Controles de tabela do watchOS no Xamarin
O controle watchOS WKInterfaceTable é muito mais simples do que o iOS, mas desempenha uma função semelhante. Ele cria uma lista de rolagem de linhas que podem ter layouts personalizados e que respondem a eventos de toque.


Adicionando uma tabela
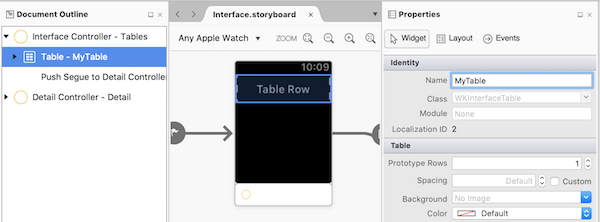
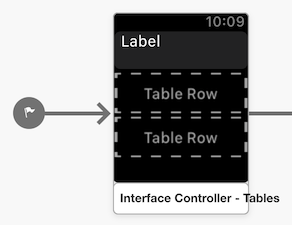
Arraste o controle Tabela para uma cena. Por padrão, ele ficará assim (mostrando um único layout de linha não especificado):
Dê um nome à tabela na caixa Nome do painel Propriedades, para que ela possa ser referenciada no código.
Adicionar um controlador de linha
A tabela inclui automaticamente uma única linha, representada por um controlador de linha que contém um controle de grupo por padrão.
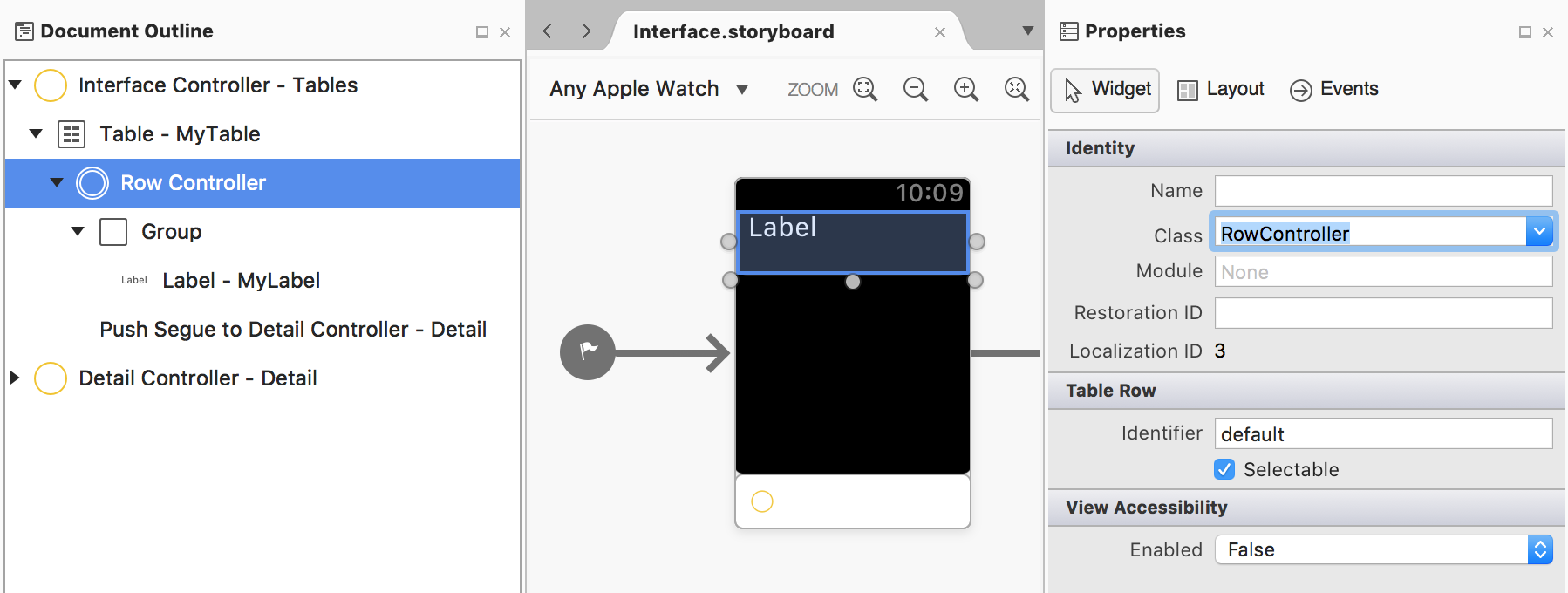
Para definir a Classe para o controlador de linha, selecione a linha na Estrutura de Tópicos do Documento e digite um nome de classe no painel Propriedades:
Depois que a classe do controlador da linha for definida, o IDE criará um arquivo C# correspondente no projeto. Arraste controles (como rótulos) para a linha e dê nomes a eles para que possam ser referenciados no código.
Criar e preencher linhas
SetNumberOfRows Cria as classes de controlador de linha para cada linha, usando o Identifier para selecionar a correta. Se você deu ao seu controlador de linha um personalizado Identifier, altere default no snippet de código abaixo para o identificador usado. A RowControllerlinha para cada é criada quando SetNumberOfRows é chamada e a tabela exibida.
myTable.SetNumberOfRows ((nint)rows.Count, "default");
// loads row controller by identifier
Importante
As linhas da tabela não são virtualizadas como no iOS. Tente limitar o número de linhas (a Apple recomenda menos de 20).
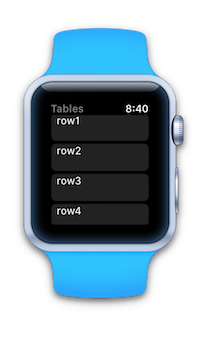
Depois que as linhas forem criadas, você precisará preencher cada célula (como GetCell faria no iOS). Este snippet de código atualiza o rótulo em cada linha:
for (var i = 0; i < rows.Count; i++) {
var elementRow = (RowController)myTable.GetRowController (i);
elementRow.myRowLabel.SetText (rows [i]);
}
Importante
Usar SetNumberOfRows e, em seguida, fazer um loop usando GetRowController faz com que a tabela inteira seja enviada para o relógio. Nas exibições subsequentes da tabela, se você precisar adicionar ou remover linhas específicas, use InsertRowsAt e RemoveRowsAt para obter melhor desempenho.
Responder a toques
Você pode responder à seleção de linha de duas maneiras diferentes:
- implementar o
DidSelectRowmétodo no controlador de interface, ou - Crie um Segue no storyboard e implemente
GetContextForSeguese quiser que a seleção de linha abra outra cena.
DidSelectRow
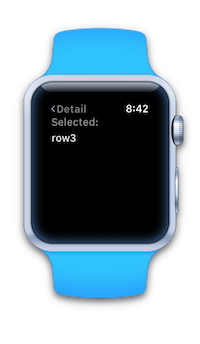
Para manipular programaticamente a seleção de linhas, implemente o DidSelectRow método. Para abrir uma nova cena, use PushController e passe o identificador da cena e o contexto de dados a ser usado:
public override void DidSelectRow (WKInterfaceTable table, nint rowIndex)
{
var rowData = rows [(int)rowIndex];
Console.WriteLine ("Row selected:" + rowData);
// if selection should open a new scene
PushController ("secondInterface", rows[(int)rowIndex]);
}
GetContextForSegue
Arraste uma sequência no storyboard da linha da tabela para outra cena (mantenha pressionada a tecla Control enquanto arrasta).
Certifique-se de selecionar o segue e fornecer a ele um identificador no painel Propriedades (como secondLevel no exemplo abaixo).
No controlador de interface, implemente o GetContextForSegue método e retorne o contexto de dados que deve ser fornecido para a cena apresentada pelo segue.
public override NSObject GetContextForSegue (string segueIdentifier, WKInterfaceTable table, nint rowIndex)
{
if (segueIdentifier == "secondLevel") {
return new NSString (rows[(int)rowIndex]);
}
return null;
}
Esses dados são passados para a cena do storyboard de destino em seu Awake método.
Vários tipos de linha
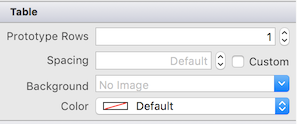
Por padrão, o controle de tabela tem um único tipo de linha que você pode criar. Para adicionar mais 'modelos' de linha, use a caixa Linhas no painel Propriedades para criar mais controladores de linha:

Definir a propriedade Rows como 3 criará espaços reservados de linha adicionais para você arrastar controles. Para cada linha, defina o nome da classe no painel Propriedades para garantir que a classe do controlador de linha seja criada.

Para preencher uma tabela com diferentes tipos de linha, use o SetRowTypes método para especificar o tipo de controlador de linha a ser usado para cada linha na tabela. Use os identificadores da linha para especificar qual controlador de linha deve ser usado para cada linha.
O número de elementos nesta matriz deve corresponder ao número de linhas que você espera que estejam na tabela:
myTable.SetRowTypes (new [] {"type1", "default", "default", "type2", "default"});
Ao preencher uma tabela com vários controladores de linha, você precisará acompanhar o tipo esperado ao preencher a interface do usuário:
for (var i = 0; i < rows.Count; i++) {
if (i == 0) {
var elementRow = (Type1RowController)myTable.GetRowController (i);
// populate UI controls
} else if (i == 3) {
var elementRow = (Type2RowController)myTable.GetRowController (i);
// populate UI controls
} else {
var elementRow = (DefaultRowController)myTable.GetRowController (i);
// populate UI controls
}
}
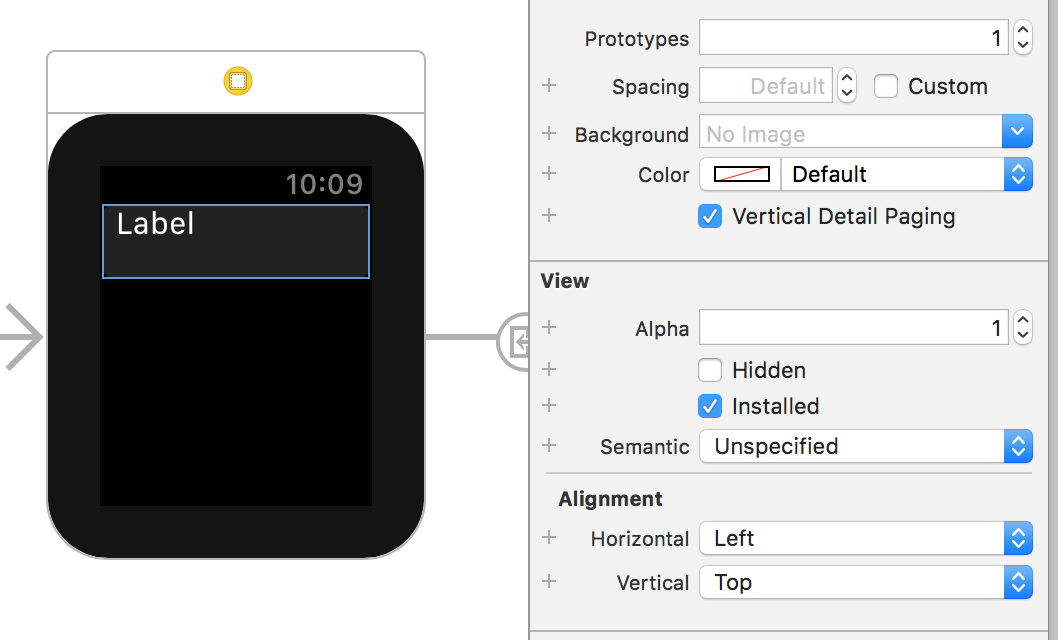
Paginação de detalhes verticais
O watchOS 3 introduziu um novo recurso para tabelas: a capacidade de rolar pelas páginas de detalhes relacionadas a cada linha, sem precisar voltar à tabela e escolher outra linha. As telas de detalhes podem ser roladas deslizando para cima e para baixo ou usando a Digital Crown.


Importante
No momento, esse recurso só está disponível editando o storyboard no Xcode Interface Builder.
Para habilitar esse recurso, selecione WKInterfaceTable na superfície de design e marque a opção Paginação de Detalhes Verticais:

Conforme explicado pela Apple , a navegação da tabela deve usar segues para que o recurso de paginação funcione. Reescreva qualquer código existente que use PushController segues.
Apêndice: Exemplo de código do controlador de linha
O IDE criará automaticamente dois arquivos de código quando um controlador de linha for criado no designer. O código nesses arquivos gerados é mostrado abaixo para referência.
O primeiro será nomeado para a classe, por exemplo , RowController.cs, assim:
using System;
using Foundation;
namespace WatchTablesExtension
{
public partial class RowController : NSObject
{
public RowController ()
{
}
}
}
O outro arquivo .designer.cs é uma definição de classe parcial que contém as saídas e ações criadas na superfície do designer, como este exemplo com um WKInterfaceLabel controle:
using Foundation;
using System;
using System.CodeDom.Compiler;
using UIKit;
namespace WatchTables.OnWatchExtension
{
[Register ("RowController")]
partial class RowController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
public WatchKit.WKInterfaceLabel MyLabel { get; set; }
void ReleaseDesignerOutlets ()
{
if (MyLabel != null) {
MyLabel.Dispose ();
MyLabel = null;
}
}
}
}
As saídas e ações declaradas aqui podem ser referenciadas no código - no entanto, o arquivo .designer.cs NÃO deve ser editado diretamente.