Executar navegação em um Xamarin.Forms aplicativo
Neste guia de início rápido, você aprenderá a:
- Adicione páginas adicionais a um Xamarin.Forms aplicativo Shell.
- Execute a navegação entre as páginas.
- Use associação de dados para sincronizar dados entre elementos da interface do usuário e sua fonte de dados.
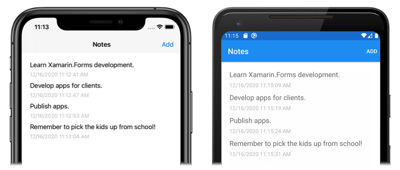
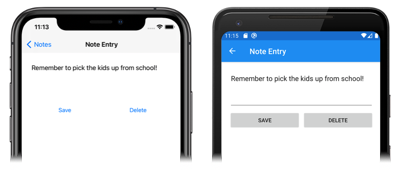
O guia de início rápido explica como transformar um aplicativo Shell multiplataforma Xamarin.Forms , capaz de armazenar uma única nota, em um aplicativo capaz de armazenar várias notas. O aplicativo final é mostrado abaixo:
Pré-requisitos
Você deve concluir com êxito o início rápido anterior antes de tentar este guia de início rápido.
Atualizar um aplicativo com o Visual Studio
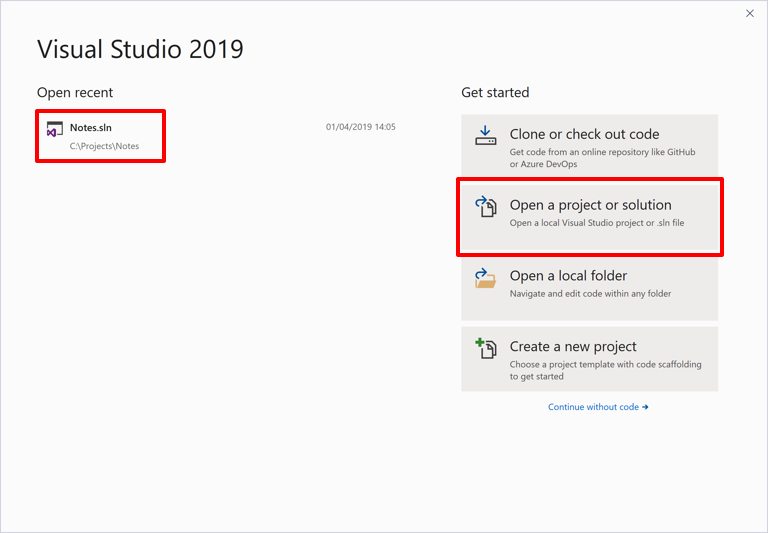
Inicie o Visual Studio. Na janela inicial, clique na solução Notes na lista projetos/soluções recentes ou clique em Abrir um projeto ou solução e, na caixa de diálogo Abrir Projeto/Solução, selecione o arquivo de solução para o projeto Notes:

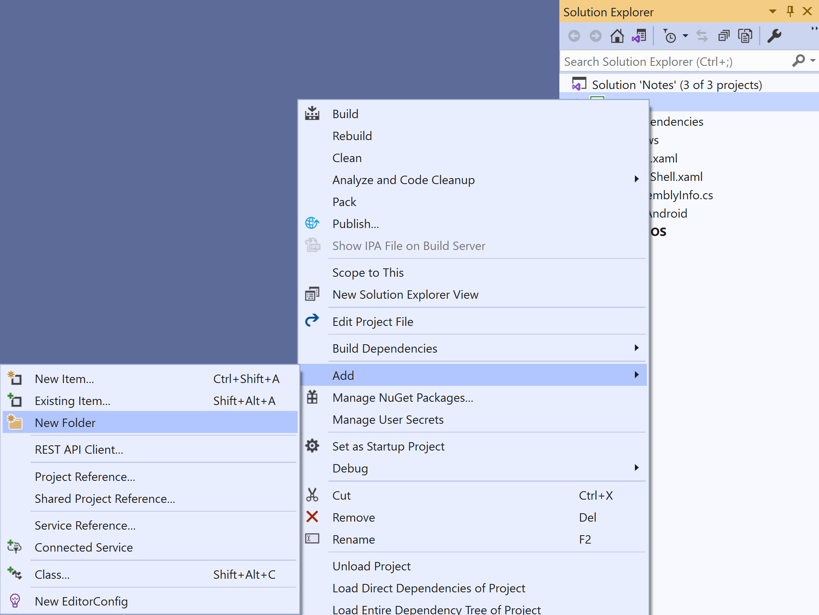
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto do Notes e selecione Adicionar > Nova Pasta:

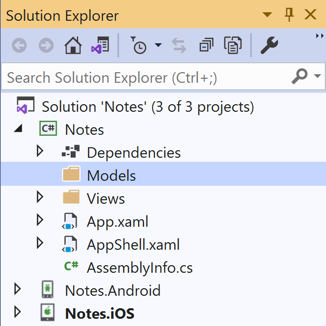
Em Gerenciador de Soluções, dê à pasta o nome Modelos:

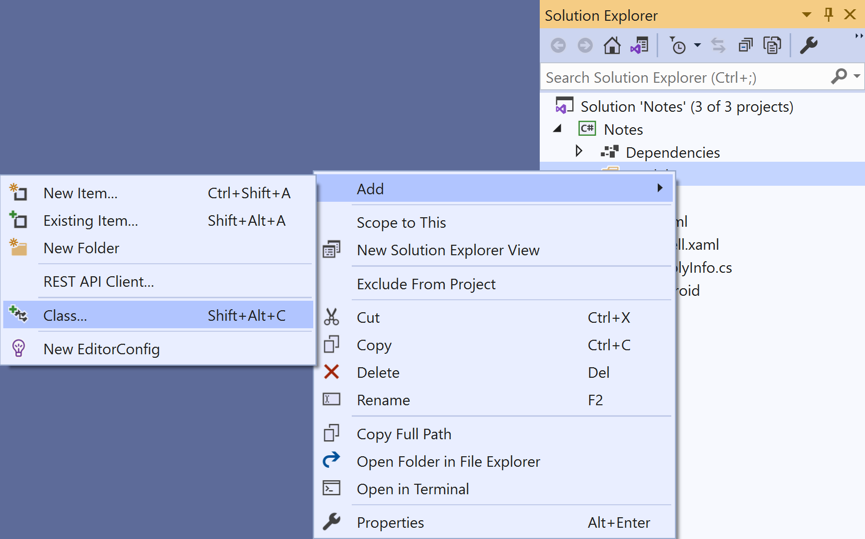
No Gerenciador de Soluções, selecione a pasta Modelos, clique com o botão direito do mouse e selecione Adicionar > Classe...:

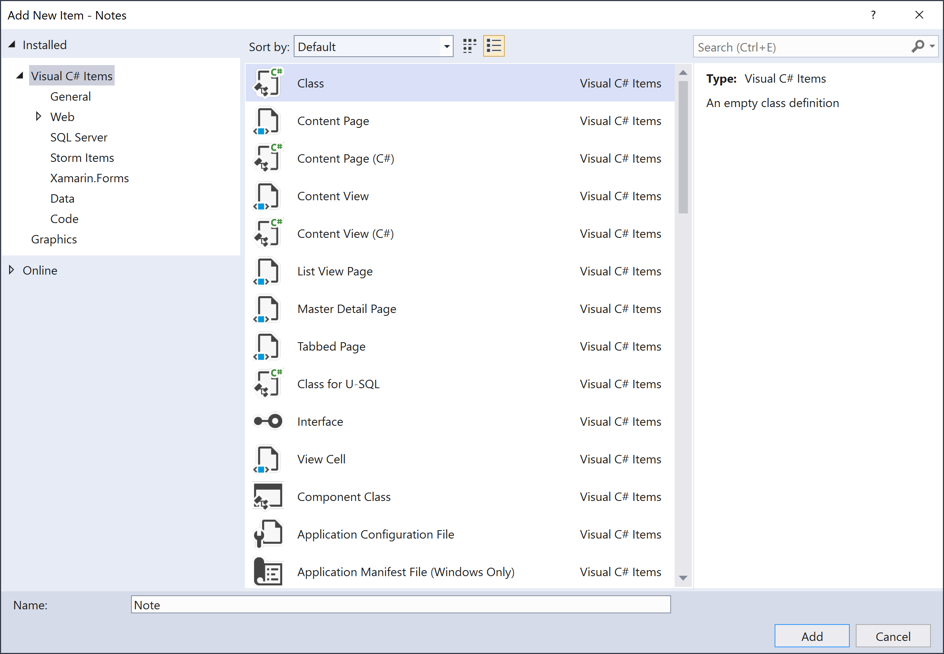
Na caixa de diálogo Adicionar Novo Item, selecione Classe de Itens > do Visual C#, nomeie o novo arquivo Observação e clique no botão Adicionar:

Isso adicionará uma classe chamada Observação à pasta Modelos do projeto Notes.
Em Note.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Essa classe define um modelo de
Noteque armazenará dados sobre cada observação no aplicativo.Salve as alterações no Note.cs pressionando CTRL+S.
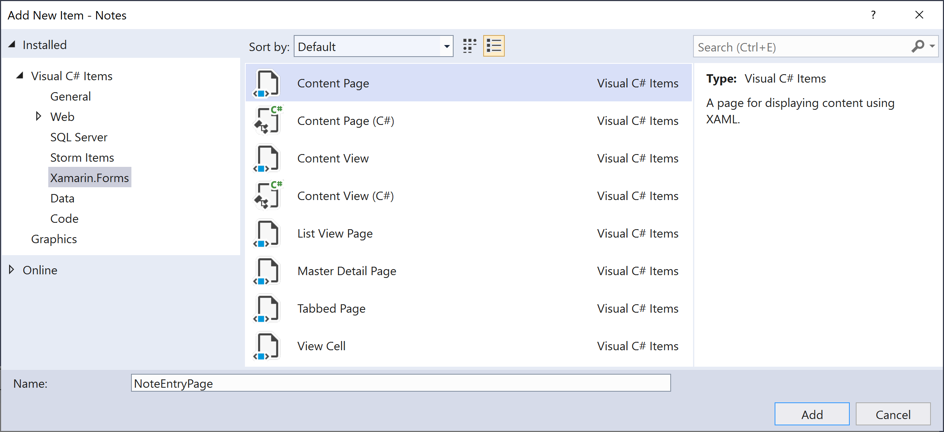
No Gerenciador de Soluções, no projeto Anotações, selecione a pasta Exibições, clique com o botão direito do mouse e selecione Adicionar > Novo Item.... Na caixa de diálogo Adicionar Novo Item, selecione Página de Conteúdo de Itens >Xamarin.Forms> do Visual C#, nomeie o novo arquivo NoteEntryPage e clique no botão Adicionar:

Isso adicionará uma nova página chamada NoteEntryPage à pasta Views do projeto. Esta página será usada para entrada de notas.
Em NoteEntryPage.xaml, remova todo o código de modelo e substitua-o pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Esse código define declarativamente a interface do usuário para a página, que consiste em uma
Editorentrada de texto for e doisButtonobjetos que direcionam o aplicativo para salvar ou excluir um arquivo. As duas instâncias deButtonsão dispostas horizontalmente em umaGrid, comEditoreGriddispostos verticalmente em umStackLayout. Além disso, oEditorusa a associação de dados para associar à propriedadeTextdo modelo deNote. Para obter mais informações sobre a associação de dados, consulte Associação de dados no Aprofundamento do Xamarin.Forms Início Rápido.Salve as alterações em NoteEntryPage.xaml pressionando CTRL+S.
Em NoteEntryPage.xaml.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Esse código armazena uma instância de
Note, que representa uma única observação, noBindingContextda página. A classe é decorada com umQueryPropertyAttributeque permite que os dados sejam passados para a página, durante a navegação, por meio de parâmetros de consulta. O primeiro argumento para oQueryPropertyAttributeespecifica o nome da propriedade que receberá os dados, com o segundo argumento especificando o id do parâmetro de consulta. Portanto, oQueryParameterAttributeno código acima especifica que aItemIdpropriedade receberá os dados passados noItemIdparâmetro de consulta do URI especificado em umaGoToAsyncchamada de método. Em seguida, aItemIdpropriedade chama oLoadNotemétodo para criar umNoteobjeto a partir do arquivo no dispositivo e define oBindingContextda página como oNoteobjeto.Quando Salvar
Buttoné pressionado, o manipulador de eventosOnSaveButtonClickedé executado, o que salvará o conteúdo doEditorem um novo arquivo com um nome de arquivo gerado aleatoriamente ou em um arquivo existente se uma observação estiver sendo atualizada. Em ambos os casos, o arquivo é armazenado na pasta de dados do aplicativo local para o aplicativo. Em seguida, o método navega de volta para a página anterior. Quando ExcluirButtoné pressionado, o manipulador de eventosOnDeleteButtonClickedé executado, o que exclui o arquivo, caso exista, e navega de volta à página anterior. Para obter mais informações sobre navegação, consulte Navegação no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações no NoteEntryPage.xaml.cs pressionando CTRL+S.
Aviso
No momento, o aplicativo não será compilado devido a erros que serão corrigidos nas etapas subsequentes.
No Gerenciador de Soluções, no projeto Anotações , abra NotesPage.xaml na pasta Exibições .
Em NotesPage.xaml, remova todo o código de modelo e substitua-o pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Esse código define declarativamente a interface do usuário para a página, que é composta por um
CollectionViewe umToolbarItem. OCollectionViewusa a vinculação de dados para exibir todas as anotações recuperadas pelo aplicativo. Selecionar uma nota navegará até ondeNoteEntryPagea nota pode ser modificada. Como alternativa, uma nova observação pode ser criada pressionando oToolbarItem. Para obter mais informações sobre a associação de dados, consulte Associação de dados no Aprofundamento do Xamarin.Forms Início Rápido.Salve as alterações em NotesPage.xaml pressionando CTRL+S.
No Gerenciador de Soluções, no projeto Anotações , expanda NotesPage.xaml na pasta Exibições e abra NotesPage.xaml.cs.
Em NotesPage.xaml.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Esse código define a funcionalidade para o
NotesPage. Quando a página é exibida, o métodoOnAppearingé executado, o que preenche oCollectionViewcom todas as anotações recuperadas da pasta de dados do aplicativo local. Quando oToolbarItemé pressionado, o manipulador de eventosOnAddClickedé executado. Esse método navega até oNoteEntryPage. Quando um item emCollectionViewé selecionado, o manipulador de eventosOnSelectionChangedé executado. Esse método navega até oNoteEntryPage, desde que um item noCollectionViewseja selecionado, passando aFilenamepropriedade do selectedNotecomo um parâmetro de consulta para a página. Para obter mais informações sobre navegação, consulte Navegação no Aprofundamento do Xamarin.Forms Início Rápido.Salve as alterações no NotesPage.xaml.cs pressionando CTRL+S.
Aviso
No momento, o aplicativo não será compilado devido a erros que serão corrigidos nas etapas subsequentes.
No Gerenciador de Soluções, no projeto Notes , expanda AppShell.xaml e abra AppShell.xaml.cs. Em seguida, substitua o código existente pelo código a seguir:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Esse código registra uma rota para o
NoteEntryPage, que não é representado na hierarquia visual do Shell (AppShell.xaml). Essa página pode ser navegada usando a navegação baseada em URI, com oGoToAsyncmétodo.Salve as alterações no AppShell.xaml.cs pressionando CTRL+S.
No Gerenciador de Soluções, no projeto Notes , expanda App.xaml e abra App.xaml.cs. Em seguida, substitua o código existente pelo código a seguir:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Esse código adiciona uma declaração de namespace ao namespace
System.IOe adiciona uma declaração para uma propriedade estáticaFolderPathdo tipostring. A propriedadeFolderPathé usada para armazenar o caminho no dispositivo em que os dados de observação serão armazenados. Além disso, o código inicializa aFolderPathpropriedade noAppconstrutor e inicializa aMainPagepropriedade para o objeto deShellsubclasse.Salve as alterações em App.xaml.cs pressionando CTRL+S.
Compile e execute o projeto em cada plataforma. Para obter mais informações, confira Como criar o guia de início rápido.
Na Página de Notas, pressione o botão Adicionar para navegar até a Página de Entrada de Notas e insira uma nota. Depois de salvar a observação, o aplicativo navegará de volta para a NotesPage.
Insira várias notas, de comprimento variável, para observar o comportamento do aplicativo. Feche o aplicativo e reinicie-o para garantir que as notas inseridas foram salvas no dispositivo.
Atualizar um aplicativo com o Visual Studio para Mac
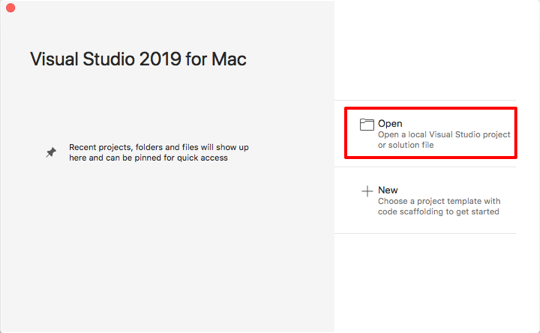
Inicialize o Visual Studio para Mac. Na janela inicial, clique em Abrir e, na caixa de diálogo, selecione o arquivo de solução para o projeto Notes:

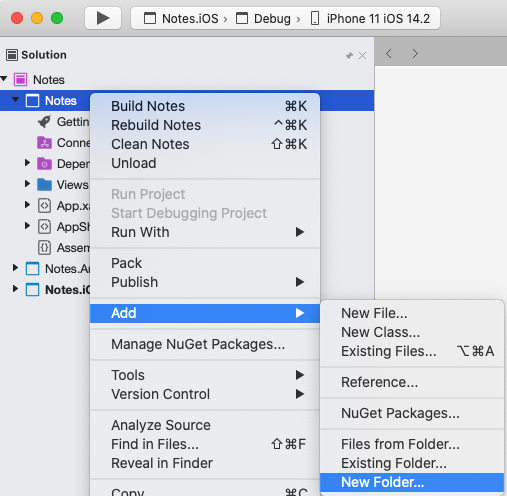
No Painel de Soluções, clique com o botão direito do mouse no projeto do Notes e selecione Adicionar > Nova Pasta:

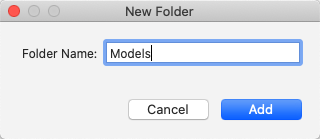
Na caixa de diálogo Nova pasta, nomeie a nova pasta como Modelos:

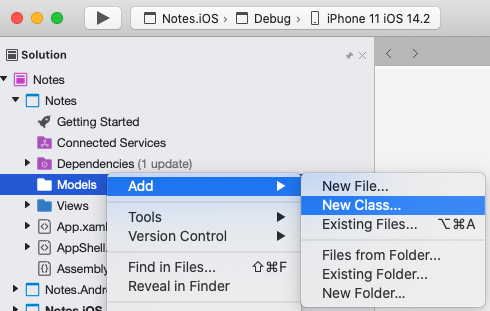
No Painel de Soluções, selecione a pasta Modelos, clique com o botão direito do mouse e selecione Adicionar > Nova Classe...:

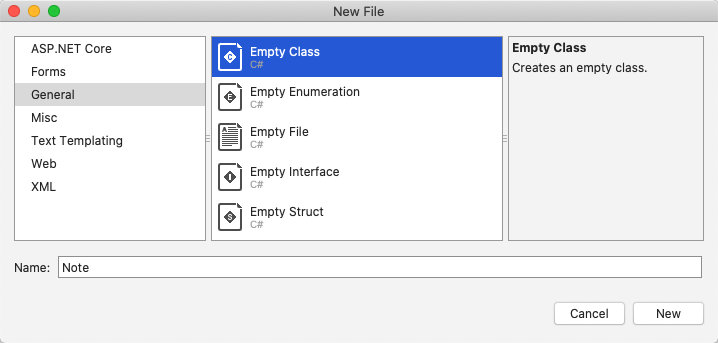
Na caixa de diálogo Novo arquivo, selecione Classe vazia geral>, nomeie o novo arquivo Nota e clique no botão Novo:

Isso adicionará uma classe chamada Observação à pasta Modelos do projeto Notes.
Em Note.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Essa classe define um modelo de
Noteque armazenará dados sobre cada observação no aplicativo.Salve as alterações no Note.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
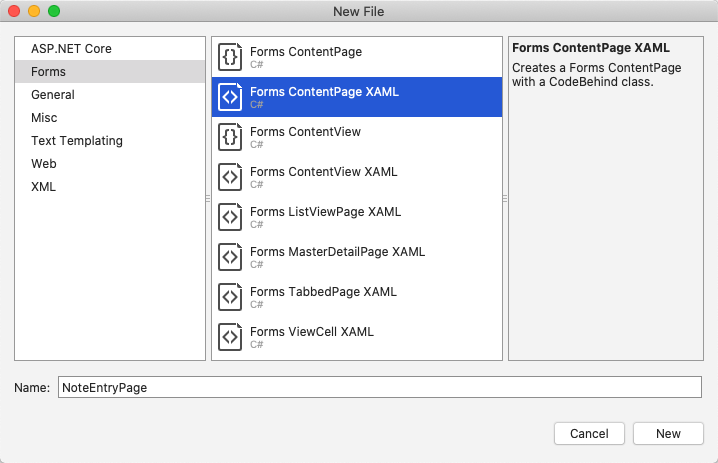
No Painel de Soluções, selecione o projeto do Notes, clique com o botão direito do mouse e selecione Adicionar > Novo Arquivo.... Na caixa de diálogo Novo arquivo, selecione XAML Forms > Forms ContentPage, nomeie o novo arquivo NoteEntryPage e clique no botão Novo:

Isso adicionará uma nova página chamada NoteEntryPage à pasta Views do projeto. Esta página será usada para entrada de notas.
Em NoteEntryPage.xaml, remova todo o código de modelo e substitua-o pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Esse código define declarativamente a interface do usuário para a página, que consiste em uma
Editorentrada de texto for e doisButtonobjetos que direcionam o aplicativo para salvar ou excluir um arquivo. As duas instâncias deButtonsão dispostas horizontalmente em umaGrid, comEditoreGriddispostos verticalmente em umStackLayout. Além disso, oEditorusa a associação de dados para associar à propriedadeTextdo modelo deNote. Para obter mais informações sobre a associação de dados, consulte Associação de dados no Aprofundamento do Xamarin.Forms Início Rápido.Salve as alterações em NoteEntryPage.xaml escolhendo Salvar arquivo > (ou pressionando ⌘ + S).
Em NoteEntryPage.xaml.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Esse código armazena uma instância de
Note, que representa uma única observação, noBindingContextda página. A classe é decorada com umQueryPropertyAttributeque permite que os dados sejam passados para a página, durante a navegação, por meio de parâmetros de consulta. O primeiro argumento para oQueryPropertyAttributeespecifica o nome da propriedade que receberá os dados, com o segundo argumento especificando o id do parâmetro de consulta. Portanto, oQueryParameterAttributeno código acima especifica que aItemIdpropriedade receberá os dados passados noItemIdparâmetro de consulta do URI especificado em umaGoToAsyncchamada de método. Em seguida, aItemIdpropriedade chama oLoadNotemétodo para criar umNoteobjeto a partir do arquivo no dispositivo e define oBindingContextda página como oNoteobjeto.Quando Salvar
Buttoné pressionado, o manipulador de eventosOnSaveButtonClickedé executado, o que salvará o conteúdo doEditorem um novo arquivo com um nome de arquivo gerado aleatoriamente ou em um arquivo existente se uma observação estiver sendo atualizada. Em ambos os casos, o arquivo é armazenado na pasta de dados do aplicativo local para o aplicativo. Em seguida, o método navega de volta para a página anterior. Quando ExcluirButtoné pressionado, o manipulador de eventosOnDeleteButtonClickedé executado, o que exclui o arquivo, caso exista, e navega de volta à página anterior. Para obter mais informações sobre navegação, consulte Navegação no Aprofundamento do Início Rápido do Xamarin.Forms Shell.Salve as alterações em NoteEntryPage.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
Aviso
No momento, o aplicativo não será compilado devido a erros que serão corrigidos nas etapas subsequentes.
No Painel de Soluções, no projeto Anotações, abra NotesPage.xaml na pasta Exibições.
Em NotesPage.xaml, remova todo o código de modelo e substitua-o pelo código a seguir:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Esse código define declarativamente a interface do usuário para a página, que é composta por um
CollectionViewe umToolbarItem. OCollectionViewusa a vinculação de dados para exibir todas as anotações recuperadas pelo aplicativo. Selecionar uma nota navegará até ondeNoteEntryPagea nota pode ser modificada. Como alternativa, uma nova observação pode ser criada pressionando oToolbarItem. Para obter mais informações sobre a associação de dados, consulte Associação de dados no Aprofundamento do Xamarin.Forms Início Rápido.Salve as alterações em NotesPage.xaml escolhendo Salvar Arquivo > (ou pressionando ⌘ + S).
No Painel de Soluções, no projeto Anotações, expanda NotesPage.xaml na pasta Exibições e abra NotesPage.xaml.cs.
Em NotesPage.xaml.cs, remova todo o código de modelo e substitua-o pelo código a seguir:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Esse código define a funcionalidade para o
NotesPage. Quando a página é exibida, o métodoOnAppearingé executado, o que preenche oCollectionViewcom todas as anotações recuperadas da pasta de dados do aplicativo local. Quando oToolbarItemé pressionado, o manipulador de eventosOnAddClickedé executado. Esse método navega até oNoteEntryPage. Quando um item emCollectionViewé selecionado, o manipulador de eventosOnSelectionChangedé executado. Esse método navega até oNoteEntryPage, desde que um item noCollectionViewseja selecionado, passando aFilenamepropriedade do selectedNotecomo um parâmetro de consulta para a página. Para obter mais informações sobre navegação, consulte Navegação no Aprofundamento do Xamarin.Forms Início Rápido.Salve as alterações em NotesPage.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
Aviso
No momento, o aplicativo não será compilado devido a erros que serão corrigidos nas etapas subsequentes.
No Painel de Soluções, no projeto Anotações, expanda AppShell.xaml e abra AppShell.xaml.cs. Em seguida, substitua o código existente pelo código a seguir:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Esse código registra uma rota para o
NoteEntryPage, que não é representado na hierarquia visual do Shell. Essa página pode ser navegada usando a navegação baseada em URI, com oGoToAsyncmétodo.Salve as alterações no AppShell.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
No Painel de Soluções, no projeto Anotações, expanda App.xaml e abra App.xaml.cs. Em seguida, substitua o código existente pelo código a seguir:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Esse código adiciona uma declaração de namespace ao namespace
System.IOe adiciona uma declaração para uma propriedade estáticaFolderPathdo tipostring. A propriedadeFolderPathé usada para armazenar o caminho no dispositivo em que os dados de observação serão armazenados. Além disso, o código inicializa aFolderPathpropriedade noAppconstrutor e inicializa aMainPagepropriedade para o objeto deShellsubclasse.Salve as alterações em App.xaml.cs escolhendo Salvar arquivo (ou pressionando ⌘ + S). >
Compile e execute o projeto em cada plataforma. Para obter mais informações, confira Como criar o guia de início rápido.
Na Página de Notas, pressione o botão Adicionar para navegar até a Página de Entrada de Notas e insira uma nota. Depois de salvar a observação, o aplicativo navegará de volta para a NotesPage.
Insira várias notas, de comprimento variável, para observar o comportamento do aplicativo. Feche o aplicativo e reinicie-o para garantir que as notas inseridas foram salvas no dispositivo.
Próximas etapas
Neste guia de início rápido, você aprendeu a:
- Adicione páginas adicionais a um Xamarin.Forms aplicativo Shell.
- Execute a navegação entre as páginas.
- Use associação de dados para sincronizar dados entre elementos da interface do usuário e sua fonte de dados.
Continue para o próximo início rápido para modificar o aplicativo para que ele armazene seus dados em um banco de dados SQLite.NET local.