vscode/launch.json e atualize a
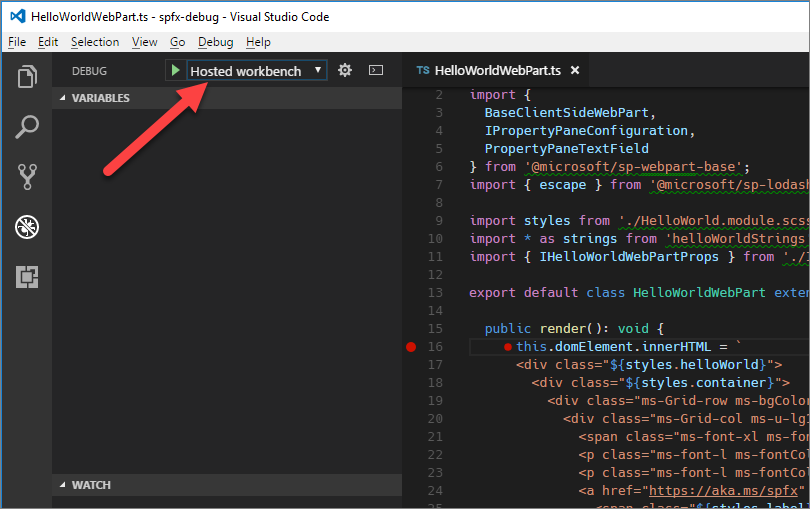
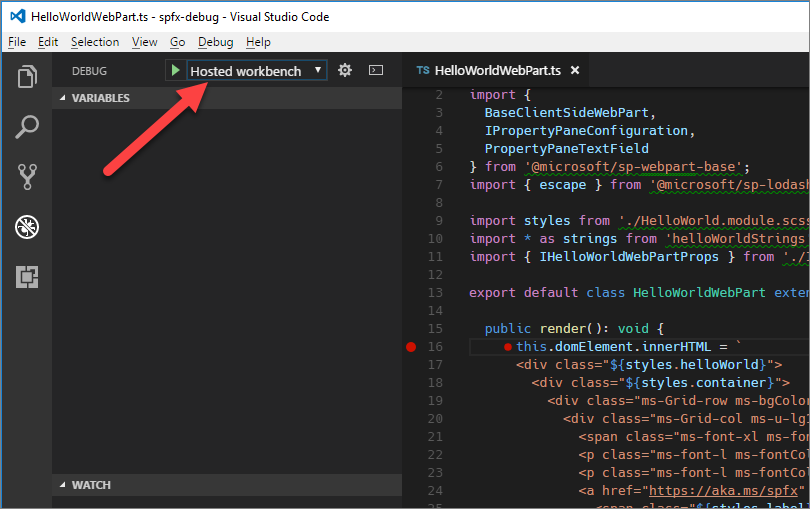
urlpropriedade na configuração da Bancada de Trabalho hospedada para o URL do seu site do SharePoint."url": "https://enter-your-SharePoint-site/_layouts/workbench.aspx",No Visual Studio Code, ative o painel Depurar e, na lista Configurações, escolha a configuração recém-adicionada Workbench hospedado.

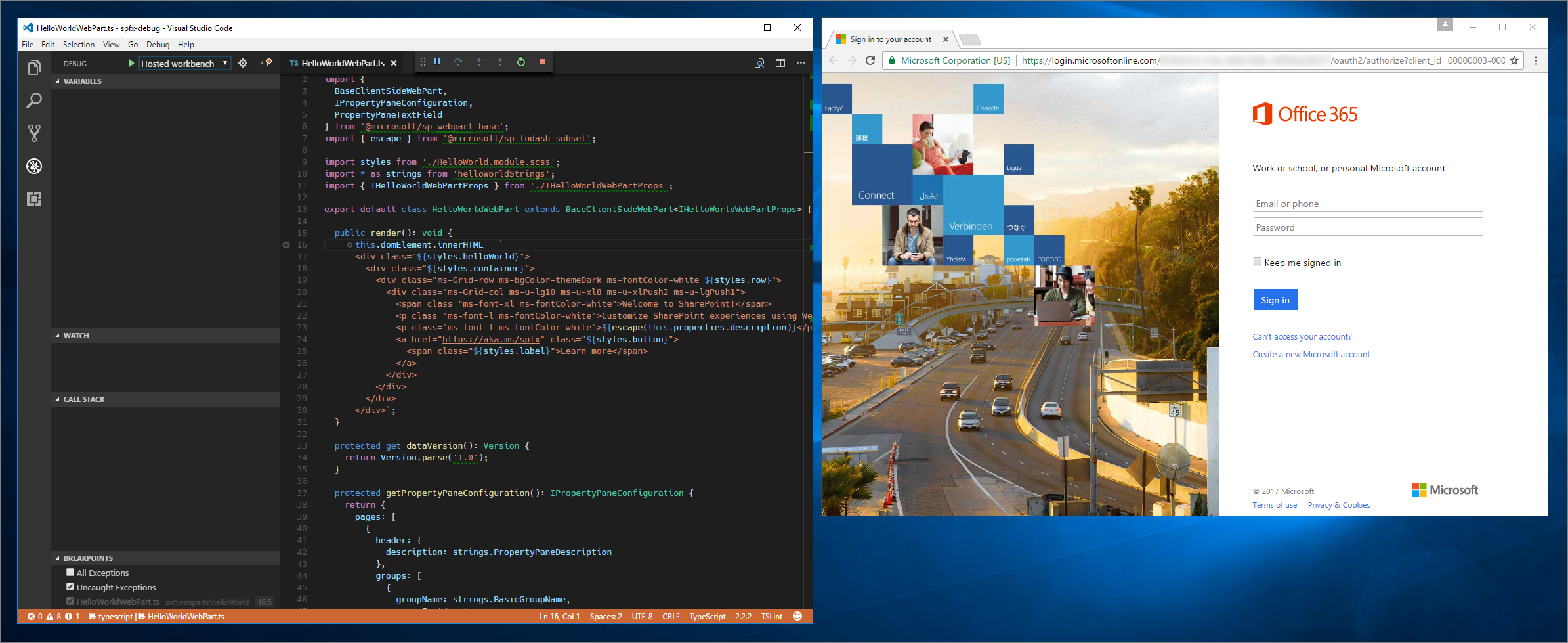
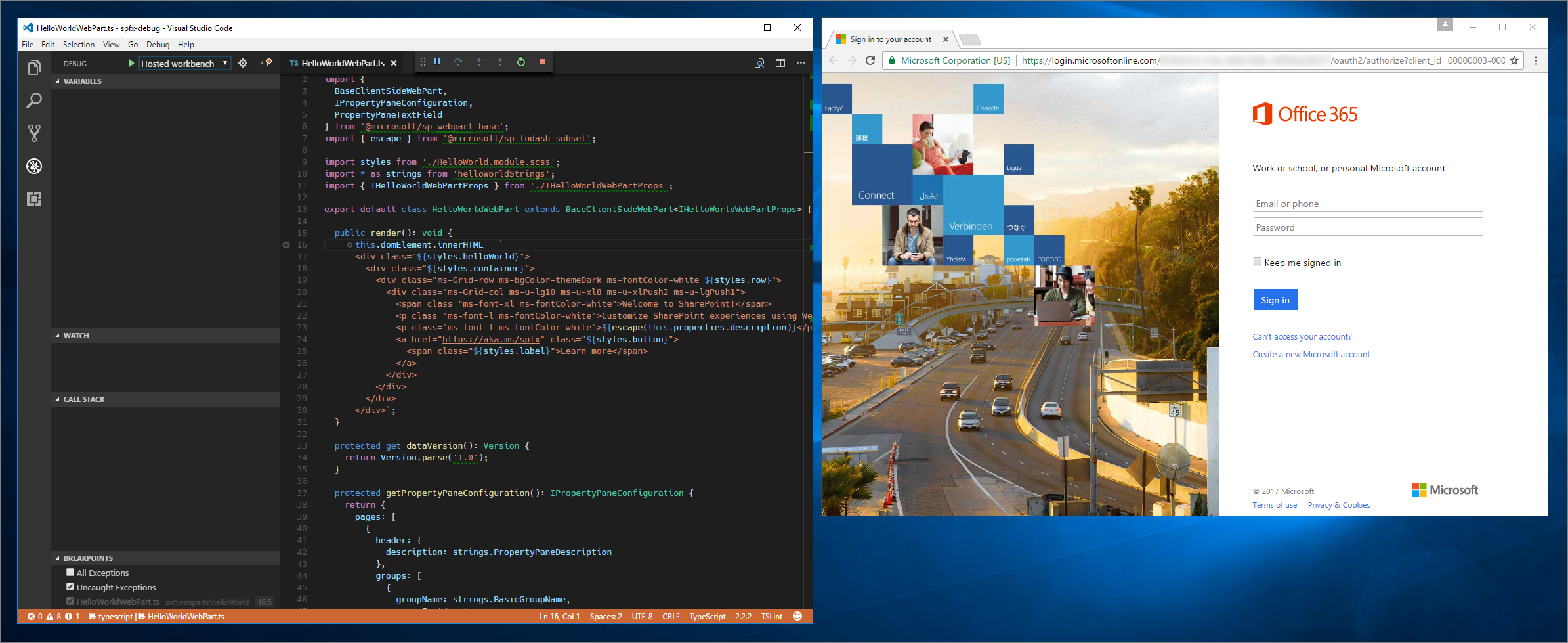
Comece a depuração selecionando F5 ou selecionando a opção Iniciar Depuração no menu Depurar. O Visual Studio Code muda para o modo de depuração, indicado pela barra de status laranja e a extensão Debugger for Chrome abre uma nova instância do Google Chrome com a página de login do Microsoft 365.

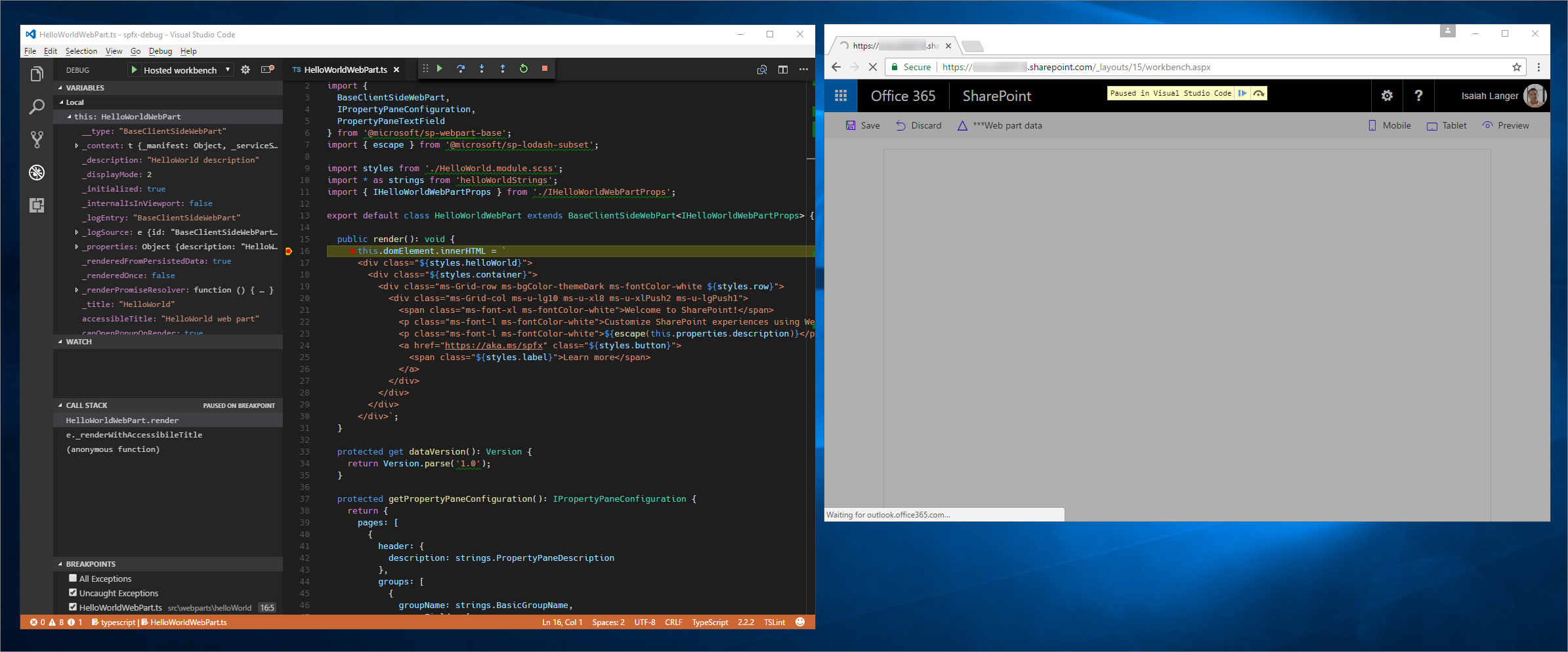
Depois de entrar, adicione a Web Part à tela e atualize o workbench. Você verá o ponto de interrupção no Visual Studio Code ser atingido e será capaz de inspecionar as variáveis e percorrer o código.

Usando a solução depuração de extensão workbench hospedado
Depurar uma extensão em uma bancada de trabalho hospedada é semelhante às etapas para uma Web Part, com algumas diferenças importantes.
Abra o arquivo.vscode/launch.json e atualize a
urlpropriedade na configuração da Bancada de Trabalho hospedada para o URL do seu site do SharePoint."url": "https://enter-your-SharePoint-site/_layouts/workbench.aspx",No Visual Studio Code, ative o painel Depurar e, na lista Configurações, escolha a configuração recém-adicionada Workbench hospedado.

Após iniciar o gulp serve no Terminal, comece a depuração selecionando F5 ou selecionando a opção Iniciar Depuração no menu Depurar. O Visual Studio Code muda para o modo de depuração, indicado pela barra de status laranja e a extensão Debugger for Chrome abre uma nova instância do Google Chrome com a página de login do Microsoft 365.

Navegue em uma página do SharePoint Online que você deseja testar sua extensão no guia de ambiente de trabalho aberta no navegador.
Acrescente os seguintes parâmetros de cadeia de caracteres de consulta à URL. Observe que é preciso atualizar a ID para corresponder ao seu próprio identificador de extensão. Isso está disponível no arquivo HelloWorldApplicationCustomizer.manifest.json.
Cuidado
O recuo de quebras & de linha foi adicionado ao snippet a seguir para legibilidade. O texto a seguir deve estar em uma única linha sem espaços em branco.
?loadSPFX=true &debugManifestsFile=https://localhost:4321/temp/manifests.js &customActions={"e5625e23-5c5a-4007-a335-e6c2c3afa485":{ "location":"ClientSideExtension.ApplicationCustomizer", "properties":{ "testMessage":"Hello as property!" } }}Mais detalhes sobre os parâmetros do URL:
- loadSPFX=true: garante que a Estrutura do SharePoint seja carregada na página. Por motivos de desempenho, a estrutura não carrega a menos que pelo menos uma extensão esteja registrada. Como nenhum componente foi registrado, você deve carregar explicitamente a estrutura.
- debugManifestsFile: especifica que você deseja carregar componentes SPFx que são servidos localmente. O carregador procura por componentes apenas no catálogo de aplicativos (para sua solução implantada) e no servidor de manifesto do SharePoint (para as bibliotecas do sistema).
- customActions: Simula uma ação personalizada. Ao implantar e registrar esse componente em um site, você criará esse objeto CustomAction e descreverá todas as diferentes propriedades que pode definir nele.
- Chave: Use o GUIA da extensão como a chave para associar à ação personalizada. Isso deve corresponder ao valor de ID da sua extensão, que está disponível no arquivo manifest.json da extensão.
- Localização: O tipo de ação personalizada. Utilize
ClientSideExtension.ApplicationCustomizerpara a extensão do Personalizador de Aplicativos. - Propriedades: Um objeto JSON opcional que contém propriedades disponíveis por meio do membro
this.properties. Neste exemplo do HelloWorld, ele definiu a propriedadetestMessage.
A URL completa deve ser semelhante à seguinte:
Cuidado
O recuo de quebras & de linha foi adicionado ao snippet a seguir para legibilidade. O texto a seguir deve estar em uma única linha sem espaços em branco.
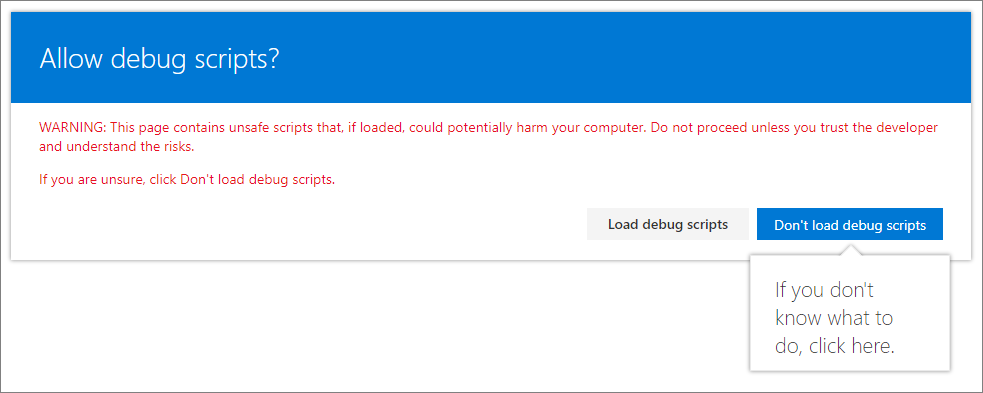
https://contoso.sharepoint.com/Lists/Contoso/AllItems.aspx ?loadSPFX=true &debugManifestsFile=https://localhost:4321/temp/manifests.js &customActions={"e5625e23-5c5a-4007-a335-e6c2c3afa485":{ "location":"ClientSideExtension.ApplicationCustomizer", "properties":{ "testMessage":"Hello as property!" } }}Selecione Carregar scripts de depuração para continuar carregando scripts do host local.

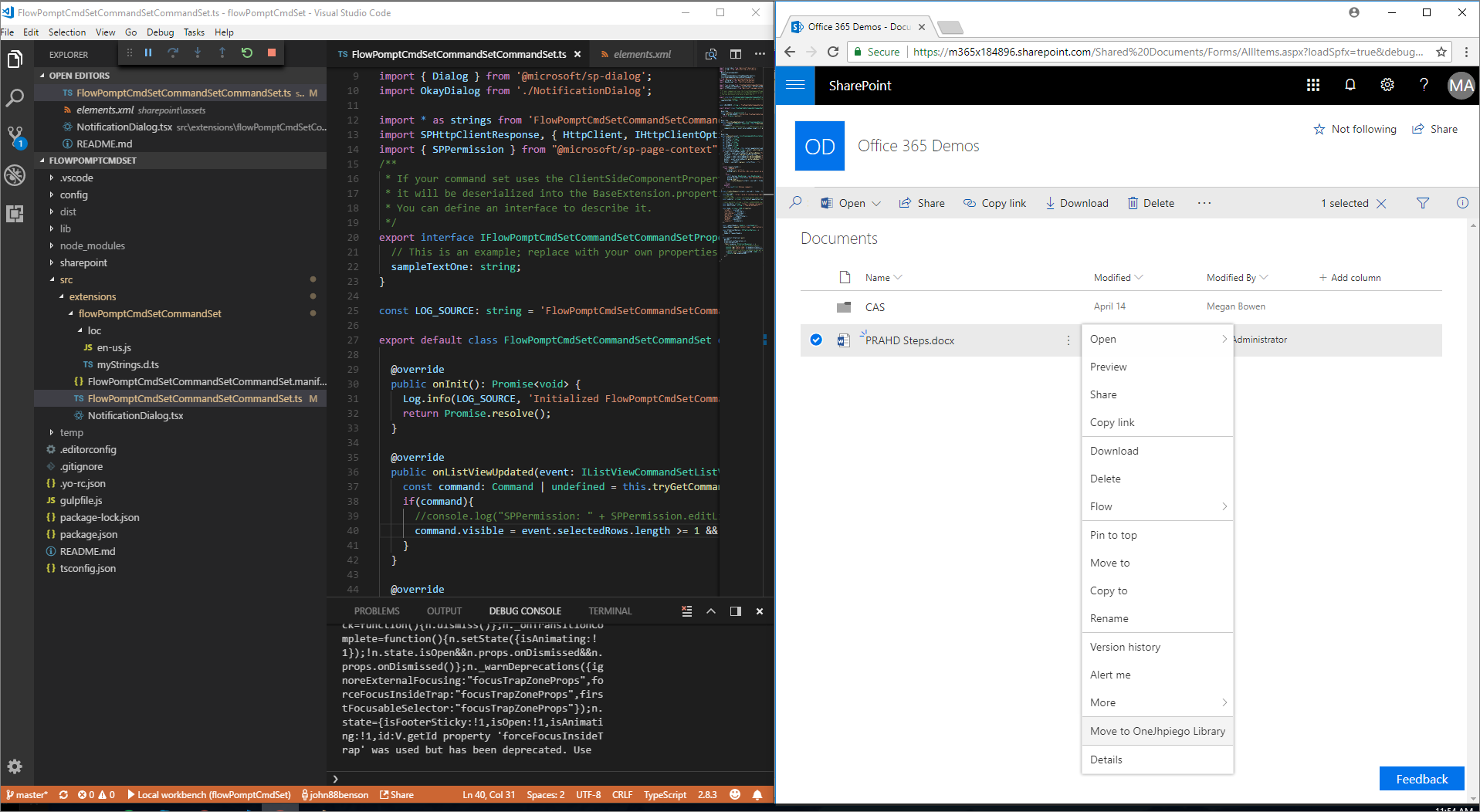
Quando a página for carregada, agora você poderá ver a Extensão em sua página (nesse caso, uma extensão de comando de exibição de lista):

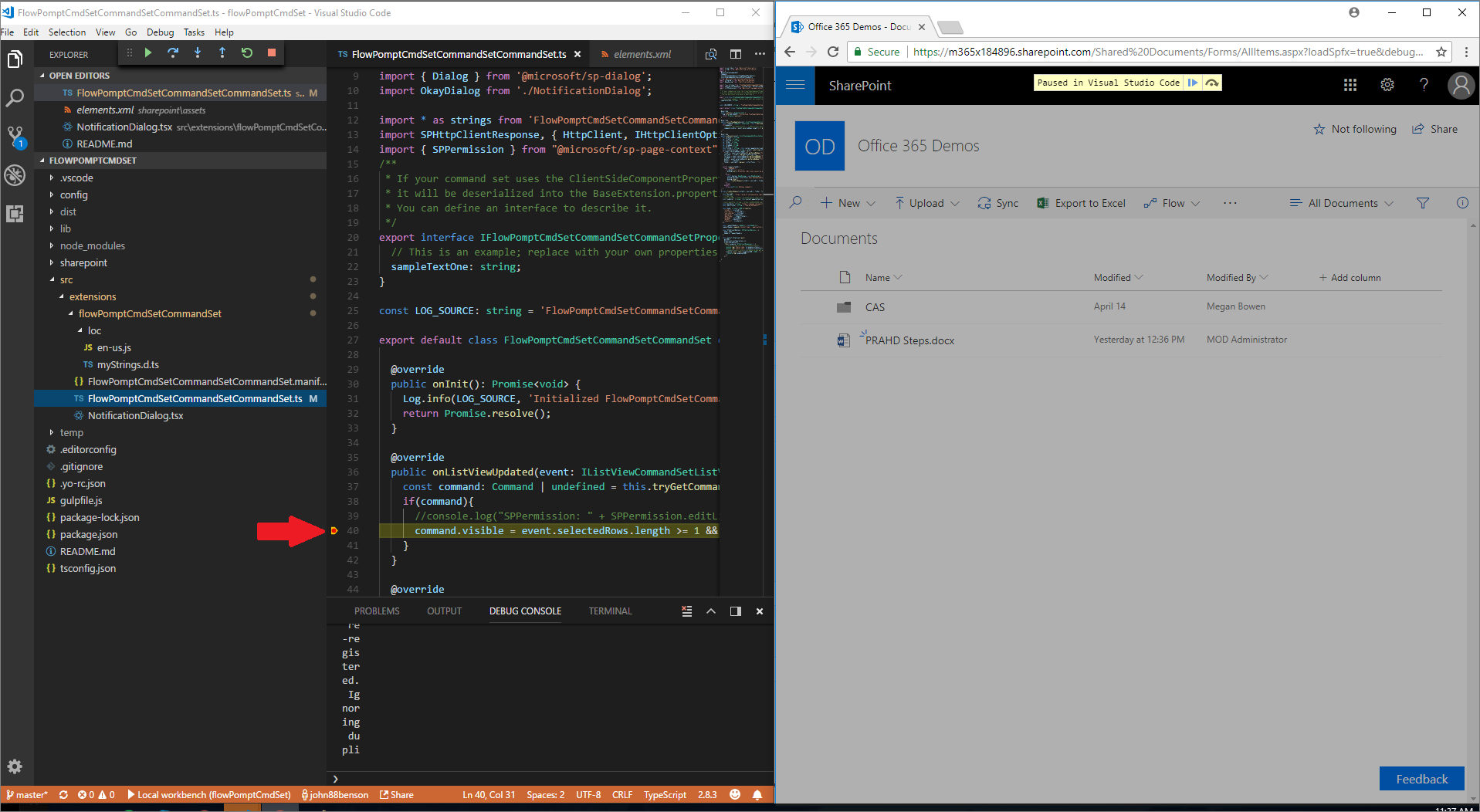
Além disso, agora você pode alternar pontos de interrupção e percorrer o código:

Depuração com o Microsoft Edge ou projetos mais antigos
Se você estiver usando uma versão mais antiga do gerador Yeoman da Estrutura do SharePoint ou deseja depurar com o Microsoft Edge, siga estas etapas para criar manualmente o arquivo launch.json.
Observação
Para depurar com o Microsoft Edge, você terá que instalar a Atualização de abril de 2018 para o Windows 10, que inclui o Protocolo DevTools do Microsoft Edge.
Criar a configuração de depuração para o workbench hospedado
No Visual Studio Code, abra o arquivo .vscode/launch.json.
Para borda, copie a configuração de depuração existente e use a URL do workbench hospedado:
{ "version": "0.2.0", "configurations": [ { "name": "Hosted workbench", "type": "msedge", "request": "launch", "url": "https://contoso.sharepoint.com/_layouts/workbench.aspx", "webRoot": "${workspaceRoot}", "sourceMaps": true, "sourceMapPathOverrides": { "webpack:///.././src/*": "${webRoot}/src/*", "webpack:///../../../src/*": "${webRoot}/src/*", "webpack:///../../../../src/*": "${webRoot}/src/*", "webpack:///../../../../../src/*": "${webRoot}/src/*" } } ] }Para Chrome, copie a configuração de depuração existente e use a URL do workbench hospedado:
{ "version": "0.2.0", "configurations": [ { "name": "Hosted workbench", "type": "pwa-chrome", "request": "launch", "url": "https://contoso.sharepoint.com/_layouts/workbench.aspx", "webRoot": "${workspaceRoot}", "sourceMaps": true, "sourceMapPathOverrides": { "webpack:///.././src/*": "${webRoot}/src/*", "webpack:///../../../src/*": "${webRoot}/src/*", "webpack:///../../../../src/*": "${webRoot}/src/*", "webpack:///../../../../../src/*": "${webRoot}/src/*" }, "runtimeArgs": [ "--remote-debugging-port=9222", "-incognito" ] } ] }