Passo a passo guiado: criar um site do hub para sua organização
Nesse artigo, mostramos elementos de um exemplo de site do hub para inspirar você e ajudar você a aprender a criar sites parecidos para sua própria organização. Os sites do hub capacitam os visitantes a encontrar informações e recursos rapidamente. Esse exemplo de site do hub oferece notícias, links para os principais recursos, eventos e contatos. Esse exemplo de um site do hub de Recursos Humanos também sugere um aplicativo personalizado para solicitações de folga do funcionário
Primeiro, se você ainda não criou um site de comunicação, confira a seção Criar seu site nesse artigo. Se você precisar aprender a editar e publicar a página em seu site, confira a seção Editar, trabalhar com seções e web parts e publicar nesse artigo.
Depois de criar seu site e saber como editar páginas, você pode usar as etapas abaixo para adicionar os elementos mostrados.
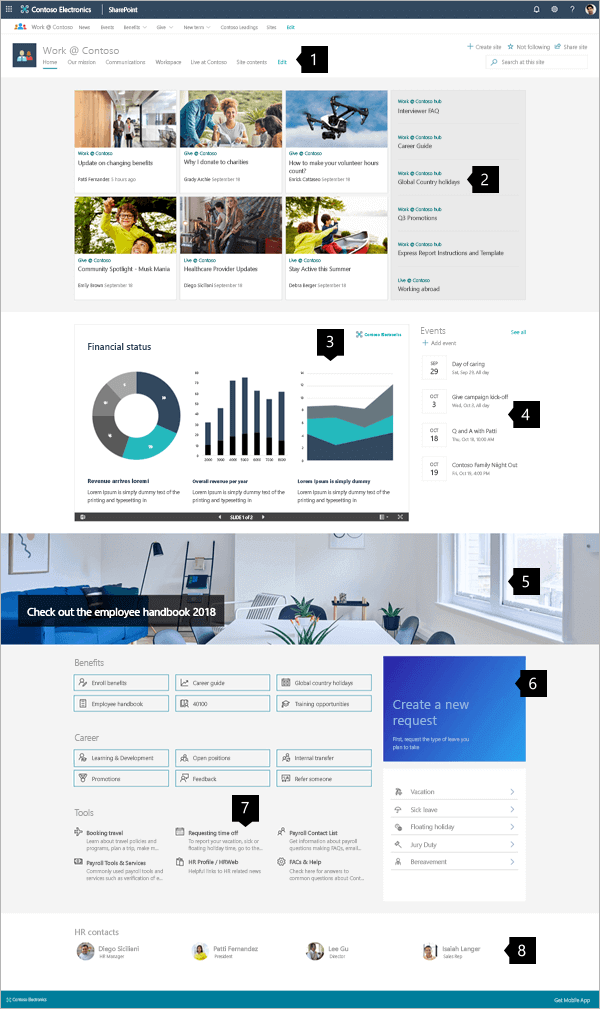
Exemplo de site do hub
| Imagem da página inicial | Instruções de personalização |
|---|---|

|
1. Mega menus e controles de edição guie rapidamente os visitantes para as informações que eles buscam. Essa área também fornece aos administradores acesso às ferramentas de edição.
Saiba como 2. Compartilhar notícias colete notícias importantes relevantes para a área de foco do site. Saiba como 3. Destacar conteúdo importante compartilhe facilmente apresentações financeiras, gráficos e relatórios. Saiba como 4. Manter-se atualizado sobre eventos ofereça acesso rápido às informações sobre eventos futuros. Saiba como 5. Criar um impacto visual adicione impacto visual com imagens de faixa. Saiba como 6. Orientar os visitantes às ferramentas adicione ferramentas personalizadas para simplificar o processo, como solicitar folga. Saiba como 7. Fornecer um caminho guie os usuários para as informações e ferramentas corretas com ícones e resumos de texto. Saiba como 8. Destacar os especialistas guie os visitantes aos especialistas que podem ajudá-los a resolver problemas com eficiência. Saiba como |
Criar seu site
Para fazer com que um site como o mostrado aqui, você criará um Site de comunicação. Para fazer isso, selecione Criar site na página inicial do SharePoint (ou, se você for associar esse site a um site existente do hub, navegue até o site do hub e selecione Criar site lá para que o site de comunicação seja automaticamente associado a esse site do hub).

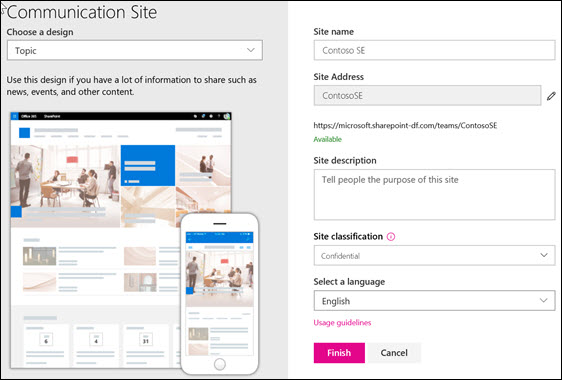
Em seguida, escolha Site de comunicaçãoe, em seguida, o layout Tópico. Preencha o nome do site, a descrição e outras informações e selecione Concluir. Em seguida, você obterá um modelo com o mesmo tipo de layout do exemplo nesse artigo.

Para saber mais, consulte Criar um site de comunicação no SharePoint Online.
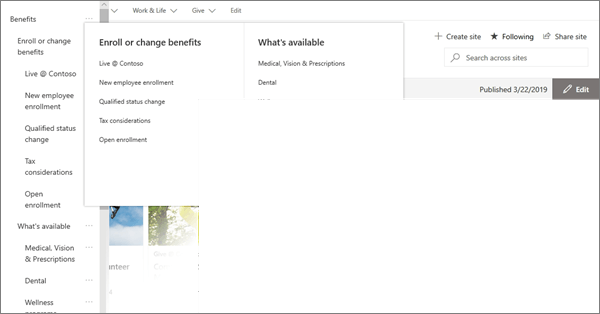
Imagem do megamenu
O site do hub é otimizado para organizar e apresentar links para outros locais com eficiência.

Clicar em Editar no menu superior abrirá uma lista simples de estrutura de tópicos de três níveis à esquerda. O nível de estrutura de tópicos equivale às partes do menu: menu principal, item de cabeçalho ou item de menu.
- Selecione o controle ... à direita do nome do item para definir o link do item e o nível da estrutura de tópicos.
À direita, abaixo do cabeçalho, selecione Editar para começar a editar sua página. Durante a edição, seus rascunhos podem ser salvos para mais tarde ou descartados. Quando as atualizações de página estiverem prontas, selecione Publicar para revelá-las para toda a organização.

Gerenciar seções e Web parts
Para criar seções, comece a editar clicando em Editar no canto superior direito da página.

O + símbolo antes ou depois de uma seção adicionará uma seção usando um dos vários layouts.

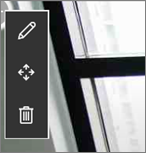
As seções fazem sua página, e você coloca uma ou mais web parts. Durante a edição da página, cada seção mostrará controles para editar o layout, mover ou excluir as seções. Para saber mais sobre como trabalhar com seções, consulte Adicionar ou remover seções e colunas em uma página.

Selecione o símbolo de adição  numa secção, que pode aparecer antes ou depois de uma peça Web numa secção, para ver os vários tipos de peças Web disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.
numa secção, que pode aparecer antes ou depois de uma peça Web numa secção, para ver os vários tipos de peças Web disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.

As web parts podem ser editadas, movidas ou excluídas dentro das seções. O ícone Editar web part abre controles detalhados exclusivos para cada tipo de web part.

Quando suas atualizações de página estiverem prontas, selecione Publicar para torná-las visíveis para seu público.

Dica
Para gerenciar todas as suas páginas no site, clique em Páginas no menu superior.
Para obter mais detalhes sobre o uso de páginas, consulte Criar e usar páginas modernas em um site do Microsoft Office SharePoint Online.
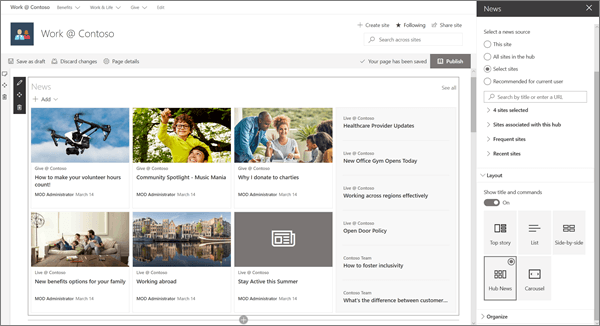
Adicionar notícias importantes com a Web Part notícias
A web part de Notícias fornece controles para escolher a Fonte de Notícias e o Layout, e para Organizar e Filtrar o conteúdo. Os sites de hub reúnem informações e recursos para que os visitantes possam encontrar o que precisam e avançar na conclusão de tarefas com eficiência. Este site usa o layout de Notícias do Hub, que é uma das cinco opções. Depois que um layout for escolhido, explore as ferramentas Organizar para refinar as prioridades em como as notícias são exibidas.
Nesse exemplo, a web part está em uma seção de uma coluna.

Para obter mais detalhes sobre como usar a web part de Notícias, consulte Web part de Notícias em uma página do SharePoint.
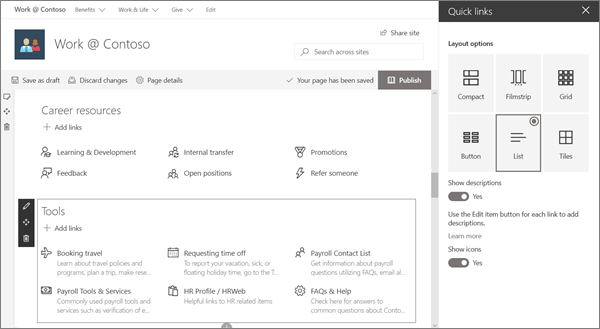
Links de estilo para corresponder a página com a web part de links rápidos
O site do Hub apresenta a web part de links rápidos e, embora ela esteja mais baixa na página do hub, é um recurso fundamental da página. A web part de links rápidos fornece várias opções de Layout que usam ícones e texto para ajudar os visitantes a localizar o link de que precisam.
Nesse exemplo de site, o layout Compacto é usado para recursos de carreira e o layout Lista é usado para ferramentas, o que permite resumos curtos de texto para cada link.

Para obter mais detalhes sobre como usar a web part de links rápidos, consulte Usar a web part de links rápidos .
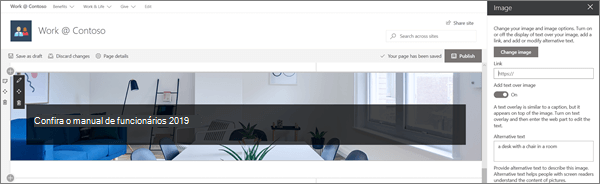
Adicionar gráficos com a web part de imagem
Usar imagens para criar impacto:
Nesse hub, uma imagem com texto guia os olhos do visitante para links, informações e ferramentas importantes. Esse site também usa uma imagem para sugerir a implementação de uma ferramenta para solicitações de folga do funcionário.
Controles flexíveis:
A imagem pode vir de um local no site, na nuvem ou carregada. As opções de texto aprimoram a comunicação e a acessibilidade.

Para obter mais detalhes sobre como usar a web part de imagens, consulte Usar a web part de imagem.
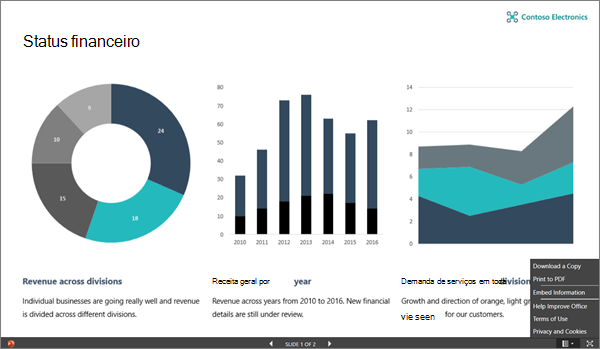
Compartilhar arquivos interativamente com a web part do visualizador de arquivos
A web part do visualizador de arquivos permite que arquivos importantes em muitos formatos sejam postados na página. O visualizador permite que os visitantes escolham exibir e interagir com os arquivos usando vários métodos. Os visitantes podem:
Baixar cópias completas
Imprimir para PDF
Exibir os arquivos em tela inteira no navegador

Para obter mais detalhes sobre como usar a web part do visualizador de arquivos, consulte Usar a web part do visualizador de arquivos. Voltar para o início
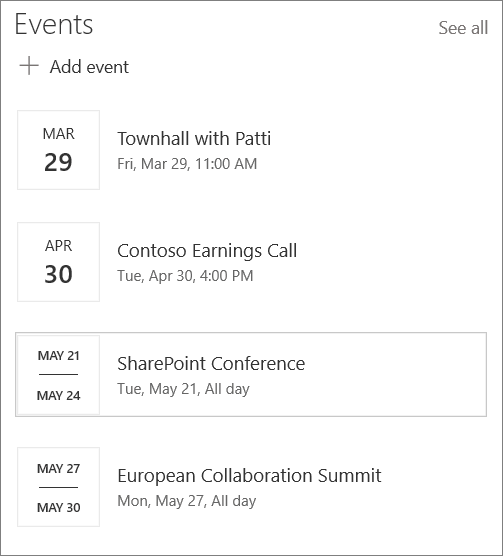
Adicionar um calendário de eventos com a web part de Eventos
Informe os visitantes sobre eventos importantes. A web part de Eventos pode resumir os eventos de toda a organização ou de uma lista ou calendário específico, e os visualizadores podem clicar facilmente no evento para adicioná-lo aos seus calendários.
Nesse exemplo de site do hub, essa web part usa o layout Compacto.

Para obter mais detalhes sobre como usar a web part de Eventos, consulte Usar a web part de Eventos.
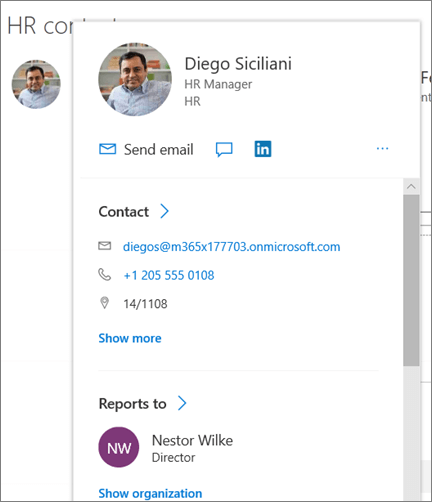
Destaque pessoas com a web part de Pessoas
Quando os visitantes precisam encontrar stakeholders ou experiência, facilite a apresentação no site. Os blocos de pessoas podem ser simples ou fornecer detalhes adicionais, e um clique exibe os principais detalhes de seu perfil.

Para obter mais detalhes sobre como usar a web part de Pessoas, consulte Mostrar perfis de pessoas em sua página com a web part de Pessoas.
Quer mais?
Inspire-se com mais exemplos e com a capacidade de adicionar um exemplo de site de doações com o Look Book do SharePoint.