Criar aplicativos de reunião para Microsoft Teams com SPFx
A versão do Estrutura do SharePoint (SPFx) v1.8 introduziu a capacidade de usar web parts SPFx para implementar guias do Microsoft Teams. Usar Estrutura do SharePoint pode simplificar o desenvolvimento de aplicativos do Microsoft Teams, conforme explicado no Build for Microsoft Teams usando Estrutura do SharePoint.
Os desenvolvedores podem criar aplicativos para reuniões do Microsoft Teams usando as mesmas técnicas usadas para criar guias personalizadas. Neste tutorial, você aprenderá a implementar um aplicativo de reunião personalizado do Microsoft Teams usando uma Web Part SPFx.
Os aplicativos de reunião do Microsoft Teams devem dar suporte a guias configuráveis no escopo do groupchat . Isso permite os chats pré-reunião e pós-reunião . Consulte a documentação a seguir para obter requisitos adicionais: Criar aplicativos para reuniões do Teams: Pré-requisitos e considerações
Importante
Este tutorial requer SPFx v1.11 ou superior.
Criar um projeto de guia do Microsoft Teams
Crie um novo diretório de projeto em seu local favorito:
md teams-meeting-appVá para o diretório do projeto:
cd teams-meeting-appCrie uma nova solução da Estrutura do SharePoint executando o Gerador Yeoman da Estrutura do SharePoint:
yo @microsoft/sharepointQuando solicitado, insira os seguintes valores (selecione a opção padrão para todos os avisos omitidos abaixo):
- Qual é o nome da sua solução?: teams-meeting-app
- Deseja permitir ao administrador do inquilino a opção de implantar a solução em todos os sites imediatamente, sem executar nenhuma implantação de recurso ou adicionar aplicativos nos sites?: Sim
- Que tipo de componente para o cliente você deseja criar?: WebPart
- Qual é o nome da web part?: MyFirstTeamsMeetingApp
- Qual é sua descrição da Web Part?: Meu primeiro aplicativo de reunião do Microsoft Teams
- Qual é a estrutura que você gostaria de usar?: Nenhuma estrutura web JavaScript
Neste ponto, Yeoman cria os arquivos de pastas & para o projeto e instala as dependências necessárias.
Em seguida, para abrir o projeto da web part no Visual Studio Code, digite o seguinte:
code .
Atualize o manifesto da web part para disponibilizá-lo para o Microsoft Teams
Localize o arquivo ./src/webparts/**/manifest.json para a Web Part que você usará como guia para a solução de aplicativo de reunião. Localize a supportedHosts propriedade para incluir "TeamsTab":
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "..",
"alias": "MyFirstTeamsMeetingAppWebPart",
"componentType": "WebPart",
"version": "*",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
Atualize o código para identificar o contexto do Microsoft Teams
Abra src\webparts\helloWorld\MyFirstTeamsTabWebPart.ts para as edições necessárias para tornar a solução consciente do contexto da Microsoft Teams, se ela for usada como uma guia.
Atualizar o método
render()da seguinte maneira.Observe como estamos tornando diferentes conteúdos dependentes se o código for renderizado como uma guia no Microsoft Team ou como web part no SharePoint. Podemos detectar se a solução é hospedada pelo Microsoft Teams verificando a propriedade
this.context.sdks.microsoftTeams.public render(): void { let title: string = 'ERR: not in Microsoft Teams'; let subTitle: string = 'ERR: not in Microsoft Teams'; if (this.context.sdks.microsoftTeams) { if (this.context.sdks.microsoftTeams.context.meetingId) { title = "Welcome to Microsoft Teams!"; subTitle = "We are in the context of following meeting: " + this.context.sdks.microsoftTeams.context.meetingId; } else { title = "Welcome to Microsoft Teams!"; subTitle = "We are in the context of following team: " + this.context.sdks.microsoftTeams.context.teamName; } } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsMeetingApp }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> </div> </div> </div> </div>`; }
Preparar o aplicativo microsoft teams para implantação
Quando uma solução SPFx é usada em um aplicativo do Microsoft Teams, ela deve ser implantada no SharePoint Online e no Microsoft Teams. Consulte Opções de implantação para soluções de Estrutura do SharePoint para o Microsoft Teams para obter detalhes sobre as opções de implantação.
Os aplicativos de reunião exigem detalhes no arquivo de manifesto do aplicativo do Microsoft Teams que não são criados automaticamente pelo SharePoint Online. Portanto, você deve usar a opção de pacote de manifesto & de aplicativo do Microsoft Teams fornecido pelo desenvolvedor .
Isso significa que você precisará criar o arquivo de manifesto do aplicativo e o arquivo de pacote de aplicativo.
Criar o manifesto do aplicativo Microsoft Teams
Crie um novo arquivo ./teams/manifest.json.
Adicione o seguinte JSON ao arquivo:
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.8",
"packageName": "{{SPFX_PACKAGE_NAME}}",
"id": "{{SPFX_COMPONENT_ID}}",
"version": "1.0",
"developer": { .. },
"name": {
"short": "{{SPFX_COMPONENT_NAME}}"
},
"description": {
"short": "{{SPFX_COMPONENT_SHORT_DESCRIPTION}}",
"full": "{{SPFX_COMPONENT_LONG_DESCRIPTION}}"
},
"icons": {
"outline": "{{SPFX_COMPONENT_ID}}_outline.png",
"color": "{{SPFX_COMPONENT_ID}}_color.png"
},
"accentColor": "#004578",
"configurableTabs": [
{
"configurationUrl": "https://{teamSiteDomain}/_layouts/15/TeamsLogon.aspx?SPFX=true&dest=/_layouts/15/teamshostedapp.aspx%3Fteams%26componentId={{SPFX_COMPONENT_ID}}",
"canUpdateConfiguration": false,
"scopes": [
"team",
"groupchat"
],
"context": [
"channelTab",
"privateChatTab",
"meetingSidePanel",
"meetingDetailsTab",
"meetingChatTab"
]
}
],
"validDomains": [
"*.login.microsoftonline.com",
"*.sharepoint.com",
"resourceseng.blob.core.windows.net"
],
"webApplicationInfo": {
"resource": "https://{teamSiteDomain}",
"id": "00000003-0000-0ff1-ce00-000000000000"
}
}
Com o manifesto básico do aplicativo Teams criado, você precisa fazer as seguintes alterações:
- Localize os valores
{{SPFX_COMPONENT_*}}no JSON... esses valores precisam ser atualizados. Defina as várias instâncias de{{SPFX_COMPONENT_ID}}como a ID do componente. Isso é encontrado naidpropriedade no arquivo ./src/webparts/**/manifest.json . - Substitua a
packageNamepropriedade pelo nome do aplicativo Teams. - Substitua o
developerobjeto pelo mesmo objeto e valores definidos no arquivo ./config/package-solution.json . - Substitua os
name&descriptionobjetos por valores reais que indicam o nome e a descrição do aplicativo.
Observação
Para obter informações sobre as propriedades no manifesto do aplicativo do Microsoft Teams, consulte Esquema de manifesto para o Microsoft Teams.
Importante
Não substitua a {teamSiteDomain} cadeia de caracteres no arquivo de manifesto do aplicativo. Esse espaço reservado é substituído pela URL do SharePoint Online do locatário em runtime pelo Microsoft Teams.
Criar o pacote de aplicativos do Microsoft Teams
Para disponibilizar sua solução SPFx para uso no Microsoft Teams, ela deve ser empacotada & implantada no SharePoint Online.
Crie o pacote de aplicativos do Microsoft Teams chamado TeamsSPFxApp.zip compactando o conteúdo da pasta ./teams.
Importante
Não compacte a pasta, em vez disso, compacte o conteúdo da pasta. Se você FECHAR a pasta, ela criará uma subpasta de nível superior no arquivo ZIP resultante, que não é um pacote de aplicativo válido para o Microsoft Teams.
Salve TeamsSPFxApp.zip na pasta de solução do SPFx ./src/teams.
Empacotar e implantar no SharePoint Online
Execute os seguintes comandos para empacotar sua solução. Isso executa uma versão de lançamento do seu projeto usando um rótulo dinâmico como a URL do host para seus ativos.
gulp bundle --shipExecute a seguinte tarefa para criar um pacote para a solução. Isso cria um pacote ./sharepoint/solution/*.sppkg atualizado.
gulp package-solution --shipEm seguida, implante o pacote que foi gerado para o Catálogo de Aplicativos do locatário.
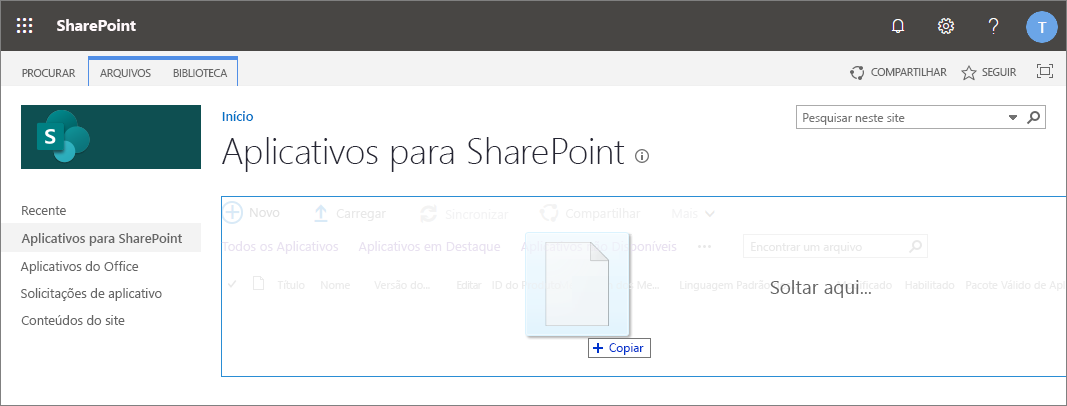
Vá para o Catálogo de Aplicativos do SharePoint do seu locatário.
Carregue ou arraste e solte o ./sharepoint/solution/*.sppkg para o Catálogo de Aplicativos do locatário.

Isso implanta o pacote da solução do lado do cliente.
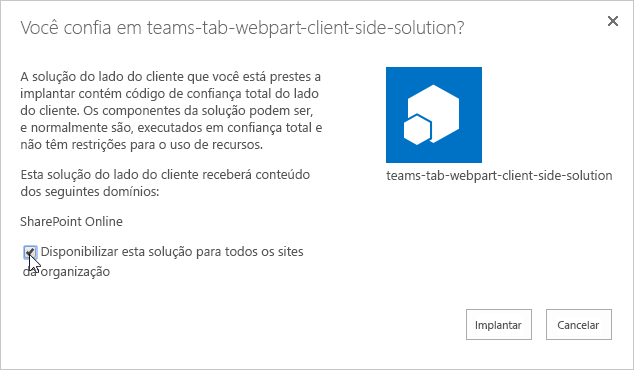
Verifique se a opção Tornar essa solução disponível para todos os sites da organização está selecionada para que a Web Part possa ser usada pelo Microsoft Teams.

Selecione Implantar.
Neste ponto, a solução é implantada no SharePoint Online e está disponível para todos os sites do SharePoint Online.
Publicar o aplicativo de reunião na loja de aplicativos do Microsoft Teams
Para disponibilizar seu aplicativo de reunião no Microsoft Teams, você terá que sincronizar sua solução com as equipes.
Observação
Durante a fase de teste, você pode carregar o aplicativo de reunião no Microsoft Teams em vez de implantá-lo na loja de aplicativos da sua organização. Para fazer isso, você pode ignorar esta seção e ir para a seção Testar o aplicativo de reunião .
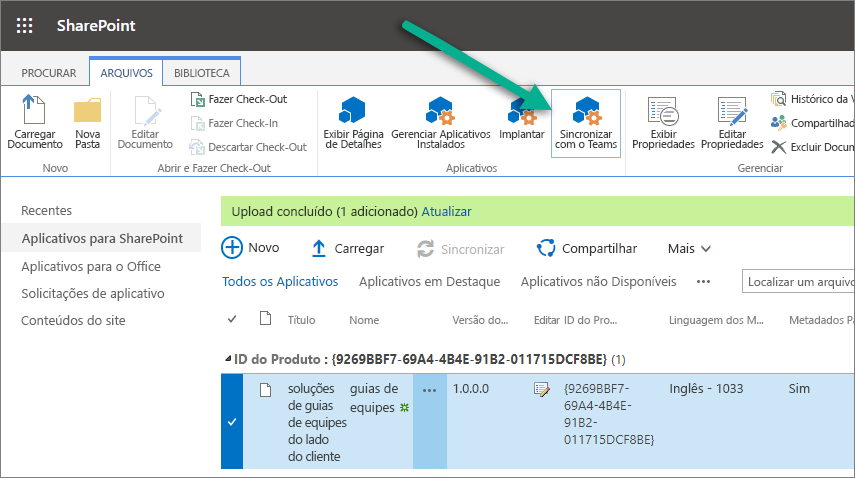
Selecione o pacote no Catálogo de Aplicativos de Locatário do SharePoint e selecione o botão Sincronizar com o Teams na faixa de opções na guia Arquivos .

O SharePoint Online detectará o arquivo TeamsSPFxApp.zip no pacote *.sppkg e o implantará na loja de aplicativos do Microsoft Teams em vez de criar automaticamente o manifesto do aplicativo e o pacote de aplicativos.
Confirme que você pode ver a mensagem de status no canto superior direito.

Testar o aplicativo de reunião
A última etapa é testar o aplicativo de reunião no Microsoft Teams. Para fazer isso, você criará uma reunião que não é uma reunião de canal e tem pelo menos uma pessoa convidada para isso:
Abra o cliente da área de trabalho do Microsoft Teams.
Crie uma nova reunião usando o aplicativo Calendar na barra de aplicativos à esquerda.
Convide alguém para a reunião.
Salve a reunião.
No aplicativo Calendário , abra a reunião de teste que você criou.
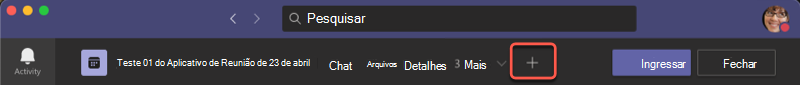
Selecione o + botão (mais) à direita das guias existentes.

Selecione seu aplicativo de reunião personalizado
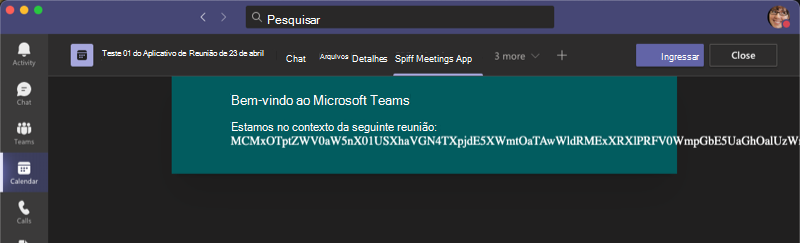
Depois que o aplicativo tiver sido instalado na reunião, ao voltar para a página de detalhes da reunião, você verá o aplicativo como uma nova guia. A guia será carregada na experiência de reunião pré/pós, conforme mostrado na seguinte captura de tela:

Importante
No momento, a experiência em reunião de um aplicativo de reunião do Teams baseado em SPFx não funciona. Durante uma reunião, se você selecionar o aplicativo, o aplicativo de reunião será carregado em uma guia, mas renderizará uma página de erro do SharePoint Online.
Isso ocorre atualmente devido a uma limitação no Microsoft Teams que será resolvida no primeiro semestre de 2021.