Criando objetos de interface do usuário no Xamarin.iOS
A Apple agrupa partes relacionadas de funcionalidades em "estruturas" que equivalem a namespaces Xamarin.iOS. UIKit é o namespace que contém todos os controles da interface do usuário para iOS.
Sempre que seu código precisar fazer referência a um controle de interface do usuário, como um rótulo ou botão, lembre-se de incluir a seguinte instrução using:
using UIKit;
Todos os controles discutidos neste capítulo estão no namespace UIKit, e cada nome de classe de controle de usuário tem o UI prefixo.
Você pode editar controles e layouts de interface do usuário de três maneiras:
- Xamarin iOS Designer – Use o designer de layout integrado do Xamarin para projetar telas. Clique duas vezes em arquivos de storyboard ou XIB para editar com o designer interno.
- Xcode Interface Builder – Arraste controles para os layouts de tela com o Interface Builder. Abra o arquivo de storyboard ou XIB no Xcode clicando com o botão direito do mouse no arquivo no Solution Pad e escolhendo Abrir com > o Xcode Interface Builder.
- Usando C# – Os controles também podem ser construídos programaticamente com código e adicionados à hierarquia de exibição.
Novos arquivos Storyboard e XIB podem ser adicionados clicando com o botão direito do mouse em um projeto iOS e escolhendo Adicionar > novo arquivo....
Seja qual for o método usado, as propriedades e os eventos de controle ainda podem ser manipulados com C# na lógica do aplicativo.
Usando o Xamarin iOS Designer
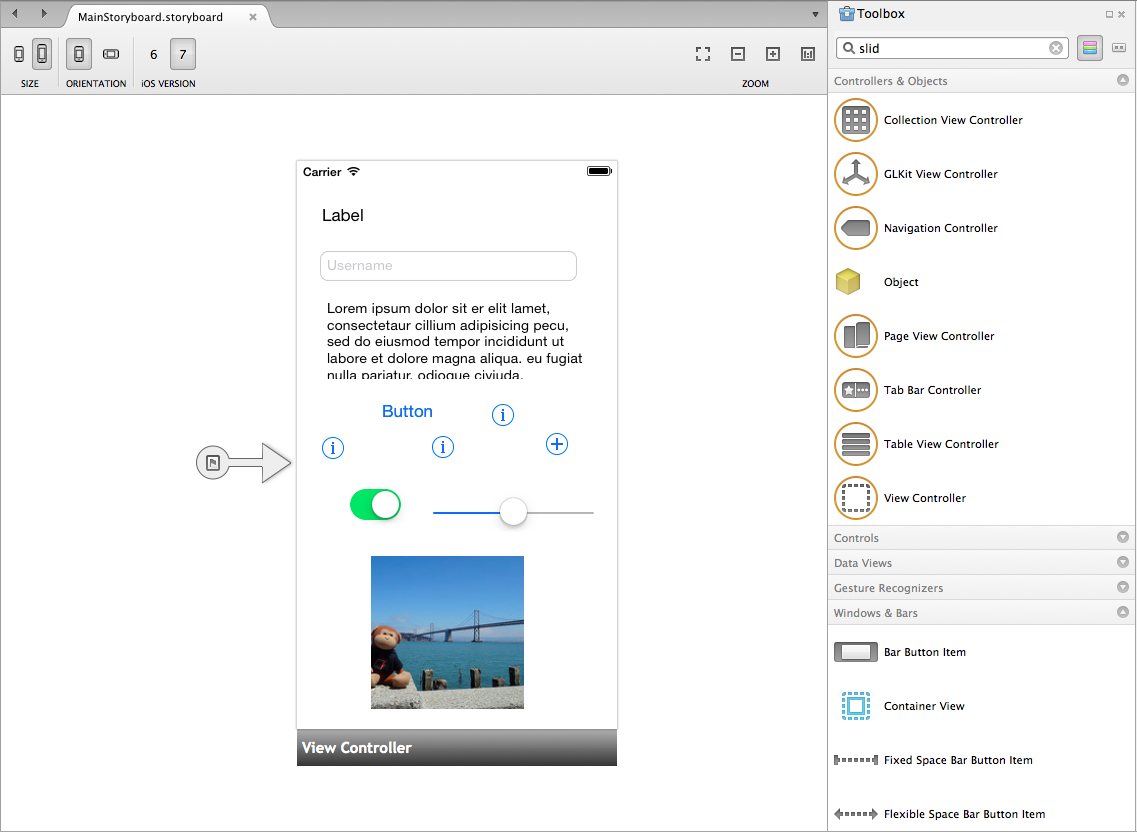
Para começar a criar sua interface de usuário no iOS Designer, clique duas vezes em um arquivo de storyboard. Os controles podem ser arrastados para a superfície de design a partir da Caixa de Ferramentas, conforme ilustrado abaixo:
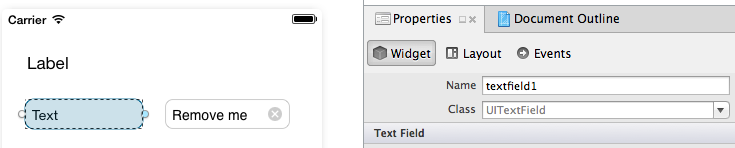
Quando um controle é selecionado na superfície de design, o Bloco de propriedades mostrará os atributos desse controle. O campo Nome da identidade > do widget>, que é preenchido na captura de tela abaixo, é usado como o nome da tomada. É assim que você pode fazer referência ao controle em C#:
Para obter um aprofundamento sobre o uso do designer do iOS, consulte o guia Introdução ao Designer do iOS.
Usando o Xcode Interface Builder
Se você não estiver familiarizado com o uso do Construtor de Interfaces, consulte os documentos do Construtor de Interfaces da Apple.
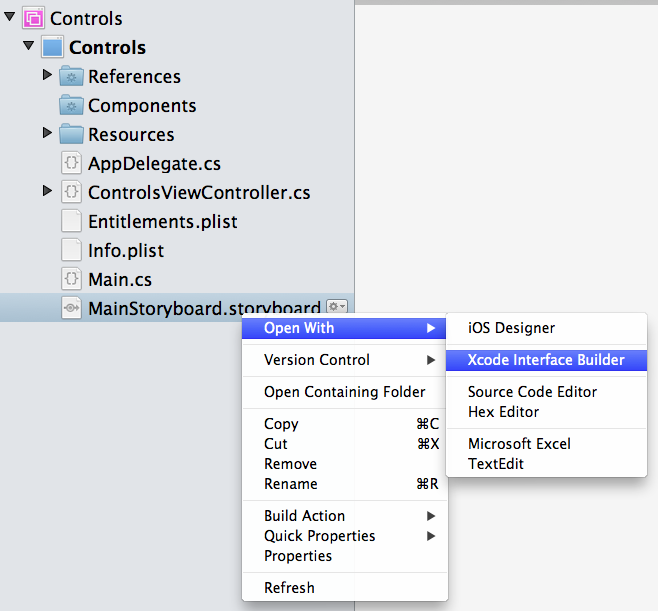
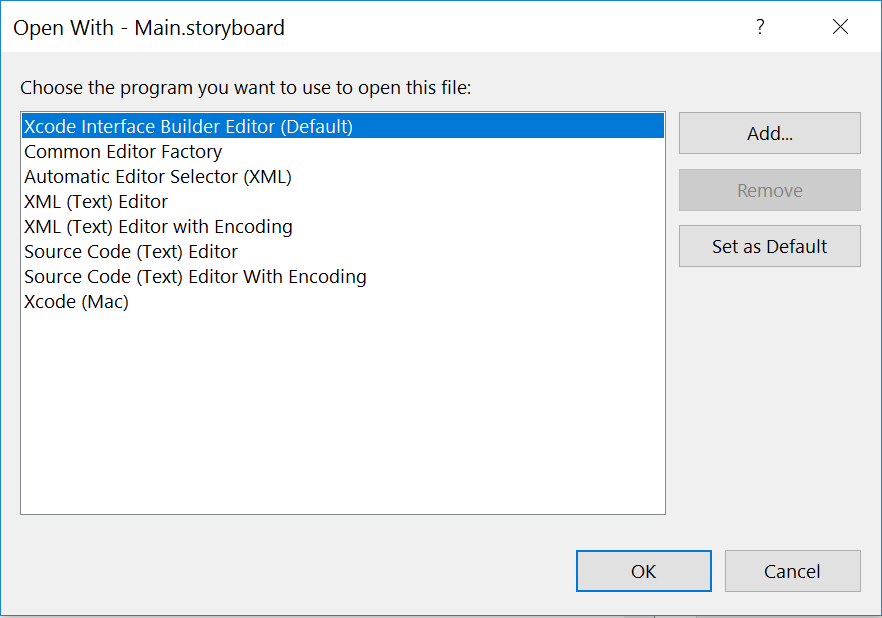
Para abrir um Storyboard no Xcode, clique com o botão direito do mouse para acessar o menu de contexto do arquivo de storyboard e escolha abrir com o Xcode Interface Builder:
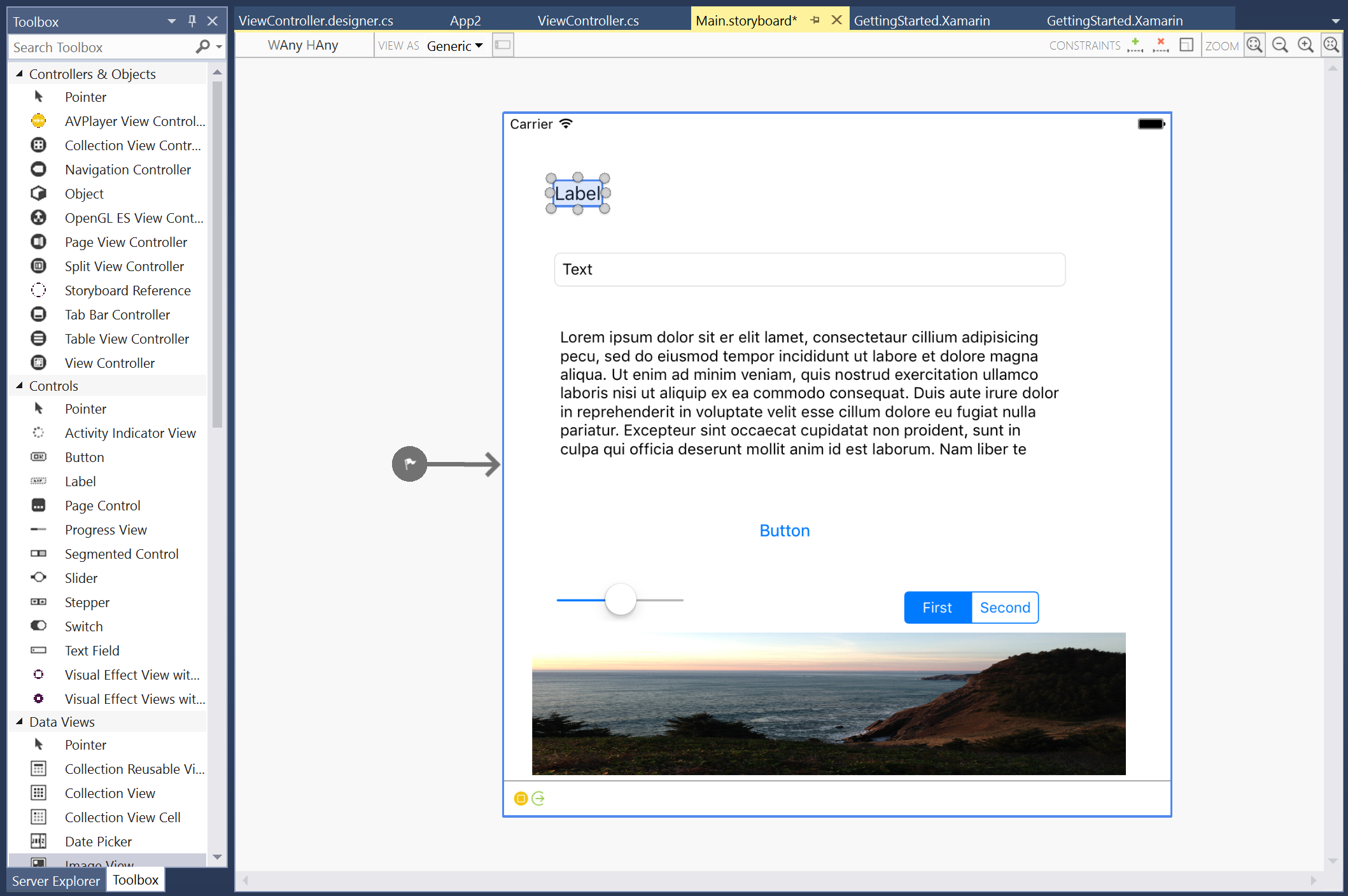
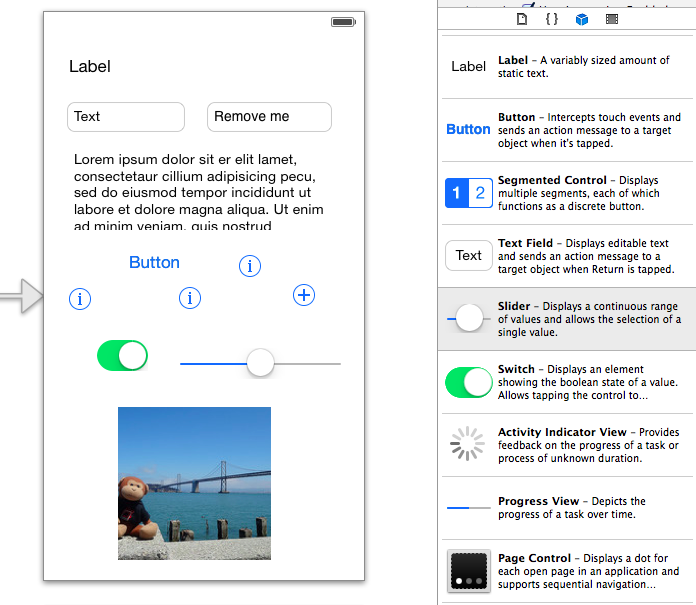
Os controles podem ser arrastados para a Superfície de Design a partir da Biblioteca de Objetos ilustrada abaixo:
Ao projetar sua interface do usuário com o Interface Builder, você deve criar uma saída para cada controle que deseja referenciar em C#. Isso é feito ativando o Editor Assistente usando o botão Editor central no botão da barra de ferramentas Xcode:
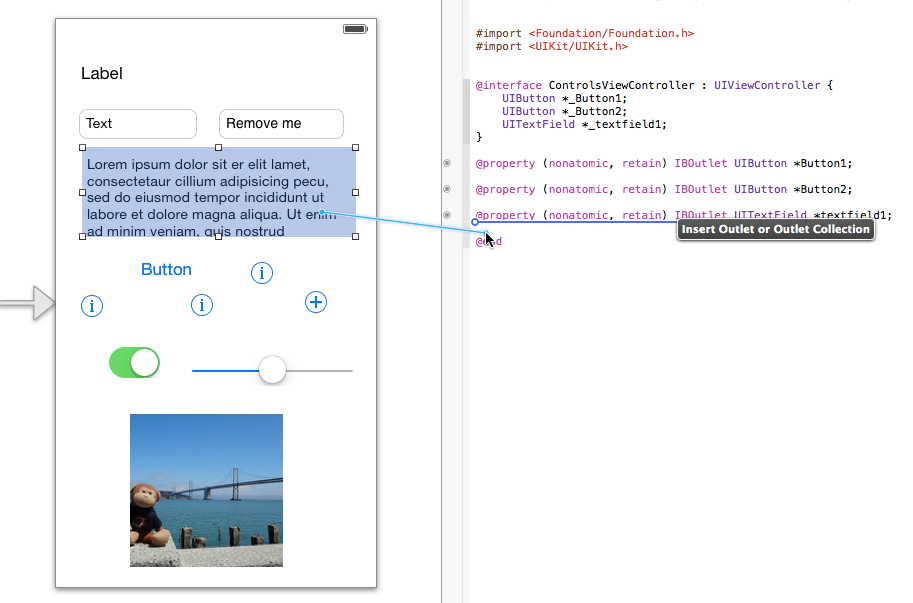
Clique em um objeto de interface do usuário; em seguida, controle arraste para o arquivo .h. Para controlar o arraste, mantenha pressionada a tecla de controle e clique e mantenha pressionado sobre o objeto da interface do usuário para o qual você está criando a saída (ou ação). Continue mantendo pressionada a tecla Control enquanto arrasta para o arquivo de cabeçalho. Termine de arrastar abaixo da @interface definição. Uma linha azul deve aparecer com uma legenda Inserir Tomada ou Coleção Outlet, conforme ilustrado na captura de tela abaixo.
Ao liberar o clique, você será solicitado a fornecer um nome para o Outlet, que será usado para criar uma propriedade C# que pode ser referenciada no código:
Para obter mais informações sobre como o Construtor de Interface do Xcode se integra ao Visual Studio para Mac, consulte o documento Xib Code Generation .
Usando C#
Se você decidir criar programaticamente um objeto de interface do usuário usando C# (em um View ou View Controller, por exemplo), execute estas etapas:
- Declare um campo de nível de classe para o objeto de interface do usuário. Crie o próprio controle uma vez, por
ViewDidLoadexemplo. O objeto pode então ser referenciado em todos os métodos de ciclo de vida do View Controller (por exemplo.ViewWillAppear). - Crie um
CGRectque defina o quadro do controle (suas coordenadas X e Y na tela, bem como sua largura e altura). Você precisará se certificar de que tem umausing CoreGraphicsdiretriz para isso. - Chame o construtor para criar e atribuir o controle.
- Defina quaisquer propriedades ou manipuladores de eventos.
- Chamada
Add()para adicionar o controle à hierarquia de exibição.
Aqui está um exemplo simples de criação de um UILabel em um controlador de exibição usando C#:
UILabel label1;
public override void ViewDidLoad () {
base.ViewDidLoad ();
var frame = new CGRect(10, 10, 300, 30);
label1 = new UILabel(frame);
label1.Text = "New Label";
View.Add (label1);
}
Usando C# e Storyboards
Quando os controladores de exibição são adicionados à superfície de design, dois arquivos C# correspondentes são criados no projeto. Neste exemplo, ControlsViewController.cs e ControlsViewController.designer.cs foram criados automaticamente:
O ControlsViewController.cs arquivo destina-se ao seu código. É aqui que os métodos de View ciclo de vida, como ViewDidLoad e ViewWillAppear são implementados e onde você pode adicionar suas próprias propriedades, campos e métodos.
O ControlsViewController.designer.cs código é gerado contendo uma classe parcial. Quando você nomeia um controle na superfície de design no Visual Studio para Mac ou cria uma tomada ou ação no Xcode, uma propriedade correspondente, ou método parcial, é adicionado ao arquivo de designer (designer.cs). O código abaixo mostra um exemplo de código gerado para dois botões e uma exibição de texto, onde um dos botões também tem um TouchUpInside evento.
Esses elementos da classe partial permitem que seu código faça referência aos controles e responda às ações declaradas na superfície de design:
[Register ("ControlsViewController")]
partial class ControlsViewController
{
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button1 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UIButton Button2 { get; set; }
[Outlet]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
UIKit.UITextField textfield1 { get; set; }
[Action ("button2_TouchUpInside:")]
[GeneratedCodeAttribute ("iOS Designer", "1.0")]
partial void button2_TouchUpInside (UIButton sender);
void ReleaseDesignerOutlets ()
{
if (Button1 != null) {
Button1.Dispose ();
Button1 = null;
}
if (Button2 != null) {
Button2.Dispose ();
Button2 = null;
}
if (textfield1 != null) {
textfield1.Dispose ();
textfield1 = null;
}
}
}
}
O designer.cs arquivo não deve ser editado manualmente – o IDE (Visual Studio para Mac ou Visual Studio) é responsável por mantê-lo sincronizado com o Storyboard.
Quando os objetos da interface do usuário são adicionados programaticamente a um View ou ViewController, você mesmo instancia e gerencia as referências de objeto e, portanto, nenhum arquivo de designer é necessário.