Sites de Identidade Visual do SharePoint no modelo de suplemento do SharePoint
A abordagem usada para criar a identidade visual de sites do SharePoint é diferente no novo modelo de Suplemento do SharePoint do que era com o código de confiança total/ soluções de farm. Em um cenário de criação de identidade visual típico de FTC (Código de confiança total)/ solução de farm, páginas mestras personalizadas, modelos da Web, JavaScript, arquivos CSS e imagens são criados para implementar uma identidade visual personalizada. Além disso, temas e aparências compostas do SharePoint podem ser criados para implementar uma identidade visual personalizada. Geralmente, esses artefatos são fornecidos em um recurso que usa código declarativo e FTC/ solução de farm para implantar os ativos e registrá-los no site do SharePoint.
Em um cenário de identidade visual de modelo de complemento do SharePoint, todas as opções associadas aos cenários de identidade visual da FTC/Solução de Farm estão disponíveis. Não importa a opção escolhida, você pode implantar e registrar seus ativos de identidade visual em sites do SharePoint por meio do padrão de provisionamento remoto.
Importante
Essa opção de extensibilidade está disponível apenas para experiências clássicas do SharePoint. Você não pode usar essa opção com experiências modernas no SharePoint Online, como nos sites de comunicação. Observe também que você não deve depender da estrutura da página html ou dos nomes de estilo CSS prontos para uso, já que eles podem ser ajustados sem aviso prévio.
Terminologia
Este artigo usa o termo tema do SharePoint, que sobrecarregou significados em outros artigos sobre MSDN, Blogs do MS e em toda a Internet. Na terminologia MSDN, tema do SharePoint refere-se especificamente à paleta de cores/esquema de cores (arquivo .spcolor) aplicado a um site do SharePoint. Na terminologia PnP, os termos tema do SharePoint e aparência composta são a mesma coisa.
Um tema do SharePoint é um dos muitos componentes da experiência de temas do SharePoint.
Neste artigo, optamos por alinhar o termo tema do SharePoint com o item técnico específico a que se refere para descrever sucintamente todas as opções de sua marca.
Por que você personalizaria uma marca em um site do SharePoint?
Há vários motivos diferentes pelos quais você aplicaria identidade visual personalizada a um site do SharePoint. Esses motivos podem incluir identidade corporativa, usabilidade, marketing etc.
Como regra geral, queremos fornecer as seguintes diretrizes gerais para sites do SharePoint de identidade visual personalizados
- Use temas do Office 365, componentes da experiência de temas de site do SharePoint e aparências compostas para aplicar identidade visual aos sites do SharePoint sempre que possível.
- Você pode ajustar algumas configurações de CSS usando a opção CSS alternativo se os temas não oferecem suporte às suas necessidades.
- Você pode usar a incorporação de JavaScript para modificar ou ocultar elementos de um site do SharePoint.
- Você pode personalizar sites do SharePoint usando páginas mestras personalizadas, mas lembre-se de que isso causará custos e desafios adicionais a longo prazo com atualizações futuras.
- Na maioria dos casos, é possível obter todos os cenários comuns de identidade visual com temas, aparências compostas e CSS alternativos.
- Se você optar por usar as páginas mestras personalizadas, prepare-se para aplicar as alterações às páginas mestras personalizadas quando as atualizações funcionais principais forem aplicadas ao Office 365.
- Use o provisionamento remoto para implantar e registrar temas, aparências compostas e todos os artefatos de identidade visual com sites do SharePoint.
- Não use código declarativo ou código de área segura para implantar e registrar temas, páginas mestras e outros artefatos de identidade visual com sites do SharePoint.
Em resumo, os sites do SharePoint do Office 365 suportam identidade visual personalizada. Este artigo ajudará você a considerar os impactos de curto e longo prazo da personalização sob uma perspectiva operacional e de manutenção. Isso não é algo realmente específico do SharePoint, mas sim uma regra prática para qualquer solução de TI criada com qualquer plataforma.
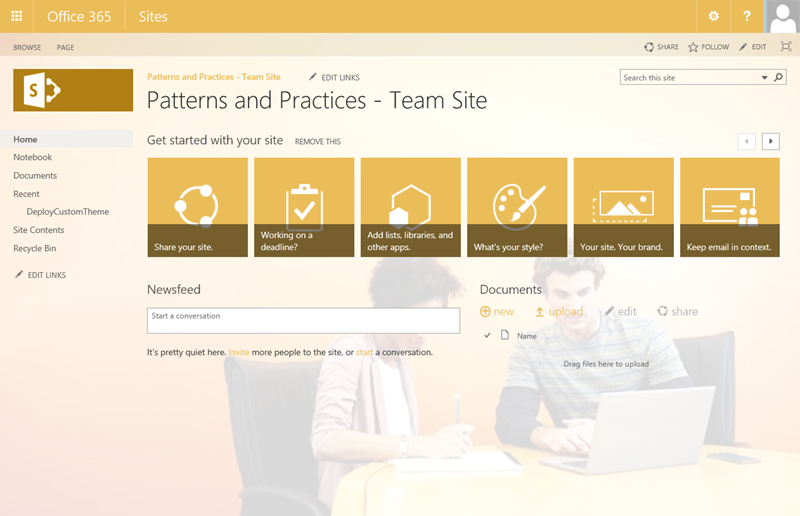
Veja um exemplo de um site do SharePoint do Office 365 que foi personalizado de acordo com as diretrizes acima. Nesse caso, a identidade visual personalizada foi implementada com um tema do Office 365, implantado e registrado em um site do SharePoint pelo padrão de provisionamento remoto com a API CSOM do SharePoint.
Este exemplo vem do gerenciamento de tema usando CSOM (O365 PnP Sample).

Desafios na aplicação de personalização de marca a sites do SharePoint
Temas do Office 365 versus temas do SharePoint
É importante compreender que os temas do Office 365 e os temas do SharePoint são diferentes. Também é importante compreender que os temas do SharePoint e as aparências compostas são usadas para identidade visual dos sites do SharePoint. Esta lista descreve os diferentes itens.
- Os temas do Office 365 são usados para dar uma marca à barra de navegação superior em um intervalo do Office 365. Eles só têm suporte em sites do SharePoint do Office 365, não no local.
- Os temas do SharePoint aplicam cores aos seus sites do SharePoint.
- Aparências compostas aplicam cores, fontes, páginas mestras e imagens de plano de fundo aos seus sites do SharePoint.
Os temas do Office 365 contêm os componentes listados abaixo.
- logotipo personalizado
- URL para o logotipo personalizado
- imagem de plano de fundo
- cor base
- cor de ênfase
- cor do plano de fundo da barra de navegação
- cor do texto e dos ícones
- ícone do menu do aplicativo
Consulte o artigo personalizar o tema do Office 365 para sua organizaçãopara saber mais sobre os temas do Office 365.
Os temas do SharePoint incluem os seguintes componentes.
- paleta de cores (arquivo .spcolor)
Observe que um tema do SharePoint em um site do SharePoint do Office 365 não inclui uma página mestra, visualização de página mestra ou aparência composta. Isso se alinha com as orientações mencionadas acima para não usar páginas mestras personalizadas para implementar a identidade visual em sites do SharePoint.
As aparências compostas usadas para sites locais do SharePoint 2013/2016 incluem um ou mais dos seguintes componentes.
- Paleta de cores (arquivo .spcolor) - Também conhecida como tema do SharePoint
- esquema de fontes (arquivo .spfont)
- imagem de plano de fundo
- página mestra
- visualização da página mestra
Confira a Visão geral sobre temas do SharePoint 2013 para saber mais sobre esses componentes.
As aparências compostas usadas para sites do SharePoint do Office 365 incluem um ou mais dos componentes a seguir.
- Paleta de cores (arquivo .spcolor) - Também conhecida como tema do SharePoint
- esquema de fontes (arquivo .spfont)
- imagem de plano de fundo
- página mestra
Sites de equipe versus sites de publicação
Ao aplicar uma identidade visual personalizada a sites do SharePoint, você encontrará a necessidade de aplicar uma marca aos sites de equipe e aos sites de publicação. De modo geral, as intranets criadas no SharePoint local e em cenários do Office 365 usam uma combinação de sites de equipe e sites de publicação.
Os requisitos de identidade visual personalizados muitas vezes exigem alterações específicas de layout que temas e técnicas de incorporação de JavaScript não podem realizar.
Nesse cenário, os sites de equipe geralmente não exigem a quantidade de identidade visual personalizada que os sites de publicação fazem e a exibição moderna do SharePoint pronta para uso para dispositivos móveis é geralmente suficiente para dar suporte a dispositivos móveis para sites de equipe. Como esse é o caso, é melhor usar somente páginas mestras personalizadas para publicar sites e usar temas personalizados do SharePoint (arquivos .spcolor), esquemas de fontes (arquivos .spfont) e imagens de plano de fundo definidas como aparências compostas para sites de equipe de marca.
Implantação
A identidade visual personalizada normalmente é aplicada quando um site é provisionado. O processo de provisionamento remoto se encaixa muito bem com essa abordagem. Normalmente, a única vez que você usará o navegador da Web para aplicar manualmente a personalização da identidade visual do SharePoint é quando estiver alternando ou modificando um único site do SharePoint cujo crescimento não está planejado para incluir outros conjuntos de sites ou subsites.
Opções para aplicar personalização de marca a sites do SharePoint
Você pode escolher entre várias opções para aplicar a personalização de marca em sites do SharePoint com o novo modelo de complementos do SharePoint.
- Usar um tema do Office 365 para dar uma marca a um site do SharePoint.
- Alterar a aparência composta de um site do SharePoint.
- Usar a ferramenta de paleta de cores do SharePoint para criar uma paleta de cores para um tema do SharePoint.
- Use CSS Alternativo para dar uma marca a um site do SharePoint.
- Crie um esquema de cores para um tema do SharePoint manualmente.
- Crie um esquema de fontes para um tema do SharePoint manualmente.
- Usar a incorporação de JavaScript para mostrar e ocultar componentes em um site do SharePoint.
- Criar páginas mestras e layouts de página personalizados para um site do SharePoint.
- Criar uma aparência composta para um site do SharePoint.
Usar um tema do Office 365 para dar uma marca a um site do SharePoint
Alterar o tema do Office de um locatário do O365 é a maneira mais fácil de aplicar a marca a um site do SharePoint.
- Os temas do Office 365 podem ser usados para controlar centralmente a identidade visual em todos os serviços do Office 365.
- Atualmente, o número de configurações associadas a um tema do Office 365 é limitado.
- Os temas do Office 365 podem ser substituídos no nível do site do SharePoint.
- Os temas do Office 365 só existem nos locatários do Office 365, e não no SharePoint local.
- Os temas do Office 365 oferecem muita flexibilidade para identidade visual em um site do SharePoint.
- Temas do Office 365 são muito fáceis e econômicos de implementar e manter a curto e longo prazo.
Quando é bom usar um tema do Office 365 para dar uma marca a um site do SharePoint?
Esta opção funciona bem quando suas necessidades de identidade visual não são muito específicas e você está apenas procurando um novo esquema de cores para a parte de barra do Office do seu site do SharePoint, um logotipo e uma imagem de fundo. É importante observar que a única maneira de alterar o ícone do Menu do Aplicativo é por meio do tema do Office 365.
Abordagens de implantação recomendadas
Você pode alterar o tema do Office 365 para um tema do Office 365 por meio do navegador da Web ou do padrão de provisionamento remoto.
Altere a aparência composta de um site do SharePoint
Alterar a aparência composta de um site do SharePoint é outra maneira fácil de aplicar uma identidade visual a um site do SharePoint.
- As aparências compostas são acessadas na página Configurações do Site.
- O SharePoint é formado por várias aparências compostas.
- Parece que existem aparências compostas em locatários do Office 365 e no SharePoint local.
- As aparências compostas oferecem muita flexibilidade para identidade visual em um site do SharePoint.
- Lembre-se, aparências compostas são coleções de esquemas de cores e fontes, uma imagem de fundo e uma página mestra.
- Aparências compostas são muito fáceis e baratas de implementar a curto e longo prazo.
- Aparências compostas podem incluir páginas mestras prontas para uso ou páginas mestras personalizadas.
- Você pode usar aparências compostas por nível de site.
Quando é adequado alterar uma aparência composta para um site do SharePoint?
Esta opção funciona bem quando suas necessidades de identidade visual não são muito específicas e você está apenas procurando um novo esquema de cores, uma imagem de fundo e uma página mestra para seu site.
Abordagens de implantação recomendadas
Você pode alterar a aparência composta de um site do SharePoint por meio do navegador da Web ou do padrão de provisionamento remoto.
Use a ferramenta de paleta de cores do SharePoint para criar uma paleta de cores para um tema do SharePoint
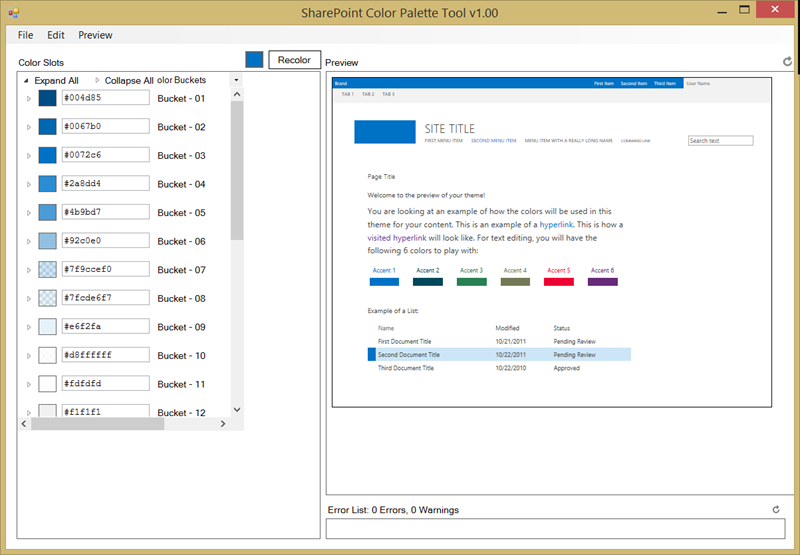
A paleta de cores do SharePoint (imagem abaixo) é fácil de usar e permite que você crie o esquema de cores para um tema do SharePoint. Essa ferramenta fornece uma experiência de edição o que você vê é o que você obtém. Quando você salva os esquemas de cores, esta ferramenta cria um arquivo .spcolor.

- Criar esquemas de cores personalizados para sites do SharePoint é muito fácil e econômico para implementação e manutenção a curto e longo prazo.
- Lembre-se, um esquema de cores personalizado é apenas uma parte de uma aparência composta.
- Esquemas de cores personalizados oferecem muita flexibilidade para identidade visual em sites do SharePoint.
- Você pode aplicar esquemas de cores por meio de aparências compostas por nível de site.
Quando é adequado criar um esquema de cores personalizado para sites do SharePoint?
Esta opção funciona bem quando suas necessidades de identidade visual incluem um novo esquema de cores, mas não exigem alterações de layout ou exibir e ocultar vários componentes do SharePoint do Office 365.
Abordagens de implantação recomendadas
Você pode usar o navegador da Web ou o padrão de provisionamento remoto para carregar o arquivo .spcolor que a ferramenta cria em um site do SharePoint, criar uma aparência composta que a inclua e aplicá-la a um site do SharePoint.
Use CSS alternativo para dar uma marca a um site do SharePoint
Você também pode criar um arquivo CSS personalizado e defini-lo como o arquivo CSS alternativo de um site do SharePoint.
- O CSS alternativo pode ser usado para substituir as configurações de CSS prontas para uso que vêm com o SharePoint.
- Você pode usar a abordagem de CSS alternativo para controlar as cores, as fontes e até mesmo as configurações de layout.
- O CSS alternativo requer uma quantia média de investimento para implementação e manutenção a curto e longo prazo.
- O CSS alternativo fornece uma boa flexibilidade para dar uma marca a um site do SharePoint.
- Você pode usar CSS alternativo em um nível de site.
Quando é adequado usar CSS alternativo para dar uma marca a um site do SharePoint?
Esta opção funciona bem quando suas necessidades de identidade visual incluem um novo esquema de cores, fontes e exigem pouca alteração de layout, mas não incluem mostrar e ocultar vários componentes do SharePoint do Office 365.
Abordagem de implantação recomendada
Você pode usar o navegador da Web ou o padrão de provisionamento remoto para carregar um arquivo CSS em um site do SharePoint e aplicá-lo a um site do SharePoint.
Criar um esquema de cores para um tema do SharePoint manualmente
Você também pode criar um arquivo .spcolor manualmente com um editor de texto, como o Bloco de Notas ou o Visual Studio. Você pode ver um trecho de exemplo de um arquivo .spcolor mostrado abaixo.
<?xml version="1.0" encoding="utf-8"?>
<s:colorPalette isInverted="false" previewSlot1="BackgroundOverlay" previewSlot2="BodyText" previewSlot3="AccentText" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:color name="BodyText" value="444444" />
<s:color name="SubtleBodyText" value="777777" />
<s:color name="StrongBodyText" value="262626" />
- Criar esquemas de cores personalizados para sites do SharePoint é muito fácil e econômico para implementação e manutenção a curto e longo prazo.
- Lembre-se, um esquema de cores personalizado é apenas uma parte de uma aparência composta.
- Esquemas de cores personalizados oferecem muita flexibilidade para identidade visual em sites do SharePoint.
- Você pode aplicar esquemas de cores por meio de aparências compostas por nível de site.
Quando é melhor criar manualmente um esquema de cores para um site do SharePoint?
Esta opção funciona bem quando suas necessidades de identidade visual incluem um novo esquema de cores, mas não exigem alterações de layout ou exibir e ocultar vários componentes do SharePoint do Office 365.
Abordagens de implantação recomendadas
Você pode usar o navegador da Web ou o padrão de provisionamento remoto para carregar o arquivo .spcolor que a ferramenta cria em um site do SharePoint.
Crie manualmente um esquema de fontes para um tema do SharePoint
Você também pode definir as fontes que seu site do SharePoint usa criando um esquema de fontes para seu site do SharePoint. Você deve criar manualmente o arquivo .spfont com um editor de texto, como o Bloco de Notas ou o Visual Studio. Você pode ver um trecho de exemplo de um arquivo .spfont abaixo.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Bodoni" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Bodoni Book" eotsrc="/_layouts/15/fonts/BodoniBook.eot" woffsrc="/_layouts/15/fonts/BodoniBook.woff" ttfsrc="/_layouts/15/fonts/BodoniBook.ttf" svgsrc="/_layouts/15/fonts/BodoniBook.svg" largeimgsrc="/_layouts/15/fonts/BodoniBookLarge.png" smallimgsrc="/_layouts/15/fonts/BodoniBookSmall.png" />
<s:ea typeface="" />
<s:cs typeface="Segoe UI Light" />
<s:font script="Arab" typeface="Segoe UI Light" />
- Criar esquemas de fontes personalizados para sites do SharePoint é muito fácil e econômico para implementação e manutenção a curto e longo prazo.
- Lembre-se, um esquema de fontes personalizado é apenas uma parte de uma aparência composta.
- Esquemas de fontes personalizados oferecem muita flexibilidade para identidade visual em sites do SharePoint.
- Você pode aplicar esquemas de fontes por meio de aparências compostas por nível de site.
Quando é melhor criar manualmente um esquema de fontes personalizado para um site do SharePoint?
Esta opção funciona bem quando suas necessidades de identidade visual incluem um novo esquema de fontes, mas não exigem alterações de layout ou exibir e ocultar vários componentes do SharePoint do Office 365.
Abordagens de implantação recomendadas
Você pode usar o navegador da Web ou o padrão de provisionamento remoto para carregar o arquivo .spfont em um site do SharePoint.
Usar a incorporação de JavaScript para mostrar e ocultar componentes em um site do SharePoint
Você pode usar a incorporação de JavaScript para aplicar uma identidade visual personalizada a sites do SharePoint. A incorporação de JavaScript registra JavaScript para ser executado para todas as páginas em um site do SharePoint. Abaixo dos princípios, a incorporação de JavaScript baseia-se em ações personalizadas atribuídas a definições de bloco de script. Essas ações personalizadas são adicionadas ao site do SharePoint e fazer com que o JavaScript nos blocos de script seja executado. Em resumo, essa abordagem permite executar código JavaScript. Em um cenário de identidade visual, o código JavaScript normalmente usa JQuery para manipular o Modelo de Objeto de Documento (DOM).
Confira este artigo para saber como Personalizar a interface do usuário do site do SharePoint usando o JavaScript.
- O uso da incorporação de JavaScript para sites do SharePoint requer um tempo médio para implementação e manutenção a curto e longo prazo.
- O uso da incorporação de JavaScript para sites do SharePoint oferece uma boa flexibilidade para dar uma marca a um site do SharePoint.
- Você pode aplicar a incorporação de JavaScript em um nível de site.
- Quando o recurso MDS (Download /Strategy) mínimo está habilitado para um site do SharePoint, você deve tomar mais cuidado para garantir que as incorporaçãos de JavaScript usadas serão executadas corretamente. O artigo mencionado acima descreve isso em profundidade.
Quando é adequado usar a incorporação de JavaScript para mostrar e ocultar componentes em um site do SharePoint?
Esta opção funciona bem quando você precisa mostrar ou ocultar ou modificar elementos que vêm com o SharePoint. Por exemplo, você poderia usar a incorporação de JavaScript para substituir o controle de navegação superior pronto para uso pelo seu próprio controle de navegação personalizado do lado do cliente.
Abordagem de implantação recomendada
Você pode usar o padrão de provisionamento remoto para implantar modificações incorporadas do JavaScript em um site do SharePoint.
Criar páginas mestras e layouts de página personalizados para um site do SharePoint
Em cenários em que uma página mestra personalizada é a única maneira de implementar seus requisitos de identidade visual personalizados, você pode criar uma página mestra e layouts de página personalizados. Lembre-se dos pontos feitos no início deste artigo em relação aos custos de manutenção a longo prazo associados a essa abordagem.
- O uso de páginas mestras personalizadas para sites do SharePoint fornece o nível máximo de personalização (ilimitado).
- O uso de páginas mestras personalizadas para sites do SharePoint requer a maior quantidade de tempo para implementação e manutenção a curto e longo prazo.
- As alterações feitas em páginas mestras prontas para uso que vêm com atualizações de serviço não serão refletidas em páginas mestras personalizadas.
- Você pode aplicar páginas mestras personalizadas a um nível de site.
- Ao usar uma página mestra personalizada, é recomendável começar com uma das páginas mestras prontas para uso e modificá-la para atender às suas necessidades.
- Tente minimizar a quantidade de personalização feita com páginas mestras personalizadas. Isso facilitará a atualização quando as alterações do serviço do O365 em páginas mestras prontas para uso precisarem ser replicadas para páginas mestras personalizadas.
- Há muitos espaço reservados de conteúdo necessários nas páginas mestras do SharePoint que não devem ser removidas ou podem causar um erro nas páginas. Você saberá quando tiver removido um espaço reservado de conteúdo necessário, porque no minuto em que você o implantar e atribuir a página mestra ao seu site, erros aparecerão.
Quando as páginas mestras e os layouts de página personalizados de um site do SharePoint são uma boa opção?
Essa opção funciona bem quando suas necessidades de identidade visual são muito específicas ou quando você está usando sites de publicação.
Abordagens de implantação recomendadas
Páginas mestras personalizadas podem ser carregadas manualmente pelo navegador da Web e atribuídas manualmente a aparências compostas.
Páginas mestras personalizadas também podem ser carregadas e atribuídas a um site do SharePoint pelo padrão de provisionamento remoto.
Criar uma aparência composta para um Site do SharePoint
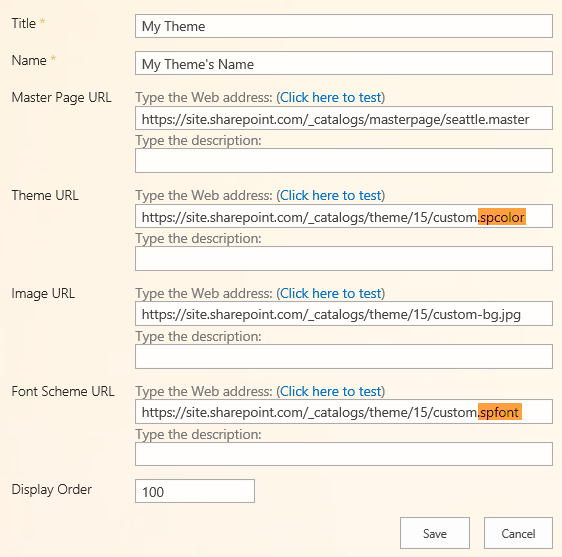
Uma aparência composta inclui os arquivos .spcolor e .spfont descritos acima. Ela também inclui uma página mestra e uma imagem de fundo. Uma aparência composta não é um ativo empacotado que você implanta em um site do SharePoint. Em vez disso, uma aparência composta é um item de lista em uma lista especial do SharePoint que inclui URLs para a página mestra, arquivo .spcolor, arquivo .spfont e imagem de fundo. Quando você aplica uma aparência composta a um site do SharePoint, todos esses itens são definidos para implementar os ativos de identidade visual que a aparência de composição define.
A figura a seguir ilustra a criação de uma aparência composta para um site do SharePoint do Office 365 pelo navegador da Web. Observe as partes realçadas em laranja. Esses destaques indicam os arquivos .spcolor e .spfont descritos acima. É importante observar que o arquivo .spcolor é conhecido como URL do Tema. Isso é consistente com a descrição de um tema do SharePoint para um site do SharePoint do Office 365.

- O uso de aparências compostas para sites do SharePoint fornece um bom nível de personalização.
- O uso de aparências compostas para sites do SharePoint requer um pequeno período de tempo para implementação e manutenção a curto e longo prazo.
- Você pode aplicar aparências compostas por nível de site.
Quando é adequado criar uma aparência composta para um site do SharePoint?
Esta opção funciona bem quando suas necessidades de identidade visual não são muito específicas e você está apenas procurando um novo esquema de cores, um esquema de fontes e uma imagem de tela de fundo para seu site.
Essa opção também funciona bem quando você precisa incluir uma página mestra personalizada para implementar seus requisitos de identidade visual.
Abordagens de implantação recomendadas
Você pode carregar os ativos que compõem uma aparência composta por meio do navegador da web e, em seguida, criar a aparência composta por meio do navegador da web, ou pode usar o padrão de provisionamento remoto para carregar os ativos que compõem uma aparência composta e criá-la na lista do SharePoint.
Desafios específicos com o caminho escolhido
Os marcadores a seguir estão apontando para desafios específicos com o padrão escolhido, o que também deve ser considerado quando a abordagem de identidade visual para sua implantação for decidida.
- Os temas do Office 365 são altamente limitados e controlam principalmente a seção de navegação do pacote da página
- Os temas do SharePoint dependem do tempo em que são aplicados ao site. Quando o tema selecionado é aplicado ao site, o SharePoint cria dinamicamente os arquivos CSS necessários com base nos arquivos spcolor e spfont. Isso pode resultar em manutenção, quando novas definições de CSS são introduzidas para a IU do SharePoint.
- A abordagem de CSS alternativo se baseia na substituição de estilos prontos para uso. Quando novas definições de CSS oob são introduzidas, elas podem influenciar seu site e pode ser necessário aplicar alterações no arquivo CSS personalizado associado.
- Páginas mestras são sempre criadas com base em páginas mestras prontas para uso. Quando novos controles ou estruturas de layout são introduzidos às páginas mestras prontas para uso, você pode ter de atualizar suas páginas mestras personalizadas, bem como entre sites usados.
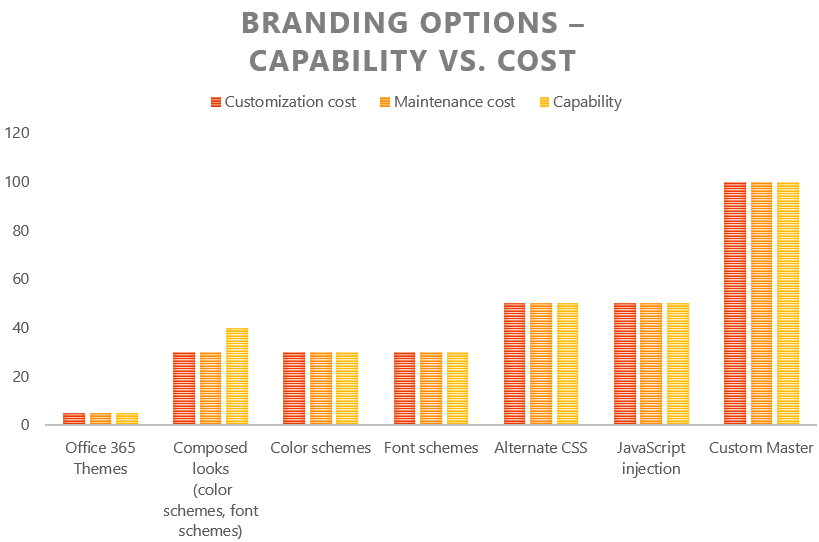
Resumo
O gráfico a seguir resume todas as opções para dar uma marca a um site do SharePoint em um nível alto.

Links relacionados
- Ferramenta de paleta de cores do SharePoint
- Ignite 2015 – Mergulhe profundamente na marca segura do SharePoint no Office 365 usando padrões e práticas repetíveis
- Personalizar a IU do site do SharePoint usando JavaScript
- Artigos de diretrizes em https://aka.ms/OfficeDevPnPGuidance
- Referências no MSDN em https://aka.ms/OfficeDevPnPMSDN
- Vídeos em https://aka.ms/OfficeDevPnPVideos
Exemplos de PnP relacionados
- Gerenciamento de temas usando CSOM (Exemplo O365 PnP)
- Definir o tema como site (Exemplo O365 PnP)
- Definindo um tema do SharePoint em um aplicativo para SharePoint (Exemplo de PnP O365)
- Como tornar o Seattle Master pronto para uso responsivo (Exemplo de O365 Box)
- Propriedades AlternateCSSUrl e SiteLogoUrl no objeto Da Web (Exemplo de O365)
- Exemplos e conteúdo em https://github.com/SharePoint/PnP
Aplicável a
- Office 365 Multilocatário (MT)
- Office 365 dedicado (D) parcialmente
- SharePoint 2013/2016 local – parcialmente
Os padrões para dedicados e locais são idênticos às técnicas de modelo do suplemento do SharePoint, mas há diferenças nas possíveis tecnologias que podem ser usadas.