Resumo do Capítulo 21. Transformações
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Uma Xamarin.Forms exibição aparece na tela em um local e tamanho determinados por seu pai, que geralmente é um Layout ou Layout<View> derivado. A transformação é um Xamarin.Forms recurso que pode modificar esse local, tamanho ou até mesmo orientação.
Xamarin.Forms Dá suporte a três tipos básicos de transformações:
- Translação — deslocar um elemento horizontal ou verticalmente
- Escala — altera o tamanho de um elemento
- Rotação — gire um elemento em torno de um ponto ou eixo
Em Xamarin.Forms, a escala é isotrópica; afeta a largura e a altura uniformemente. A rotação é suportada tanto na superfície bidimensional da tela quanto no espaço 3D. Não há transformação distorcida (ou pura) e nenhuma transformação de matriz generalizada.
As transformações são suportadas com oito propriedades do tipo double definido pela VisualElement classe:
Todas essas propriedades são apoiadas por propriedades associáveis. Eles podem ser alvos de vinculação de dados e estilizados. Capitulo 22. A animação demonstra como essas propriedades podem ser animadas, mas alguns exemplos neste capítulo mostram como você pode animá-las usando o Xamarin.Formstemporizador.
As propriedades de transformação afetam apenas como o elemento é renderizado e não afetam como o elemento é percebido no layout.
A transformação de tradução
Valores diferentes de zero das TranslationX propriedades e TranslationY deslocam um elemento horizontal ou verticalmente.
O programa TranslationDemo permite que você experimente essas propriedades com dois Slider elementos que controlam as TranslationX propriedades e TranslationY de um Frame. A transformação também afeta todos os filhos disso Frame.
Efeitos de texto
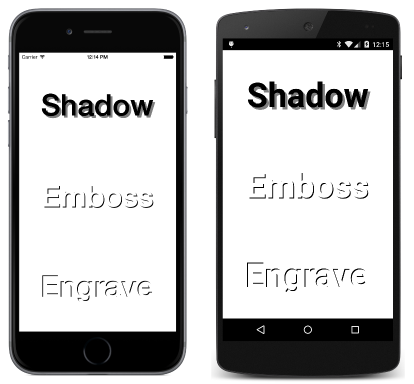
Um uso comum das propriedades de tradução é deslocar ligeiramente a renderização do texto. Isso é demonstrado no exemplo TextOffsets:
Outro efeito é renderizar várias cópias de um Label para se assemelhar a um bloco 3D, como demonstrado no exemplo BlockText .
Saltos e animações
O exemplo ButtonJump usa a tradução para mover um Button sempre que ele é tocado, mas a intenção principal é demonstrar que o Button recebe a entrada do usuário no local em que o botão é renderizado.
O exemplo ButtonGlide é semelhante, mas usa um temporizador para animar de Button um ponto a outro.
A transformação de escala
A Scale transformação pode aumentar ou diminuir o tamanho renderizado do elemento. O valor padrão é 1. Um valor de 0 faz com que o elemento fique invisível. Valores negativos fazem com que o elemento pareça estar girado 180 graus. A Scale propriedade não afeta as Width propriedades ou Height do elemento. Esses valores permanecem os mesmos.
Você pode experimentar a Scale propriedade usando o exemplo SimpleScaleDemo .
O exemplo ButtonScaler demonstra a diferença entre animar a Scale propriedade de a Button e animar a FontSize propriedade. A FontSize propriedade afeta como o é percebido Button no layout; a Scale propriedade não.
O exemplo ScaleToSize calcula uma Scale propriedade que é aplicada a um Label elemento para torná-lo o maior possível enquanto ainda se ajusta à página.
Ancorando a balança
Os elementos dimensionados nas três amostras anteriores aumentaram ou diminuíram de tamanho em relação ao centro do elemento. Em outras palavras, o elemento aumenta ou diminui de tamanho da mesma forma em todas as direções. Somente o ponto no centro do elemento permanece no mesmo local durante a escala.
Você pode alterar o centro da escala definindo as AnchorX propriedades e AnchorY . Essas propriedades são relativas ao próprio elemento. Para AnchorX, um valor de 0 refere-se ao lado esquerdo do elemento e 1 refere-se ao lado direito. Da mesma forma, para AnchorY, 0 é o topo e 1 é o fundo. Ambas as propriedades têm valores padrão de 0,5, que é o centro.
O exemplo AnchoredScaleDemo permite que você experimente as propriedades andAnchorY, AnchorX bem como a Scale propriedade.
No iOS, o uso de valores não padrão de e AnchorY propriedades geralmente é incompatível com as alterações de orientação do AnchorX telefone.
A transformação de rotação
A Rotation propriedade é especificada em graus e indica a rotação no sentido horário em torno de um ponto do elemento definido por AnchorX e AnchorY. O PlaneRotationDemo permite que você experimente essas três propriedades.
Efeitos de texto girados
O exemplo BoxViewCircle demonstra a matemática necessária para desenhar um círculo usando 64 pequenos elementos girados BoxView .
O exemplo RotatedText exibe vários Label elementos com a mesma cadeia de caracteres de texto girada para aparecer como raios.
O exemplo CircularText exibe uma cadeia de caracteres de texto que parece ser quebrada em um círculo.
Um relógio analógico
A Xamarin.Formsbiblioteca Book.Toolkit contém uma AnalogClockViewModel classe que calcula ângulos para os ponteiros de um relógio. Para evitar dependências de plataforma no ViewModel, a classe usa Task.Delay em vez de um temporizador para encontrar um novo DateTime valor.
Também está incluída no Xamarin.FormsBook.Toolkit uma SecondTickConverter classe que implementa IValueConverter e serve para arredondar um segundo ângulo para o segundo mais próximo.
O MinimalBoxViewClock usa três elementos rotativos BoxView para desenhar um relógio analógico.
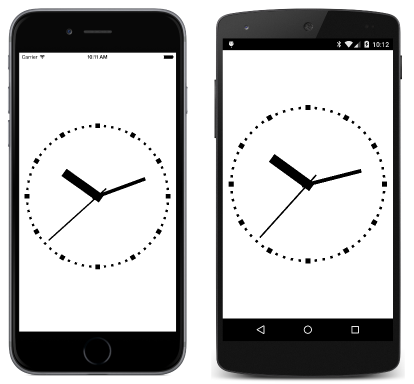
O BoxViewClock usa BoxView gráficos mais extensos, incluindo marcas de seleção ao redor do mostrador do relógio e ponteiros que giram um pouco longe de suas extremidades:
Além disso, uma SecondBackEaseConverter classe em Xamarin.FormsBook.Toolkit faz com que o ponteiro dos segundos pareça recuar um pouco antes de pular para frente e, em seguida, voltar para sua posição correta.
Controles deslizantes verticais?
O exemplo VerticalSliders demonstra que Slider os elementos podem ser girados 90 graus e ainda funcionar. No entanto, é difícil posicionar esses elementos girados Slider porque no layout eles ainda parecem ser horizontais.
Rotações 3D
A RotationX propriedade parece girar um elemento em torno de um eixo X 3D para que a parte superior e inferior do elemento pareçam se mover em direção ou para longe do visualizador. Da mesma forma, o RotationY parece girar um elemento em torno do eixo Y para fazer com que os lados esquerdo e direito do elemento pareçam se mover em direção ou para longe do visualizador.
A AnchorX propriedade afeta, RotationY mas não RotationX. A AnchorY propriedade afeta, RotationX mas não RotationY. Você pode experimentar o exemplo ThreeDeeRotationDemo para explorar as interações dessas propriedades.
O sistema de coordenadas 3D implícito por Xamarin.Forms é canhoto. Se você apontar o indicador da mão esquerda na direção de aumentar as coordenadas X (para a direita) e o dedo médio na direção de aumentar as coordenadas Y (para baixo), o polegar apontará na direção de aumentar as coordenadas Z (para fora da tela).
Além disso, para qualquer um dos três eixos, se você apontar o polegar esquerdo na direção de valores crescentes, a curva de seus dedos indicará a direção de rotação para ângulos de rotação positivos.