Personalizar um tipo de campo usando a renderização do lado do cliente
Saiba como personalizar um tipo de campo, usando a tecnologia de renderização do lado do cliente no SharePoint.
O processamento do lado do cliente fornece um mecanismo que você pode usar para produzir sua própria saída para um conjunto de controles hospedados em uma página do SharePoint. Esse mecanismo permite usar tecnologias conhecidas, como HTML e JavaScript, para definir a lógica de processamento de tipos de campo personalizado. Na renderização do lado do cliente, você pode especificar seus próprios recursos JavaScript e hospedá-los nas opções de armazenamento de dados disponíveis para sua farm solution, como a pasta layouts.
Importante
As personalizações baseadas em JSLink (renderização do lado do cliente) não têm suporte nas experiências modernas. Isso inclui listas e bibliotecas modernas, inclusive suporte para JSLink nas Web Parts da Exibição de Lista das páginas modernas. A renderização do lado do cliente tem suporte nas experiências clássicas do SharePoint Online ou no local.
Pré-requisitos para usar os exemplos neste artigo
Para acompanhar as etapas deste exemplo, será necessário:
Microsoft Visual Studio 2012
Office Developer Tools para Visual Studio 2012
Um ambiente de desenvolvimento do SharePoint
Para obter informações sobre como configurar seu ambiente de desenvolvimento do SharePoint, consulte Configurar um ambiente de desenvolvimento geral para o SharePoint.
Conceitos principais para ajudá-lo a entender a renderização do lado do cliente para tipos de campo
A tabela a seguir lista os artigos úteis que podem ajudá-lo a entender os conceitos e as etapas envolvidos em um cenário de ação personalizada.
Tabela 1. Conceitos principais para renderização do lado do cliente para tipos de campo
| Título do artigo | Descrição |
|---|---|
| Criar soluções de farm do SharePoint |
Saiba mais sobre como desenvolver, empacotar e implantar extensões administrativas no SharePoint usando soluções de farm. |
| Tipos de campo personalizado |
Saiba mais sobre como criar tipos de campo personalizado. À medida que você armazena suas informações comerciais no SharePoint, pode haver momentos em que seus dados não estão em conformidade com os tipos de campo disponíveis no SharePoint FoundationOr, talvez você queira apenas personalizar esses tipos de campo. Campos personalizados podem incluir a validação de dados personalizados e renderização de campo personalizado. |
Exemplo de código: personalizar o processo de renderização para um tipo de campo personalizado em um formulário no modo de exibição
Siga estas etapas para personalizar o processo de renderização para um tipo de campo personalizado:
Crie o projeto farm solution.
Adicione uma classe para o tipo de campo personalizado.
Adicione uma definição de XML para o tipo de campo personalizado.
Adicione um arquivo de JavaScript para a lógica de processamento do tipo de campo personalizado.
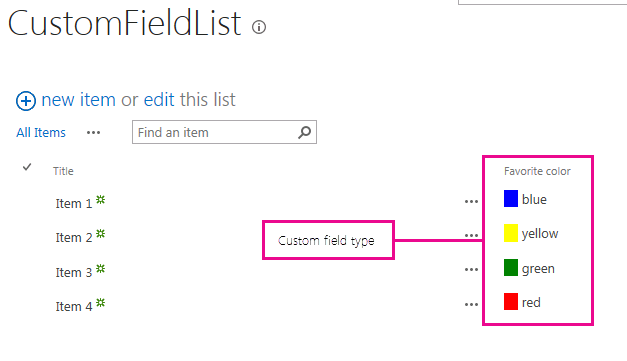
A Figura 1 mostra um formulário de exibição com um tipo de campo personalizado-renderizado.
Figura 1. Campo renderizado personalizado do lado do cliente em um formulário de exibição

Para criar o projeto farm solution
Abra Visual Studio 2012 como administrador (com o botão direito no ícone de Visual Studio 2012 no menu Iniciar e, em seguida, escolha Executar como administrador ).
Criar um novo projeto usando o modelo do Projeto do SharePoint
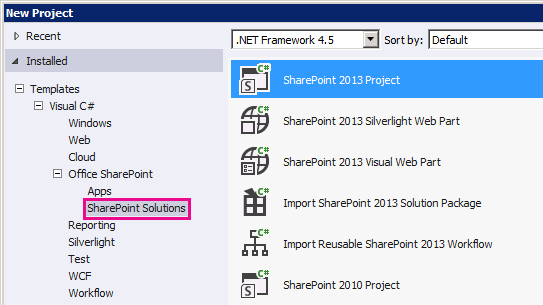
A Figura 2 mostra o local do modelo do Projeto do SharePoint no Visual Studio 2012, em Modelos, Visual C#, Office SharePoint, SharePoint Solutions.
Figura 2. Modelo do Visual Studio do projeto do SharePoint

Forneça a URL do site do SharePoint que você deseja usar para depuração.
Selecione a opção de implantar como uma solução de farm.
Para adicionar uma classe para o tipo de campo personalizado
Com o botão direito no projeto farm solution e adicione uma nova classe. Nome do arquivo de classe FavoriteColorFieldType.cs.
Copie o código a seguir e cole-o no arquivo FavoriteColorFieldType.cs. O código executa as seguintes tarefas:
Declara uma classe de FavoriteColorField herda de SPFieldText.
Fornece dois construtores para a classe FavoriteColorField.
Substitui a propriedade JSLink.
Observação
A propriedade JSLink não tem suporte nas listas Pesquisa ou Eventos. Um calendário do SharePoint é uma Lista de Eventos.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
// Additional references for this sample.
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace Microsoft.SDK.SharePoint.Samples.WebControls
{
/// <summary>
/// The FavoriteColorField custom field type
/// inherits from SPFieldText.
/// Users can input the color in the field
/// just like in any other text field.
/// But the field will provide additional
/// rendering logic when displaying
/// the field in a view form.
/// </summary>
public class FavoriteColorField : SPFieldText
{
// The solution deploys the JavaScript
// file to the CSRAssets folder
// in the WFE's layouts folder.
private const string JSLinkUrl =
"~site/_layouts/15/CSRAssets/CSRFieldType.js";
// You have to provide constructors for SPFieldText.
public FavoriteColorField(
SPFieldCollection fields,
string name) :
base(fields, name)
{
}
public FavoriteColorField(
SPFieldCollection fields,
string typename,
string name) :
base(fields, typename, name)
{
}
/// <summary>
/// Override the JSLink property to return the
/// value of our custom JavaScript file.
/// </summary>
public override string JSLink
{
get
{
return JSLinkUrl;
}
set
{
base.JSLink = value;
}
}
}
}
Para adicionar uma definição de XML para o tipo de campo personalizado
Com o botão direito no projeto farm solution e adicione uma pasta mapeada do SharePoint. Na caixa de diálogo, selecione a pasta {SharePointRoot}\Template\XML .
Clique com o botão a pasta XML criada na etapa anterior e adicione um novo arquivo XML. O XML de nome de arquivo fldtypes_FavoriteColorFieldType.xml.
Copie a seguinte marcação e colá-lo no arquivo XML. A marcação executa as seguintes tarefas:
Fornece um nome de tipo para o tipo de campo.
Especifica o nome completo da classe para o tipo de campo. Esta é a classe que você criou no procedimento anterior.
Fornece os atributos adicionais para o tipo de campo.
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">FavoriteColorField</Field>
<Field Name="TypeDisplayName">Favorite color field</Field>
<Field Name="TypeShortDescription">Favorite color field</Field>
<Field Name="FieldTypeClass">Microsoft.SDK.SharePoint.Samples.WebControls.FavoriteColorField, $SharePoint.Project.AssemblyFullName$</Field>
<Field Name="ParentType">Text</Field>
<Field Name="Sortable">TRUE</Field>
<Field Name="Filterable">TRUE</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="ShowOnListCreate">TRUE</Field>
<Field Name="ShowOnSurveyCreate">TRUE</Field>
<Field Name="ShowOnDocumentLibrary">TRUE</Field>
<Field Name="ShowOnColumnTemplateCreate">TRUE</Field>
</FieldType>
</FieldTypes>
Para adicionar um arquivo de JavaScript para a lógica de processamento do tipo de campo personalizado
Com o botão direito no projeto farm solution e adicione a pasta mapeada Layouts do SharePoint. Adicione uma nova pasta CSRAssets à pasta Layouts adicionada recentemente.
Com o botão direito na pasta CSRAssets que você criou na etapa anterior e adicione um novo arquivo de JavaScript. Nomeie o arquivo JavaScriptCSRFieldType.js.
Copie o código a seguir e cole-o no arquivo JavaScript. O código executa as seguintes tarefas:
Cria um modelo para o campo quando ele é exibido em um formulário no modo de exibição.
Registra o modelo.
Fornece a lógica de processamento para o tipo de campo quando usado é exibido em um formulário no modo de exibição.
(function () {
var favoriteColorContext = {};
// You can provide templates for:
// View, DisplayForm, EditForm and NewForm
favoriteColorContext.Templates = {};
favoriteColorContext.Templates.Fields = {
"FavoriteColorField": {
"View": favoriteColorViewTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
favoriteColorContext
);
})();
// The favoriteColorViewTemplate provides the rendering logic
// the custom field type when it is displayed in the view form.
function favoriteColorViewTemplate(ctx) {
var color = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
return "<span style='background-color : " + color +
"' >&nbsp;&nbsp;&nbsp;&nbsp;</span>&nbsp;" + color;
}
Para compilar e executar a solução
Pressione a tecla F5.
Observação
[!OBSERVAçãO] Quando você pressiona F5, Visual Studio aproveita a solução, implanta a solução e abre o site do SharePoint onde a solução será implantada.
Crie uma lista personalizada e adicione uma nova coluna de campo de cor favorito.
Adicionar um item à lista e fornecer um valor para a coluna de cores favorito.
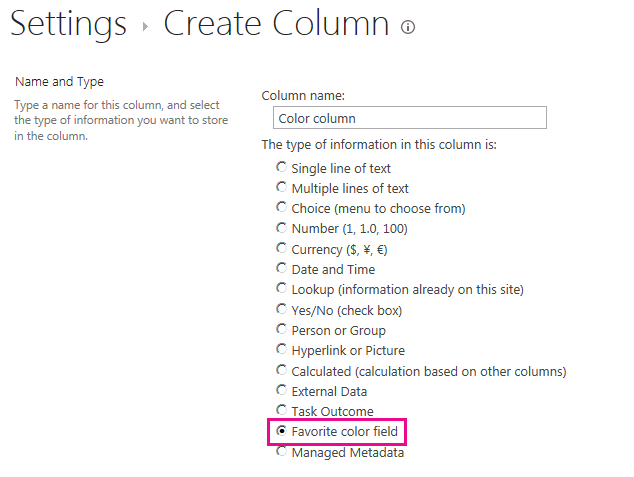
A Figura 3 mostra a página criar coluna com o novo tipo de campo personalizado.
Figura 3. Creating a new custom field type column

| Problema | Solução |
|---|---|
| Tipo de campo FavoriteColorField não está instalado corretamente. Vá para a página de configurações de lista para excluir este campo. |
Execute o seguinte comando em um prompt de comando elevado: iisreset /noforce. Cuidado: Se você estiver implantando a solução em um ambiente de produção, aguarde um tempo apropriado para redefinir o servidor Web usando iisreset/noforce. |
Próximas etapas
Este artigo demonstrado como personalizar o processo de renderização para um tipo de campo personalizado. Como próxima etapa, você pode saber mais detalhes sobre os tipos de campo personalizado. Para saber mais, consulte o seguinte: