Grade do SharePoint e design responsivo
Experiências responsivas dimensionam perfeitamente os dispositivos, para exibir melhor o conteúdo em vários tamanhos de tela diferentes. O design responsivo também elimina a necessidade de criar várias versões das páginas do site para dar suporte a dispositivos diferentes.
As diretrizes de design para páginas responsivas no ambiente de criação do SharePoint incorporam um sistema de grade responsiva baseado no Office UI Fabric. Este artigo descreve o sistema de grade de página subjacente e os pontos de interrupção ou tamanhos de tela de teclado em que o layout das páginas mudará.

Grades de tipo de página
Cada tipo de página na experiência de criação do SharePoint pode ter suas próprias regras sobre como ele aplica a grade responsiva do Fabric. Isso é para garantir que cada página seja ideal, independentemente do dispositivo para o qual foi projetada, e que a experiência seja otimizada para esse ambiente. A grade básica nas experiências de desktop do SharePoint é uma estrutura de 12 colunas. O número de colunas e a largura da medianiz são ajustados com base na largura da tela.
As seções a seguir mostram a estrutura de grade básica aplicada em diferentes tipos de páginas do SharePoint, para ajudá-lo a entender melhor como a grade se ajusta para dar suporte à experiência e às necessidades do dispositivo.

Sites de equipe
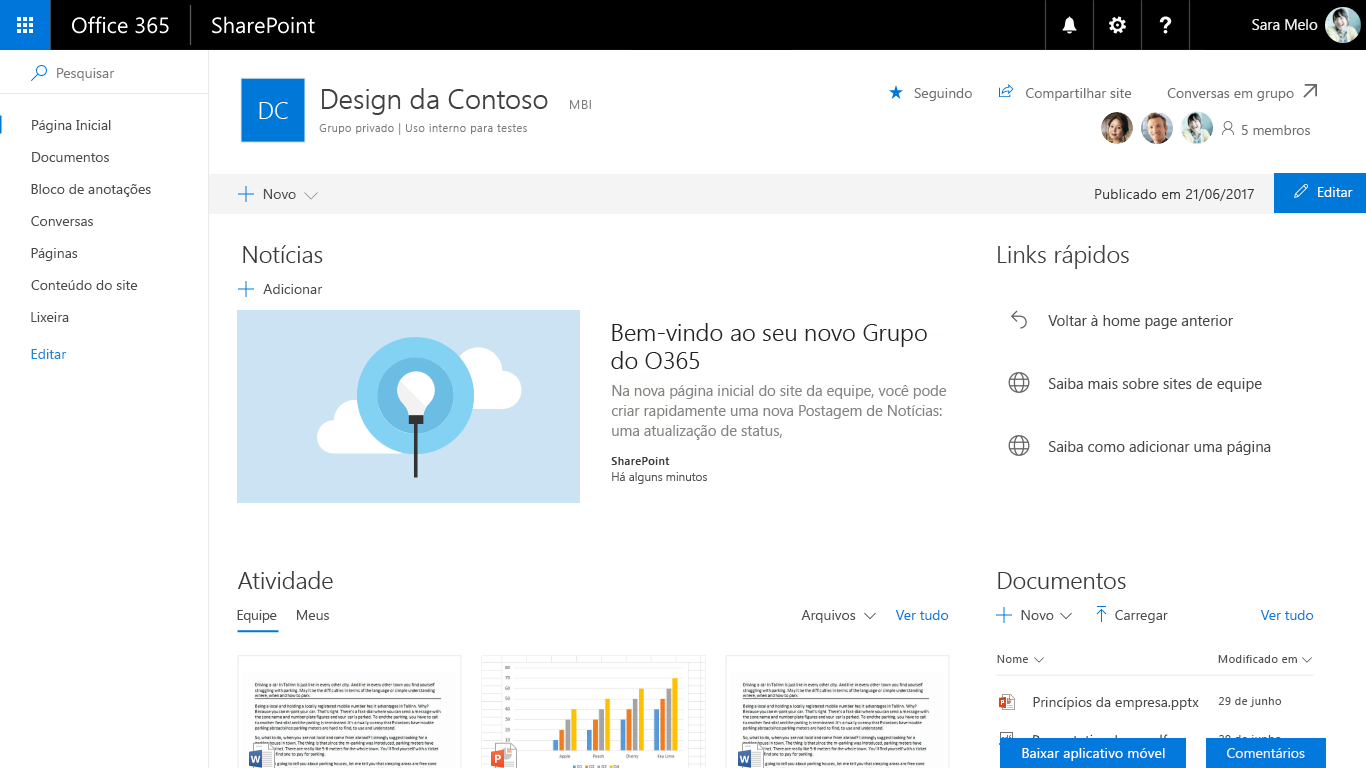
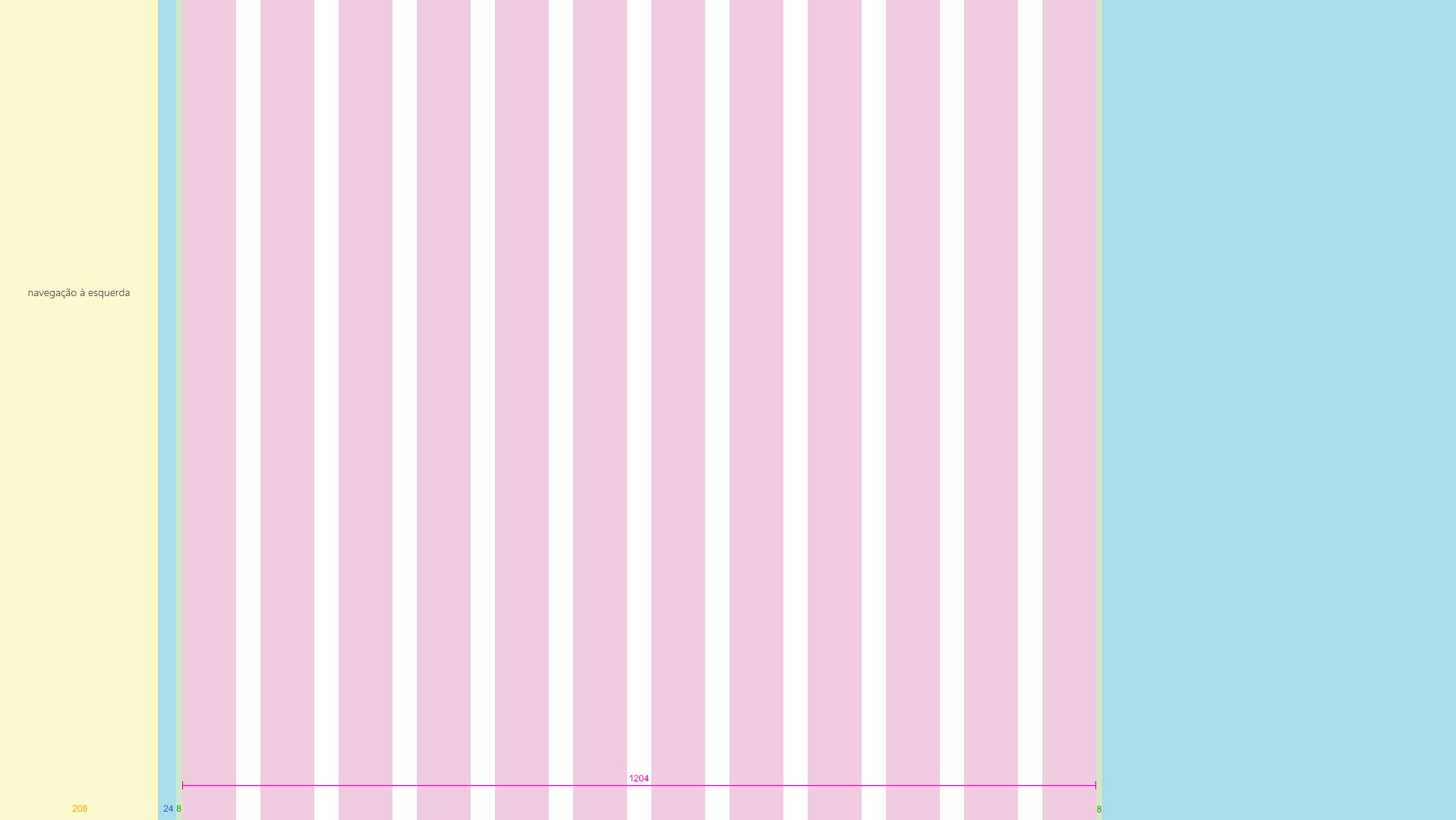
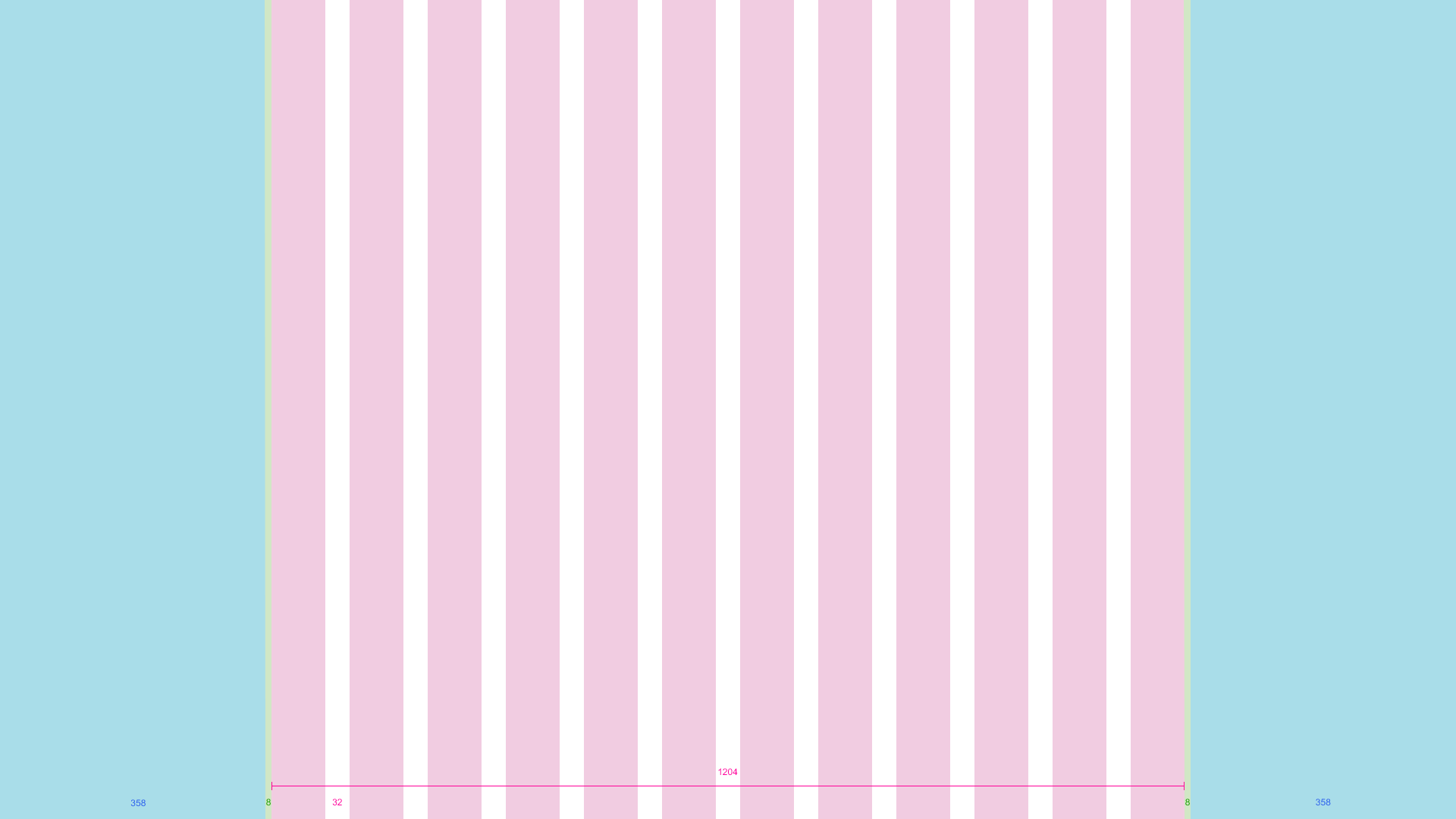
A área de conteúdo de um site de equipe está bloqueada à esquerda. Os sites de equipe têm uma navegação à esquerda. Portanto, o espaço que as web parts ocupam na grade e o comportamento de refluxo respeitam o espaço dado à navegação. A largura máxima da área de conteúdo de um site de equipe é de 1.204 pixels, e o tamanho mínimo é de 320 pixels para suporte a dispositivos móveis.

Os exemplos a seguir mostram como a grade se ajusta entre os pontos de interrupção principais em um site de equipe.
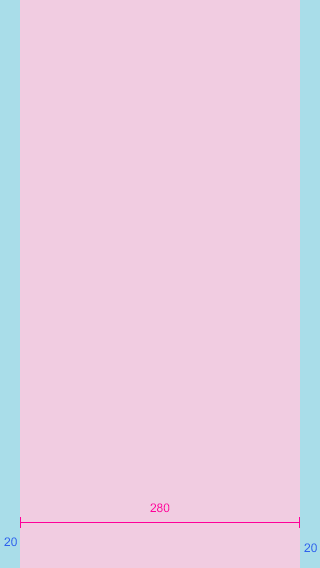
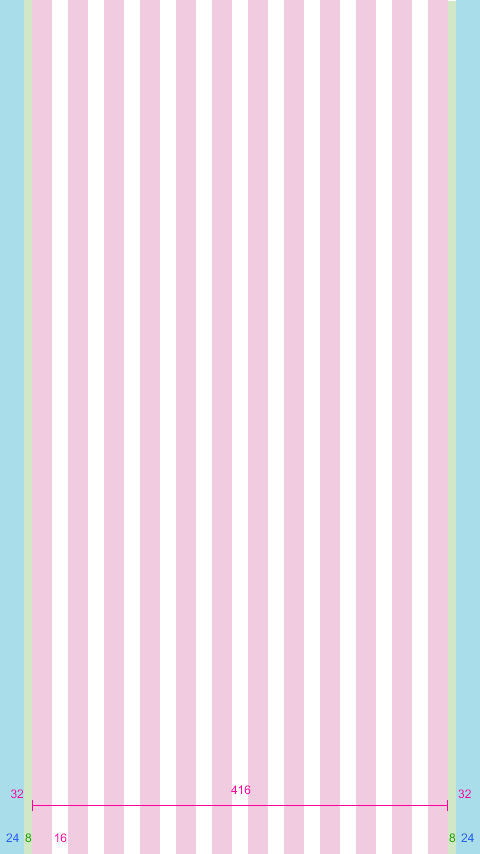
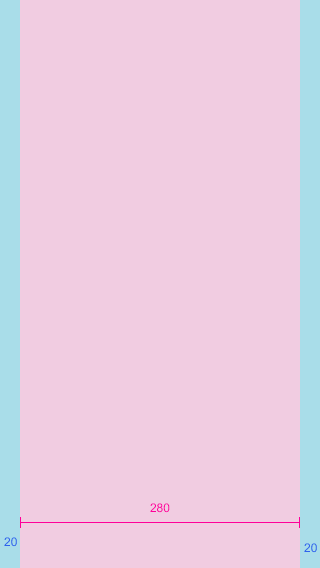
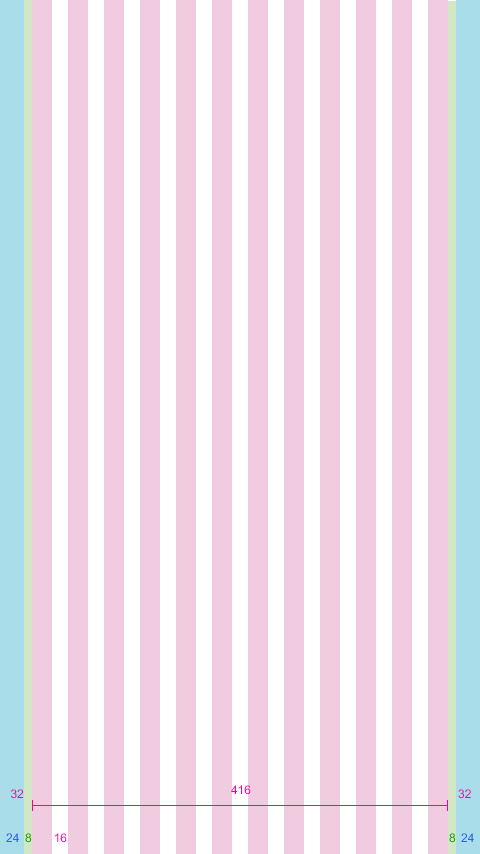
Pequeno: 320 x 568
O tamanho pequeno tem uma única área de coluna centralizada, com 20 pixels de margens à esquerda e à direita.

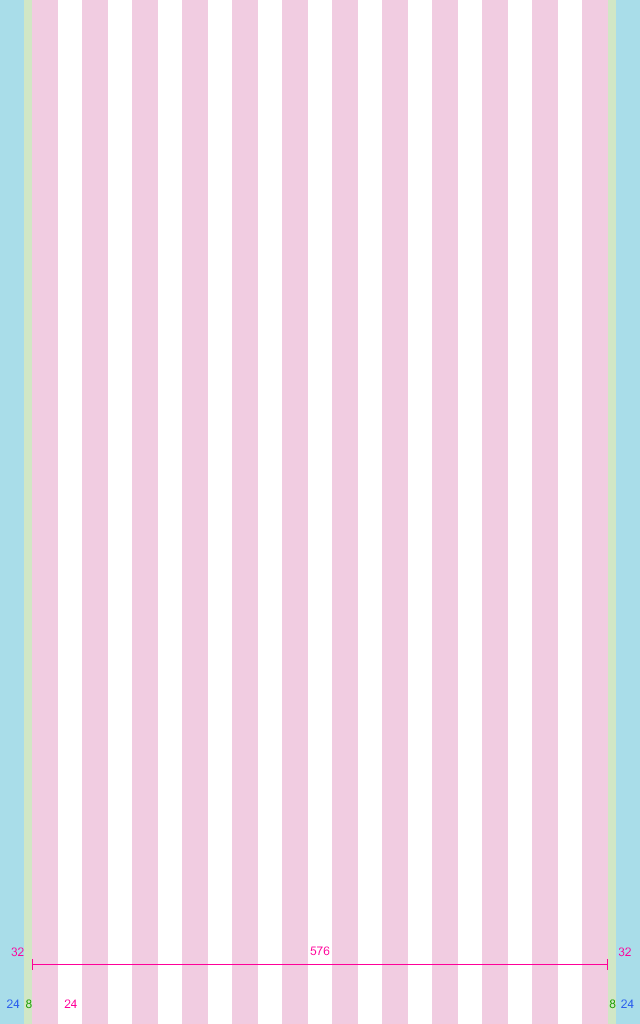
Médio: 480 x 854
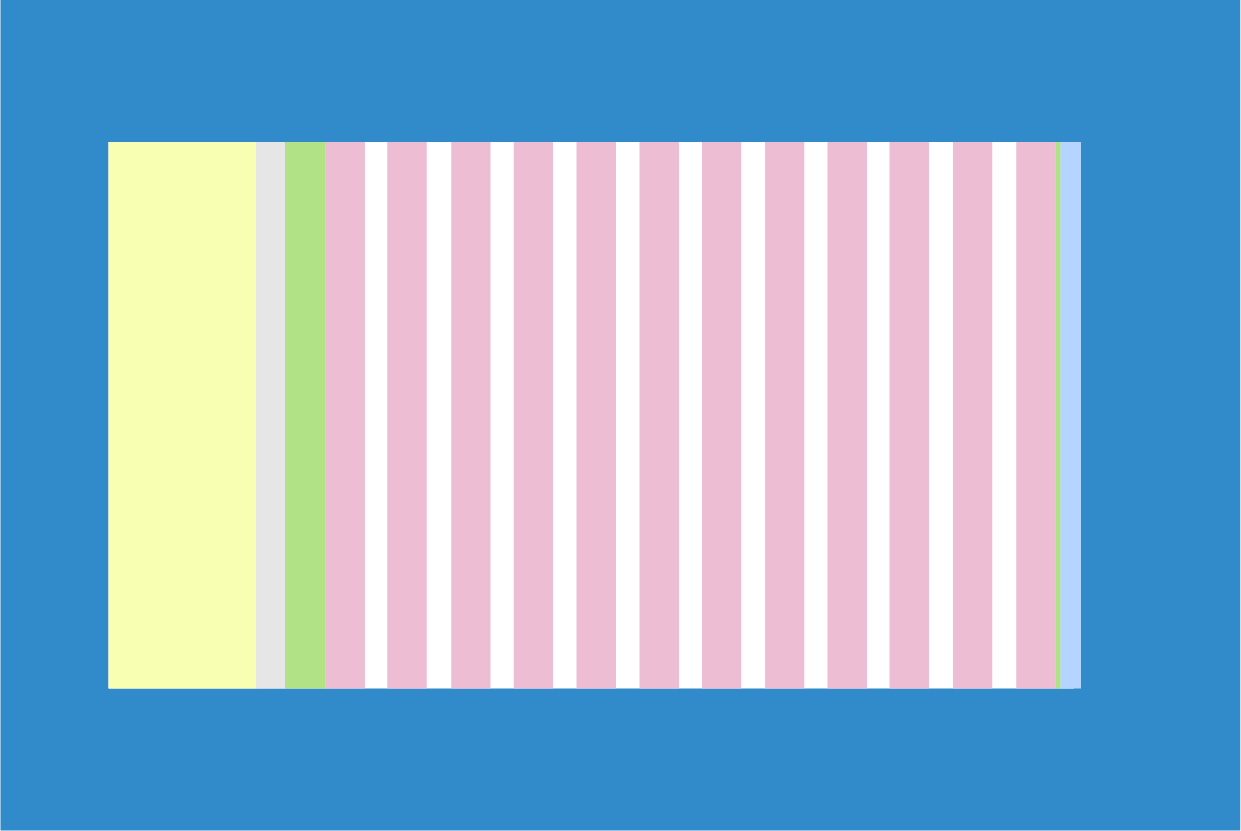
O tamanho médio tem 12 colunas, com medianiz de 16 pixels.

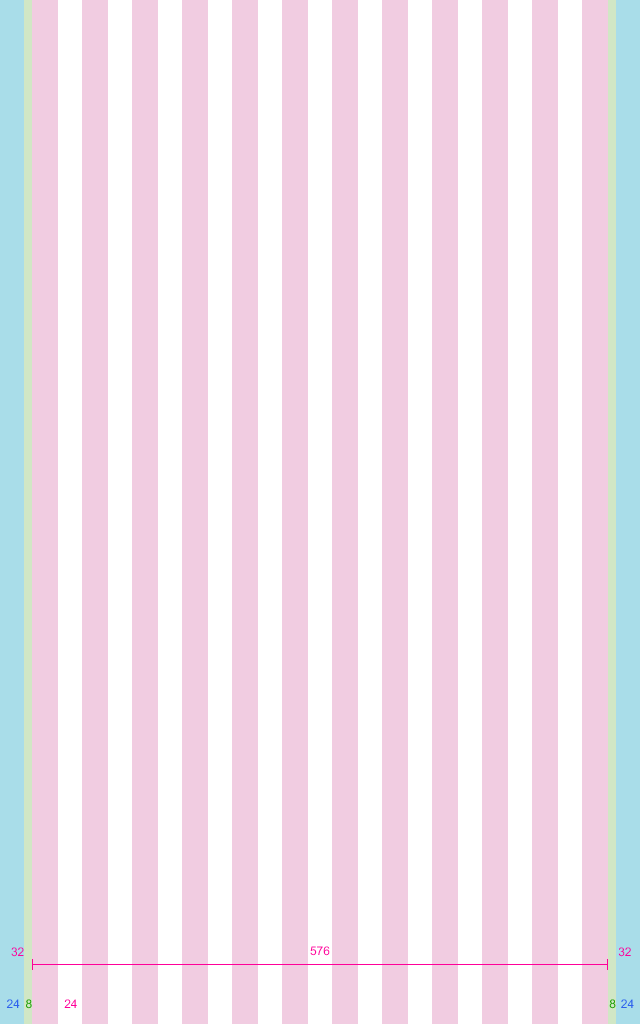
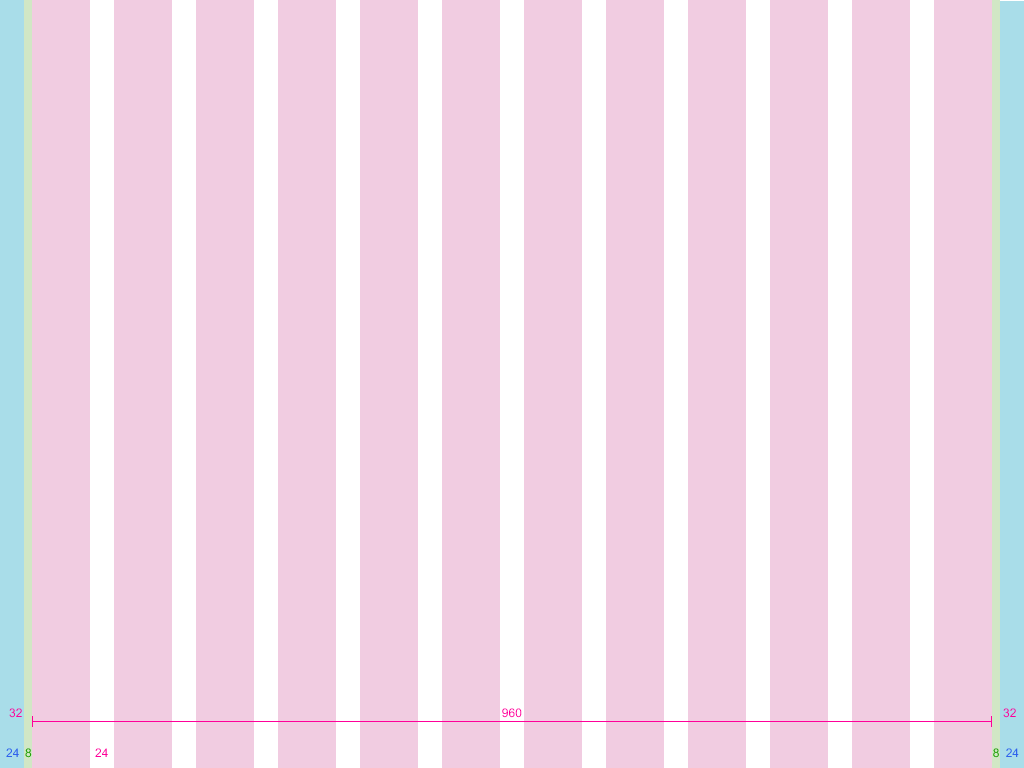
Grande: 640 x 1.024
O tamanho grande tem 12 colunas, com medianiz de 24 pixels.

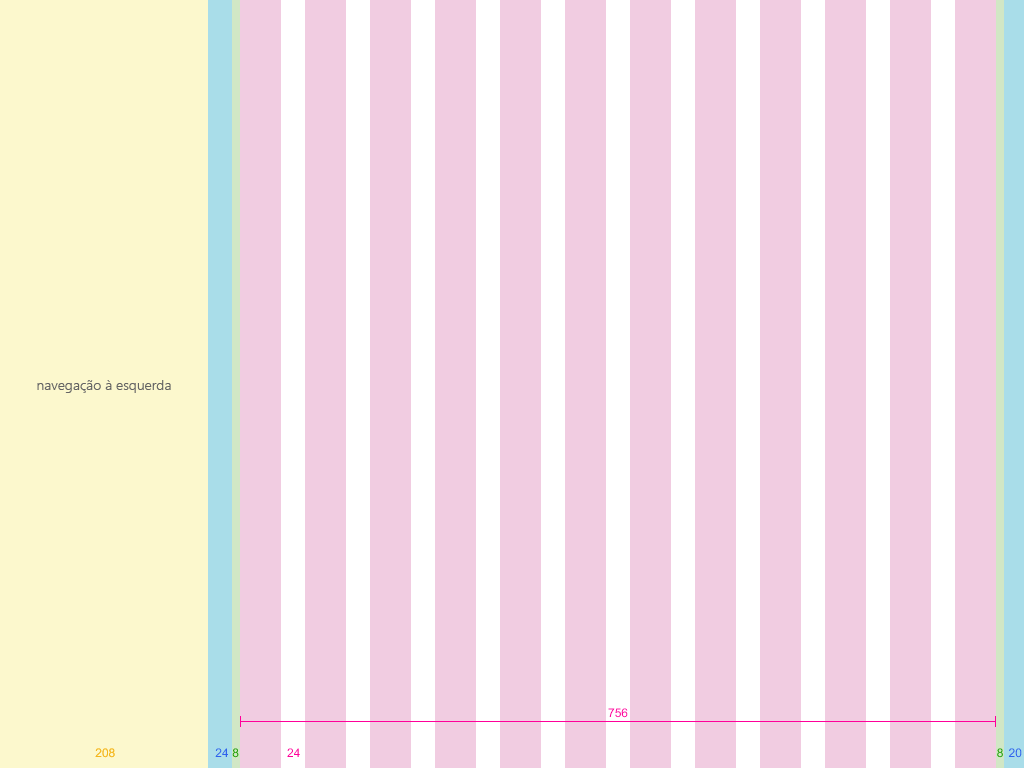
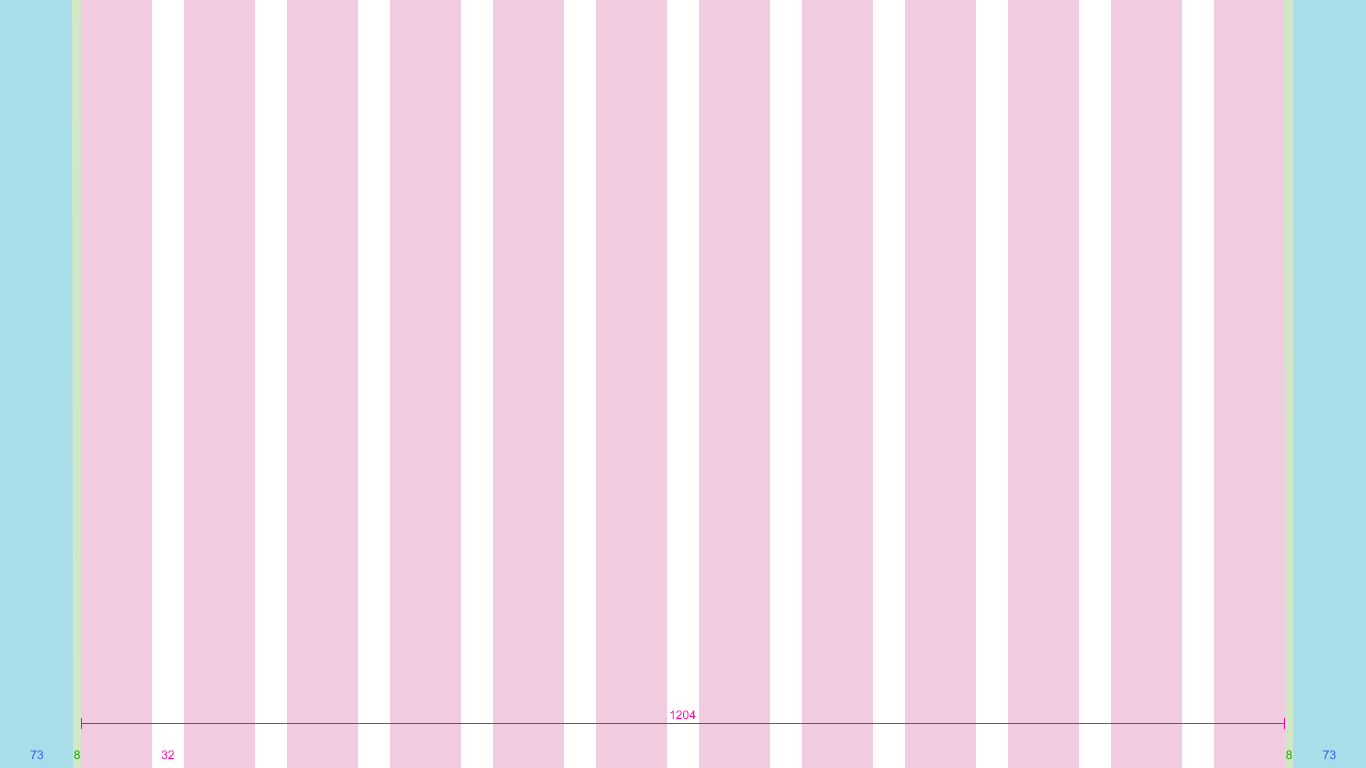
XL: 1.024 x 768
O tamanho XL tem 12 colunas, com medianiz de 24 pixels.

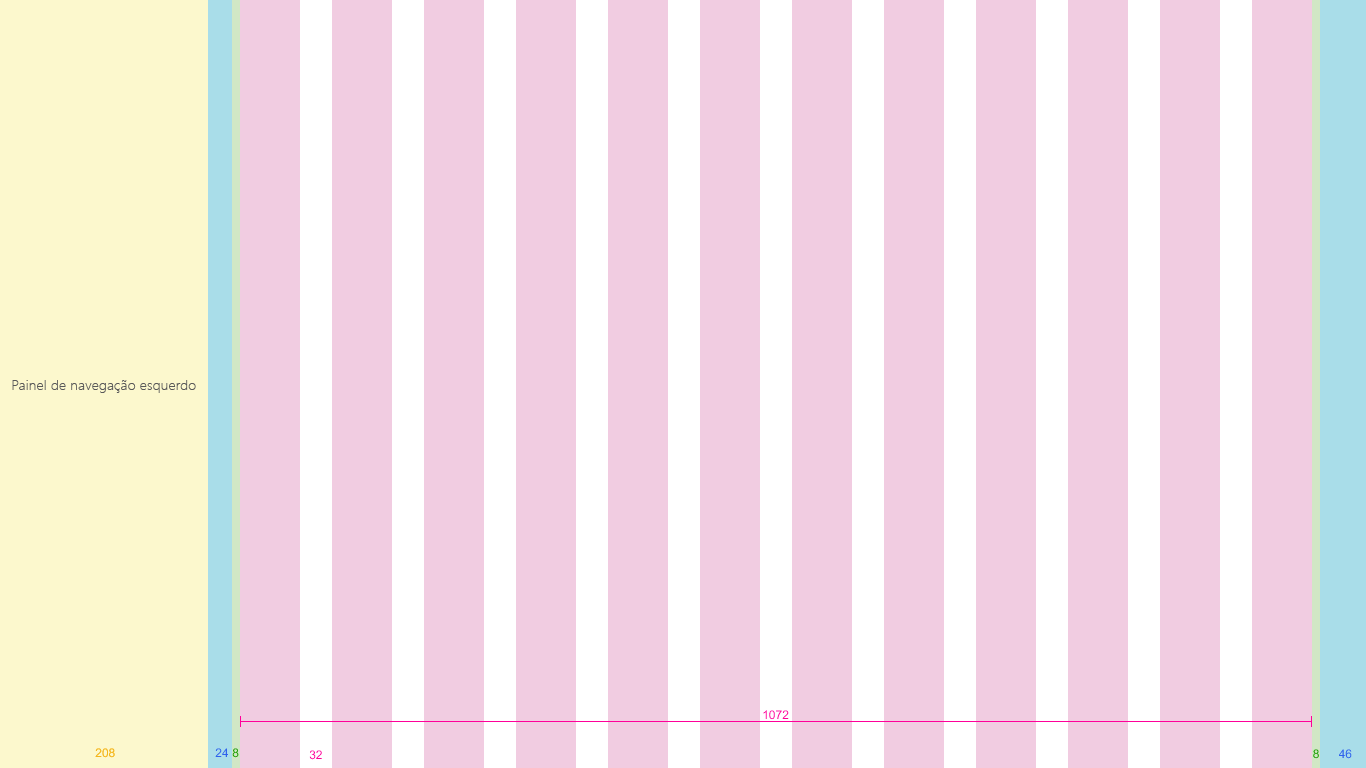
XXL: 1.366 x 768
O tamanho XXL tem 12 colunas, com medianiz de 32 pixels.

XXXL: 1.920 x 1.080
O tamanho XXXL tem 12 colunas, com medianiz de 32 pixels.

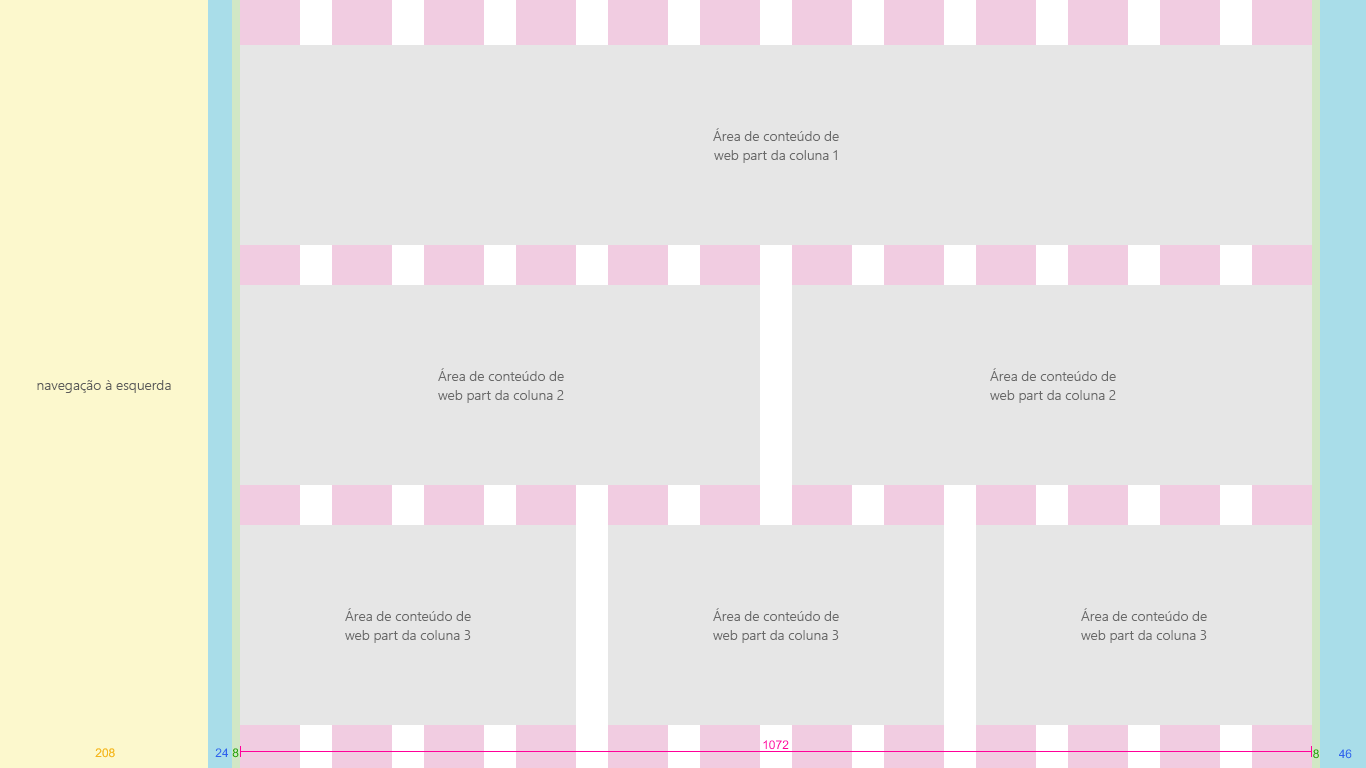
Páginas e web parts multicoluna de site de equipe
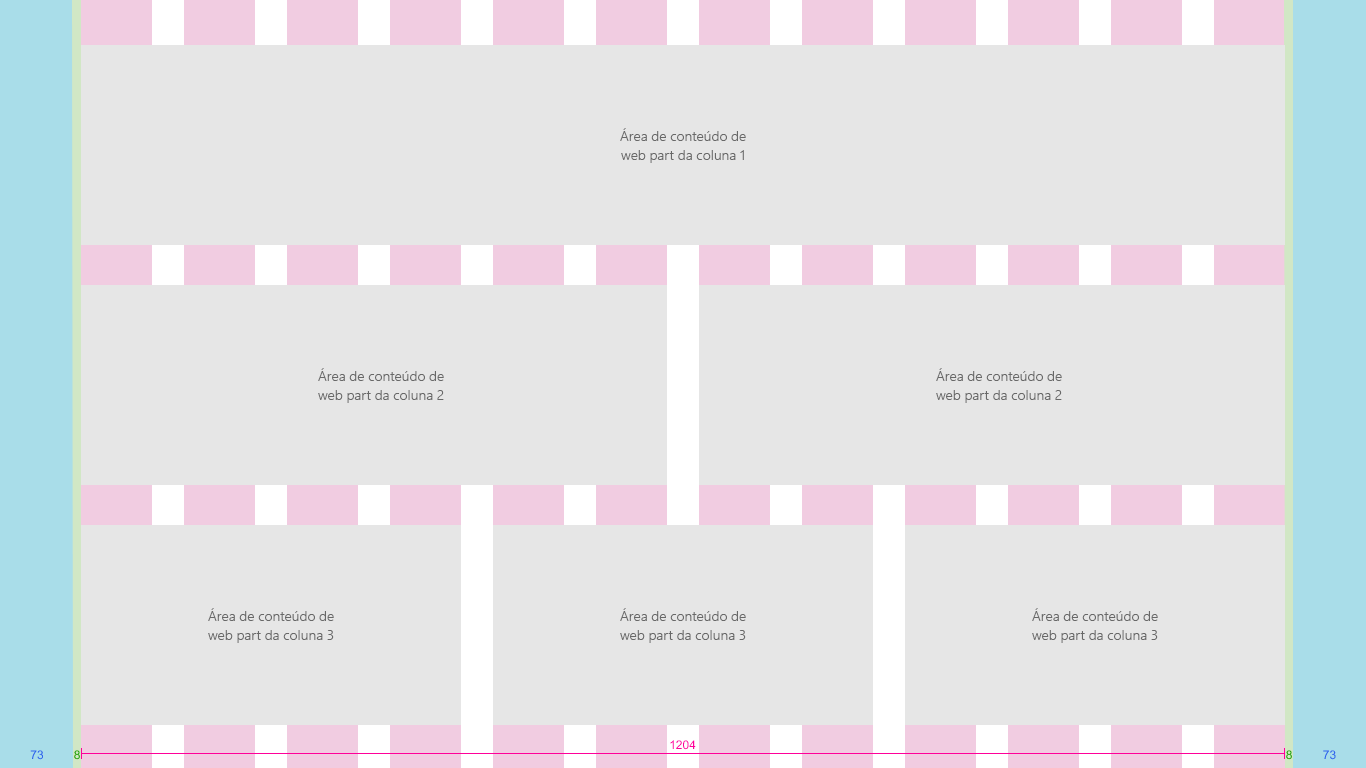
As web parts serão dimensionadas horizontalmente, dependendo do layout da página. O exemplo a seguir mostra como o tamanho de uma web part se ajusta para acomodar a navegação à esquerda.

Sites de comunicação
Os sites de comunicação têm uma navegação superior e uma área de conteúdo centralizada. A largura máxima da área de conteúdo de um site de comunicação é de 1.204 pixels, e o tamanho mínimo é de 320 pixels para suporte a dispositivos móveis.

Os exemplos a seguir mostram como a grade se ajusta entre os pontos de interrupção principais em um site de comunicação.
Pequeno: 320 x 568
O tamanho pequeno tem uma única área de coluna centralizada, com 20 pixels de margens à esquerda e à direita.

Médio: 480 x 854
O tamanho médio tem 12 colunas, com medianiz de 16 pixels.

Grande: 640 x 1.024
O tamanho grande tem 12 colunas, com medianiz de 24 pixels.

XL: 1.024 x 768
O tamanho XL tem 12 colunas, com medianiz de 24 pixels.

XXL: 1.366 x 768
O tamanho XXL tem 12 colunas, com medianiz de 32 pixels.

XXXL: 1.920 x 1.080
O tamanho XXXL tem 12 colunas, com medianiz de 32 pixels.

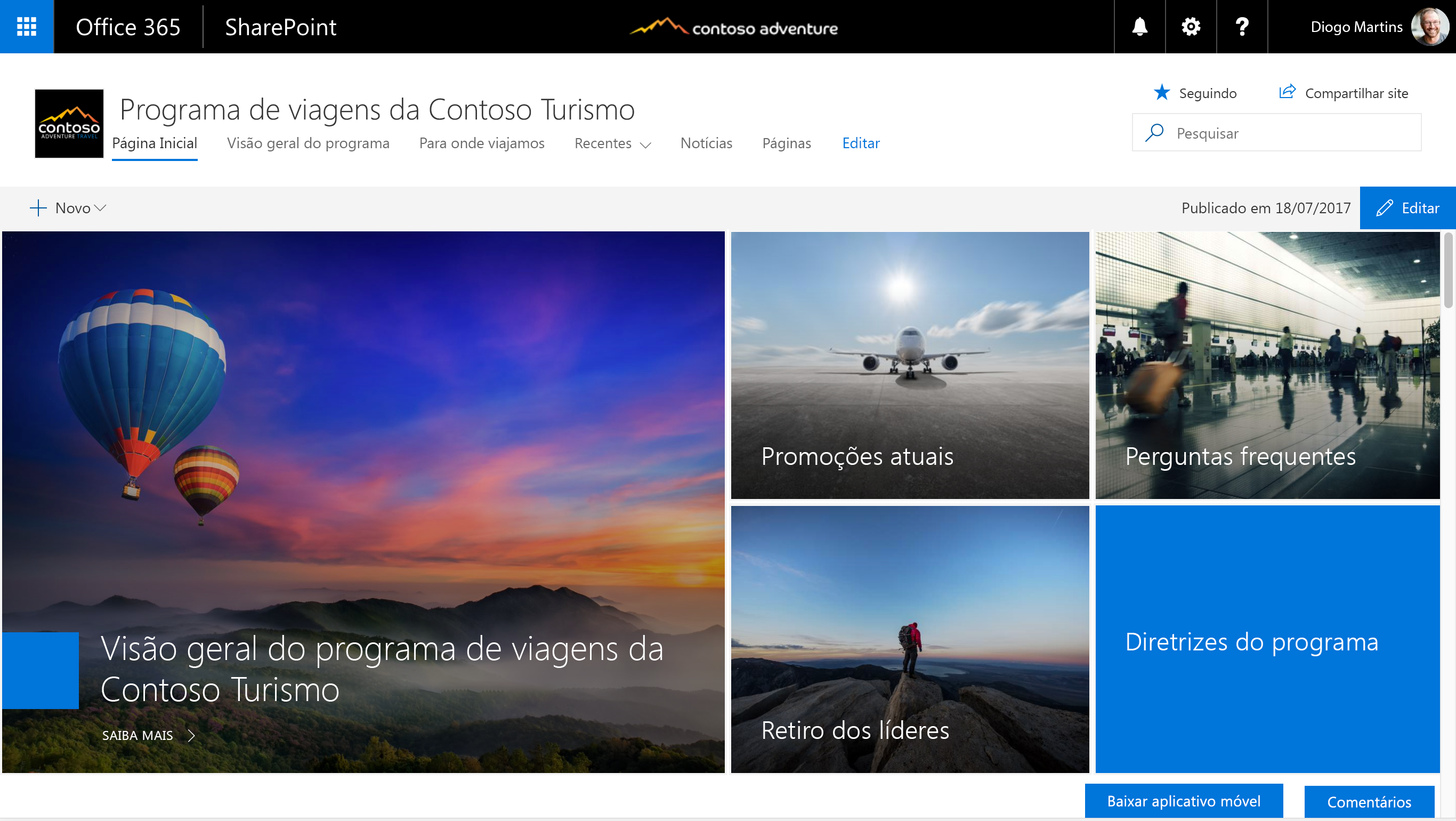
Páginas e web parts multicoluna de site de comunicação
As web parts serão dimensionadas horizontalmente, dependendo do layout da página. Este exemplo mostra um site de comunicação e Web Parts para layouts de uma a três colunas.

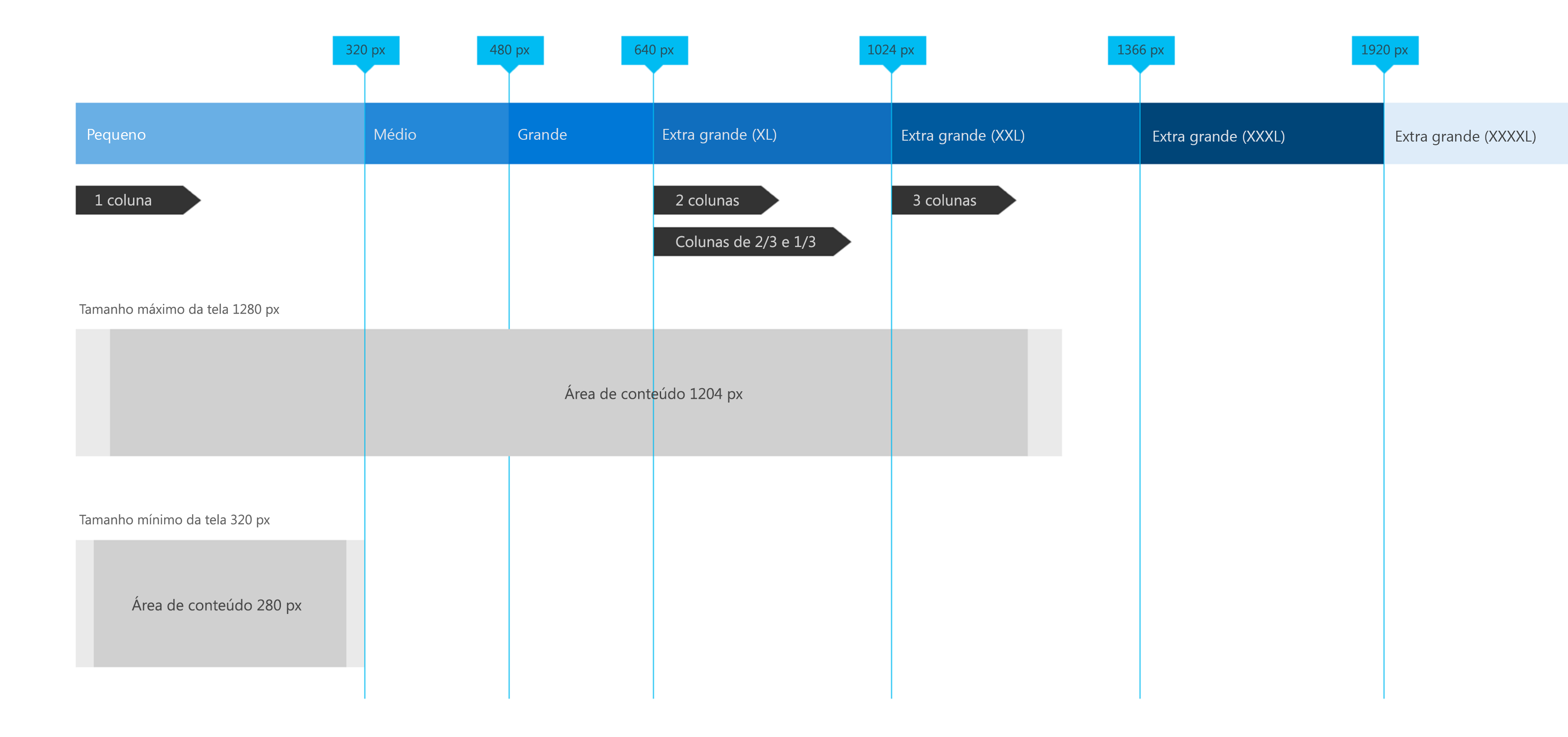
Pontos de interrupção
Para criar uma experiência fluida entre tamanhos de tela, a interface do usuário do SharePoint deve adaptar layouts para as seguintes larguras de ponto de interrupção:
- 320 px
- 1.024 px
- 1.366 px
- 1.920 px
Nesses pontos de interrupção, você deve levar em consideração como o conteúdo muda quando o tamanho da janela de exibição for otimizado para o ponto de interrupção mais próximo. Esse diagrama é apenas para ilustração e não é preciso em termos de pixels.

A grade responsiva para sites de equipe e sites de comunicação se ajusta ao passar de pontos de interrupção grandes para pontos de interrupção móveis. Isso otimiza o site para o tamanho do dispositivo e da tela. A tabela a seguir descreve os tamanhos da grade em vários pontos de interrupção com base em tamanhos de dispositivos populares.
| Largura da janela | Dispositivo | Ponto de Interrupção | Colunas | Medianiz | Máximo de colunas por seção |
|---|---|---|---|---|---|
| 320 | iPhone 5/SE,320x568 | Pequeno | 1 | N/D | 1 |
| 480 | Dispositivo de 6" | Média | 1 | N/D | 1 |
| 640 | Dispositivo de 8" | Grande | 12 | 16 | 2 |
| 768 | iPad retrato 768x1024 | Grande | 12 | 24 | 2 |
| 1024 | iPad paisagem 1024x768 | Extragrande | 12 | 24 | 3 |
| 1368 | Surface Pro 3 1368x912 | +Extragrande | 12 | 32 | 3 |
| 1440 | Surface Pro 4 1440x960 | +Extragrande | 12 | 32 | 3 |
| 1600 | Web 1600x900 | +Extragrande | 12 | 32 | 3 |
| 1920 | Web 1920x1080 | ++Extragrande | 12 | 32 | 3 |