Noções básicas sobre a extensão do aplicativo de mensagem no Xamarin.iOS
Este artigo mostra como incluir uma extensão de aplicativo de mensagem em uma solução Xamarin.iOS que se integra ao aplicativo Mensagens e apresenta novas funcionalidades ao usuário.
Novidade no iOS 10, a Message App Extension se integra ao aplicativo Mensagens e apresenta novas funcionalidades ao usuário. A extensão pode enviar texto, adesivos, arquivos de mídia e mensagens interativas.
Sobre as extensões de aplicativo de mensagem
Como dito acima, uma extensão de aplicativo de mensagem se integra ao aplicativo Mensagens e apresenta novas funcionalidades ao usuário. A extensão pode enviar texto, adesivos, arquivos de mídia e mensagens interativas. Dois tipos de extensão de aplicativo de mensagem estão disponíveis:
- Sticker Packs - Contém uma coleção de adesivos que o usuário pode adicionar a uma mensagem. Sticker Packs podem ser criados sem escrever qualquer código.
- iMessage App - Pode apresentar uma interface de usuário personalizada dentro do aplicativo Mensagens para selecionar adesivos, inserir texto, incluindo arquivos de mídia (com conversões de tipo opcionais) e criar, editar e enviar mensagens de interação.
As extensões de aplicativos de mensagem fornecem três tipos de conteúdo principais:
- Mensagens interativas - São um tipo de conteúdo de mensagem personalizado que um aplicativo gera, quando o usuário toca na mensagem, o aplicativo será iniciado em primeiro plano.
- Stickers - São imagens geradas pelo app que podem ser incluídas nas mensagens enviadas entre os usuários.
- Outro conteúdo suportado - O aplicativo pode fornecer conteúdo como fotos, vídeos, texto ou links para qualquer outro tipo de conteúdo que sempre tenha sido suportado pelo aplicativo Mensagens.
Novo no iOS 10, o aplicativo Mensagem agora inclui sua própria App Store dedicada e integrada. Todos os aplicativos que incluem Extensões de Aplicativos de Mensagem serão exibidos e promovidos nesta loja. A nova Gaveta de Aplicativos de Mensagens exibirá todos os aplicativos que foram baixados da App Store de Mensagens para fornecer acesso rápido aos usuários.
Também novidade no iOS 10, a Apple adicionou o Inline App Attribution, que permite ao usuário descobrir facilmente um aplicativo. Por exemplo, se um usuário enviar conteúdo para outro a partir de um aplicativo que o 2º usuário não tenha instalado (como um adesivo, por exemplo), o nome do aplicativo de envio será listado abaixo do conteúdo no histórico de mensagens. Se o usuário tocar no nome do aplicativo, na App Store de mensagens será aberto e o aplicativo selecionado na loja.
As extensões de aplicativos de mensagem são semelhantes aos aplicativos iOS existentes que o desenvolvedor está familiarizado com a criação e terão acesso a todas as estruturas e recursos padrão de um aplicativo iOS padrão. Por exemplo:
- Eles têm acesso à compra no aplicativo.
- Eles têm acesso ao Apple Pay.
- Eles têm acesso ao hardware do dispositivo, como a câmera.
As Extensões de Aplicativos de Mensagem são suportadas apenas no iOS 10, no entanto, o conteúdo que essas Extensões enviam pode ser visualizado em dispositivos watchOS e macOS. A nova Página Recente, adicionada ao watchOS 3, exibirá adesivos recentes que foram enviados do telefone, incluindo os de Extensões de Aplicativos de Mensagem, e permitirá que o usuário envie esses adesivos do relógio.
Sobre o Messages Framework
Novidade no iOS 10, a estrutura Mensagens fornece a interface entre a Extensão de Aplicativos de Mensagem e o aplicativo Mensagem no dispositivo iOS do usuário. Quando o usuário inicia um aplicativo de dentro do aplicativo Mensagens, essa estrutura permite que o aplicativo seja descoberto e fornece os dados e o contexto necessários para definir sua interface do usuário.
Uma vez que o aplicativo é iniciado, o usuário interage com ele para criar novo conteúdo para compartilhar por meio de uma mensagem. Em seguida, o aplicativo usa a estrutura Mensagens para transferir o conteúdo recém-criado para o aplicativo Mensagens para processamento.
A estrutura Mensagens e as Extensões de Aplicativos de Mensagem são criadas com base em tecnologias de Extensões de Aplicativo iOS pré-existentes. Para obter mais informações sobre extensões de aplicativos, consulte o Guia de programação de extensões de aplicativos da Apple.
Ao contrário de outros Pontos de Extensão que a Apple forneceu em todo o sistema, o desenvolvedor não precisa fornecer um aplicativo host para suas Extensões de Aplicativos de Mensagem, já que o próprio aplicativo Mensagem está agindo como o contêiner. No entanto, o desenvolvedor tem a opção de incluir a Extensão de Aplicativos de Mensagem dentro de um aplicativo iOS novo ou existente e enviá-la junto com o pacote.
Se as Extensões de Aplicativos de Mensagem estiverem incluídas no pacote de um aplicativo iOS, o ícone do aplicativo será exibido na tela inicial do dispositivo e na Gaveta do Aplicativo de Mensagens de dentro do aplicativo Mensagens. Se não estiver incluída em um pacote de aplicativos, a Extensão de Aplicativos de Mensagem só será exibida na Gaveta de Aplicativos de Mensagens.
Mesmo que as Extensões de Aplicativos de Mensagem não estejam incluídas em um pacote de aplicativos host, o desenvolvedor precisará fornecer um ícone de aplicativo no pacote da Extensão de Aplicativos de Mensagem, pois esse é o ícone que será exibido em outras partes do sistema, como a Gaveta de Aplicativo de Mensagem ou Configurações, para a Extensão.
Sobre os adesivos
A Apple projetou os adesivos como uma nova maneira de os usuários do iMessage se comunicarem, permitindo que os adesivos sejam enviados em linha como qualquer outro conteúdo de mensagem ou possam ser anexados a bolhas de mensagens anteriores dentro da conversa.
O que são adesivos?
- São imagens que a Extensão de Aplicativos de Mensagem fornece.
- Podem ser imagens animadas ou estáticas.
- Eles fornecem uma nova maneira de compartilhar conteúdo de imagem de dentro de um aplicativo.
Há duas maneiras de criar adesivos:
- Um Sticker Pack Message Apps Extensions pode ser criado de dentro do Xcode sem incluir qualquer código. Tudo o que é necessário são os ativos para os adesivos e os ícones do aplicativo.
- Criando uma extensão de aplicativos de mensagem padrão que fornece adesivos de código por meio da estrutura de mensagens.
Criando pacotes de adesivos
Os Sticker Packs são criados a partir de um modelo especial dentro do Xcode e simplesmente fornecem um conjunto estático de ativos de imagem que podem ser usados como adesivos. Como dito acima, eles não exigem nenhum código, o desenvolvedor simplesmente arrasta arquivos de imagem para a pasta Sticker Pack dentro do Stickers Asset Catalog.
Para que uma imagem seja incluída em um Sticker Pack, ela deve atender aos seguintes requisitos:
- As imagens devem estar no formato PNG, APNG, GIF ou JPEG. A Apple sugere usar apenas os formatos PNG e APNG ao fornecer ativos de adesivos.
- Os adesivos animados suportam apenas os formatos APNG e GIF.
- As imagens de adesivos devem fornecer um fundo transparente, pois podem ser colocadas sobre bolhas de mensagem na conversa pelo usuário.
- Os arquivos de imagem individuais devem ter menos de 500kb.
- As imagens não podem ser menores que 100 x 100 pontos ou maiores que 206 x 206 pontos.
Importante
As imagens de adesivos devem ser sempre fornecidas na @3x resolução na faixa de 300 x 300 a 618 x 618 pixels. O sistema gerará automaticamente as @2x versões e @1x em tempo de execução, conforme necessário.
A Apple sugere testar os Sticker Image Assets contra vários fundos coloridos diferentes (como branco, preto, vermelho, amarelo e multicolorido) e sobre fotos, para garantir que eles fiquem da melhor forma em todas as situações possíveis.
Os Sticker Packs podem fornecer adesivos em um dos três tamanhos disponíveis:
- Pequeno - 100 x 100 pontos.
- Médio - 136 x 136 pontos. Este é o tamanho padrão.
- Grande - 206 x 206 pontos.
Use o Inspetor de Atributos do Xcode para definir o tamanho de todo o Sticker Pack e forneça apenas ativos de imagem que correspondam ao tamanho solicitado, para obter os melhores resultados no Sticker Browser dentro do aplicativo Mensagens.
Para obter mais informações, consulte a Referência de mensagens da Apple.
Criando uma experiência de adesivo personalizada
Se o aplicativo exigir mais controle ou flexibilidade do que o fornecido por um Sticker Pack, ele poderá incluir uma Extensão de Aplicativo de Mensagem e fornecer os Stickers por meio da estrutura de Mensagens para uma Experiência de Adesivo Personalizada.
Quais são os benefícios de criar uma experiência de adesivo personalizado?
- Permite que o aplicativo personalize como os adesivos são exibidos para os usuários do aplicativo. Por exemplo, para apresentar adesivos em um formato diferente do layout de grade padrão ou em um plano de fundo colorido diferente.
- Permite que os adesivos sejam criados dinamicamente a partir do código em vez de serem incluídos como ativos de imagem estáticos.
- Permite que os ativos de imagem do Sticker sejam baixados dinamicamente do servidor web do desenvolvedor sem ter que lançar uma nova versão para a App Store.
- Permite o acesso da câmera do dispositivo para criar adesivos em tempo real.
- Permite compras no aplicativo para que o usuário possa comprar mais adesivos de dentro do aplicativo.
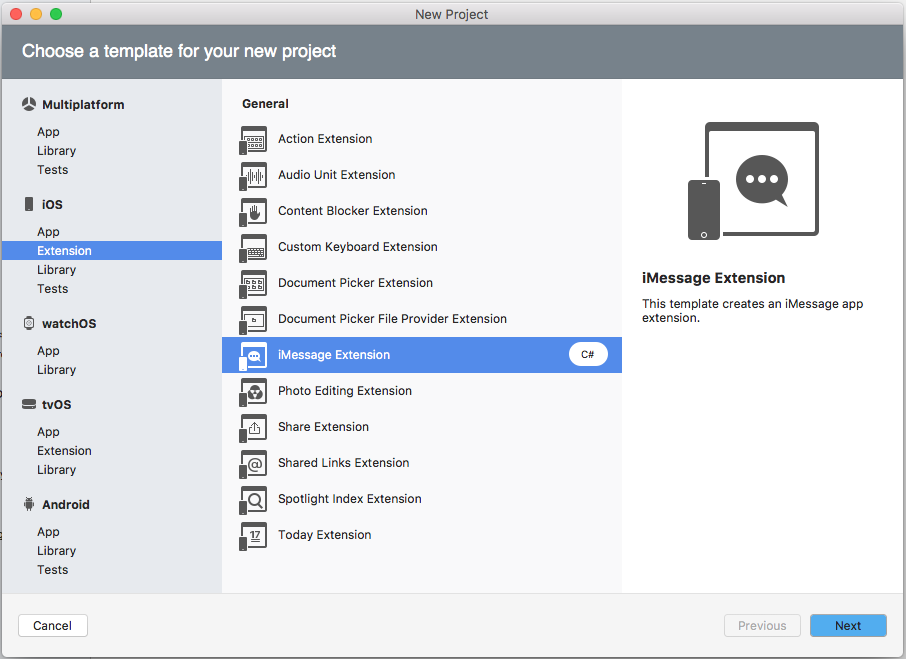
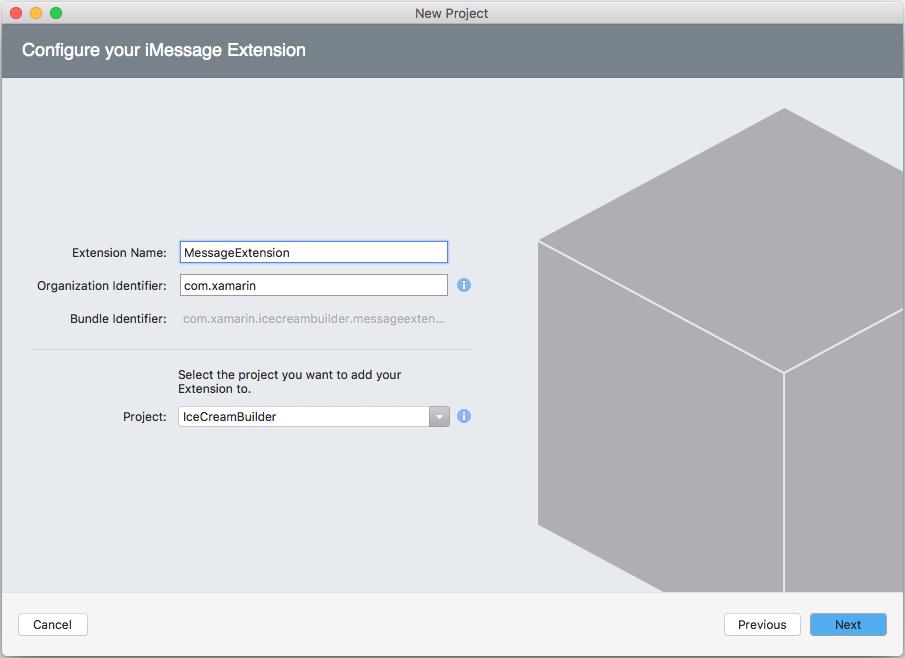
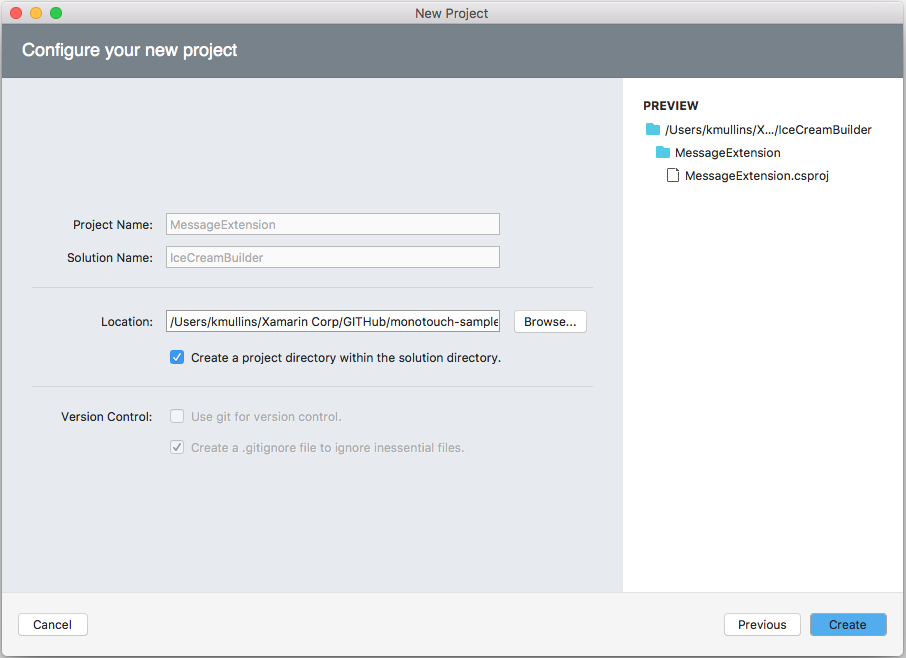
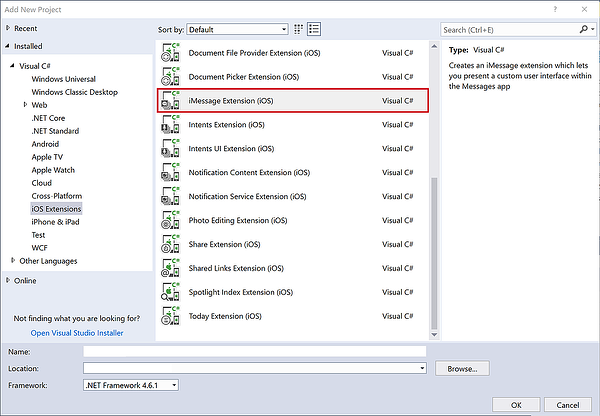
Para criar uma experiência de adesivo personalizada, faça o seguinte:
Por padrão, o MessagesViewController.cs arquivo será adicionado à solução. Este é o ponto de entrada principal na extensão e herda da MSMessageAppViewController classe.
A estrutura Mensagens fornece classes para apresentar Stickers disponíveis para o usuário:
MSStickerBrowserViewController- Controla a visualização em que os adesivos serão apresentados. Ele também está em conformidade com aIMSStickerBrowserViewDataSourceinterface para retornar a contagem de adesivos e o adesivo para um determinado índice do navegador.MSStickerBrowserView- Esta é a visualização em que os adesivos disponíveis serão exibidos.MSStickerSize- Decide os tamanhos de células individuais para a grade de adesivos apresentados na visualização do navegador.
Criando um navegador de adesivos personalizado
O desenvolvedor pode personalizar ainda mais a experiência de adesivo para o usuário fornecendo um navegador de adesivos personalizado (MSMessageAppBrowserViewController) na extensão do aplicativo de mensagem. O Custom Sticker Browser altera a forma como os adesivos são apresentados ao usuário quando ele está selecionando um adesivo para incluir no fluxo de mensagens.
Faça o seguinte:
Faça a StickerBrowserViewController.cs seguinte aparência:
using System;
using System.Collections.Generic;
using UIKit;
using Messages;
using Foundation;
namespace MonkeyStickers
{
public partial class StickerBrowserViewController : MSStickerBrowserViewController
{
#region Computed Properties
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
#endregion
#region Constructors
public StickerBrowserViewController (MSStickerSize stickerSize) : base (stickerSize)
{
}
#endregion
#region Private Methods
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
private void LoadStickers ()
{
// Load sticker assets from disk
CreateSticker ("canada", "Canada Sticker");
CreateSticker ("clouds", "Clouds Sticker");
...
CreateSticker ("tree", "Tree Sticker");
}
#endregion
#region Public Methods
public void ChangeBackgroundColor (UIColor color)
{
StickerBrowserView.BackgroundColor = color;
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
LoadStickers ();
}
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
return Stickers[(int)index];
}
#endregion
}
}
Dê uma olhada no código acima em detalhes. Ele cria armazenamento para os adesivos que a extensão fornece:
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
E substitui dois métodos da MSStickerBrowserViewController classe para fornecer dados para o navegador a partir desse armazenamento de dados:
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
return Stickers[(int)index];
}
O CreateSticker método obtém o caminho de um ativo de imagem do pacote da extensão e o usa para criar uma nova instância de um MSSticker desse ativo, que ele adiciona à coleção:
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
O LoadSticker método é chamado de para criar um adesivo a partir do ativo de ViewDidLoad imagem nomeado (incluído no pacote do aplicativo) e adicioná-lo à coleção de adesivos.
Para implementar o Custom Sticker Browser, edite o MessagesViewController.cs arquivo e faça com que ele tenha a seguinte aparência:
using System;
using UIKit;
using Messages;
namespace MonkeyStickers
{
public partial class MessagesViewController : MSMessagesAppViewController
{
#region Computed Properties
public StickerBrowserViewController BrowserViewController { get; set;}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
}
#endregion
}
}
Dando uma olhada neste código em detalhes, ele cria armazenamento para o navegador personalizado:
public StickerBrowserViewController BrowserViewController { get; set;}
E no ViewDidLoad método, ele instancia e configura um novo navegador:
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
Em seguida, ele adiciona o navegador à exibição para exibi-lo:
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
Personalização adicional de adesivos
A personalização adicional do Sticker é possível incluindo apenas duas classes na Extensão do Aplicativo de Mensagem:
MSStickerViewMSSticker
Usando os métodos acima, a extensão pode suportar a seleção de adesivos que não depende do método padrão do navegador de adesivos. Além disso, a tela de adesivos pode ser alternada entre dois modos de exibição diferentes:
- Compacto - Este é o modo padrão em que o Modo de Exibição de Adesivos ocupa os 25% inferiores do Modo de Exibição de Mensagem.
- Expandido - O Modo de Exibição de Adesivos preenche todo o Modo de Exibição de Mensagem.
Esta Visualização de Adesivos pode ser alternada entre esses modos de forma programática ou manual pelo usuário.
Dê uma olhada no exemplo a seguir de manipulação da alternância entre os dois modos de exibição diferentes. Dois controladores de exibição diferentes serão necessários para cada estado. O StickerBrowserViewController manipula o modo de exibição Compacto e tem a seguinte aparência:
using System;
using System.Collections.Generic;
using UIKit;
using Messages;
using Foundation;
namespace MessageExtension
{
public partial class StickerBrowserViewController : MSStickerBrowserViewController
{
#region Computed Properties
public MessagesViewController MessagesAppViewController { get; set; }
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
#endregion
#region Constructors
public StickerBrowserViewController (MessagesViewController messagesAppViewController, MSStickerSize stickerSize) : base (stickerSize)
{
// Initialize
this.MessagesAppViewController = messagesAppViewController;
}
#endregion
#region Private Methods
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
private void LoadStickers ()
{
// Load sticker assets from disk
CreateSticker ("add", "Add New Sticker");
CreateSticker ("canada", "Canada Sticker");
CreateSticker ("clouds", "Clouds Sticker");
CreateSticker ("tree", "Tree Sticker");
}
#endregion
#region Public Methods
public void ChangeBackgroundColor (UIColor color)
{
StickerBrowserView.BackgroundColor = color;
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
LoadStickers ();
}
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
// Wanting to add a new sticker?
if (index == 0) {
// Yes, ask controller to present add sticker interface
MessagesAppViewController.AddNewSticker ();
return null;
} else {
// No, return existing sticker
return Stickers [(int)index];
}
}
#endregion
}
}
O AddStickerViewController manipulará a Exibição de adesivo expandida e terá a seguinte aparência:
using System;
using Foundation;
using UIKit;
using Messages;
namespace MessageExtension
{
public class AddStickerViewController : UIViewController
{
#region Computed Properties
public MessagesViewController MessagesAppViewController { get; set;}
public MSSticker NewSticker { get; set;}
#endregion
#region Constructors
public AddStickerViewController (MessagesViewController messagesAppViewController)
{
// Initialize
this.MessagesAppViewController = messagesAppViewController;
}
#endregion
#region Override Method
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Build interface to create new sticker
var cancelButton = new UIButton (UIButtonType.RoundedRect);
cancelButton.TouchDown += (sender, e) => {
// Cancel add new sticker
MessagesAppViewController.CancelAddNewSticker ();
};
View.AddSubview (cancelButton);
var doneButton = new UIButton (UIButtonType.RoundedRect);
doneButton.TouchDown += (sender, e) => {
// Add new sticker to collection
MessagesAppViewController.AddStickerToCollection (NewSticker);
};
View.AddSubview (doneButton);
...
}
#endregion
}
}
O MessageViewController implementa estes controladores de exibição para conduzir o estado solicitado:
using System;
using UIKit;
using Messages;
namespace MessageExtension
{
public partial class MessagesViewController : MSMessagesAppViewController
{
#region Computed Properties
public bool IsAddingSticker { get; set;}
public StickerBrowserViewController BrowserViewController { get; set; }
public AddStickerViewController AddStickerController { get; set;}
#endregion
#region Constructors
protected MessagesViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Public Methods
public void PresentStickerBrowser ()
{
// Is the Add sticker view being displayed?
if (IsAddingSticker) {
// Yes, remove it from view
AddStickerController.RemoveFromParentViewController ();
AddStickerController.View.RemoveFromSuperview ();
}
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
// Save mode
IsAddingSticker = false;
}
public void PresentAddSticker ()
{
// Is the sticker browser being displayed?
if (!IsAddingSticker) {
// Yes, remove it from view
BrowserViewController.RemoveFromParentViewController ();
BrowserViewController.View.RemoveFromSuperview ();
}
// Add to view
AddChildViewController (AddStickerController);
AddStickerController.DidMoveToParentViewController (this);
View.AddSubview (AddStickerController.View);
// Save mode
IsAddingSticker = true;
}
public void AddNewSticker ()
{
// Switch to expanded view mode
Request (MSMessagesAppPresentationStyle.Expanded);
}
public void CancelAddNewSticker ()
{
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
public void AddStickerToCollection (MSSticker sticker)
{
// Add sticker to collection
BrowserViewController.Stickers.Add (sticker);
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (this, MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
// Create new Add controller and configure it as well
AddStickerController = new AddStickerViewController (this);
AddStickerController.View.Frame = View.Frame;
// Initially present the sticker browser
PresentStickerBrowser ();
}
public override void DidTransition (MSMessagesAppPresentationStyle presentationStyle)
{
base.DidTransition (presentationStyle);
// Take action based on style
switch (presentationStyle) {
case MSMessagesAppPresentationStyle.Compact:
PresentStickerBrowser ();
break;
case MSMessagesAppPresentationStyle.Expanded:
PresentAddSticker ();
break;
}
}
#endregion
}
}
Quando o usuário solicita a adição de um novo Sticker à sua coleção disponível, um novo AddStickerViewController é tornado o controlador visível e o Sticker View entra no modo de exibição Expandido :
// Switch to expanded view mode
Request (MSMessagesAppPresentationStyle.Expanded);
Quando o usuário escolhe um adesivo para adicionar, ele é adicionado à coleção disponível e a visualização Compacta é solicitada:
public void AddStickerToCollection (MSSticker sticker)
{
// Add sticker to collection
BrowserViewController.Stickers.Add (sticker);
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
O DidTransition método é substituído para lidar com a alternância entre os dois modos:
public override void DidTransition (MSMessagesAppPresentationStyle presentationStyle)
{
base.DidTransition (presentationStyle);
// Take action based on style
switch (presentationStyle) {
case MSMessagesAppPresentationStyle.Compact:
PresentStickerBrowser ();
break;
case MSMessagesAppPresentationStyle.Expanded:
PresentAddSticker ();
break;
}
}
Resumo
Este artigo abordou incluir uma extensão de aplicativo de mensagem em uma solução Xamarin.iOS que se integra com o aplicativo Mensagens e apresentar novas funcionalidades ao usuário. Ele cobriu o uso da extensão para enviar texto, adesivos, arquivos de mídia e mensagens interativas.