Definir a propriedade ItemsSource de um seletor
O modo de exibição Seletor é um controle para selecionar um item de texto em uma lista de dados. Este artigo explica como preencher um Seletor com dados definindo a propriedade ItemsSource e como responder à seleção de itens pelo usuário.
Xamarin.Forms 2.3.4 aprimorou a Picker exibição adicionando a capacidade de preenchê-la com dados definindo sua ItemsSource propriedade e recuperar o item selecionado da SelectedItem propriedade. Além disso, a cor do texto do item selecionado pode ser alterada definindo a TextColor propriedade como um Color.
Preenchendo um Seletor com dados
Um Picker pode ser preenchido com dados definindo sua propriedade ItemsSource como uma coleção IList. Cada item na coleção deve ser do tipo object ou derivado dele. Itens podem ser adicionados em XAML inicializando a propriedade ItemsSource de uma matriz de itens:
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Observação
Observe que o elemento x:Array requer um atributo Type que indica o tipo dos itens na matriz.
O código C# equivalente é mostrado abaixo:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
Respondendo à seleção de itens
Um Picker dá suporte à seleção de um item de cada vez. Quando um usuário seleciona um item, o evento SelectedIndexChanged é acionado, a propriedade SelectedIndex é atualizada para um inteiro que representa o índice do item selecionado na lista e a propriedade SelectedItem é atualizada para o object que representa o item selecionado. A propriedade SelectedIndex é um número baseado em zero que indica o item selecionado pelo usuário. Se nenhum item for selecionado, que é o caso quando o Picker primeiro é criado e inicializado, SelectedIndex será -1.
Observação
O comportamento de seleção de item em um Picker pode ser personalizado no iOS com uma plataforma específica. Para obter mais informações, consulte Controlando a seleção de itens do seletor.
O exemplo de código a seguir mostra como recuperar o SelectedItem valor da Picker propriedade do XAML in:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
O código C# equivalente é mostrado abaixo:
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Além disso, um manipulador de eventos pode ser executado quando o evento SelectedIndexChanged é acionado:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
Esse método obtém o valor da propriedade SelectedIndex e usa o valor para recuperar o item selecionado da coleção ItemsSource. Isso é funcionalmente equivalente à recuperação do item selecionado da propriedade SelectedItem. Observe que cada item na ItemsSource coleção é do tipo object, e, portanto, deve ser convertido em um string para exibição.
Observação
Um Picker pode ser inicializado para exibir um item específico definindo a propriedade SelectedIndex ou a propriedade SelectedItem. No entanto, essas propriedades devem ser definidas após a inicialização da coleção ItemsSource.
Preenchendo um Seletor com dados usando a vinculação de dados
Um Picker também pode ser preenchido com dados usando a associação de dados para associar sua propriedade ItemsSource a uma coleção IList. Em XAML, isso é feito com a extensão de marcação Binding:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
O código C# equivalente é mostrado abaixo:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
Os ItemsSource dados da propriedade são associados à Monkeys propriedade do modelo de exibição conectado, que retorna uma IList<Monkey> coleção. O exemplo de código a seguir mostra a classe Monkey, que contém quatro propriedades:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Ao associar a uma lista de objetos, o Picker deve ser informado qual propriedade exibir de cada objeto. Isso é feito definindo a propriedade ItemDisplayBinding como a propriedade necessária de cada objeto. Nos exemplos de código acima, o Picker é configurado para exibir cada valor da propriedade Monkey.Name.
Respondendo à seleção de itens
A associação de dados pode ser usada para definir um objeto para o valor da propriedade SelectedItem quando ele é alterado:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
O código C# equivalente é mostrado abaixo:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
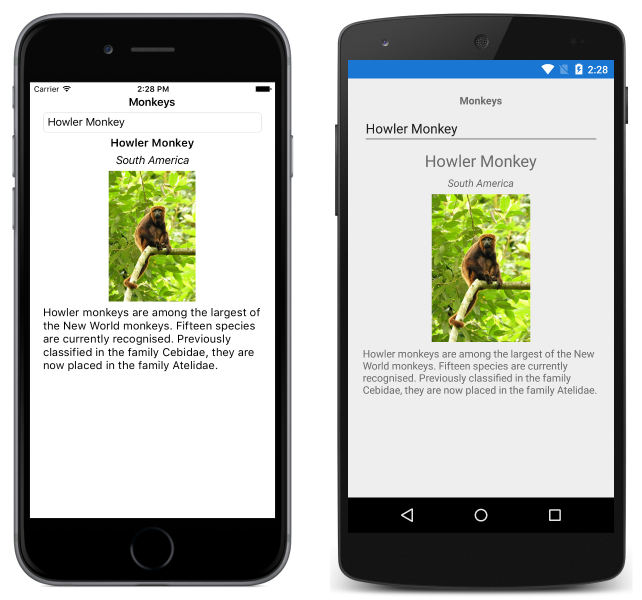
Os dados da propriedade SelectedItem se vinculam à propriedade SelectedMonkey do modelo de exibição conectado, que é do tipo Monkey. Portanto, quando o usuário selecionar um item no Picker, a propriedade SelectedMonkey será definida como o objeto Monkey selecionado. Os SelectedMonkey dados do objeto são exibidos na interface do usuário por Label e Image visualizações:

Observação
Observe que as SelectedItem propriedades and SelectedIndex dão suporte a associações bidirecionais por padrão.