Personalizar listas e bibliotecas "modernas"
Em 2016, a equipe do SharePoint Online lançou listas de documentos e bibliotecas "modernas", que proporcionam uma melhor experiência ao usuário que é mais rápida, mais intuitiva e responsiva. As experiências "modernas" trazem muitos benefícios, e é altamente recomendável usá-las. Se suas personalizações atuais ainda não funcionam com a experiência "moderna", é hora de revisá-las para que seus usuários possam se beneficiar dessas grandes melhorias:
As bibliotecas de documentos "modernas" têm uma interface de usuário atualizada que oferece uma experiência semelhante ao OneDrive, por isso é mais intuitivo criar uma nova pasta e carregar arquivos no navegador.
Você pode selecionar Fixar no início para adicionar documentos “acima da dobra” em qualquer visualização na tela.
Copiar não é novidade, mas os gestos de cópia e movimentação são inteligentes para exibir sua arquitetura de informações e permitir que você crie novas pastas em tempo real.
Você não precisará mais fazer tantas cópias. Bibliotecas de documentos são inteligentes quanto a lembrar de outros arquivos que você está usando no SharePoint, para que você possa importar outros arquivos de outras bibliotecas como links, sem ter que duplicar arquivos entre vários sites.
As novas bibliotecas de documentos permitem agrupar arquivos diretamente na página principal, sem selecionar uma tela de administração separada. Você também pode arrastar para alterar o tamanho de suas colunas, assim como classificar, filtrar e agrupar de qualquer cabeçalho de coluna.
Os navegadores móveis têm os mesmos recursos da área de trabalho, tornando o SharePoint produtivo para todos os usuários, independentemente de interagirem por meio de mouse, teclado, toque ou leitor de tela.
Agora você pode editar os metadados diretamente a partir da exibição principal no painel de informações. Não será mais preciso clicar em várias telas para aplicar uma atualização!
Graças à integração do Office Online, você pode navegar por uma exibição completa do documento na parte superior do painel de informações. O painel oferece metadados, incluindo o histórico de atividades recentes, atualizações no arquivo e quem recebeu um compartilhamento do arquivo.
Este artigo enfoca as opções de extensibilidade dentro das experiências de bibliotecas e listas "modernas". No entanto, se quiser saber mais sobre as funcionalidades oferecidas pelas experiências "modernas", confira os seguintes recursos:
- Bibliotecas de documentos modernas no SharePoint
- As listas modernas do SharePoint estão aqui, incluindo a integração com o Microsoft Flow e PowerApps
- Diferenças entre as experiências novas e clássicas de listas e bibliotecas
No restante deste artigo, usaremos o modo "moderno" para a nova experiência do usuário e "clássico" para a experiência do usuário herdada.
Importante
Não estamos substituindo a experiência "clássica", ambas coexistirão.
Visão geral das opções de personalização
Listas e bibliotecas "modernas" não oferecem suporte a tantas opções de personalização quanto as listas e bibliotecas "clássicas". Neste artigo, fornecemos detalhes e exemplos das opções com suporte. A equipe do SharePoint está trabalhando para oferecer mais opções no futuro. A lista a seguir fornece uma visão geral rápida dos recursos com suporte para listas e bibliotecas "modernas":
- Subconjunto de ações personalizadas do usuário
- Identidade visual personalizada
- Integração do Flow e do PowerApps
Atualmente, essas personalizações não são compatíveis com listas e bibliotecas "modernas":
- Personalizações de campo baseadas em JSLink (consulte a observação nas Extensões da Estrutura do SharePoint)
- Personalizações de exibição baseadas em JSLink (consulte a observação nas Extensões da Estrutura do SharePoint)
- CSS personalizada por meio da propriedade da Web AlternateCSSUrl
- JavaScript personalizado inserido por meio de ações personalizadas do usuário (confira a observação em Extensões da Estrutura do SharePoint)
- Páginas mestras personalizadas (uma identidade visual mais extensa será compatível posteriormente usando opções alternativas)
- Personalização via InfoPath
- Estratégia de download mínimo (MDS)
- Publicação do SharePoint Server
Observação
Em junho de 2017, as Extensões da Estrutura do SharePoint entraram em versão prévia para desenvolvedores. Ao usar essas Extensões de Estrutura do SharePoint, você pode controlar a renderização de um campo por meio de um código personalizado, bem como criar ações de usuário personalizadas que executem seu código personalizado. Para obter mais informações, confira Visão geral das Extensões da Estrutura do SharePoint.
Ações personalizadas do usuário
As experiências "modernas" permitem que certas ações personalizadas do usuário sejam exibidas na nova interface do usuário, mas nem todas as configurações de ação do usuário com suporte pelo modo "clássico" têm suporte na experiência "moderna". A tabela a seguir fornece uma visão geral de alto nível dos locais de ações personalizadas com suporte e como eles são exibidos na interface "moderna":
| Local de ação personalizada do usuário | Visível na interface do usuário "moderna" |
|---|---|
EditControlBlock |
Sim, essas entradas aparecem como itens de menu personalizados. |
CommandUI.Ribbon |
Sim, essas entradas aparecem como itens da barra de ferramentas. |
Todos os outros locais (por exemplo scriptlink) |
Infelizmente, essas ações personalizadas do usuário não funcionarão. |
Observação
Essas ações personalizadas aparecem em listas e bibliotecas "modernas" somente quando você está em sites "clássicos" com a interface do usuário "moderna" ativada. Por padrão, eles não aparecem em sites "modernos" porque não é possível adicionar ações personalizadas do usuário a sites "modernos", pois eles têm a opção NoScript ativada. No entanto, você pode desativar o NoScript em sites "modernos" para obter o mesmo comportamento de listas e bibliotecas "modernas" em sites "clássicos" e "modernos".
Ações personalizadas do usuário EditControlBlock
A adição de links personalizados ao menu de contexto pode ser feita usando o EditControlBlock como o local para sua ação personalizada. O seguinte XML de provisionamento PnP cria duas entradas personalizadas.
<pnp:ProvisioningTemplate ID="EditControlBlockSamples" Version="1" xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:CustomActions>
<pnp:SiteCustomActions>
<pnp:CustomAction Name="CA_1" Description="ca 1" Location="EditControlBlock" RegistrationType="List" RegistrationId="101" Title="CA 1 Title" Sequence="3000" Url="https://contoso.azurewebsites.net/pages/index.aspx" Enabled="true"/>
<pnp:CustomAction Name="CA_2" Description="ca 2" Location="EditControlBlock" RegistrationType="ContentType" RegistrationId="0x0101" Title="CA 2 Title" Sequence="4000" Url="https://contoso.azurewebsites.net/pages/index.aspx" Enabled="true"/>
</pnp:SiteCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
Você pode aplicar esse modelo de provisionamento PnP a um site usando a biblioteca PnP Core ou o PnP PowerShell. Optamos por mostrar a abordagem do PowerShell neste artigo. Uma primeira etapa é instalar o módulo PnP PowerShell. Depois disso, salve o XML de provisionamento PnP em um arquivo e as duas linhas simples do PnP PowerShell são suficientes para aplicar o modelo:
# Connect to a previously created Modern Site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Apply the PnP provisioning template
Apply-PnPProvisioningTemplate -Path c:\customaction_modern_editcontrolblock.xml -Handlers CustomActions
Observação
O PnP PowerShell é uma solução de software livre com uma comunidade ativa de suporte. Não há nenhuma SLA para o suporte da ferramenta de software livre por parte da Microsoft.
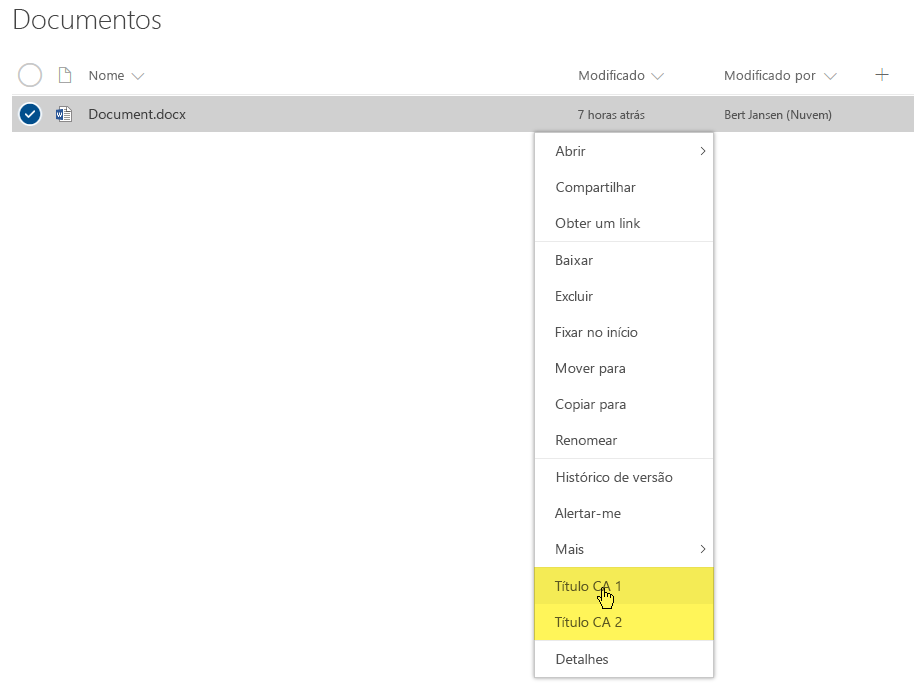
Se você atualizar a visualização "moderna" de uma biblioteca de documentos em seu site, verá as novas entradas.
Ações personalizadas de EditControlBlock visíveis no menu

Observação
- Se você estiver tentando isso em um site de equipe "moderno" em que você desativou a opção NoScript, use a versão de abril de 2017 ou posterior do PnP-PowerShell. Se preferir, use a versão atual do desenvolvedor.
- Se você quiser usar essa amostra para uma lista, defina o atributo
RegistrationIdcomo 100.
Ações personalizadas do usuário CommandUI.Ribbon
Se você quiser estender a barra de ferramentas na lista "moderna" e nas experiências de biblioteca, poderá fazê-lo adicionando uma ação personalizada do usuário visando o local CommandUI.Ribbon, conforme mostrado nesta amostra XML de provisionamento PnP.
<pnp:ProvisioningTemplate ID="CommandUIRibbonSamples" Version="1" xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:CustomActions>
<pnp:SiteCustomActions>
<pnp:CustomAction Name="CA_4" Description="ca 4" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="101" Title="CA 4 Title" Sequence="6000" Enabled="true">
<pnp:CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.Copies.Controls._children">
<Button
Id="Ribbon.Documents.Copies.OfficeDevPnPDownloadAll"
Command="OfficeDevPnP.Cmd.DownloadAll"
Image16by16="/_layouts/15/images/sharepointfoundation16.png"
LabelText="Download All"
Description="Download all files separately"
ToolTipTitle="Download All"
ToolTipDescription="Download all files separately"
TemplateAlias="o1"
Sequence="15"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="OfficeDevPnP.Cmd.DownloadAll"
CommandAction="https://contoso.azurewebsites.net/pages/index.aspx" />
</CommandUIHandlers>
</pnp:CommandUIExtension>
</pnp:CustomAction>
<pnp:CustomAction Name="CA_6" Description="ca 6" Location="CommandUI.Ribbon" RegistrationType="ContentType" RegistrationId="0x0101" Title="CA 6 Title" Sequence="5000" Enabled="true">
<pnp:CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Tabs._children">
<Tab Id="Custom Tab" Title="Custom Tab" Description="Custom Tab">
<Scaling Id="Custom Tab.Scaling">
<MaxSize Id="Custom Group.Scaling.MaxSize" GroupId="Custom Group" Size="TwoLarge" />
<MaxSize Id="Custom Group 2.Scaling.MaxSize" GroupId="Custom Group 2" Size="OneLarge" />
<Scale Id="Custom Group.Scaling.Scale" GroupId="Custom Group" Size="TwoLarge" />
<Scale Id="Custom Group 2.Scaling.Scale" GroupId="Custom Group 2" Size="OneLarge" />
</Scaling>
<Groups Id="Custom Tab.Groups">
<Group Id="Custom Group 2" Title="Custom Group 2" Description="Custom Group 2" Sequence="7888" Template="Ribbon.Templates.OneLarge">
<Controls Id="Custom Group 2.Controls">
<Button Id="CustomButton3" LabelText="Custom Button 3" Image16by16="/_layouts/15/images/attach16.png" Image32by32="/_layouts/15/images/attach16.png" ToolTipTitle="Custom Button 3" ToolTipDescription="Custom Button 3" Command="CustomButton3.Command" TemplateAlias="c3" />
</Controls>
</Group>
<Group Id="Custom Group" Title="Custom Group 1" Description="Custom Group 1" Sequence="10000" Template="Ribbon.Templates.TwoLarge">
<Controls Id="Custom Group 1.Controls">
<Button Id="CustomButton1" LabelText="Custom Button 1" Image16by16="/_layouts/15/images/itslidelibrary.png" Image32by32="/_layouts/15/images/itslidelibrary.png" ToolTipTitle="Custom Button 1" ToolTipDescription="Custom Button 1" Command="CustomButton1.Command" TemplateAlias="c1" />
<Button Id="CustomButton2" LabelText="Custom Button 2" Image16by16="/_layouts/15/images/dldsln16.png" Image32by32="/_layouts/15/images/dldsln16.png" ToolTipTitle="Custom Button 2" ToolTipDescription="Custom Button 2" Command="CustomButton2.Command" TemplateAlias="c2" />
</Controls>
</Group>
</Groups>
</Tab>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.TwoLarge">
<Layout Title="TwoLarge" LayoutTitle="TwoLarge">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="c1" />
<ControlRef DisplayMode="Large" TemplateAlias="c2" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.OneLarge">
<Layout Title="OneLarge" LayoutTitle="OneLarge">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="c3" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="CustomButton1.Command" CommandAction="https://contoso.azurewebsites.net/pages/index.aspx" />
<CommandUIHandler Command="CustomButton2.Command" CommandAction="http://www.bing.com" />
<CommandUIHandler Command="CustomButton3.Command" CommandAction="https://developer.microsoft.com/sharepoint" />
</CommandUIHandlers>
</pnp:CommandUIExtension>
</pnp:CustomAction>
</pnp:SiteCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
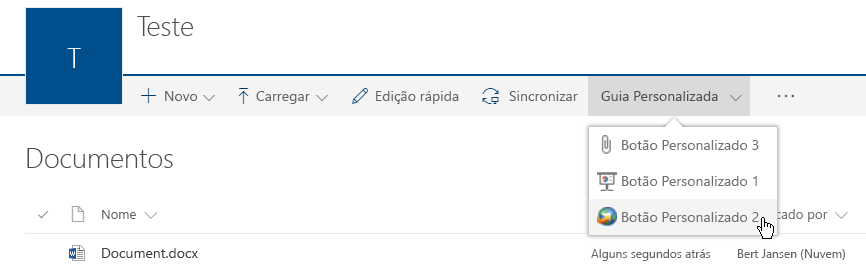
Depois de adicionar essas ações personalizadas do usuário, você as verá na barra de ferramentas. Observe que as guias personalizadas são transformadas em um menu suspenso.
Ação personalizada visível na barra de ferramentas

Observação
- Se você estiver tentando isso em um site de equipe "moderno" em que você desativou a opção NoScript, use a versão de abril de 2017 ou posterior do PnP-PowerShell. Se preferir, use a versão atual do desenvolvedor.
- Se você quiser usar essa amostra para uma lista, defina os atributos
RegistrationIdcomo 100 e use o seguinte XML para a ação personalizada do usuário CA_4.
<CommandUIDefinition Location="Ribbon.Templates._children">
<Button
Id="Ribbon.Templates.OfficeDevPnPDownloadAll"
Command="OfficeDevPnP.Cmd.DownloadAll"
Image16by16="/_layouts/15/images/sharepointfoundation16.png"
LabelText="Download All"
Description="Download all files separately"
ToolTipTitle="Download All"
ToolTipDescription="Download all files separately"
TemplateAlias="o1"
Sequence="15"/>
</CommandUIDefinition>
Limitações da ação personalizada do usuário
Ao desenvolver ações personalizadas do usuário que precisam funcionar em experiências "modernas", considere as seguintes limitações:
Você não pode controlar completamente a ordem em que as ações personalizadas do usuário são exibidas. As ações personalizadas do usuário são adicionadas na ordem em que
_api/web/Lists(guid'listid')/CustomActionElementsretorna as ações personalizadas do usuário, e essa API atualmente não leva em consideração os atributos da sequência. Botões definidos dentro de uma guia personalizada podem ser ordenados adicionando-os na ordem correta no xml CommandUIDefinition. Nossa amostra mostra o Botão 3 como primeiro, e isso deve-se à ordem no XML.O agrupamento de ações personalizadas do usuário dentro de uma guia personalizada é orientado pela presença de elementos
Buttonsempre que houver vários elementosTabouGroupno elemento xml do elemento de ação personalizada do usuário retornado.Ações de comando não podem conter JavaScript. Por exemplo, usar
CommandAction="javascript:alert('My custom Action');"significa que a ação personalizada do usuário não será exibida.O uso das propriedades
ScriptLinkouScriptBlocknão é possível, pois elas só podem ser usadas com o local de ação personalizada do usuárioScriptLink, que não tem suporte.Usar mapas de imagem (por exemplo,
Image16by16="/_layouts/15/1033/images/formatmap16x16.png?rev=33" Image16by16Left="-144" Image16by16Top="-107") não funciona; será preciso especificar imagens individuais. Observe também que apenas imagens 16 x 16 são relevantes.
Identidade visual personalizada
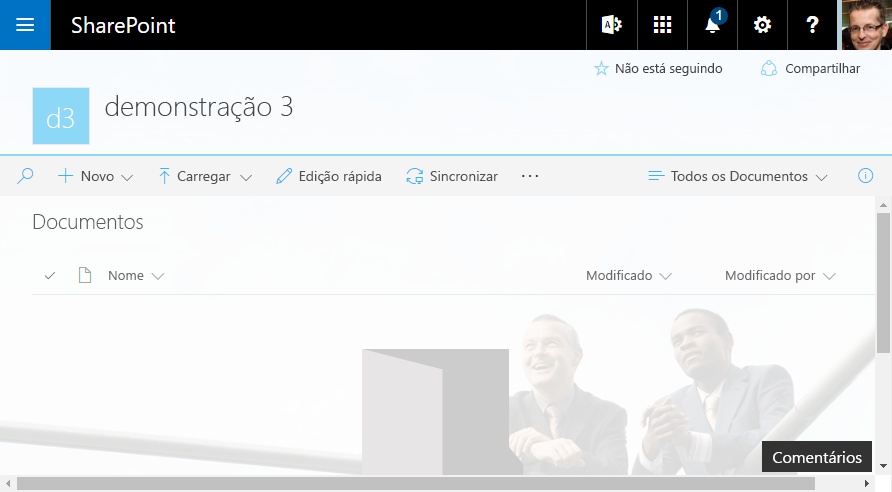
Se o seu site usar um tema personalizado, esse tema personalizado será respeitado na lista "moderna" e nas experiências da biblioteca, conforme mostrado no exemplo a seguir.
Lista moderna com identidade visual personalizada proveniente do tema personalizado

Configurar a experiência do usuário final
Você tem várias opções para controlar se a experiência de biblioteca e lista "moderna" ou "clássica" é usada. Confira o artigo Ampliar o uso da experiência da biblioteca e das listas modernas para obter mais detalhes.
Quando a detecção automática interna alterna automaticamente a renderização de volta para "clássica"?
O SharePoint usa um sistema de detecção automática para alternar automaticamente a renderização de uma lista para "clássica", supondo que você não desative a experiência "moderna" para sua lista usando as substituições no escopo do site, da Web ou da lista explicadas na seção anterior. Esse sistema de detecção automática alterna automaticamente para "clássico" sempre que o SharePoint detecta que sua lista está usando recursos que (ainda) não têm suporte no modo "moderno".
A seguir estão as configurações que são avaliadas como parte do sistema de detecção automática e que fazem a lista renderizar no modo "clássico":
Se a página do formulário de lista solicitada tiver zero ou mais de uma web part nela.
(Até julho de 2017) Se o recurso de escopo da web "Navegação e filtragem de metadados" estiver ativado. Estamos implementando o suporte de navegação de metadados gerenciados para listas e bibliotecas "modernas".
Se a web part disponível for uma XSLTListViewWebPart (a maneira padrão de renderizar a lista) e:
- Há um conjunto de valores não padrão JSLink ou XslLink para as propriedades da web part.
- A página é mostrada em uma caixa de diálogo (IsDlg=1).
- A lista não é baseada em um dos seguintes tipos: Biblioteca de Documentos (101), Biblioteca de Imagens (109), Biblioteca de Páginas da Web (119), ou Lista Genérica (100). A partir de agosto de 2017, Anúncios (104) e Links (103) são renderizados usando a interface "moderna".
- A propriedade JSLink é configurada em um dos campos a serem renderizados.
- Um dos campos para renderizar é do tipo BCS external data, Geolocation, OutcomeChoice, ou um desses tipos de campo de publicação Image, Html, ou SummaryLinks.
- Há ações personalizadas de usuário no escopo da lista que possuem sua propriedade ScriptSrc definida.
Se a parte da Web disponível for um ListFormWebPart e:
- A página é mostrada em uma caixa de diálogo (IsDlg=1).
- É uma página de formulário "Novo" para uma biblioteca de documentos.
- Os campos a serem renderizados não são nenhum desses tipos suportados: Attachments, TaxonomyField, Boolean, Choice, Currency, DateTime, File, Lookup, MultiChoice, MultiLine exceto quando Append com controle de versão está ativado, Number, Text, User, ou Url.
Detectar programaticamente se sua biblioteca/lista será exibida usando o modo "moderno" ou "clássico"
A seção anterior explicou o raciocínio por trás do nosso mecanismo de detecção automática, mas felizmente há uma maneira fácil para você, como desenvolvedor, entender como uma biblioteca/lista será renderizada. Obter essas informações é tão simples quanto obter o valor da propriedade de arquivo PageRenderType, que você pode obter usando CSOM ou REST. Os exemplos a seguir mostram como carregar primeiro a página que está renderizando a lista e, em seguida, obter PageRenderType:
Amostra CSOM
using (var cc = new ClientContext(siteUrl))
{
cc.Credentials = new SharePointOnlineCredentials(userName, password);
// Load the AllItems.aspx file from the list
File file = cc.Web.GetFileByServerRelativeUrl("/sites/dev/ECMTest/Forms/AllItems.aspx");
cc.Load(file, f => f.PageRenderType);
cc.ExecuteQuery();
// Check page render type
Console.WriteLine($"Status = {file.PageRenderType}");
}
Observação
A propriedade PageRenderType foi introduzida na versão de 1º de janeiro de 2017 do CSOM (16.1.6112.1200).
Solicitação REST
GET _api/web/getfilebyserverrelativeurl('/sites/dev/ECMTest/Forms/AllItems.aspx')/pageRenderType
A chamada REST obtém o valor inteiro, explicado na tabela a seguir.
| Valor | Motivo |
|---|---|
| 0 | Indefinido = 0, (que não há informações suficientes para saber o modo de renderização) |
| 1 | MultipeWePart |
| 2 | JSLinkCustomization |
| 3 | XslLinkCustomization |
| 4 | NoSPList |
| 5 | HasBusinessDataField |
| 6 | HasTaskOutcomeField |
| 7 | HasPublishingfield |
| 8 | HasGeolocationField |
| 9 | HasCustomActionWithCode |
| 10 | HasMetadataNavFeature |
| 11 | SpecialViewType |
| 12 | ListTypeNoSupportForModernMode |
| 13 | AnonymousUser |
| 14 | ListSettingOff |
| 15 | SiteSettingOff |
| 16 | WebSettingOff |
| 17 | TenantSettingOff |
| 18 | CustomizedForm |
| 19 | DocLibNewForm |
| 20 | UnsupportedFieldTypeInForm |
| 21 | InvalidFieldTypeInForm |
| 22 | InvalidControModeInForm |
| 23 | CustomizedPage |
| 24 | ListTemplateNotSupported |
| 100 | Modern |
Considerações adicionais
Apresentaremos mais opções de personalização para as experiências "modernas" de listas e bibliotecas gradualmente. Elas serão alinhadas com o lançamento de recursos adicionais do SharePoint Framework. Atualmente não há programação exata disponível, mas atualizaremos os artigos de experiência "modernos" sempre que novos recursos forem lançados.
Confira também
- Alternar a experiência padrão de listas ou bibliotecas de documentos novas ou clássicas
- Bibliotecas de documentos modernas no SharePoint
- As listas modernas do SharePoint estão aqui, incluindo a integração com o Microsoft Flow e PowerApps
- Diferenças entre as experiências novas e clássicas de listas e bibliotecas
- Personalizando as experiências "modernas" no SharePoint Online