Chamar o mecanismo de provisionamento PnP de um script de site
Observação
Este artigo usa a versão mais recente do PnP PowerShell lançada em janeiro de 2021. Como o Azure Functions executa o PowerShell Core, você terá que usar esta versão do PowerShell PnP em seu Azure Function. Para obter mais informações sobre esta versão do PowerShell PnP, consulte https://pnp.github.io/powershell.
Os designs de site oferecem uma ótima maneira de padronizar a aparência dos conjuntos de sites. Porém, algumas ações não são permitidas nos designs de site, como adicionar um rodapé a cada página. Use o mecanismo de provisionamento PnP para criar um modelo que permite provisionar um Personalizador de Aplicativos para o site. Esse Personalizador de Aplicativo pode atualizar o design da página, por exemplo, para registrar um rodapé em cada página.
Este artigo descreve como criar um design de site que aplica um modelo de provisionamento PnP em um site. O modelo adicionará um Personalizador de Aplicativos para renderizar um rodapé.
As etapas deste artigo usam os seguintes componentes:
- Um design e um script de site
- Ligar/Desligar Automação
- Armazenamento de Fila do Azure
- Azure Functions
- Uma solução da Estrutura do SharePoint (SPFx)
- Um modelo de site PnP
- Um script do PowerShell PnP
- Registro de um aplicativo do Microsoft Azure AD
Você usará esses componentes para disparar o código de provisionamento PnP depois de criar o site e aplicar o design de site.
Observação
O PnP Provisioning Framework & Mecanismo de Provisionamento PnP são soluções de software livre com a comunidade ativa fornecendo suporte para ele. Não há nenhuma SLA para o suporte da ferramenta de código aberto por parte da Microsoft.
Configurar acesso "somente aplicativo" para o locatário
Vamos usar a autenticação com uma ID do cliente e um certificado neste tutorial.
Crie um novo certificado autoassinado com PowerShell PnP em seu computador:
Register-PnPAzureADApp -ApplicationName "PnPFlowDemo" -Tenant "contoso.onmicrosoft.com" -DeviceLogin -Out .Substitua contoso.onmicrosoft.com pelo seu locatário.
Siga as etapas com cuidado.
Como resultado do comando, um novo Aplicativo do Microsoft Azure AD será registrado, as permissões serão definidas corretamente e você terá fornecido consentimento para usar esse aplicativo em seu locatário. Observe que você precisa de acesso de gravação ao Microsoft Azure AD para isso.
Copie os valores que o cmdlet retorna, pois posteriormente você precisará do arquivo pfx e do valor AzureAppId.
Criar armazenamento de Fila do Azure
Nessa seção, usaremos um armazenamento de Fila do Azure para receber mensagens do Power Automate. Sempre que uma mensagem aparecer no armazenamento de Fila, uma função do Azure será disparada para executar um script do PowerShell.
Para configurar o armazenamento de Fila do Azure:
- Acesse o portal do Azure e entre.
- Escolha + Criar um recurso.
- Escolha Armazenamento nas listas do Azure Marketplace e escolha Conta de armazenamento - blob, arquivo, tabela, fila na coluna Em destaque
- Forneça valores para os campos obrigatórios. Escolha Fixar no painel e marque Criar. Pode levar alguns minutos para a conta de armazenamento ser criada.
- Abra a conta de armazenamento e acesse Filas.
- Escolha + Fila na parte superior da tela.
- Insira filadeprovisonamentopnp como o nome ou insira seu próprio valor. Lembre-se de seguir o padrão de nomenclatura. Anote o nome de fila, pois esse valor será necessário para criar o Azure Function.
- Acesse Teclas de Acesso e observe o Nome da Conta de Armazenamento e o valor da Chave key1. Você precisará desses valores ao criar o fluxo.
Criar o fluxo
Observação
O gatilho De solicitação usado abaixo agora é Premium e, portanto, exigirá licenciamento adicional.
Para colocar uma mensagem na fila, precisamos criar um fluxo.
Acesse o site do Power Automate, entre e escolha Criar do Zero na parte superior da página.
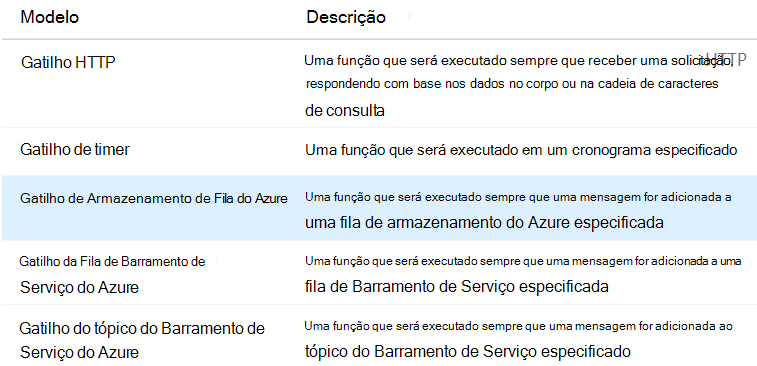
Escolha Pesquisar centenas de conectores e gatilhos para selecionar o gatilho
Pesquise solicitação e selecione Solicitação – Quando uma solicitação HTTP for recebida [Premium].
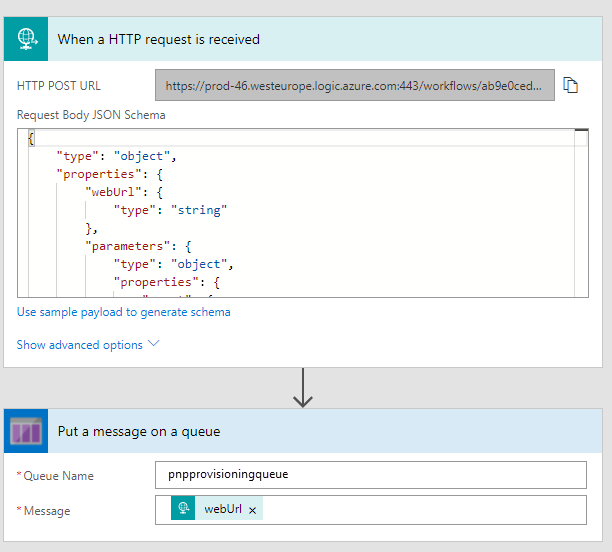
Insira o seguinte JSON como corpo da solicitação:
{ "type": "object", "properties": { "webUrl": { "type": "string" }, "parameters": { "type": "object", "properties": { "event": { "type": "string" }, "product": { "type": "string" } } } } }Escolha + Nova Etapa e Adicionar uma ação
Pesquise por Filas do Azure e marque Filas do Azure - Colocar uma mensagem em uma fila.
Insira um nome descritivo para a conexão.
Insira o nome da conta de armazenamento que você copiou na seção anterior.
Insira a chave compartilhada de armazenamento, que é o valor do campo valor da chave Key1 da sua conta de armazenamento.
Escolha Criar.
Escolha pnpprovisioningqueue como o nome da fila.
No corpo solicitado, você especificou um parâmetro de entrada chamado webUrl. Para colocar o valor desse campo na fila, clique no campo mensagem e escolha webUrl no seletor de Conteúdo Dinâmico.
Escolha Salvar Fluxo. Isso gerará a URL que será copiada na próxima etapa.
Marque a primeira etapa no fluxo ("Quando uma solicitação HTTP é recebida") e copie a URL.
Salve o fluxo.
O fluxo de deve ter a seguinte aparência:

Testar o fluxo
Para testar o fluxo, será preciso fazer uma solicitação de POSTAGEM. Isso pode ser feito pelo PowerShell, conforme mostrado no exemplo a seguir.
$uri = "[the URI you copied in step 14 when creating the flow]"
$body = "{webUrl:'somesiteurl'}"
Invoke-RestMethod -Uri $uri -Method Post -ContentType "application/json" -Body $body
Ao acessar a tela principal do seu fluxo, você verá um histórico de execução. Se o fluxo tiver funcionado corretamente, ele exibirá Succeeded.
Agora, acesse a fila recém-criada no Azure e escolha Atualizar. Você deverá ver uma entrada mostrando que você chamou corretamente o fluxo.
Provisionar a solução SPFx
Nesta seção, você usará uma solução SPFx existente, o Personalizador de Aplicativos de Rodapés de Regiões. Siga as etapas no arquivo Leiame no repositório de exemplo para criar e provisionar a solução.
Criar um modelo de provisionamento PnP
Copie o seguinte XML do modelo de provisionamento para um novo arquivo e salve-o como FlowDemoTemplate.xml.
<?xml version="1.0"?>
<pnp:Provisioning xmlns:pnp="http://schemas.dev.office.com/PnP/2017/05/ProvisioningSchema">
<pnp:Preferences Generator="OfficeDevPnP.Core, Version=2.20.1711.0, Culture=neutral, PublicKeyToken=3751622786b357c2" />
<pnp:Templates ID="CONTAINER-FLOWDEMO">
<pnp:ProvisioningTemplate ID="TEMPLATE-FLOWDEMO" Version="1" BaseSiteTemplate="GROUP#0" Scope="RootSite">
<pnp:CustomActions>
<pnp:WebCustomActions>
<pnp:CustomAction Name="spfx-react-app-customizer" Description="Custom action for Application Customizer" Location="ClientSideExtension.ApplicationCustomizer" Title="spfx-react-app-customizer" Sequence="0" Rights="" RegistrationType="None" ClientSideComponentId="67fd1d01-84e8-4fbf-85bd-4b80768c6080" ClientSideComponentProperties="{"SourceTermSetName":"Regions"}" />
</pnp:WebCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
Observação
O modelo de provisionamento adiciona uma ação personalizada a uma solução. O ClientSideComponentId está associado ao Personalizador de Aplicativos de Rodapé de Regiões que foi provisionado anteriormente. Se você executar essa demonstração com uma solução SPFX, altere os valores do atributo ClientSideComponentId e, opcionalmente, os valores do atributo ClientSideComponentProperties, no XML.
Criar a função do Azure
Acesse o Portal do Azure.
Escolha + Criar um recurso.
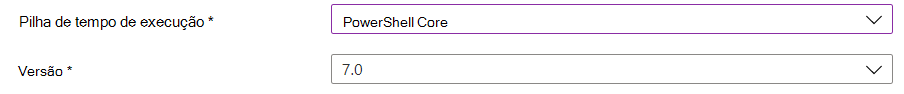
Procure por Aplicativo de Funções e crie um novo aplicativo de funções. No campo Armazenamento, escolha Usar existente e marque a conta de armazenamento criada anteriormente. Defina os outros valores conforme necessário, mas certifique-se de selecionar PowerShell Core como Tempo de Execução e selecionar 7.0 como Versão

Quando criado, navegue até seu novo aplicativo de funções
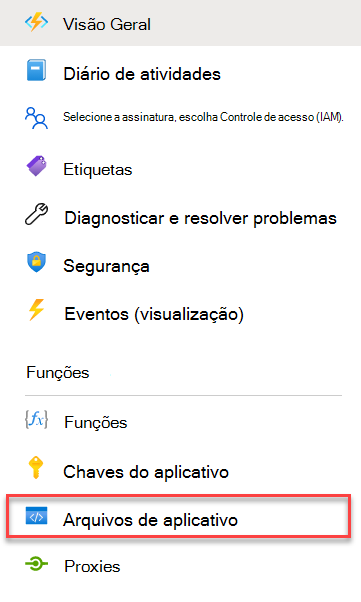
Selecione Arquivos de aplicativos

No menu suspenso, selecione requirements.psd1 e adicione uma nova entrada conforme a seguir
# This file enables modules to be automatically managed by the Functions service. # See https://aka.ms/functionsmanageddependency for additional information. # @{ # For latest supported version, go to 'https://www.powershellgallery.com/packages/Az'. 'Az' = '5.*' # For the latest supported version, go to 'https://www.powershellgallery.com/packages/PnP.PowerShell'. 'PnP.PowerShell' = '1.*' }Salve o arquivo. Observe que, se você não tiver a intenção de usar os Cmdlets do Azure PowerShell, poderá remover essa entrada desse arquivo. O arquivo requirements.psd1 garante que módulos específicos do Windows PowerShell estarão disponíveis para todas as funções. Na primeira execução do Azure Function, esses módulos serão baixados e disponibilizados. Você também pode usar referências curinga para a versão. Consulte para obter mais informações sobre este arquivo.
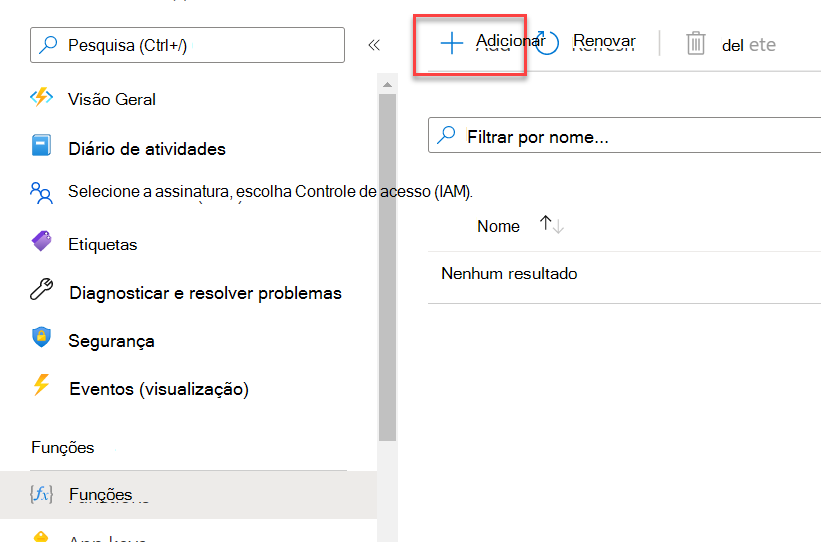
Crie uma nova Azure Function Funções>Adicionar:

Crie uma nova função do Acionador da Fila de Espera da Azure Store:

Nomeie a função InvokePnPSiteTemplate.
Insira o nome da fila criada anteriormente.
Escolha Adicionar. Uma nova página será aberta, onde você pode modificar a função.
Observação
A conta de armazenamento deve estar na mesma região do aplicativo de função do Azure, pois os recursos que falam um com o outro devem ser colocalizados na mesma região. Esse é um requisito para as Funções do Azure.
Terminar o Azure Function
Vá para a tela principal do Aplicativo de funções, selecione Ferramentas avançadas no menu à esquerda e clique em Ir. Uma nova guia será aberta.
Selecione PowerShell no menu Console de depuração na parte superior.
Navegue até site\wwwroot\InvokePnPSiteTemplate (ou site\wwwroot[nome da sua função])
Arraste e solte o arquivo FlowDemoTemplate.xml criado anteriormente na página. Isso fará o carregamento do arquivo para a pasta.
Arraste e solte o arquivo cert.pfx gerado anteriormente na página. Isso fará o carregamento do arquivo para a pasta.
Volte para a função e selecione Código + Teste para editar a função.
Substitua o script do Windows PowerShell pelo seguinte:
param([string] $QueueItem, $TriggerMetadata) # Write out the queue message and insertion time to the information log. Write-Host "PowerShell queue trigger function processed work item: $QueueItem" Write-Host "Queue item insertion time: $($TriggerMetadata.InsertionTime)" Connect-PnPOnline -ClientId [insertyourAzureAppIdhere] -CertificatePath D:\home\site\wwwroot\InvokePnPSiteTemplate\cert.pfx -Tenant 'contoso.onmicrosoft.com' -Url $QueueItem Write-Output "Connected to site" Invoke-PnPSiteTemplate -Path D:\home\site\wwwroot\InvokePnPSiteTemplate\FlowDemoTemplate.xmlSubstitua [insertyourAppIdHere] pelo valor que o
Register-PnPAzureAppcmdlet retornou para o AzureAppId.Substitua 'contoso.onmicrosoft.com' pelos detalhes de seu locatário.
Crie o design do site
Abra o Windows PowerShell e conecte-se ao seu locatário usando Connect PnPOnline.
Connect-PnPOnline -Url https://[yourtenant]-admin.sharepoint.com
Agora, você pode ter os designs de site existentes.
Get-PnPSiteDesign
Para criar um design de site, primeiro é necessário criar um script de site. Um design de site é um contêiner que faz referência a um ou mais scripts de site.
Copie o seguinte código JSON para a área de transferência e modifique-o. Defina a propriedade url com o valor que você copiou ao criar o fluxo. A URL se parece com o seguinte:
https://prod-27.westus.logic.azure.com:443/workflows/ef7434cf0d704dd48ef5fb6...oke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun{ "$schema": "schema.json", "actions": [ { "verb": "triggerFlow", "url": "[paste the workflow trigger URL here]", "name": "Apply Template", "parameters": { "event":"", "product":"" } } ], "bindata": {}, "version": 1 }Escolha novamente o JSON e copie-o novamente para sua área de transferência.
Abra o PowerShell e insira o seguinte para copiar o script dentro de uma variável e criar o script de site:
$script = Get-Clipboard -Raw Add-PnPSiteScript -Title "Apply PnP Site Template" -Content $script Get-PnPSiteScriptVocê verá uma lista de um ou mais scripts de site, incluindo o script de site que você acabou de criar. Selecione a ID do script de site que você acabou de criar e copie-a para a área de transferência.
Use o seguinte comando para criar o design de site:
Add-PnPSiteDesign -Title "Site with footer" -SiteScriptIds [Paste the ID of the Site Script here] -WebTemplate TeamSite
Verificar os resultados
Após ter criado o armazenamento de Fila do Azure, você criou a ID do aplicativo para acesso somente de aplicativo, o Azure Function e o design de site. Em seguida, você acionou o fluxo do Power Automate a partir do design do site.
Para testar os resultados, crie um novo site. Em seu locatário do SharePoint, escolha SharePoint>Criar Site>Site de Equipe. O design do novo site deverá aparecer como uma opção de design. Observe que o design de site é aplicado após a criação do site. Se você tiver configurado tudo corretamente, seu fluxo será disparado. Você pode verificar o Histórico de execução do fluxo para observar se ele foi executado corretamente. Observe que o rodapé pode não aparecer imediatamente. Se você não o vir, espere um pouco e recarregue seu site para verificar novamente.