Resumo do Capítulo 28. Localização e mapas
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Xamarin.Forms Suporta um Map elemento que deriva de View. Devido aos requisitos especiais de plataforma envolvidos no uso de mapas, eles são implementados em um assembly separado, Xamarin.Forms. Maps e envolvem um namespace diferente: Xamarin.Forms.Maps.
O sistema de coordenadas geográficas
Um sistema de coordenadas geográficas identifica posições em um objeto esférico (ou quase esférico) como a Terra. Uma coordenada consiste em uma latitude e longitude expressas em ângulos.
Um grande círculo chamado está a equator meio caminho entre os dois pólos através dos quais o eixo da Terra se estende conceitualmente.
Paralelos e latitude
Um ângulo medido ao norte ou ao sul do equador a partir do centro da Terra marca linhas de latitude igual conhecidas como paralelos. Estes variam de 0 graus no equador a 90 graus nos pólos norte e sul. Por convenção, as latitudes ao norte do equador são valores positivos e as ao sul do equador são valores negativos.
Longitude e meridianos
Metades de grandes círculos do pólo norte ao pólo sul são linhas de igual longitude, também conhecidas como meridianos. Estes são relativos ao Meridiano Principal em Greenwich, Inglaterra. Por convenção, as longitudes a leste do Meridiano Principal são valores positivos de 0 graus a 180 graus, e as longitudes a oeste do Meridiano Principal são valores negativos de 0 graus a –180 graus.
A projeção equirretangular
Qualquer mapa plano da Terra introduz distorções. Se todas as linhas de latitude e longitude forem retas e se diferenças iguais nos ângulos de latitude e longitude corresponderem a distâncias iguais no mapa, o resultado será uma projeção equirretangular. Este mapa distorce as áreas mais próximas dos pólos porque elas são esticadas horizontalmente.
A projeção de Mercator
A popular projeção de Mercator tenta compensar o alongamento horizontal também esticando essas áreas verticalmente. Isso resulta em um mapa onde as áreas próximas aos pólos parecem muito maiores do que realmente são, mas qualquer área local está de acordo com a área real.
Serviços e blocos de mapa
Os serviços de mapas usam uma variação da projeção de Mercator chamada Web Mercator. Os serviços de mapa fornecem blocos de bitmap para um cliente com base na localização e no nível de zoom.
Obtendo a localização do usuário
As Xamarin.FormsMap classes não incluem um recurso para obter a localização geográfica do usuário, mas isso geralmente é desejável ao trabalhar com mapas, portanto, um serviço de dependência deve lidar com isso.
Observação
Xamarin.Forms Em vez disso, os aplicativos podem usar a Geolocation classe incluída no Xamarin.Essentials.
A API do rastreador de localização
A Xamarin.Formssolução Book.Platform contém código para uma API de rastreador de localização. A GeographicLocation estrutura encapsula uma latitude e longitude. A ILocationTracker interface define dois métodos para iniciar e pausar o rastreador de localização e um evento quando um novo local está disponível.
O gerenciador de localização do iOS
A implementação do iOS é ILocationTracker uma LocationTracker classe que faz uso do iOS CLLocationManager.
O gerenciador de localização do Android
A implementação do Android é ILocationTracker uma LocationTracker classe que faz uso da classe Android LocationManager .
O localizador geográfico UWP
A implementação da Plataforma Universal do Windows é ILocationTracker uma LocationTracker classe que usa o arquivo UWP Geolocator.
Exibir a localização do telefone
O exemplo WhereAmI usa o rastreador de localização para exibir a localização do telefone, tanto em texto quanto em um mapa equirretangular.
A sobrecarga necessária
Alguma sobrecarga é necessária para que o WhereAmI use o rastreador de localização. Primeiro, todos os projetos na solução WhereAmI devem ter referências aos projetos correspondentes emXamarin.Forms Book.Platform, e cada projeto WhereAmI deve chamar o Toolkit.Init método.
É necessária alguma sobrecarga adicional específica da plataforma, na forma de permissões de localização.
Permissão de localização para iOS
Para iOS, o arquivo info.plist deve incluir itens que contenham o texto de uma pergunta solicitando ao usuário que permita a obtenção da localização desse usuário.
Permissões de localização para Android
Os aplicativos Android que obtêm a localização do usuário devem ter uma permissão ACCESS_FILE_LOCATION no arquivo AndroidManifest.xml.
Permissões de localização para a UWP
Um aplicativo da Plataforma Universal do Windows deve ter uma location funcionalidade de dispositivo marcada no arquivo Package.appxmanifest.
Trabalhando com Xamarin.Formso . Mapas
Vários requisitos estão envolvidos no uso da Map classe.
O pacote NuGet
O Xamarin.Forms. A biblioteca NuGet de mapas deve ser adicionada à solução de aplicativo. O número da versão deve ser o mesmo do Xamarin.Forms pacote atualmente instalado.
Inicializando o pacote do Google Maps
Os projetos de aplicativo devem chamar o Xamarin.FormsMaps.Init método depois de fazer uma chamada para Xamarin.Forms.Forms.Init.
Ativando serviços de mapa
Como o Map pode obter a localização do usuário, o aplicativo deve obter permissão para o usuário da maneira descrita anteriormente neste capítulo:
Ativando mapas do iOS
Um aplicativo iOS usando Map precisa de duas linhas no arquivo info.plist.
Ativando mapas do Android
Uma chave de autorização é necessária para usar os serviços do Google Maps. Essa chave é inserida no arquivo AndroidManifest.xml . Além disso, o arquivo AndroidManifest.xml requer manifest tags envolvidas na obtenção da localização do usuário.
Habilitando mapas UWP
Um aplicativo da Plataforma Universal do Windows requer uma chave de autorização para usar o Bing Maps. Essa chave é passada como um argumento para o Xamarin.FormsMaps.Init método. O aplicativo também deve estar habilitado para serviços de localização.
O mapa sem adornos
O exemplo MapDemos consiste em um arquivo MapsDemoHomePage.xaml e MapsDemoHomePage.xaml.cs arquivo code-behind que permite navegar para vários programas de demonstração.
O arquivo BasicMapPage.xaml mostra como exibir o Map modo de exibição. Por padrão, ele exibe a cidade de Roma, mas o mapa pode ser manipulado pelo usuário.
Para desativar a rolagem horizontal e vertical, defina a HasScrollEnabled propriedade como false. Para desativar o zoom, defina HasZoomEnabled como false. Essas propriedades podem não funcionar em todas as plataformas.
Ruas e Terreno
Você pode exibir diferentes tipos de mapas definindo a Map propriedade MapType do tipo MapType, uma enumeração com três membros:
O arquivo MapTypesPage.xaml mostra como usar um botão de opção para selecionar o tipo de mapa. Ele usa a RadioButtonManager classe na biblioteca Book.Toolkit e uma classe baseada noXamarin.Forms arquivo MapTypeRadioButton.xaml.
Coordenadas do mapa
Um programa pode obter a área atual que o Map está exibindo por meio da VisibleRegion propriedade. Essa propriedade não é apoiada por uma propriedade associável e não há nenhum mecanismo de notificação para indicar quando ela foi alterada, portanto, um programa que deseja monitorar a propriedade provavelmente deve usar um temporizador para essa finalidade.
VisibleRegion é do tipo MapSpan, uma classe com quatro propriedades somente leitura:
Centerdo tipoPositionLatitudeDegreesdo tipodouble, indicando a altura da área exibida do mapaLongitudeDegreesdo tipodouble, indicando a largura da área exibida do mapaRadiusdo tipoDistance, indicando o tamanho da maior área circular visível no mapa
Position e Distance são ambas estruturas. Position Define duas propriedades somente leitura definidas por meio do Position construtor:
Distance destina-se a fornecer uma distância independente de unidade convertendo entre unidades métricas e inglesas. Um Distance valor pode ser criado de várias maneiras:
Distanceconstrutor com uma distância em metrosDistance.FromMetersmétodo estáticoDistance.FromKilometersmétodo estáticoDistance.FromMilesmétodo estático
O valor está disponível em três propriedades:
Metersdo tipodoubleKilometersdo tipodoubleMilesdo tipodouble
O arquivo MapCoordinatesPage.xaml contém vários Label elementos para exibir as MapSpan informações. O arquivo code-behind MapCoordinatesPage.xaml.cs usa um temporizador para manter as informações atualizadas à medida que o usuário manipula o mapa.
Extensões de posição
Uma nova biblioteca para este livro chamada Xamarin.FormsBook.Toolkit.Maps contém tipos específicos do mapa, mas independentes da plataforma. A PositionExtensions classe tem um ToString método para Position, e um método para calcular a distância entre dois Position valores.
Definindo um local inicial
Você pode chamar o MoveToRegion método de para definir programaticamente um local e um nível de Map zoom no mapa. O argumento é do tipo MapSpan. Você pode criar um MapSpan objeto usando um dos seguintes:
MapSpanconstrutor com um , e intervaloPositionde latitude e longitudeMapSpan.FromCenterAndRadiuscom umPositionraio e
Também é possível criar um novo MapSpan a partir de um existente usando os métodos ClampLatitude ou WithZoom.
O arquivo WyomingPage.xaml e WyomingPage.xaml.cs arquivo code-behind demonstram como usar o MoveToRegion método para exibir o estado do Wyoming.
Como alternativa, você pode usar o Map construtor com um MapSpan objeto para inicializar o local do mapa. O arquivo XamarinHQPage.xaml mostra como fazer isso inteiramente em XAML para exibir a sede do Xamarin em São Francisco.
Zoom dinâmico
Você pode usar a Slider para ampliar dinamicamente um mapa. O arquivo RadiusZoomPage.xaml e RadiusZoomPage.xaml.cs arquivo code-behind mostram como alterar o raio de um mapa com base no Slider valor.
O arquivo LongitudeZoomPage.xaml e LongitudeZoomPage.xaml.cs arquivo code-behind mostram uma abordagem alternativa que funciona melhor no Android, mas nenhuma das abordagens funciona bem nas plataformas Windows.
A localização do telefone
A IsShowingUser propriedade de Map funciona de forma um pouco diferente em cada plataforma, como demonstra o arquivo ShowLocationPage.xaml :
- No iOS, um ponto azul indica a localização do telefone, mas você deve navegar manualmente até lá
- No Android, é exibido um ícone que, quando pressionado, move o mapa para a localização do telefone
- A UWP é semelhante ao iOS, mas às vezes navega automaticamente para o local
O projeto MapDemos tenta imitar a abordagem do Android definindo primeiro um botão baseado em ícone com base no arquivo MyLocationButton.xaml e MyLocationButton.xaml.cs arquivo code-behind.
O arquivo GoToLocationPage.xaml e GoToLocationPage.xaml.cs arquivo code-behind usam esse botão para navegar até o local do telefone.
Broches e museus de ciência
Por fim, a Map classe define uma Pins propriedade do tipo IList<Pin>. A Pin classe define quatro propriedades:
Labeldo tipostring, uma propriedade necessáriaAddressdo tipostring, um endereço legível opcionalPositiondo tipoPosition, indicando onde o alfinete é exibido no mapaTypedo tipoPinType, uma enumeração, que não é usada
O projeto MapDemos contém o arquivo ScienceMuseums.xml, que lista museus de ciências nos Estados Unidos, e Locations classes Site para desserializar esses dados.
O arquivo ScienceMuseumsPage.xaml e ScienceMuseumsPage.xaml.cs arquivo code-behind exibem pinos para esses museus de ciências no mapa. Quando o usuário toca em um pino, ele exibe o endereço e um site do museu.
A distância entre dois pontos
A PositionExtensions classe contém um DistanceTo método com um cálculo simplificado da distância entre duas localizações geográficas.
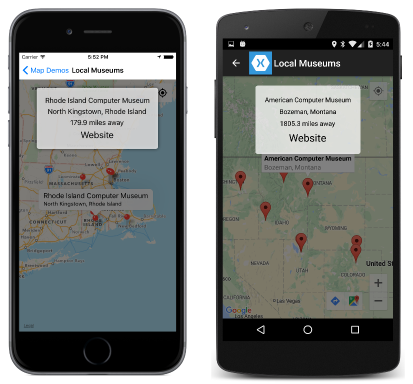
Isso é usado no arquivo LocalMuseumsPage.xaml e LocalMuseumsPage.xaml.cs arquivo code-behind para exibir também a distância até o museu a partir da localização do usuário:
O programa também demonstra como restringir dinamicamente o número de pinos com base na localização do mapa.
Geocodificação e vice-versa
O Xamarin.Forms. A montagem de mapas também contém uma Geocoder classe com um GetPositionsForAddressAsync método que converte um endereço de texto em zero ou mais posições geográficas possíveis e outro método GetAddressesForPositionAsync que converte na outra direção.
O arquivo GeocoderRoundTrip.xaml e GeocoderRoundTrip.xaml.cs arquivo code-behind demonstram esse recurso.