ViewPager com exibição
O ViewPager é um gerenciador de layout que permite implementar a navegação gestual. A navegação gestual permite que o usuário deslize para a esquerda e para a direita para percorrer as páginas de dados. Este guia explica como implementar uma IU deslizante com ViewPager e PagerTabStrip, usando visualizações como páginas de dados (um guia subsequente aborda como usar fragmentos para as páginas).
Visão geral
Este guia é um passo a passo que fornece uma demonstração passo a passo de como usar ViewPager para implementar uma galeria de imagens de árvores decíduas e perenes. Neste aplicativo, o usuário desliza para a esquerda e para a direita em um "catálogo de árvores" para visualizar imagens de árvores. Na parte superior de cada página do catálogo, o nome da árvore é listado em umPagerTabStrip e uma imagem da árvore é exibida em um ImageViewarquivo . Um adaptador é usado para fazer a interface com ViewPager o modelo de dados subjacente. Este aplicativo implementa um adaptador derivado de PagerAdapter.
Embora ViewPageros aplicativos baseados em s sejam frequentemente implementados com Fragments, existem alguns casos de uso relativamente simples em que a complexidade extra de Fragments não é necessária. Por exemplo, o aplicativo básico de galeria de imagens ilustrado neste passo a passo não requer o uso de Fragments. Como o conteúdo é estático e o usuário apenas desliza para frente e para trás entre imagens diferentes, a implementação pode ser mantida mais simples usando exibições e layouts padrão do Android.
Iniciar um projeto de aplicativo
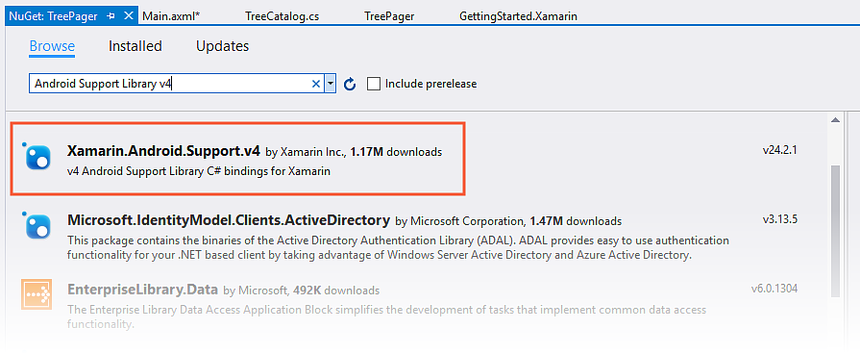
Crie um novo projeto Android chamado TreePager (consulte Hello, Android para obter mais informações sobre como criar novos projetos Android). Em seguida, inicie o Gerenciador de Pacotes NuGet. (Para obter mais informações sobre como instalar pacotes NuGet, consulte Passo a passo: incluindo um NuGet em seu projeto). Encontre e instale a Biblioteca de Suporte do Android v4:
Isso também instalará todos os pacotes adicionais readquiridos pela Biblioteca de Suporte do Android v4.
Adicionar uma fonte de dados de exemplo
Neste exemplo, a fonte de dados do catálogo de árvores (representada pela TreeCatalog classe) fornece o conteúdo do ViewPager item.
TreeCatalog Contém uma coleção pronta de imagens de árvore e títulos de árvore que o adaptador usará para criar Views. O TreeCatalog construtor não requer argumentos:
TreeCatalog treeCatalog = new TreeCatalog();
A coleção de imagens é TreeCatalog organizada de forma que cada imagem possa ser acessada por um indexador. Por exemplo, a seguinte linha de código recupera a ID do recurso de imagem para a terceira imagem na coleção:
int imageId = treeCatalog[2].imageId;
Como os detalhes de implementação de não são relevantes para a compreensão ViewPagerdo TreeCatalog , o TreeCatalog código não está listado aqui.
O código-fonte está TreeCatalog disponível em TreeCatalog.cs.
Baixe este arquivo de origem (ou copie e cole o código em um novo arquivo TreeCatalog.cs ) e adicione-o ao seu projeto. Além disso, baixe e descompacte os arquivos de imagem na pasta Resources/drawable e inclua-os no projeto.
Criar um layout de ViewPager
Abra Resources/layout/Main.axml e substitua seu conteúdo pelo seguinte XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
Este XML define um ViewPager que ocupa a tela inteira. Observe que você deve usar o nome totalmente qualificado android.support.v4.view.ViewPager porque ViewPager está empacotado em uma biblioteca de suporte. ViewPager está disponível apenas na Biblioteca de Suporte do Android v4; não está disponível no SDK do Android.
Configurar o ViewPager
Edite MainActivity.cs e adicione a seguinte using instrução:
using Android.Support.V4.View;
Substitua o método OnCreate pelo seguinte código:
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
TreeCatalog treeCatalog = new TreeCatalog();
}
Este código faz o seguinte:
Define a exibição do recurso de layout Main.axml .
Recupera uma referência ao
ViewPagerdo layout.Instancia um novo
TreeCatalogcomo a fonte de dados.
Ao compilar e executar esse código, você deverá ver uma exibição semelhante à seguinte captura de tela:
Neste ponto, o ViewPager está vazio porque não tem um adaptador para acessar o conteúdo no TreeCatalog. Na próxima seção, um PagerAdapter é criado para conectar o ViewPager ao TreeCatalog.
Criar o adaptador
ViewPager usa um objeto controlador de adaptador que fica entre a fonte de dados e ( ViewPager consulte a ilustração em Adaptador). Para acessar esses dados, ViewPager é necessário fornecer um adaptador personalizado derivado do PagerAdapter. Esse adaptador preenche cada ViewPager página com conteúdo da fonte de dados. Como essa fonte de dados é específica do aplicativo, o adaptador personalizado é o código que entende como acessar os dados. À medida que o usuário passa o dedo pelas páginas do ViewPager, o adaptador extrai informações da fonte de dados e as carrega nas páginas para ViewPager exibição.
Ao implementar um PagerAdapter, você deve substituir o seguinte:
InstantiateItem – Cria a página (
View) para uma determinada posição e adiciona-a àViewPagercoleção de exibições da .DestroyItem – Remove uma página de uma determinada posição.
Contagem – propriedade somente leitura que retorna o número de exibições (páginas) disponíveis.
IsViewFromObject – Determina se uma página está associada a um objeto-chave específico. (Esse objeto é criado pelo
InstantiateItemmétodo.) Neste exemplo, o objeto-chave é oTreeCatalogobjeto de dados.
Adicione um novo arquivo chamado TreePagerAdapter.cs e substitua seu conteúdo pelo seguinte código:
using System;
using Android.App;
using Android.Runtime;
using Android.Content;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace TreePager
{
class TreePagerAdapter : PagerAdapter
{
public override int Count
{
get { throw new NotImplementedException(); }
}
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
throw new NotImplementedException();
}
public override Java.Lang.Object InstantiateItem (View container, int position)
{
throw new NotImplementedException();
}
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
throw new NotImplementedException();
}
}
}
Este código elimina a implementação essencial PagerAdapter . Nas seções a seguir, cada um desses métodos é substituído por código de trabalho.
Implementar o construtor
Quando o aplicativo instancia o TreePagerAdapter, ele fornece um contexto (o MainActivity) e um TreeCatalog. Adicione as seguintes variáveis de membro e construtor à parte superior da TreePagerAdapter classe em TreePagerAdapter.cs:
Context context;
TreeCatalog treeCatalog;
public TreePagerAdapter (Context context, TreeCatalog treeCatalog)
{
this.context = context;
this.treeCatalog = treeCatalog;
}
A finalidade desse construtor é armazenar o contexto e TreeCatalog a instância que o TreePagerAdapter usará.
Contagem de implementos
A Count implementação é relativamente simples: ela retorna o número de árvores no catálogo de árvores. Substitua Count pelo seguinte código:
public override int Count
{
get { return treeCatalog.NumTrees; }
}
A NumTrees propriedade of TreeCatalog retorna o número de árvores (número de páginas) no conjunto de dados.
Implementar InstantiateItem
O InstantiateItem método cria a página para uma determinada posição. Ele também deve adicionar o modo de exibição recém-criado à ViewPagercoleção de modos de exibição do . Para tornar isso possível, o passa ViewPager a si mesmo como o parâmetro do contêiner.
Substitua o método InstantiateItem pelo seguinte código:
public override Java.Lang.Object InstantiateItem (View container, int position)
{
var imageView = new ImageView (context);
imageView.SetImageResource (treeCatalog[position].imageId);
var viewPager = container.JavaCast<ViewPager>();
viewPager.AddView (imageView);
return imageView;
}
Este código faz o seguinte:
Instancia um novo
ImageViewpara exibir a imagem da árvore na posição especificada. O appMainActivityé o contexto que será passado para oImageViewconstrutor.Define o
ImageViewrecurso como a ID doTreeCatalogrecurso de imagem na posição especificada.Converte o contêiner
Viewpassado em umaViewPagerreferência. Observe que você deve usarJavaCast<ViewPager>()para executar corretamente essa conversão (isso é necessário para que o Android execute uma conversão de tipo verificada em tempo de execução).Adiciona o instanciado
ImageViewaoViewPagere retorna aoImageViewchamador.
Quando o ViewPager exibe a imagem em position, ele exibe este ImageView. Inicialmente, InstantiateItem é chamado duas vezes para preencher as duas primeiras páginas com modos de exibição. À medida que o usuário rola, ele é chamado novamente para manter as exibições logo atrás e à frente do item exibido no momento.
Implementar DestroyItem
O DestroyItem método remove uma página da posição fornecida. Em aplicativos em que a exibição em qualquer posição pode ser alterada, ViewPager deve ter alguma maneira de remover uma exibição obsoleta nessa posição antes de substituí-la por uma nova exibição. TreeCatalog No exemplo, a exibição em cada posição não muda, portanto, uma exibição removida por DestroyItem simplesmente será adicionada novamente quando InstantiateItem for chamada para essa posição.
(Para melhor eficiência, pode-se implementar um pool para reciclar Views que serão exibidos novamente na mesma posição.)
Substitua o método DestroyItem pelo seguinte código:
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
var viewPager = container.JavaCast<ViewPager>();
viewPager.RemoveView(view as View);
}
Este código faz o seguinte:
Converte o contêiner
Viewpassado em umaViewPagerreferência.Converte o objeto Java passado (
view) em um C#View(view as View);Remove a exibição do
ViewPager.
Implementar IsViewFromObject
À medida que o usuário desliza para a esquerda e para a direita pelas páginas de conteúdo, ViewPager chama IsViewFromObject para verificar se o filho View na posição especificada está associado ao objeto do adaptador para essa mesma posição (portanto, o objeto do adaptador é chamado de chave de objeto). Para aplicativos relativamente simples, a associação é de identidade – a chave de objeto do adaptador nessa instância é a exibição que foi retornada anteriormente para o ViewPager via InstantiateItem. No entanto, para outros aplicativos, a chave de objeto pode ser alguma outra instância de classe específica do adaptador associada (mas não a mesma) à exibição filho exibida ViewPager nessa posição. Somente o adaptador sabe se a visualização passada e a chave do objeto estão associadas ou não.
IsViewFromObject deve ser implementado para PagerAdapter funcionar corretamente. Se IsViewFromObject retornar false para uma determinada posição, ViewPager não exibirá a vista nessa posição. TreePager No aplicativo, a chave de objeto retornada por InstantiateItem é a página View de uma árvore, portanto, o código só precisa verificar a identidade (ou seja, a chave de objeto e a exibição são a mesma coisa). Substitua IsViewFromObject pelo seguinte código:
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
return view == obj;
}
Adicionar o adaptador ao ViewPager
Agora que o foi TreePagerAdapter implementado, é hora de adicioná-lo ao ViewPager. Em MainActivity.cs, adicione a seguinte linha de código ao final do OnCreate método:
viewPager.Adapter = new TreePagerAdapter(this, treeCatalog);
Esse código instancia o TreePagerAdapter, passando o MainActivity como o contexto (this). O instanciado TreeCatalog é passado para o segundo argumento do construtor. A ViewPagerpropriedade do é Adapter definida como o objeto instanciado TreePagerAdapter ; isso conecta o TreePagerAdapter ViewPager.
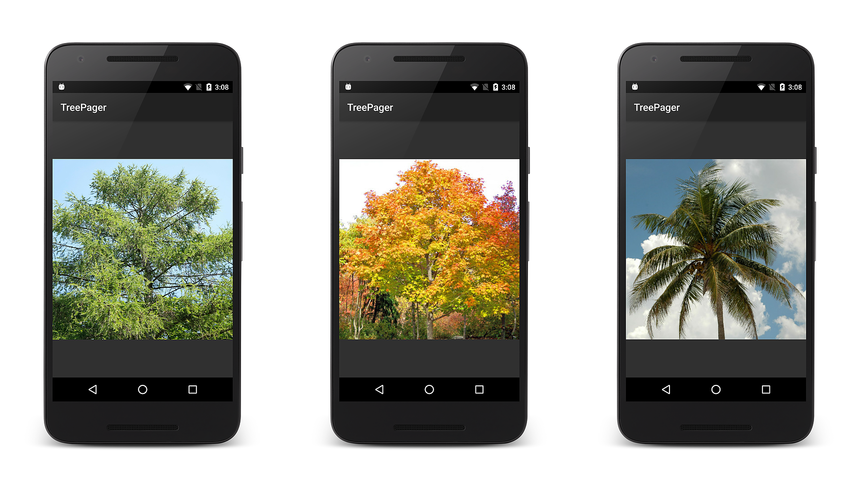
A implementação principal agora está concluída – crie e execute o aplicativo. Você deve ver a primeira imagem do catálogo de árvores aparecer na tela, conforme mostrado à esquerda na próxima captura de tela. Deslize para a esquerda para ver mais exibições de árvore e, em seguida, deslize para a direita para voltar ao catálogo de árvores:
Adicionar um indicador de pager
Essa implementação mínima ViewPager exibe as imagens do catálogo de árvore, mas não fornece nenhuma indicação de onde o usuário está dentro do catálogo. O próximo passo é adicionar um PagerTabStriparquivo . O PagerTabStrip informa ao usuário qual página é exibida e fornece contexto de navegação exibindo uma dica das páginas anterior e seguinte. PagerTabStrip destina-se a ser usado como um indicador para a página atual de um ViewPager; ele rola e atualiza à medida que o usuário desliza por cada página.
Abra Resources/layout/Main.axml e adicione um PagerTabStrip ao layout:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
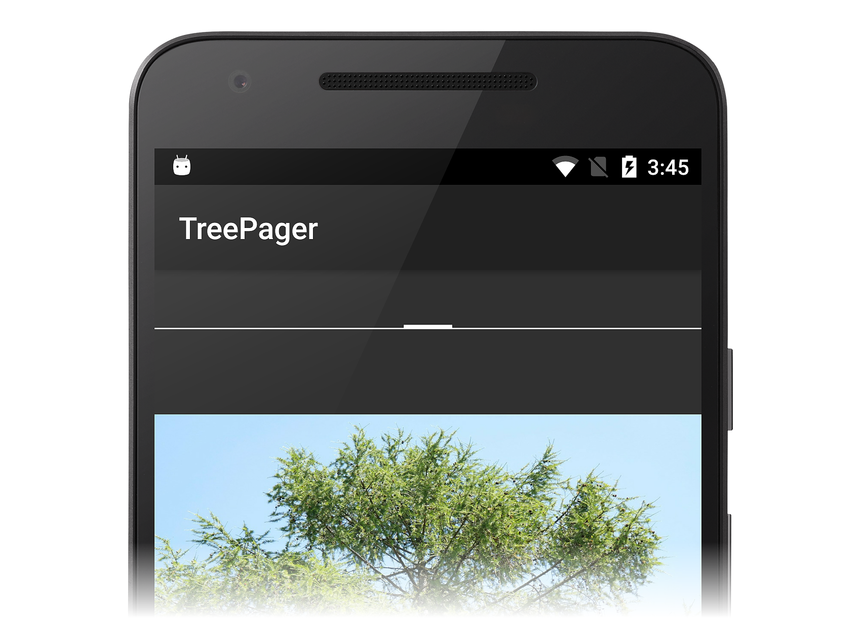
ViewPager e PagerTabStrip são projetados para trabalhar juntos. Quando você declara um PagerTabStrip layout interno ViewPager , ele ViewPager o encontrará automaticamente e PagerTabStrip o conectará ao adaptador. Ao criar e executar o aplicativo, você deverá ver o vazio PagerTabStrip exibido na parte superior de cada tela:
Exibir um título
Para adicionar um título a cada guia de página, implemente o GetPageTitleFormatted PagerAdaptermétodo na classe -derivated. ViewPager chamadas GetPageTitleFormatted (se implementadas) para obter a cadeia de caracteres de título que descreve a página na posição especificada. Adicione o seguinte método à TreePagerAdapter classe em TreePagerAdapter.cs:
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String(treeCatalog[position].caption);
}
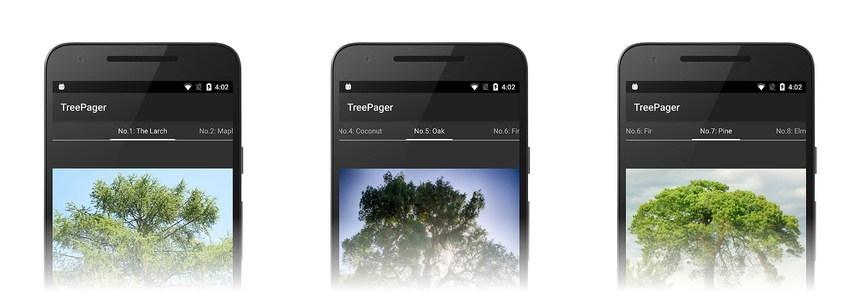
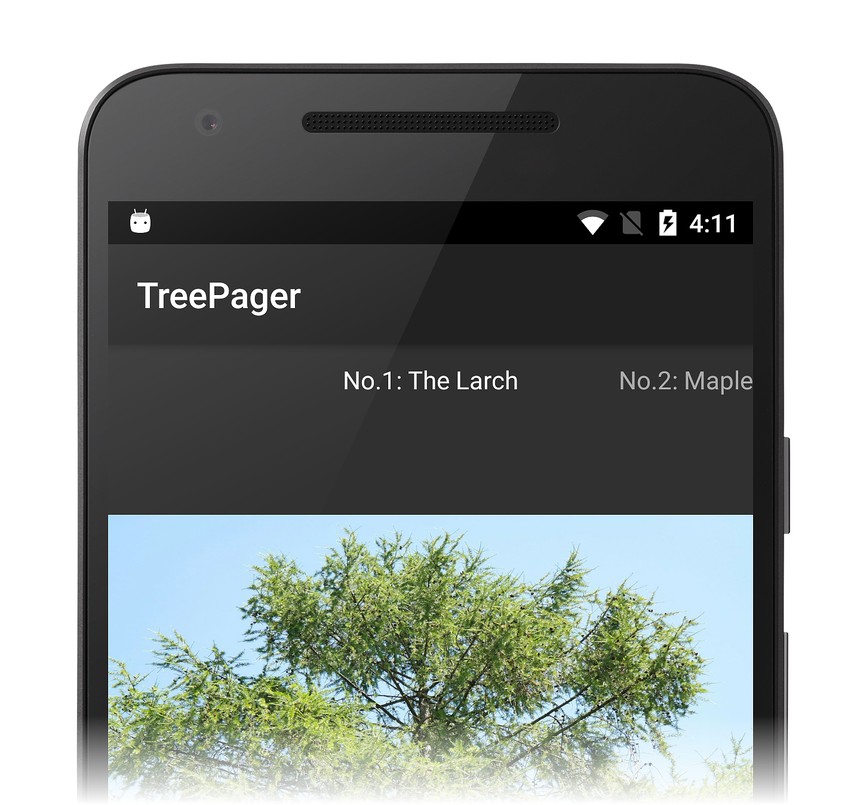
Esse código recupera a string de legenda da árvore da página especificada (posição) no catálogo de árvore, converte-a em um Java Stringe a retorna para o ViewPager. Quando você executa o aplicativo com esse novo método, cada página exibe a legenda da árvore no PagerTabStrip. Você deve ver o nome da árvore na parte superior da tela sem sublinhado:
Você pode deslizar para frente e para trás para exibir cada imagem de árvore legendada no catálogo.
Variação PagerTitleStrip
PagerTitleStrip é muito semelhante a PagerTabStrip exceto que PagerTabStrip adiciona um sublinhado para a guia selecionada no momento. Você pode substituir PagerTabStrip por PagerTitleStrip no layout acima e executar o aplicativo novamente para ver como fica com PagerTitleStrip:
Observe que o sublinhado é removido quando você converte para PagerTitleStrip.
Resumo
Este passo a passo forneceu um exemplo passo a passo de como criar um aplicativo básico ViewPagerbaseado em Fragments. Ele apresentou um exemplo de fonte de dados contendo imagens e strings de legenda, um ViewPager layout para exibir as imagens e uma PagerAdapter subclasse que conecta o à ViewPager fonte de dados. Para ajudar o usuário a navegar pelo conjunto de dados, foram incluídas instruções que explicam como adicionar ou PagerTabStrip PagerTitleStrip exibir a legenda da imagem na parte superior de cada página.