Sombra de página suspensa no iOS
Esse específico da plataforma controla se a página de detalhes de uma FlyoutPage sombra aplicada a ela, ao revelar a página de submenu. Ele é consumido em XAML definindo a FlyoutPage.ApplyShadow propriedade associável como true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
O método FlyoutPage.On<iOS> especifica que essa plataforma específica só será executada no iOS. O FlyoutPage.SetApplyShadow método, no Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, é usado para controlar se a página de detalhes de um FlyoutPage tem sombra aplicada a ela, ao revelar a página de submenu. Além disso, o GetApplyShadow método pode ser usado para determinar se a sombra é aplicada à página de detalhes de um FlyoutPage.
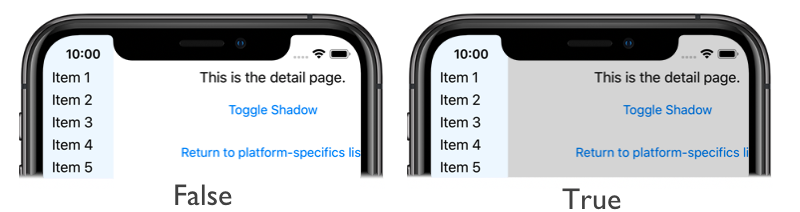
O resultado é que a página de detalhes de um FlyoutPage pode ter sombra aplicada a ela, ao revelar a página de submenu: