Personalizando a aparência de uma tabela no Xamarin.iOS
A maneira mais simples de alterar a aparência de uma tabela é usar um estilo de célula diferente. Você pode alterar qual estilo de célula é usado ao criar cada célula no UITableViewSourcemétodo 's GetCell .
Estilos de Célula
Existem quatro estilos integrados:
- Padrão – suporta um
UIImageViewarquivo . - Legenda – suporta a
UIImageViewe subtítulo. - Valor1 – legenda alinhada à direita, suporta um
UIImageViewarquivo . - Valor2 – o título é alinhado à direita e o subtítulo é alinhado à esquerda (mas sem imagem).
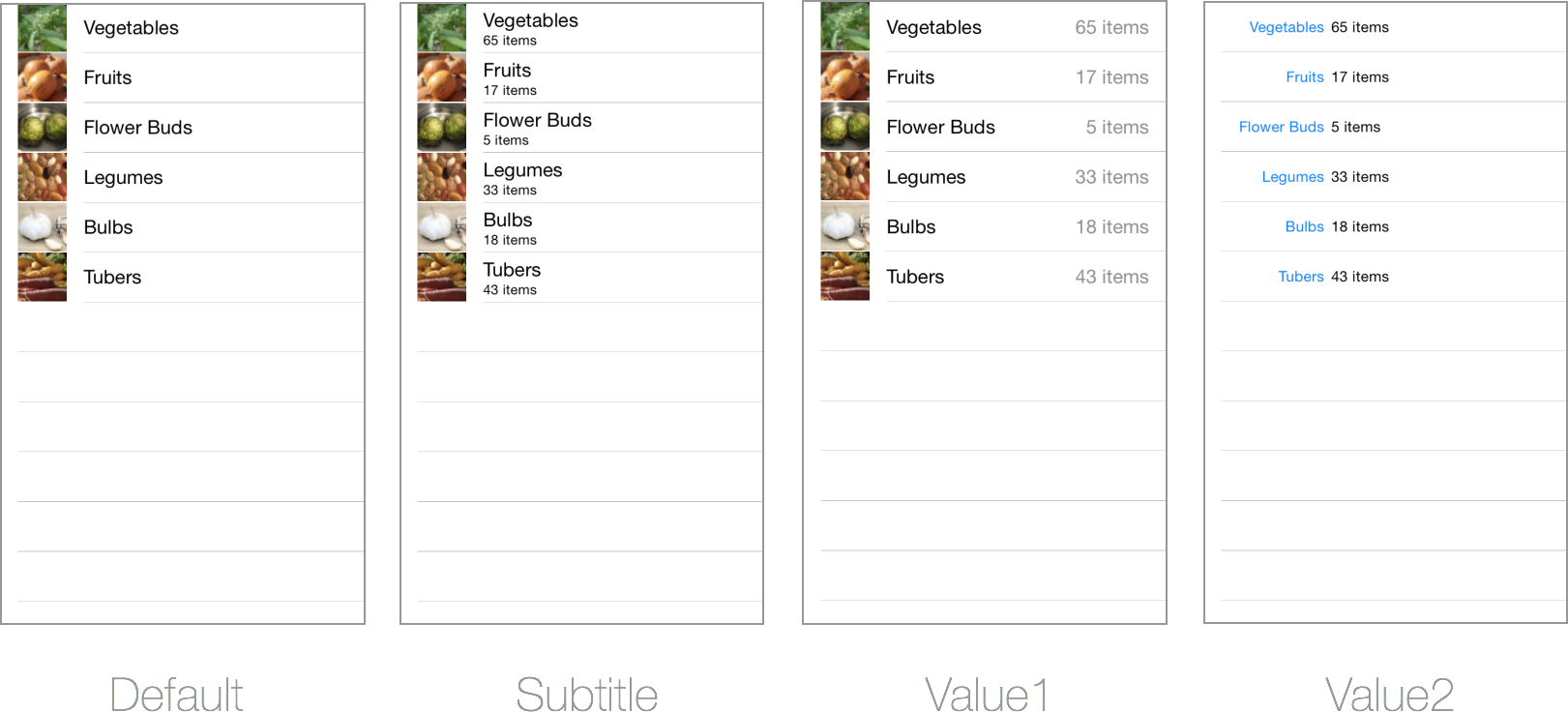
Estas capturas de tela mostram como cada estilo aparece:
O exemplo CellDefaultTable contém o código para produzir essas telas. O estilo de UITableViewCell célula é definido no construtor, da seguinte forma:
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
As propriedades suportadas do estilo de célula podem então ser definidas:
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
Acessórios
As células podem ter os seguintes acessórios adicionados à direita da exibição:
- Marca de seleção – pode ser usada para indicar seleção múltipla em uma tabela.
- DetailButton – responde ao toque independentemente do resto da célula, permitindo que ele execute uma função diferente de tocar na própria célula (como abrir um pop-up ou nova janela que não faz parte de uma
UINavigationControllerpilha). - DisclosureIndicator – normalmente usado para indicar que tocar na célula abrirá outra exibição.
- DetailDisclosureButton – uma combinação do
DetailButtoneDisclosureIndicator.
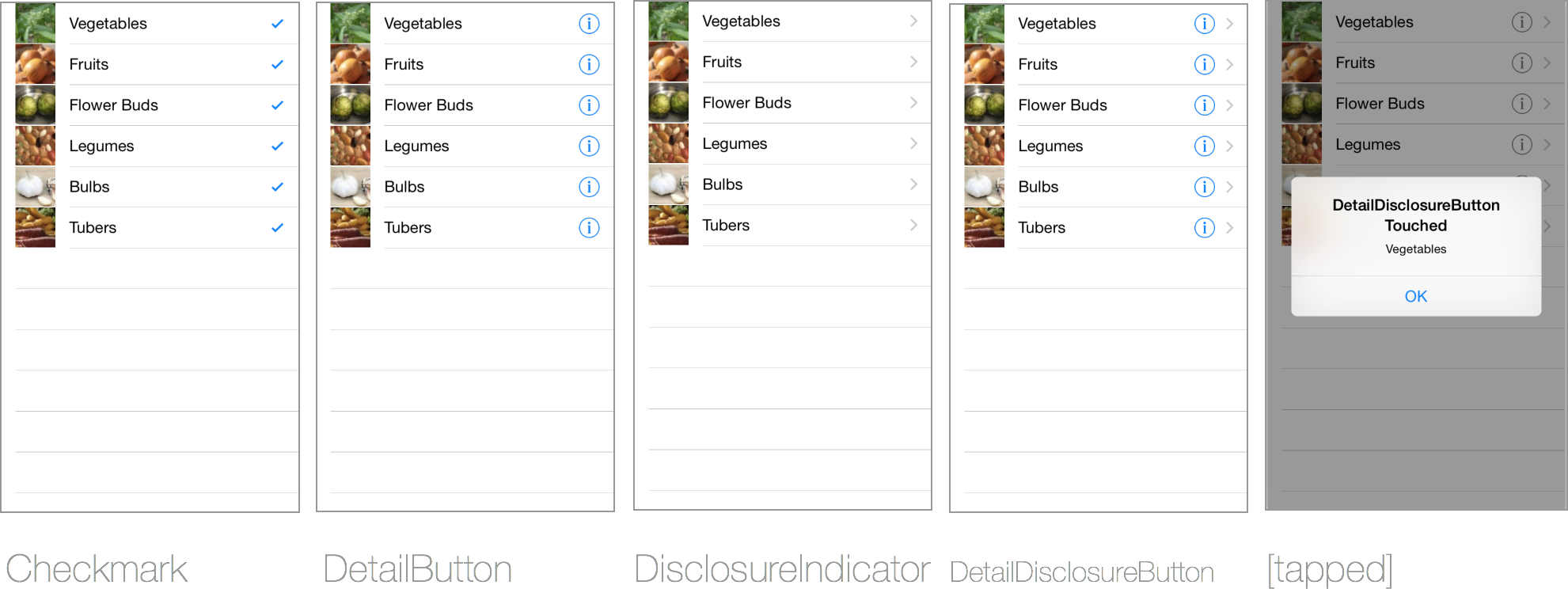
É assim que eles se parecem:
Para exibir um desses acessórios, você pode definir a AccessoryGetCell propriedade no método:
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
Quando o DetailButton ou DetailDisclosureButton é mostrado, você também deve substituir o AccessoryButtonTapped para executar alguma ação quando ele é tocado.
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
O exemplo CellAccessoryTable mostra um exemplo usando acessórios.
Separadores de células
Os separadores de células são células da tabela usadas para separar a tabela. As propriedades são definidas na tabela.
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
Também é possível adicionar um efeito de desfoque ou vibração ao separador:
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
O separador também pode ter uma inserção:
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
Criando layouts de célula personalizados
Para alterar o estilo visual de uma tabela, você precisa fornecer células personalizadas para que ela seja exibida. A célula personalizada pode ter cores e layouts de controle diferentes.
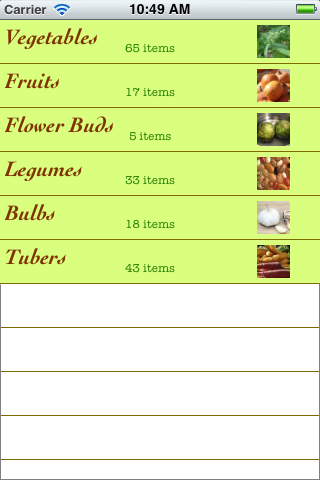
O exemplo CellCustomTable implementa uma UITableViewCell subclasse que define um layout personalizado de UILabels e a UIImage com fontes e cores diferentes. As células resultantes têm esta aparência:
A classe de célula personalizada consiste em apenas três métodos:
- Construtor – cria os controles da interface do usuário e define as propriedades de estilo personalizadas (por exemplo, face da fonte, tamanho e cores).
- UpdateCell – um método a
UITableView.GetCellser usado para definir as propriedades da célula. - LayoutSubviews – define o local dos controles da interface do usuário. No exemplo, cada célula tem o mesmo layout, mas uma célula mais complexa (especialmente aquelas com tamanhos variados) pode precisar de posições de layout diferentes, dependendo do conteúdo que está sendo exibido.
O código de exemplo completo em CellCustomTable > CustomVegeCell.cs a seguir:
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
O GetCell método do UITableViewSource precisa ser modificado para criar a célula personalizada:
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}