Acessibilidade do teclado em Xamarin.Forms
Os usuários que utilizam leitores de tela ou que tenham problemas de mobilidade podem ter dificuldade para usar aplicativos que não fornecem acesso apropriado por teclado. Xamarin.Forms Os aplicativos podem ter uma ordem de tabulação esperada especificada para melhorar sua usabilidade e acessibilidade. Especificar uma ordem de tabulação para os controles habilita a navegação por teclado, prepara as páginas do aplicativo para receber as entradas em uma ordem específica e possibilita aos leitores de tela a leitura de elementos focalizáveis para o usuário.
Por padrão, a ordem de tabulação dos controles é a mesma ordem em que eles são listados no XAML ou são adicionados de maneira programática a uma coleção filho. Essa é a ordem em que os controles serão navegados usando um teclado e lidos pelos leitores de tela, e geralmente essa ordem padrão é a melhor. No entanto, a ordem padrão nem sempre é o mesmo que a ordem esperada, conforme mostrado no exemplo de código XAML a seguir:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Row="2"
Placeholder="Enter surname" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname" />
</Grid>
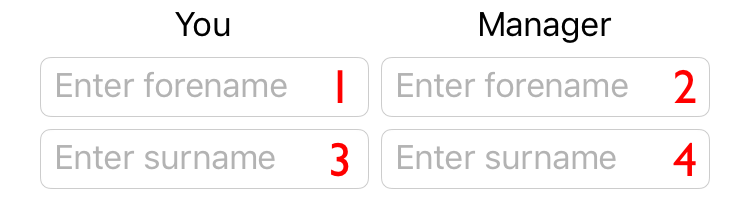
A captura de tela a seguir mostra a ordem de tabulação padrão para este exemplo de código:

A ordem de tabulação aqui é baseada nas linhas e é a ordem em que os controles são listados no XAML. Portanto, pressionar a tecla Tab navega pelas instâncias de Entry do primeiro nome, seguidas pelas instâncias de Entry do sobrenome. No entanto, uma experiência mais intuitiva seria usar a navegação com tabulação por colunas, de modo que pressionar a tecla Tab navegaria pelos pares de primeiro nome e sobrenome. Isso pode ser feito especificando a ordem de tabulação dos controles de entrada.
Observação
Na Plataforma Universal do Windows, é possível definir atalhos de teclado que fornecem uma maneira intuitiva para os usuários navegarem e interagirem rapidamente com a interface do usuário visível do aplicativo usando um teclado em vez do mouse ou de uma tela de toque. Para obter mais informações, confira Configurando chaves de acesso de VisualElement.
Configurando a ordem de tabulação
A propriedade VisualElement.TabIndex é usada para indicar a ordem na qual as instâncias de VisualElement recebem foco quando o usuário navega pelos controles pressionando a tecla Tab. O valor padrão da propriedade é 0 e ela pode ser definida como qualquer valor de int.
As seguintes regras se aplicam ao usar a ordem de tabulação padrão ou ao definir a propriedade TabIndex:
- Instâncias de
VisualElementcom umTabIndexigual a 0 são adicionadas à ordem de tabulação com base em sua ordem de declaração em coleções XAML ou filho. - Instâncias de
VisualElementcom umTabIndexmaior que 0 são adicionadas à ordem de tabulação com base no valor deTabIndex. - Instâncias de
VisualElementcom umTabIndexmenor que 0 são adicionadas à ordem de tabulação e aparecem antes de qualquer valor igual a zero. - Conflitos em um
TabIndexsão resolvidos pela ordem de declaração.
Após definir uma ordem de tabulação, pressionar a tecla Tab passará o foco pelos controles na ordem crescente de TabIndex, voltando para o início quando o controle final é atingido.
Aviso
Na Plataforma Universal do Windows, a TabIndex propriedade de cada controle deve ser definida como int.MaxValue para que a ordem de tabulação seja idêntica à ordem de declaração de controle.
O exemplo de XAML a seguir mostra a propriedade TabIndex definida nos controles de entrada para permitir a navegação com tabulação baseada na coluna:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename"
TabIndex="1" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename"
TabIndex="3" />
<Entry Grid.Row="2"
Placeholder="Enter surname"
TabIndex="2" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname"
TabIndex="4" />
</Grid>
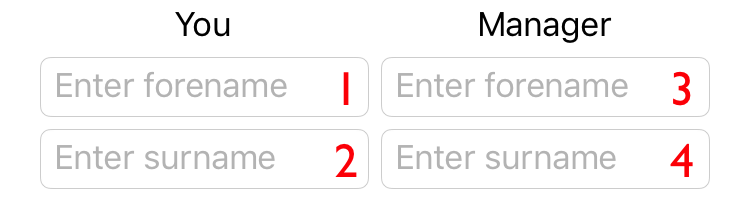
A captura de tela a seguir mostra a ordem de tabulação para este exemplo de código:

A ordem de tabulação aqui é baseada em colunas. Portanto, pressionar a tecla Tab navega pelos pares de Entry de primeiro nome e sobrenome.
Importante
Os leitores de tela no iOS e no Android respeitarão a TabIndex de um VisualElement ao ler os elementos acessíveis na tela.
Excluindo controles da ordem de tabulação
Além de definir a ordem de tabulação dos controles, pode ser necessário excluir os controles da ordem de tabulação. Uma maneira de conseguir isso é definir a propriedade IsEnabled dos controles como false, pois controles desabilitados são excluídos da ordem de tabulação.
No entanto, pode ser necessário excluir controles da ordem de tabulação, mesmo quando eles não estão desabilitados. Isso pode ser feito usando a propriedade VisualElement.IsTabStop, que indica se um VisualElement está incluído na navegação por tabulação. Seu valor padrão é true, e quando o valor é false o controle é ignorado pela infraestrutura da navegação por tabulação, independentemente de um TabIndex estar definido.
Controles com suporte
As propriedades TabIndex e IsTabStop têm suporte nos seguintes controles, que aceitam entradas com teclado em uma ou mais plataformas:
ButtonDatePickerEditorEntryNavigationPagePickerProgressBarSearchBarSliderStepperSwitchTabbedPageTimePicker
Observação
Esses controles não são focalizáveis pela tabulação em todas as plataformas.