Estilos globais em Xamarin.Forms
Os estilos podem ser disponibilizados globalmente adicionando-os ao dicionário de recursos do aplicativo. Isso ajuda a evitar a duplicação de estilos entre páginas ou controles.
Criar um estilo global em XAML
Por padrão, todos os Xamarin.Forms aplicativos criados a partir de um modelo usam a classe App para implementar a Application subclasse. Para declarar um Style no nível do aplicativo, no aplicativo ResourceDictionary usando XAML, a classe App padrão deve ser substituída por uma classe XAML App e code-behind associado. Para obter mais informações, consulte Trabalhando com a classe de aplicativo.
O exemplo de código a seguir mostra um Style declarado no nível do aplicativo:
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.App">
<Application.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BorderColor" Value="Lime" />
<Setter Property="BorderRadius" Value="5" />
<Setter Property="BorderWidth" Value="5" />
<Setter Property="WidthRequest" Value="200" />
<Setter Property="TextColor" Value="Teal" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Isso ResourceDictionary define um único estilo explícito , buttonStyle, que será usado para definir a aparência das Button instâncias. No entanto, os estilos globais podem ser explícitos ou implícitos.
O exemplo de Button código a seguir mostra uma página XAML aplicando o buttonStyle às instâncias da página:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
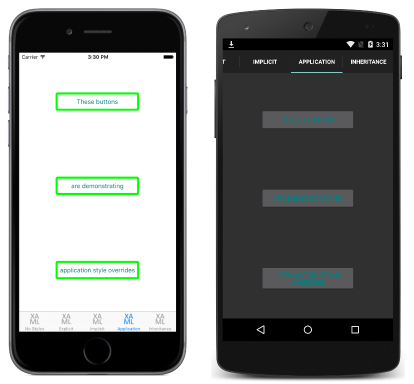
Isso resulta na aparência mostrada nas capturas de tela seguir:
Para obter informações sobre como criar estilos no , consulte Estilos explícitos ResourceDictionarye estilos implícitos.
Substituir estilos
Os estilos mais baixos na hierarquia de exibição têm precedência sobre aqueles definidos mais acima. Por exemplo, a configuração de um Style estilo de Red página definido Button.TextColor como no nível do aplicativo será substituída por um estilo de nível de página definido Button.TextColor como Green. Da mesma forma, um estilo de nível de página será substituído por um estilo de nível de controle. Além disso, se Button.TextColor for definido diretamente em uma propriedade de controle, isso terá precedência sobre todos os estilos. Essa precedência é demonstrada no seguinte exemplo de código:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Red" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
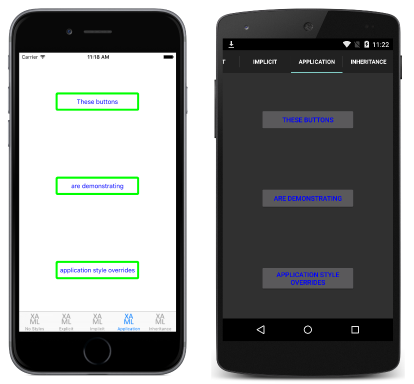
O original buttonStyle, definido no nível do aplicativo, é substituído pela instância definida no nível da buttonStyle página. Além disso, o estilo de nível de página é substituído pelo nível buttonStylede controle . Portanto, as Button instâncias são exibidas com texto azul, conforme mostrado nas capturas de tela a seguir:
Criar um estilo global em C#
Style instâncias podem ser adicionadas à coleção do Resources aplicativo em C# criando um novo ResourceDictionarye, em seguida, adicionando as Style instâncias ao ResourceDictionary, conforme mostrado no exemplo de código a seguir:
public class App : Application
{
public App ()
{
var buttonStyle = new Style (typeof(Button)) {
Setters = {
...
new Setter { Property = Button.TextColorProperty, Value = Color.Teal }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("buttonStyle", buttonStyle);
...
}
...
}
O construtor define um único estilo explícito para aplicar a Button instâncias em todo o aplicativo. Instâncias explícitas Style são adicionadas ao ResourceDictionary usando o Add método, especificando uma key cadeia de caracteres para se referir à Style instância. A Style instância pode então ser aplicada a qualquer controle do tipo correto no aplicativo. No entanto, os estilos globais podem ser explícitos ou implícitos.
O exemplo de Button código a seguir mostra uma página C# aplicando o buttonStyle às instâncias da página:
public class ApplicationStylesPageCS : ContentPage
{
public ApplicationStylesPageCS ()
{
...
Content = new StackLayout {
Children = {
new Button { Text = "These buttons", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "are demonstrating", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "application styles", Style = (Style)Application.Current.Resources ["buttonStyle"]
}
}
};
}
}
O buttonStyle é aplicado às Button instâncias definindo suas Style propriedades e controla a aparência das Button instâncias.