Personalizar páginas de site "modernas"
Em 2016, a experiência de página "moderna" foi lançada pela equipe do SharePoint. As páginas de site de equipe modernas são rápidas, fáceis de criar e compatíveis com conteúdo multimídia avançado. Além disso, ficam ótimas em qualquer dispositivo, em um navegador ou no aplicativo móvel do SharePoint.
As páginas do SharePoint foram criadas com Web Parts, que podem ser personalizadas de acordo com suas necessidades. Você pode adicionar documentos, vídeos, imagens, atividades de site, feeds do Yammer e muito mais. Selecione o sinal de + e escolha uma Web Part da caixa de ferramentas para adicionar conteúdo à sua página. A nova Web Part "conteúdo realçado" permite definir critérios para que um conteúdo específico seja preenchido de modo dinâmico e automático nessa área da página. Com a Estrutura do SharePoint, os desenvolvedores podem compilar Web Parts personalizadas que aparecem diretamente na caixa de ferramentas.
Este artigo aborda as opções de extensibilidade da experiência de página "moderna". No entanto, se quiser saber mais sobre as funcionalidades oferecidas pelas experiências "modernas", confira Novos recursos nos sites de equipe do SharePoint Online, incluindo integração com grupos do Microsoft 365.
No restante deste artigo, usaremos o modo "moderno" para a nova experiência do usuário e "clássico" para a experiência do usuário herdada.
Importante
Não estamos substituindo a experiência "clássica", ambas coexistirão.
Personalizações com suporte em páginas "modernas"
O número de personalizações disponíveis para páginas "modernas" continua crescendo e, neste artigo, forneceremos detalhes e exemplos das opções compatíveis. A equipe do SharePoint está trabalhando para oferecer mais opções no futuro. A lista a seguir oferece uma visão geral dos recursos com suporte para páginas “modernas”:
- Identidade visual personalizada
- Adicionar páginas "modernas" por programação
- Adicionar, excluir e atualizar Web Parts do lado do cliente em páginas "modernas"
- Layouts alternativos (confira a observação em Summit Virtual do SharePoint)
Atualmente, estas personalizações não são compatíveis com páginas "modernas":
- Adicionar Web Parts “clássicas” em páginas modernas
- CSS personalizada por meio da propriedade da Web AlternateCSSUrl
- JavaScript personalizado inserido por meio de ações personalizadas do usuário (confira a observação em Extensões da Estrutura do SharePoint)
- Páginas mestras personalizadas (uma identidade visual mais extensa será compatível posteriormente usando opções alternativas)
- Estratégia de download mínimo (MDS)
- Páginas modernas dentro de um pacote de modelos de site (Salvar site como modelo)
Observação
- Não há suporte para combinar a funcionalidade de página "moderna" com portais de publicação "clássicos" do SharePoint. Por padrão, a funcionalidade de página "moderna" não fica habilitada em portais de publicação "clássicos" do SharePoint.
- Em junho de 2017, as Extensões da Estrutura do SharePoint entraram em versão prévia para desenvolvedores. Ao usar essas Extensões de Estrutura do SharePoint, você pode controlar a renderização de um campo por meio de um código personalizado, bem como criar ações de usuário personalizadas que executem seu código personalizado. Para obter mais informações, confira Visão geral das Extensões da Estrutura do SharePoint.
Identidade visual personalizada
Se o seu site usar um tema personalizado, esse tema será respeitado na experiência de página "moderna", conforme mostrado no exemplo a seguir.
Página moderna com identidade visual personalizada nas configurações de tema

Por que um site pode não ter a funcionalidade de páginas "modernas"
As páginas "modernas" são oferecidas usando o recurso da Web de páginas de site (B6917CB1-93A0-4B97-A84D-7CF49975D4EC). Quando esse recurso está ativado, seu site tem a opção de usar páginas "modernas". Quando a Microsoft lançou esse recurso, habilitamos isso para todos os sites de equipe "modernos" (sites GROUP#0) e para a maioria dos sites de equipe "clássicos" (STS#0).
Se um site de equipe "clássico" tiver uma contagem alta de páginas wiki ou Web Parts, isso significa que o recurso não foi habilitado automaticamente, e o mesmo se aplica aos sites de equipe "clássicos" com o recurso de publicação habilitado. Se você quiser funcionalidades de página "moderna" nesses sites, ainda poderá ativar o recurso de Páginas de site. Isso também implica que sites baseados em outros modelos não têm a funcionalidade de páginas "modernas" ativada.
O parágrafo anterior abordou como o recurso de página "moderna" foi habilitado em sites existentes. Quando você cria um novo site de equipe "moderno" ou "clássico" (GROUP#0 ou STS#0), o recurso Páginas de site "modernas" é habilitado no momento do provisionamento. O recurso Páginas de site "modernas" não está habilitado em sites basedos em outros modelos.
Configurar a experiência do usuário final
Você tem várias opções para controlar se a experiência de página "moderna" ou "clássica" será usada.
Configuração de nível de locatário
Se quiser impedir que os usuários criem novas páginas modernas em todos os sites que ainda não têm páginas modernas, você pode usar a configuração no nível do locatário no novo Centro de Administração do SharePoint Online. Vá para a página Configurações, selecione Páginase desmarque Permitir que os usuários criem novas páginas modernas. Para saber mais, confira Permitir que os usuários criem páginas modernas.
Configuração no nível da Web
Você pode impedir que uma Web use a experiência de página "moderna" desabilitando o recurso com escopo da Web com a ID B6917CB1-93A0-4B97-A84D-7CF49975D4EC (nome = "Páginas de site"). Para habilitar novamente a experiência de página "moderna" no nível da Web, é preciso reativar o recurso.
Use o seguinte PowerShell PnP para habilitar/desabilitar os recursos necessários:
# Connect to a site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Prevent site pages at web level
Disable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
# And again enable site pages at web
#Enable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
Observação
Quando você desativa o recurso, as páginas "modernas" existentes funcionam como estão. Além disso, a desativação apenas bloqueia a criação da nova página "moderna" da página clássica, sendo que os usuários ainda podem criar uma nova página "moderna" a partir das páginas "modernas" existentes. Se você quiser bloquear completamente a criação da página "moderna", será necessário excluir todas as páginas "modernas" existentes.
Observação
O PnP PowerShell é uma solução de software livre com uma comunidade ativa de suporte. Não há nenhuma SLA para o suporte da ferramenta de software livre por parte da Microsoft.
Configuração de comentários
Por padrão, os usuários podem adicionar comentários (julho de 2017) em páginas "modernas". Se sua organização não quiser esse recurso, ele poderá ser desabilitado no centro de administração de locatários, na página Configurações.
Habilitar ou desabilitar comentários

Observação
Também é possível gerenciar programaticamente o comportamento de comentários usando APIs no nível do site e do locatário (requer a versão 16.1.6621.1200 ou posterior do Modelo de Objeto do Lado do Cliente do SharePoint (CSOM)):
- Microsoft.Online.SharePoint.TenantAdministration.SiteProperties.CommentsOnSitePagesDisabled
- Microsoft.SharePoint.Client.Site.CommentsOnSitePagesDisabled
Programar páginas “modernas”
Adicionar páginas “modernas”
A criação de uma página "moderna" resume-se a criar de um item de lista na biblioteca de páginas de site e atribuir o tipo de conteúdo correto combinado à configuração de algumas propriedades adicionais, conforme mostrado no snippet de código a seguir:
// pagesLibrary is List object for the "site pages" library of the site
ListItem item = pagesLibrary.RootFolder.Files.AddTemplateFile(serverRelativePageName, TemplateFileType.ClientSidePage).ListItemAllFields;
// Make this page a "modern" page
item["ContentTypeId"] = "0x0101009D1CB255DA76424F860D91F20E6C4118";
item["Title"] = System.IO.Path.GetFileNameWithoutExtension("mypage.aspx");
item["ClientSideApplicationId"] = "b6917cb1-93a0-4b97-a84d-7cf49975d4ec";
item["PageLayoutType"] = "Article";
item["PromotedState"] = "0";
item["CanvasContent1"] = "<div></div>";
item["BannerImageUrl"] = "/_layouts/15/images/sitepagethumbnail.png";
item.Update();
clientContext.Load(item);
clientContext.ExecuteQuery();
Ao usar PnP (a partir da versão de março de 2017), você pode aproveitar nossos métodos de extensão, que oferecem um modelo para adicionar facilmente uma página:
cc.Web.AddClientSidePage("mypage.aspx", true);
Importante
Desde setembro de 2017, páginas criadas usando o método AddTemplateFile não apresentam uma visualização quando você passa o mouse sobre elas na página de resultados de pesquisa. A Microsoft está trabalhando em uma solução alternativa/correção para isso.
Usar suporte de PnP para páginas "modernas" e Web Parts do lado do cliente
A partir da versão de março de 2017, a biblioteca principal de sites PnP oferece suporte para criação, atualização e exclusão de páginas do lado do cliente. Esta seção oferece informações sobre como trabalhar com páginas do lado do cliente usando a biblioteca principal de sites PnP no GitHub.
Criar uma nova página e adicionar uma Web Part de texto
Neste exemplo, criamos uma nova página do lado do cliente na memória, adicionamos um controle do editor de rich text e, por fim, salvamos a página na biblioteca de páginas de site como mypage.aspx. A primeira etapa é criar uma instância ClientSidePage e, em seguida, criar uma instância de um controle que adicionamos na página usando o método AddControl. Depois disso, a página é salva.
// cc is the ClientContext instance for the site you're working with
ClientSidePage myPage = new ClientSidePage(cc);
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks" };
myPage.AddControl(txt1, 0);
myPage.Save("mypage.aspx");
Carregar uma página existente
Quando quiser modificar ou copiar uma página existente, você pode carregar a página no modelo de objeto do lado cliente PnP; o carregamento "transforma" conteúdo HTML em um modelo de objeto que pode ser manipulado. O carregamento de uma página existente é feito usando o método Load.
// load the page with name "page3.aspx"
ClientSidePage p = ClientSidePage.Load(cc, "page3.aspx");
// perform your page updates
...
// save the page back to SharePoint
p.Save()
Adicionar uma seção
As páginas podem ter um layout flexível; você pode adicionar uma ou mais seções em uma página, e a seção pode ter até três colunas. Você pode adicionar seções para suas páginas usando a interface do usuário do SharePoint ou pode fazer isso por programação.
var page2 = cc.Web.AddClientSidePage("PageWithSections.aspx", true);
page2.AddSection(CanvasSectionTemplate.ThreeColumn, 5);
page2.AddSection(CanvasSectionTemplate.TwoColumn, 10);
Adicionar uma Web Part pronta para uso
O exemplo a seguir mostra como adicionar uma Web Part de imagem do lado do cliente pronta para uso. Criamos uma instância do objeto de Web Part usando a chamada do método InstantiateDefaultWebPart. Depois que a Web Part é iniciada, suas propriedades são definidas para as propriedades padrão estabelecidas no manifesto da Web Part. Para a maioria das Web Parts, você precisa atualizar as propriedades, como mostrado neste exemplo.
ClientSidePage page5 = new ClientSidePage(cc);
var imageWebPart = page5.InstantiateDefaultWebPart(DefaultClientSideWebParts.Image);
imageWebPart.Properties["imageSourceType"] = 2;
imageWebPart.Properties["siteId"] = "c827cb03-d059-4956-83d0-cd60e02e3b41";
imageWebPart.Properties["webId"] = "9fafd7c0-e8c3-4a3c-9e87-4232c481ca26";
imageWebPart.Properties["listId"] = "78d1b1ac-7590-49e7-b812-55f37c018c4b";
imageWebPart.Properties["uniqueId"] = "3C27A419-66D0-4C36-BF24-BD6147719052";
imageWebPart.Properties["imgWidth"] = 1002;
imageWebPart.Properties["imgHeight"] = 469;
page5.AddControl(imageWebPart);
page5.Save("page5.aspx");
Adicionar uma Web Part personalizada do lado do cliente
Os exemplos anteriores mostraram como trabalhar com Web Parts prontas para uso, mas você também pode adicionar Web Parts personalizadas do lado do cliente a uma página. Para começar, obtenha suas informações de Web Part usando o método AvailableClientSideComponents, pesquise pela Web Part e use as informações encontradas para criar uma instância ClientSideWebPart, que é adicionada à página na última etapa.
ClientSidePage p = new ClientSidePage(cc);
// get a list of possible client side web parts that can be added
var components = p.AvailableClientSideComponents();
// Find our custom "HelloWord" web part
var myWebPart = components.Where(s => s.ComponentType == 1 && s.Name == "HelloWorld").FirstOrDefault();
if (myWebPart != null)
{
// Instantiate a client side web part from our found web part information
ClientSideWebPart helloWp = new ClientSideWebPart(myWebPart) { Order = 10 };
// Add the custom client side web part to the page
p.AddControl(helloWp);
}
// Persist the page to SharePoint
p.Save("PnPRocks.aspx");
Ajustar a ordem dos controles
Há diferentes métodos para controlar a ordem em que os controles aparecem na página. O aspecto principal é o atributo Order no controle real: lista de controles é classificada por valor desse atributo Order quando a página HTML é gerada, e a ordem no HTML também é a ordem no tempo de renderização da página.
// Set the order when initiating the control
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks", Order = 5 };
// Set the order when you add the control to the page, in this case we want the control to be the first
myPage.AddControl(txt1, -1);
// Manipulate the control order on the page...e.g. move a control to the back
myPage.Controls[1].Order = 10;
Excluir um controle
Se você quiser excluir um controle de uma página, poderá simplesmente solicitar o método Delete no controle e salvar novamente a página.
ClientSidePage deleteDemoPage = ClientSidePage.Load(cc, "page3.aspx");
deleteDemoPage.Controls[0].Delete();
deleteDemoPage.Save();
Excluir uma página
Por fim, você pode excluir uma página do lado do cliente.
ClientSidePage p = ClientSidePage.Load(cc, "deleteme.aspx");
p.Delete();
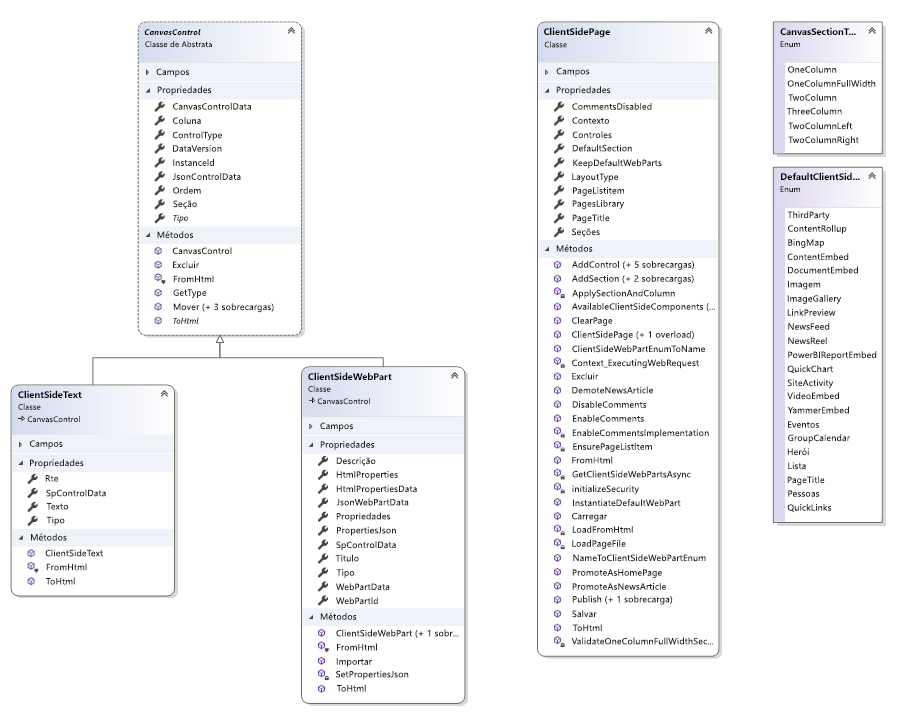
Modelo de classe
A figura a seguir mostra as classes mais importantes com que você trabalhará ao usar o modelo de objeto de página PnP do lado do cliente.
Modelo de objeto PnP do lado do cliente

Considerações adicionais
Apresentaremos mais opções de personalização para a experiência de páginas "modernas" gradualmente. Essas opções serão alinhadas com o lançamento de recursos adicionais do Estrutura do SharePoint. Atualmente, não há programação exata disponível, mas atualizaremos os artigos de experiência "modernos" sempre que novos recursos forem lançados.