Localizar os suplementos do SharePoint
Observação
Este tópico pressupõe que você esteja familiarizado com a criação básica de Suplementos do SharePoint e com recursos do SharePoint, a distinção entre webs de suplemento e webs host, o tipo de componentes do SharePoint que podem estar em um suplemento e os conceitos básicos de localização com arquivos .resx.
Prepare-se para localizar um suplemento do SharePoint
Antes de começar, identifique o seguinte:
As localidades que seu suplemento precisa dar suporte. O SharePoint Online e o SharePoint local com Pacotes de Idiomas instalados permitem que os usuários criem sites em uma linguagem e cultura específicas. Decida quais sites localizados seus clientes usarão e determine qual deles você deseja dar suporte com uma versão localizada dos componentes do suplemento.
Os componentes que você precisa localizar no suplemento.
Além disso, esteja ciente do seguinte:
Os procedimentos neste artigo pressupõem que você esteja usando a versão mais recente das Ferramentas de Desenvolvedor do Office para Visual Studio 2013 ou ferramentas de desenvolvedor do Office para Visual Studio 2015.
Observação
Se o site do SharePoint de teste for um farm local do SharePoint em vez de um Microsoft Office SharePoint Online Site do Desenvolvedor, talvez seja necessário instalar os pacotes de idiomas para os idiomas em que você está traduzindo seu Suplemento do SharePoint. Para obter mais informações, consulte Instalar ou desinstalar pacotes de idiomas para SharePoint e Baixar pacotes de idiomas para SharePoint Server 2013.
As capturas de tela e os exemplos de código neste artigo refletem o exemplo SharePoint-Add-in-Localization. Você pode baixar o exemplo para ver os resultados dos procedimentos descritos neste artigo.
Localizar os componentes Web do suplemento
Uma Web de suplemento pode conter tipos específicos de componentes SP. Para obter mais informações sobre os tipos de componentes do SharePoint que podem estar em um Suplemento do SharePoint, consulte Tipos de componentes do SharePoint que podem estar em um Suplemento do SharePoint. Para localizar componentes implantados em uma Web de suplemento, adicione arquivos .resx em módulos no mesmo recurso que contém o componente Web de suplemento. Você faz referência aos recursos na marcação do componente. A forma como você faz isso é explicada posteriormente neste artigo. No entanto, páginas de site personalizadas em um suplemento do SharePoint usam arquivos de variável de cadeia de caracteres JavaScript em vez de arquivos .resx, conforme descrito posteriormente nesta seção.
Observação
Os arquivos de recursos não podem ser compartilhados por vários recursos da Web de suplemento. Para cada recurso no arquivo .wsp, você precisa criar conjuntos separados de arquivos de recursos.
Para criar os arquivos de recursos Web de suplemento
Abra o projeto de Suplemento do SharePoint no Visual Studio. (O exemplo do qual as capturas de tela neste tópico foram tiradas é um suplemento hospedado pelo provedor com ASP.NET Web Forms como a parte do aplicativo Web remoto do projeto.)
Em Gerenciador de Soluções, abra o menu de atalho para o nome do recurso e selecione Adicionar Recurso de Recurso.
Na caixa de diálogo Adicionar Recurso , selecione Linguagem Invariável (País Invariável)e selecione OK. Um arquivo Resources.resx é adicionado à pasta do recurso no Gerenciador de Soluções e o arquivo é aberto no Editor de Recursos do Visual Studio.
Quando editado, esse arquivo "linguagem invariável" contém as cadeias de caracteres usadas na galeria de recursos em todos os sites em idiomas para os quais você não fornecerá uma versão localizada das cadeias de caracteres. Portanto, o idioma usado para as cadeias de caracteres neste arquivo deve ser o idioma que provavelmente será uma segunda linguagem de pessoas usando o SharePoint. Tradicionalmente, o inglês é usado para esse fim, mas em alguns cenários outro idioma pode ser uma escolha melhor. Por exemplo, em algumas regiões, o francês pode ser um segundo idioma mais comum dos usuários do que o inglês. O exemplo contínuo neste tópico usa o inglês como o idioma invariável.
Observação
Não é possível instalar um Suplemento do SharePoint em um site cujo idioma não está listado na seção Localidades Com Suporte do manifesto de suplemento. Tenha em mente que, quando este artigo discutir linguagens para as quais você não fornecerá um suplemento localizado, você ainda precisará adicionar essas linguagens ao manifesto de suplemento. Para obter mais detalhes sobre localidades com suporte no manifesto de suplemento, consulte o procedimento Para criar arquivos de recursos para a Web do host mais adiante neste artigo.
Na coluna Nome da linha superior no Editor de Recursos, insira um nome descritivo para a cadeia de caracteres (ou outro recurso)— por exemplo,
OrdersListInstance_TitleeOrdersListInstance_Description. Esses nomes de recursos localizáveis não são localizados por eles mesmos. Cada recurso deve ter seu próprio nome.Na coluna Valor , insira uma cadeia de caracteres apropriada (ou URL ou outro recurso) no idioma invariável, por exemplo
Orders, e uma lista para armazenar os pedidos.Adicione pares adicionais de nome e valor para todas as cadeias de caracteres e recursos que devem ser localizados para uso em qualquer componente do seu recurso.
Salve o arquivo.
Adicione outro arquivo de recurso ao recurso como você fez antes, mas selecione um idioma específico em vez de Linguagem Invariável (País Invariável). Por exemplo, você pode escolher espanhol (Espanha). Um Recursos. O arquivo LL-CC.resx (em que
LLeCCsão códigos de cultura e linguagem compatíveis com o IETF (Internet Engineering Task Force) é adicionado à pasta do Recurso em Gerenciador de Soluções e o arquivo é aberto no Editor de Recursos do Visual Studio.Usando o Editor de Recursos, copie todas as linhas de Resources.resx e cole-as nos novos Recursos. Arquivo LL-CC.resx. (Se a Cópia não estiver habilitada no menu de contexto do editor de recursos, use Ctrl+C para copiar as linhas na área de transferência.)
Nos Recursos. Arquivo LL-CC.resx, substitua as células Value por versões traduzidas dos valores de cadeia de caracteres. Para URLs e outros recursos que não são de cadeia de caracteres, substitua o valor por um novo valor apropriado para a linguagem e a cultura.
Salve o novo arquivo.
Repita as últimas quatro etapas para cada idioma estrangeiro.
Observação
Considere adicionar um arquivo específico do idioma para o mesmo idioma que seu idioma invariável. Se você fizer isso, poderá copiar as linhas sem alterar os valores das cadeias de caracteres. Em muitas situações, não é necessário ter um arquivo específico do idioma para o mesmo idioma que é usado no arquivo de recurso para o idioma invariável, especialmente quando os únicos recursos nos arquivos são cadeias de caracteres. Mas os arquivos de recursos também podem conter imagens, ícones, arquivos e outros tipos de recursos. Às vezes, você precisa do arquivo de recurso de linguagem invariável para usar uma imagem ou outro recurso diferente do recurso correspondente em qualquer um dos arquivos específicos do idioma.
Para cada arquivo, verifique se a propriedade Build Action está definida como Conteúdo.
Para chamar os recursos localizados em listas personalizadas
Para localizar as propriedades de título e descrição de uma lista personalizada, abra o arquivo Elements.xml da instância da lista. Por exemplo, no exemplo que acompanha este tópico, em Gerenciador de Soluções vá para BookstoreApp>OrderStatusInstance>>Elements.xml.
No atributo Título , insira $Resources:StringName, em que StringName é o nome, não o valor, que você deu no procedimento anterior à cadeia de caracteres que nomeia a lista personalizada, por exemplo, $Resources:OrdersListInstance_Title. Observe que, ao contrário de alguns contextos em que arquivos .resx são usados, o nome do arquivo de recurso não faz parte do que você insere.
Use o atributo Description para chamar o recurso de cadeia de caracteres da descrição da lista da mesma forma, por exemplo, $Resources:OrdersListInstance_Description. A seguir está a marcação que usa as cadeias de caracteres localizadas no arquivo Elements.xml da instância de uma lista.
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ListInstance Title="$Resources:OrdersListInstance_Title" OnQuickLaunch="TRUE" TemplateType="10000" Url="Lists/Orders" Description="$Resources:OrdersListInstance_Description"> </ListInstance> </Elements>
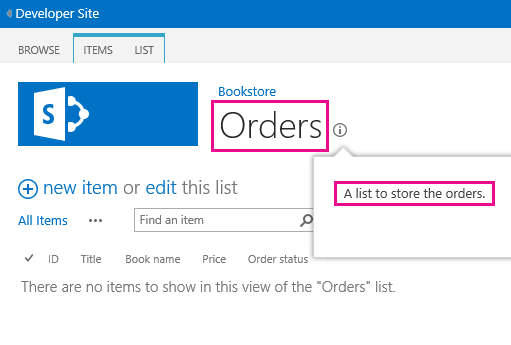
A imagem a seguir mostra a lista personalizada localizada em inglês.
Lista personalizada localizada

Para localizar os nomes de coluna de uma lista personalizada
Você não pode localizar os nomes de coluna da lista personalizada da mesma forma que localiza o título e a descrição. Para localizar os nomes de coluna, você precisa declarar os campos de lista em um arquivo Elements.xml e, em seguida, definir o valor do atributo DisplayName com referências nos arquivos de recursos Web de suplemento. Para começar, abra o arquivoSchema.xml de sua lista personalizada. Localize o nó Campos e copie todos os seus nós de campo .
Abra o arquivo Elements.xml da lista personalizada. Certifique-se de abrir o arquivo Elements.xml da definição da lista e não da instância da lista. Cole os nós da etapa anterior como filhos do nó Elementos .
Para cada nó field , insira um valor de $Resources:StringName no atributo DisplayName em que StringName é o nome de uma entrada no arquivo de recurso Web de suplemento.
No arquivoSchema.xml de sua lista personalizada, remova o atributo DisplayName de cada nó field copiado anteriormente. A seguir está uma marcação de exemplo que usa as cadeias de caracteres localizadas no arquivo Elements.xml da definição da lista.
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ListTemplate Name="Orders" Type="10000" BaseType="0" OnQuickLaunch="TRUE" SecurityBits="11" Sequence="410" DisplayName="Orders" Description="My List Definition" Image="/_layouts/15/images/itgen.png"/> <Field Name="Bookname" ID="{2ef60a05-29b6-41db-9611-c0cf7d8e73c5}" DisplayName="$Resources:OrdersListColumn_Bookname" Type="Text" Required="TRUE" /> <Field Name="Price" ID="{7af42815-d69e-426a-a1c8-9da5610e362c}" DisplayName="$Resources:OrdersListColumn_Price" Type="Currency" Required="FALSE" /> <Field Name="Orderstatus" ID="{687ee751-2e0a-4099-966e-d2c225d48234}" DisplayName="$Resources:OrdersListColumn_Orderstatus" Type="Lookup" Required="FALSE" List="Lists/Order status" ShowField="Title" /> </Elements>
Para criar arquivos de recurso JavaScript para páginas personalizadas
Páginas de site personalizadas em um suplemento do SharePoint usam arquivos de variável de cadeia de caracteres JavaScript em vez de arquivos .resx.
Para começar, em Gerenciador de Soluções, adicione uma pasta chamada Scripts ao projeto de suplemento do SharePoint (não o projeto de aplicativo Web) se ainda não houver um. Clique com o botão direito do mouse na pasta Scripts e selecione Adicionar>Novo Item>Web>JavaScript File. Nomeie o arquivo Recursos. LL-CC.js (onde
LLé um código de idioma eCCé um código de país/região ou cultura); por exemplo, Resources.en-US.js.Repita a etapa anterior para cada idioma estrangeiro. Agora você deve ter arquivos JavaScript em branco para cada idioma. Não crie um arquivo de idioma invariável chamado "Resources.js". O motivo é explicado em um procedimento posterior.
Abra o primeiro dos novos arquivos JavaScript.
Para cada cadeia de caracteres localizável em cada uma de suas páginas personalizadas, declare uma variável no arquivo com um nome que identifique a finalidade da cadeia de caracteres e atribua a ela um valor apropriado para o idioma. A seguir está o conteúdo do arquivo Resources.en-US.js.
var instructionstitle = "Instructions:"; var step01 = "Go to any document library in the host web."; var step02 = "Go to the Library tab."; var step03 = "Click \"Request a book\" in the Settings group."; var step04 = "Click the contextual menu in any document."; var step05 = "Click \"Buy this book\" in the contextual menu."; var step06 = "Go to any SharePoint page in the host web and add the" + " Bookstore orders add-in part."; var step07 = "Review the localized <a href=\"../Lists/Orders\">Orders</a>" + " and <a href=\"../Lists/Order status\">Order status</a> custom lists.";Copie o conteúdo do arquivo em cada um dos arquivos JavaScript restantes e salve todos os arquivos.
Em cada arquivo, substitua o valor de cada variável por um novo valor apropriado para o idioma do arquivo. Não altere os nomes de variáveis.
Para chamar as variáveis localizadas em páginas ASPX personalizadas
Em Gerenciador de Soluções, abra um arquivo de página ASPX personalizado.
Verifique se apenas um dos arquivos JavaScript localizados é carregado quando sua página é carregada e deve ser o que é apropriado para o idioma do suplemento do SharePoint Web. Para fazer isso, adicione a seguinte marcação ao elemento asp:content da página que tem um
ContentPlaceholderIdcom o valorPlaceholderAdditionalPageHead. Não há espaços reservados na marcação a seguir. Insira a marcação exatamente como ela aparece aqui.<script type="text/javascript" src="../scripts/Resources.<SharePoint:EncodedLiteral runat='server' text='<%$Resources:wss,language_value%>' EncodeMethod='HtmlEncode' />.js"></script>Essa marcação carrega um de seus arquivos JavaScript. Ele determina qual arquivo de idioma carregar lendo o recurso do SharePoint chamado
language_value. Esse recurso é resolvido para um nome de cultura de idioma no padrão LL-CC que foi descrito em um procedimento anterior. Especificamente, ele resolve para o idioma da Web de suplemento.Observação
O recurso
language_valuedo SharePoint nunca é nulo, portanto, um arquivo chamado "Resources.js" nunca seria chamado por esse script. É por isso que você não fez um no procedimento anterior. Quando o valor delanguage_valueé um idioma para o qual não há nenhum arquivo .js, esse script não carrega nada. A próxima etapa explica como as cadeias de caracteres obtêm um valor de linguagem invariável nessa situação.Para cada elemento localizável e o valor do atributo na página, dê-lhe um valor padrão na linguagem invariável, mas use JavaScript para atribuir a variável apropriada dos Recursos. Arquivo.js LL-CC . Por exemplo, se a página tiver um título em um elemento h2 , forneça ao elemento um atributo id e insira um elemento script abaixo dos elementos localizados para atribuir cadeias de caracteres localizadas à propriedade innerText dos elementos localizados. Esse código de localização só deve ser executado se um Resources. LL-CC.js arquivo carregado e declarado as variáveis. Portanto, coloque-o em um bloco condicional que primeiro teste se uma das variáveis está definida. Se não for, nenhum script de recurso será carregado e os valores padrão (invariáveis) devem permanecer inalterados. Apresentamos um exemplo a seguir.
Dica
A palavra "INVARIANT" foi adicionada à primeira das cadeias de caracteres invariáveis. Você não faria isso em um suplemento de produção, mas, enquanto estiver testando, é uma maneira útil de ver rapidamente se cadeias de caracteres de linguagem invariáveis estão sendo usadas ou se os Recursos. O arquivo.js LL-CC para o idioma que acontece de ser seu idioma invariável foi carregado.
<h2 id="instructionsheading">INVARIANT Instructions</h2>
<ol>
<li id="step01">Go to any document library in the host web.</li>
<li id="step02">Go to the Library tab.</li>
<li id="step03">Click "Request a book" in the Settings group.</li>
<li id="step04">Click the contextual menu in any document.</li>
<li id="step05">Click "Buy this book" in the contextual menu.</li>
<li id="step06">Go to any SharePoint page in the host web and add the Bookstore orders add-in part.</li>
<li id="step07">Review the localized <a href="../Lists/Orders">Orders</a> and <a href="../Lists/Order status">Order status</a> custom lists.</li>
</ol>
<!-- Use the localized strings in the resource JavaScript file -->
<script type="text/javascript">
window.onload = function () {
<!-- Test whether a Resources.LL-CC.js loaded.
If none was, the invariant values remain unchanged. -->
if (typeof instructionstitle != 'undefined')
{
document.getElementById("instructionsheading").innerText = instructionstitle;
document.getElementById("step01").innerText = step01;
document.getElementById("step02").innerText = step02;
document.getElementById("step03").innerText = step03;
document.getElementById("step04").innerText = step04;
document.getElementById("step05").innerText = step05;
document.getElementById("step06").innerText = step06;
document.getElementById("step07").innerHTML = step07;
}
}
</script>
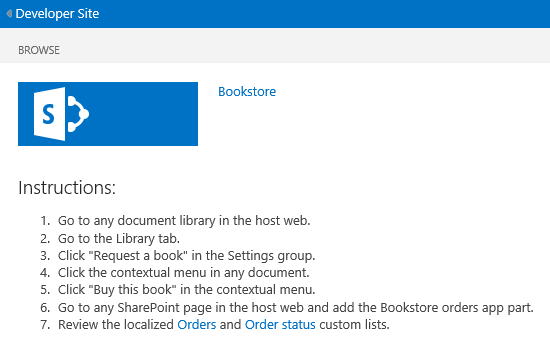
A imagem a seguir fornece uma versão prévia de como a versão em inglês da página será exibida quando o suplemento for concluído.
Página da Web usando cadeias de caracteres localizadas de um arquivo de recurso JavaScript

Localize os componentes web do host
Você pode localizar o título de suplemento, que é especificado no arquivo AppManifest.xml. Isso é o que os usuários veem na página Seus Suplementos . A Web do host para um Suplemento do SharePoint também pode incluir uma ação personalizada, uma parte de suplemento ou ambos. Elas são implantadas em um recurso Web do host. Ambos os componentes podem ter cadeias de caracteres localizáveis.
O método essencial para localizar componentes Web do host é o mesmo que para localizar componentes Web de suplemento: os recursos localizados são itemizados em um arquivo .resx e são chamados dos arquivos de marcação. No entanto, o Visual Studio não tem tanto suporte de ferramentas para o processo quanto se aplica aos recursos da Web do host. Há um processo manual envolvido que é explicado posteriormente nesta seção.
Para criar arquivos de recursos para a Web do host
Em Gerenciador de Soluções, escolha o arquivo AppManifest.xml para abrir a ferramenta de designer de manifesto de suplemento.
Abra a guia Localidades Com Suporte .
Na célula em branco superior da coluna Locales , abra a lista suspensa e escolha a primeira localidade que você deseja dar suporte. Dois arquivos são criados e adicionados ao projeto suplemento do SharePoint: Resources.resx, que é o arquivo de recurso de linguagem invariável e Recursos. LL-CC.resx, que conterá os recursos localizados. Não altere os nomes desses arquivos.
Repita a etapa anterior para cada localidade que você deseja dar suporte com uma versão localizada do suplemento. Recursos adicionais. O arquivo LL-CC.resx é criado para cada localidade.
Observação
A propriedade Build Action de cada um desses arquivos é definida como Conteúdo, não Recurso. Não altere essa configuração.
Adicione também entradas de localidade para cada localidade em que você deseja que seu suplemento seja instalável, mas onde ele deve usar o idioma invariável; ou seja, localidades para as quais você não fornecerá uma versão localizada do suplemento. Exclua os arquivos .resx criados para essas localidades.
Abra o arquivo Resources.resx e adicione nomes de recursos e valores ao arquivo, assim como você fez para os arquivos de recursos Web de suplemento. No mínimo, você deve ter um recurso para o título de suplemento. O recurso Web do host não aparece na interface do usuário do SharePoint em nenhum lugar, portanto, você não precisa de cadeias de caracteres localizadas para o título ou descrição do recurso Web do host. Se o recurso tiver uma ação personalizada, você precisará de um recurso para o atributo Título do elemento CustomAction e possivelmente outras cadeias de caracteres na marcação de ação personalizada. Se houver uma parte de suplemento, você precisará de recursos para os atributos Título e Descrição do elemento ClientWebPart . Se a parte de suplemento tiver propriedades personalizadas, cada Propriedade também terá atributos que devem ser localizados. Para cada um deles, você precisa de uma linha no arquivo de recursos.
Copie o conteúdo do arquivo Resources.resx em cada um dos Recursos. Arquivos LL-CC.resx.
Localize cada recurso em cada Recurso. Arquivo LL-CC.resx, assim como você fez para os arquivos de recursos Web de suplemento.
Para chamar os recursos localizados no manifesto de suplemento e outros arquivos XML
Abra o arquivo AppManifest.xml e substitua o valor do elemento Title por uma chamada para a cadeia de recursos apropriada. Por exemplo, se você nomeou a cadeia de caracteres Addin_Title, o elemento Title deverá se parecer com o seguinte:
<Title>$Resources:Addin_Title;</Title>Aviso
O valor de Título pode conter apenas a chamada para o recurso. Não pode haver nenhum outro texto, símbolos ou espaço em branco.
Para chamar recursos localizados em outros arquivos XML, como Elements.xml para partes de suplemento e ações personalizadas, use o mesmo formato usado no arquivo de manifesto de suplemento.
Localizar componentes remotos em um suplemento do SharePoint
Se os componentes remotos forem PHP ou outros formatos não Microsoft, consulte as diretrizes de localização para a plataforma apropriada. Quando as componets remotas são ASP.NET, você as localiza da mesma forma que qualquer outro aplicativo ASP.NET. Para obter mais informações, consulte ASP.NET Globalização e Localização.
Substitua o idioma da página e o idioma do thread para corresponder ao idioma da Web do host. Você faz isso substituindo o método InitializeCulture herdado no code-behind de suas páginas ASP.NET. Para identificar o idioma da Web do host, use o parâmetro de consulta SPLanguage que o SharePoint passa para a página remota. O código a seguir mostra como fazer isso no ASP.NET. Você deve fazer algo paralelo em um aplicativo Web PHP ou em outra plataforma.
protected override void InitializeCulture()
{
if (Request.QueryString["SPLanguage"] != null)
{
string selectedLanguage = Request.QueryString["SPLanguage"];
// Override the page language.
UICulture = selectedLanguage;
Culture = selectedLanguage;
// Reset the thread language.
Thread.CurrentThread.CurrentCulture =
CultureInfo.CreateSpecificCulture(selectedLanguage);
Thread.CurrentThread.CurrentUICulture = new
CultureInfo(selectedLanguage);
}
base.InitializeCulture();
}
Localizar JavaScript remoto e o controle chrome do SharePoint
Se houver valores de cadeia de caracteres localizáveis no JavaScript do aplicativo Web, você poderá localizá-los usando arquivos de recurso JavaScript. Um exemplo especialmente importante de JavaScript localizável é o controle cromado do SharePoint, que pode ser usado para dar às páginas remotas a aparência das páginas do SharePoint. Usaremos a localização do controle cromado como exemplo nesta seção.
Observação
Esta seção discute apenas a localização de cadeia de caracteres. Para necessidades de localização mais poderosas, como localização de data ou formatação de moeda, considere usar uma biblioteca de localização ou globalização, como o complemento Globalize para jQuery.
Para localizar o controle cromado
Depois de ter o controle cromado funcionando, retorne ao
renderChromemétodo em que define as opções cromadas.function renderChrome() { var options = { "appIconUrl": "siteicon.png", "appTitle": "My SharePoint add-in", // Localizable string "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" // Localizable string }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" // Localizable string } ] };
Conforme observado nos comentários, há pelo menos três cadeias de caracteres localizáveis. Substitua cada um deles por um nome de variável que você declara em uma etapa posterior.
function renderChrome() { var options = { "appIconUrl": "siteicon.png", "appTitle": chromeAppTitle, // Localized value "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": chromeAccountLinkName // Localized value }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": chromeContactUsLinkName // Localized value } ] };
Adicione um arquivo JavaScript chamado ChromeStrings.js ao projeto do aplicativo Web. Ele deve declarar as variáveis usadas na etapa anterior e atribuir a elas cada um um valor na linguagem invariável.
var chromeAppTitle = "My SharePoint add-in"; var chromeAccountLinkName = "Account settings"; var chromeContactUsLinkName = "Contact us";Para cada idioma para o qual você está localizando o suplemento, adicione outro arquivo JavaScript com o nome ChromeStrings. LL-CC.js, em que LL-CC é a ID do idioma. A base do nome do arquivo, nesse caso "ChromeStrings", deve ser exatamente a mesma usada para o arquivo de linguagem invariável. Copie o conteúdo do arquivo de idioma invariável em cada um dos arquivos localizados e substitua os valores por versões traduzidas.
var chromeAppTitle = "Mi aplicación SharePoint"; var chromeAccountLinkName = "Preferencias"; var chromeContactUsLinkName = "Contacto";Em qualquer arquivo de página em que o script SP.UI.controls.js é chamado, adicione uma chamada ao ChromeStrings.js acima dele. Por exemplo, se a chamada para SP.UI.controls.js for carregada em um arquivo intermediário chamado ChromeLoader.js, a marcação na página neste ponto deverá ser semelhante à seguinte.
<Scripts> <asp:ScriptReference Path="Scripts/ChromeStrings.js" /> <asp:ScriptReference Path="Scripts/ChromeLoader.js" /> </Scripts>Adicione um atributo ResourceUICultures ao elemento ScriptReference que chama suas cadeias de caracteres. Seu valor é uma lista delimitada por vírgulas dos idiomas que você está dando suporte.
<Scripts> <asp:ScriptReference Path="Scripts/ChromeStrings.js" ResourceUICultures="en-US,es-ES" /> <asp:ScriptReference Path="Scripts/ChromeLoader.js" /> </Scripts>O efeito do atributo ResourceUICultures é que ASP.NET procura um arquivo com o nome ChromeStrings. LL-CC.js, em que LL-CC é o idioma da página e a carrega. Se ele não encontrar esse arquivo, ele carregará o arquivo ChromeStrings.js.
Testar seu suplemento do SharePoint localizado
Teste seu suplemento implantando-o em um site do SharePoint provisionado em um dos idiomas que seu suplemento dá suporte. Você pode testar seu suplemento em um site do SharePoint Online ou em um site local.
Para testar seu suplemento em um site do SharePoint Online
Vá para o centro de administração Office 365.
Selecione configurações de serviço no menu de navegação e selecione sites.
Em coleções de sites, selecione Criar coleção de sites.
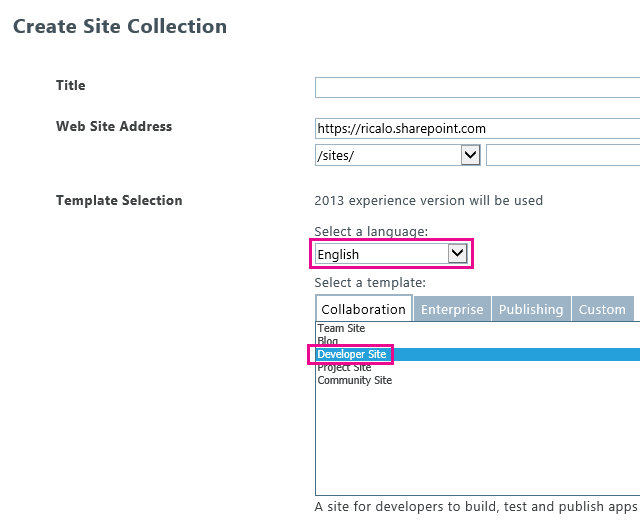
Em selecionar um idioma, selecione o idioma no qual você deseja testar seu suplemento.
Em selecionar um modelo, selecione Site do Desenvolvedor.
Em seu projeto de suplemento do SharePoint, atualize a propriedade SiteUrl com a URL da nova coleção de sites.
Selecione F5 para executar o suplemento.

Para testar seu suplemento em um site local
Instale o pacote de idiomas no qual você deseja testar seu suplemento. Para obter mais informações, consulte Instalar ou desinstalar pacotes de idiomas para SharePoint e Baixar pacotes de idiomas para SharePoint Server 2013.
Abra a Administração Central para o farm.
Em Gerenciamento de Aplicativos, selecione Criar coleções de sites.
Em selecionar um idioma, selecione o idioma no qual você deseja testar seu suplemento.
Em selecionar um modelo, selecione Site do Desenvolvedor.
Em seu projeto de suplemento do SharePoint, atualize o SiteUrl para a URL da coleção de sites criada recentemente.
Selecione F5 para executar o suplemento.