Trabalhando com storyboards no Xamarin.Mac
Um storyboard define toda a interface do usuário de um determinado aplicativo dividida em uma visão geral funcional de seus controladores de exibição. No Construtor de Interfaces do Xcode, cada um desses controladores vive em sua própria Cena.
O storyboard é um arquivo de recurso (com as extensões de ) que é incluído no pacote do aplicativo Xamarin.Mac quando ele é compilado .storyboarde enviado. Para definir o Storyboard inicial do seu aplicativo, edite-o Info.plist e selecione a Interface Principal na caixa suspensa:
Carregando a partir do código
Pode haver momentos em que você precise carregar um Storyboard específico a partir do código e criar um View Controller manualmente. Você pode usar o seguinte código para executar essa ação:
// Get new window
var storyboard = NSStoryboard.FromName ("Main", null);
var controller = storyboard.InstantiateControllerWithIdentifier ("MainWindow") as NSWindowController;
// Display
controller.ShowWindow(this);
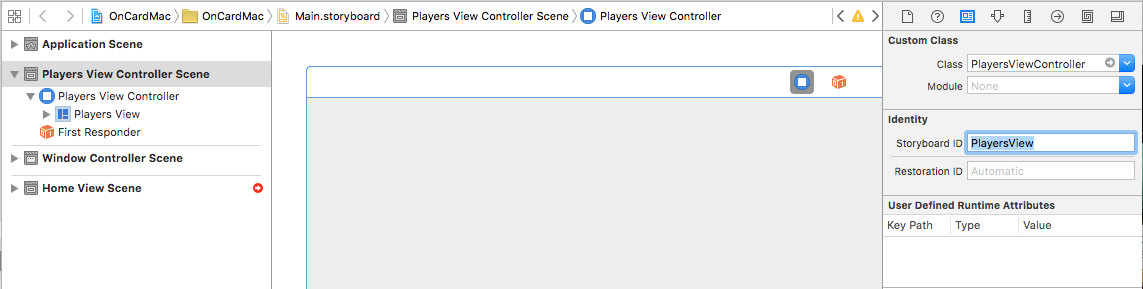
O FromName carrega o arquivo Storyboard com o nome fornecido que foi incluído no pacote do aplicativo. O InstantiateControllerWithIdentifier cria uma instância do View Controller com a identidade fornecida. Você define a identidade no Construtor de Interface do Xcode ao projetar a interface do usuário:
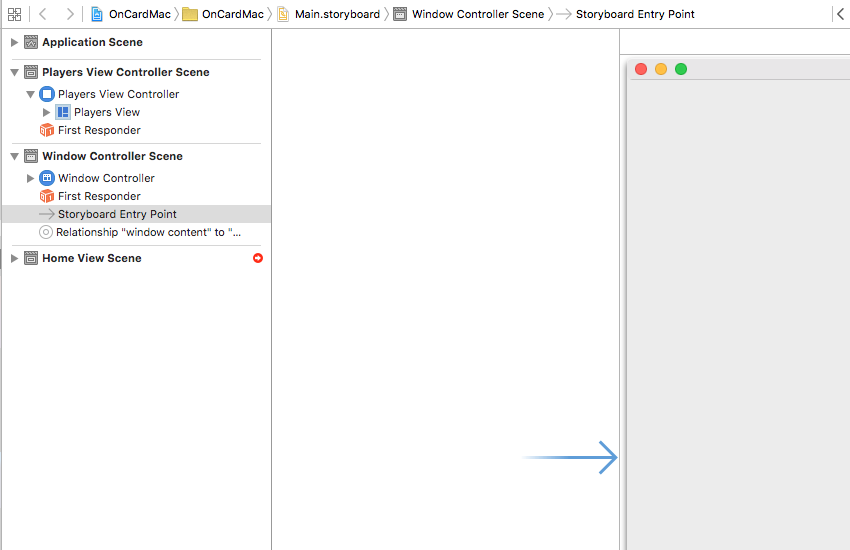
Opcionalmente, você pode usar o InstantiateInitialController método para carregar o controlador de exibição que foi atribuído o controlador inicial no construtor de interfaces:
Ele é marcado pelo Ponto de Entrada do Storyboard e pela seta aberta acima.
Exibir controladores
Os controladores de exibição definem as relações entre uma determinada exibição de informações em um aplicativo Mac e o modelo de dados que fornece essas informações. Cada cena de nível superior no Storyboard representa um View Controller no código do aplicativo Xamarin.Mac.
O ciclo de vida do controlador de exibição
Vários novos métodos foram adicionados à NSViewController classe para oferecer suporte a Storyboards no macOS. O mais importante são os seguintes métodos usados para responder ao ciclo de vida do View que está sendo controlado pelo View Controller fornecido:
ViewDidLoad- Esse método é chamado quando a exibição é carregada do arquivo Storyboard.ViewWillAppear- Este método é chamado pouco antes da visualização é exibida na tela.ViewDidAppear- Este método é chamado diretamente após a visualização ter sido exibida na tela.ViewWillDisappear- Este método é chamado pouco antes da visualização ser removida da tela.ViewDidDisappear- Este método é chamado diretamente após a visualização ter sido removida da tela.UpdateViewConstraints- Esse método é chamado quando as restrições que definem uma posição e tamanho de layout automático de exibição precisam ser atualizadas.ViewWillLayout- Este método é chamado pouco antes das subvisualizações desta visualização serem dispostas na tela.ViewDidLayout- Este método é chamado diretamente depois que as subvisualizações de visualização são dispostas na tela.
A cadeia de resposta
Além disso, NSViewControllers agora fazem parte da Cadeia de Respondentes da Janela:
E, como tal, eles são conectados para receber e responder a eventos como seleções de itens de menu Recortar, Copiar e Colar. Essa conexão automática do View Controller ocorre apenas em aplicativos executados no macOS Sierra (10.12) e superior.
Contenção
Em Storyboards, os controladores de exibição (como o controlador de exibição dividida e o controlador de exibição de guia) agora podem implementar a contenção, de modo que eles possam "conter" outros controladores de exibição sub:
Os Controladores de Exibição Filho contêm métodos e propriedades para vinculá-los ao Controlador de Exibição Pai e para trabalhar com a exibição e remoção de Modos de Exibição da tela.
Todos os Controladores de Visualização de Contêiner integrados ao macOS têm um layout específico que a Apple sugere que você siga ao criar seus próprios Controladores de Exibição de Contêiner personalizados:
O Controlador de Exibição de Coleção contém uma matriz de Itens de Exibição de Coleção, cada um dos quais contém um ou mais Controladores de Exibição que contêm seus próprios Modos de Exibição.
Segues
Os Segues fornecem as relações entre todas as Cenas que definem a interface do usuário do seu aplicativo. Se você está familiarizado com o trabalho em Storyboards no iOS, sabe que o Segues para iOS geralmente define transições entre visualizações em tela cheia. Isso difere do macOS, quando os Segues geralmente definem "Contenção", onde uma Cena é filha de uma Cena pai.
No macOS, a maioria dos aplicativos tende a agrupar suas visualizações na mesma janela usando elementos da interface do usuário, como Visualizações divididas e Guias. Ao contrário do iOS, onde as visualizações precisam ser transferidas dentro e fora da tela, devido ao espaço físico limitado na tela.
Apresentação segue
Dadas as tendências do macOS para a contenção, há situações em que os Presentation Segues são usados, como Modal Windows, Sheet Views e Popovers. O macOS fornece os seguintes tipos de acompanhamento integrados:
- Mostrar - Exibe o destino do Segue como uma janela não modal. Por exemplo, use esse tipo de Segue para apresentar outra instância de uma Janela de Documento em seu aplicativo.
- Modal - Apresenta o alvo do Segue como uma janela modal. Por exemplo, use esse tipo de Segue para apresentar a Janela de Preferências do seu aplicativo.
- Planilha - Apresenta o destino do Segue como uma Planilha anexada à janela pai. Por exemplo, use esse tipo de acompanhamento para apresentar uma Planilha de Localizar e Substituir.
- Popover - Apresenta o alvo do Segue como em uma janela popover. Por exemplo, use esse tipo Segue para apresentar opções quando um elemento da interface do usuário for clicado pelo usuário.
- Personalizado - Apresenta o destino do Segue usando um Tipo de Segue personalizado definido pelo desenvolvedor. Consulte a seção Criando Sequências Personalizadas abaixo para obter mais detalhes.
Ao usar Presentation Segues, você pode substituir o PrepareForSegue método do controlador de exibição pai para apresentação para inicializar e variáveis e fornecer quaisquer dados para o controlador de exibição que está sendo apresentado.
Seguis acionados
Os Segues acionados permitem especificar Segues nomeados (por meio de sua propriedade Identifier no Interface Builder) e acioná-los por eventos como o usuário clicar em um botão ou chamar o PerformSegue método no código:
// Display the Scene defined by the given Segue ID
PerformSegue("MyNamedSegue", this);
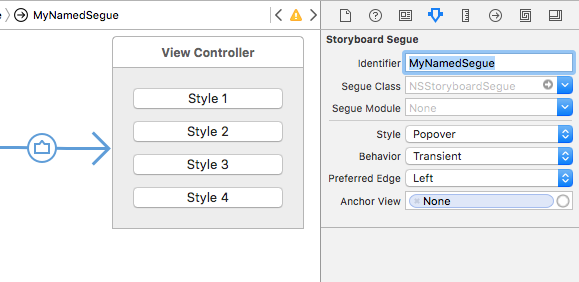
O ID do Segue é definido dentro do Construtor de Interfaces do Xcode quando você está definindo o layout da interface do usuário do aplicativo:
No View Controller que está agindo como a origem do Segue, você deve substituir o PrepareForSegue método e fazer qualquer inicialização necessária antes que o Segue seja executado e o View Controller especificado seja exibido:
public override void PrepareForSegue (NSStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
// Take action based on Segue ID
switch (segue.Identifier) {
case "MyNamedSegue":
// Prepare for the segue to happen
...
break;
}
}
Opcionalmente, você pode substituir o ShouldPerformSegue método e controlar se o Segue é realmente executado via código C#. Para controladores de exibição apresentados manualmente, chame seu DismissController método para removê-los da exibição quando não forem mais necessários.
Criando Sequências Personalizadas
Pode haver momentos em que seu aplicativo exija um tipo de Segue não fornecido pelo Segues integrado definido no macOS. Se esse for o caso, você pode criar um Acompanhamento Personalizado que pode ser atribuído no Construtor de Interfaces do Xcode ao dispor a interface do usuário do seu aplicativo.
Por exemplo, para criar um novo tipo de Segue que substitua o View Controller atual dentro de uma Janela (em vez de abrir a Cena de destino em uma nova janela), podemos usar o seguinte código:
using System;
using AppKit;
using Foundation;
namespace OnCardMac
{
[Register("ReplaceViewSeque")]
public class ReplaceViewSeque : NSStoryboardSegue
{
#region Constructors
public ReplaceViewSeque() {
}
public ReplaceViewSeque (string identifier, NSObject sourceController, NSObject destinationController) : base(identifier,sourceController,destinationController) {
}
public ReplaceViewSeque (IntPtr handle) : base(handle) {
}
public ReplaceViewSeque (NSObjectFlag x) : base(x) {
}
#endregion
#region Override Methods
public override void Perform ()
{
// Cast the source and destination controllers
var source = SourceController as NSViewController;
var destination = DestinationController as NSViewController;
// Swap the controllers
source.View.Window.ContentViewController = destination;
// Release memory
source.RemoveFromParentViewController ();
}
#endregion
}
}
Algumas coisas a observar aqui:
- Estamos usando o
Registeratributo para expor essa classe a Objective-C/macOS. - Estamos substituindo o
Performmétodo para realmente executar a ação do nosso Segue personalizado. - Estamos substituindo o controlador do
ContentViewControllerWindow pelo definido pelo destino (destino) do Segue. - Estamos removendo o View Controller original para liberar memória usando o
RemoveFromParentViewControllermétodo.
Para usar esse novo tipo de Segue no Construtor de Interface do Xcode, precisamos compilar o aplicativo primeiro, depois mudar para o Xcode e adicionar um novo Segue entre duas cenas. Defina o Estilo como Personalizado e a Classe Segue como ReplaceViewSegue (o nome da nossa classe Segue personalizada):
Controladores de janela
Os Controladores de Janela contêm e controlam os diferentes tipos de Janela que seu aplicativo macOS pode criar. Para Storyboards, eles têm os seguintes recursos:
- Eles devem fornecer um controlador de exibição de conteúdo. Esse será o mesmo Content View Controller que a janela filho tem.
- A
Storyboardpropriedade conterá o Storyboard do qual o Controlador de Janela foi carregado, caso contrárionull, se não for carregado de um Storyboard. - Você pode chamar o
DismissControllermétodo para fechar a janela fornecida e removê-la da exibição.
Assim como os controladores de exibição, os controladores de janela implementam os PerformSeguemétodos , PrepareForSegue e podem ShouldPerformSegue ser usados como a origem de uma operação do Segue.
O Controlador de Janela é responsável pelos seguintes recursos de um aplicativo macOS:
- Eles gerenciam uma janela específica.
- Eles gerenciam a Barra de Título e a Barra de Ferramentas da Janela (se disponíveis).
- Eles gerenciam o Content View Controller para exibir o conteúdo da janela.
Reconhecedores de gestos
Os Reconhecedores de gestos para macOS são quase idênticos aos seus homólogos no iOS e permitem que o desenvolvedor adicione facilmente gestos (como clicar em um botão do mouse) a elementos na interface do usuário do seu aplicativo.
No entanto, quando os gestos no iOS são determinados pelo design do aplicativo (como tocar na tela com dois dedos), a maioria dos gestos no macOS é determinada pelo hardware.
Usando os Reconhecedores de Gestos, você pode reduzir consideravelmente a quantidade de código necessária para adicionar interações personalizadas a um item na interface do usuário. Como eles podem determinar automaticamente entre cliques duplos e simples, clique e arraste eventos, etc.
Em vez de substituir o MouseDown evento no View Controller, você deve usar um Gesture Recognizer para manipular o evento de entrada do usuário ao trabalhar com Storyboards.
Os seguintes Reconhecedores de Gestos estão disponíveis no macOS:
NSClickGestureRecognizer- Registre eventos do mouse para baixo e para cima.NSPanGestureRecognizer- Registra o botão do mouse para baixo, arrastar e liberar eventos.NSPressGestureRecognizer- Registra segurando um botão do mouse para baixo por um determinado período de tempo do evento.NSMagnificationGestureRecognizer- Registra um evento de ampliação do hardware do trackpad.NSRotationGestureRecognizer- Registra um evento de rotação a partir do hardware do trackpad.
Usando referências de storyboard
Uma Referência de Storyboard permite que você pegue um design de Storyboard grande e complexo e o divida em Storyboards menores que são referenciados do original, removendo assim a complexidade e tornando os Storyboards individuais resultantes mais fáceis de projetar e manter.
Além disso, uma Referência de Storyboard pode fornecer uma âncora para outra cena dentro do mesmo Storyboard ou uma cena específica em um diferente.
Fazendo referência a um storyboard externo
Para adicionar uma referência a um Storyboard externo, faça o seguinte:
No Gerenciador de Soluções, clique com o botão direito do mouse no Nome do Projeto e selecione Adicionar>Novo Arquivo...>Storyboard para Mac>. Insira um Nome para o novo Storyboard e clique no botão Novo :
No Gerenciador de Soluções, clique duas vezes no novo nome do Storyboard para abri-lo para edição no Construtor de Interfaces do Xcode.
Projete o layout das cenas do novo Storyboard como faria normalmente e salve suas alterações:
Alterne para o Storyboard ao qual você adicionará a referência no Construtor de Interfaces.
Arraste uma referência de storyboard da Biblioteca de objetos para a superfície de design:
No Inspetor de Atributos, selecione o nome do Storyboard criado acima:
Clique com a tecla Control pressionada em um Widget de interface do usuário (como um botão) em uma cena existente e crie um novo Segue para a Referência de Storyboard que você acabou de criar. No menu pop-up, selecione Mostrar para concluir o Segue:
Salve suas alterações no Storyboard.
Retorne ao Visual Studio para Mac para sincronizar suas alterações.
Quando o aplicativo é executado e o usuário clica no elemento da interface do usuário do qual você criou o Segue, o Controlador de Janela Inicial do Storyboard Externo especificado na Referência do Storyboard será exibido.
Fazendo referência a uma cena específica em um storyboard externo
Para adicionar uma referência a uma cena específica um Storyboard externo (e não o controlador de janela inicial), faça o seguinte:
No Gerenciador de Soluções, clique duas vezes no Storyboard externo para abri-lo para edição no Construtor de Interfaces do Xcode.
Adicione uma nova cena e projete seu layout normalmente:
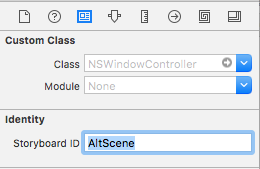
No Inspetor de Identidade, insira uma ID de Storyboard para o novo Controlador de Janela da Cena:
Abra o Storyboard ao qual você adicionará a referência no Construtor de Interfaces.
Arraste uma referência de storyboard da Biblioteca de objetos para a superfície de design:
No Inspetor de Identidade, selecione o nome do Storyboard e a ID de Referência (ID do Storyboard) da Cena criada acima:
Clique com a tecla Control pressionada em um Widget de interface do usuário (como um botão) em uma cena existente e crie um novo Segue para a Referência de Storyboard que você acabou de criar. No menu pop-up, selecione Mostrar para concluir o Segue:
Salve suas alterações no Storyboard.
Retorne ao Visual Studio para Mac para sincronizar suas alterações.
Quando o aplicativo for executado e o usuário clicar no elemento da interface do usuário do qual você criou o Segue, a Cena com a ID do Storyboard fornecida do Storyboard Externo especificado na Referência do Storyboard será exibida.
Fazendo referência a uma cena específica no mesmo storyboard
Para adicionar uma referência a uma cena específica no mesmo Storyboard, faça o seguinte:
No Gerenciador de Soluções, clique duas vezes no Storyboard para abri-lo para edição.
Adicione uma nova cena e projete seu layout normalmente:
No Inspetor de Identidade, insira uma ID de Storyboard para o novo Controlador de Janela da Cena:
Arraste uma referência de storyboard da caixa de ferramentas para a superfície de design:
No Inspetor de Atributos, selecione ID de Referência (ID do Storyboard) da Cena criada acima:
Clique com a tecla Control pressionada em um Widget de interface do usuário (como um botão) em uma cena existente e crie um novo Segue para a Referência de Storyboard que você acabou de criar. No menu pop-up, selecione Mostrar para concluir o Segue:
Salve suas alterações no Storyboard.
Retorne ao Visual Studio para Mac para sincronizar suas alterações.
Quando o aplicativo for executado e o usuário clicar no elemento da interface do usuário do qual você criou o Segue, a Cena com a ID do Storyboard fornecida no mesmo Storyboard especificado na Referência do Storyboard será exibida.