Substituição da barra de ações
Visão geral
Um dos usos mais comuns para o Toolbar é substituir a barra de ação padrão por uma personalizada Toolbar (quando um novo projeto Android é criado, ele usa a barra de ação padrão). Como o Toolbar fornece a capacidade de adicionar logotipos de marca, títulos, itens de menu, botões de navegação e até mesmo exibições personalizadas à seção da barra de aplicativos da interface do usuário de uma atividade, ele oferece uma atualização significativa em relação à barra de ações padrão.
Para substituir a barra de ações padrão de um aplicativo por um Toolbar:
Crie um novo tema personalizado e modifique as propriedades do aplicativo para que ele use esse novo tema.
Desative o
windowActionBaratributo no tema personalizado e habilite owindowNoTitleatributo.Defina um layout para o
Toolbar.Inclua o
Toolbarlayout no arquivo de layout Main.axml da atividade.Adicione código ao método da
OnCreateatividade para localizar oToolbare chamarSetActionBarpara instalar oToolBarcomo a barra de ações.
As seções a seguir explicam esse processo em detalhes. Um aplicativo simples é criado e sua barra de ações é substituída por um Toolbararquivo .
Iniciar um projeto de aplicativo
Crie um novo projeto Android chamado ToolbarFun (consulte Olá, Android para obter mais informações sobre como criar um novo projeto Android). Depois que este projeto for criado, defina os níveis de API do Android de destino e mínimo para Android 5.0 (API Level 21 - Lollipop) ou posterior. Para obter mais informações sobre como definir níveis de versão do Android, consulte Noções básicas sobre níveis de API do Android. Quando o aplicativo é criado e executado, ele exibe a barra de ação padrão, conforme mostrado nesta captura de tela:
Criar um tema personalizado
Abra o diretório Resources/values e crie um novo arquivo chamado styles.xml. Substitua seu conteúdo pelo seguinte XML:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:colorPrimary">#5A8622</item>
</style>
</resources>
Esse XML define um novo tema personalizado chamado MyTheme que é baseado no tema Theme.Material.Light.DarkActionBar no Lollipop. O windowNoTitle atributo é definido para true ocultar a barra de título:
<item name="android:windowNoTitle">true</item>
Para exibir a barra de ferramentas personalizada, o padrão ActionBar deve ser desabilitado:
<item name="android:windowActionBar">false</item>
Uma configuração verde-oliva colorPrimary é usada para a cor de plano de fundo da barra de ferramentas:
<item name="android:colorPrimary">#5A8622</item>
Aplicar o tema personalizado
Edite Propriedades/AndroidManifest.xml e adicione o seguinte android:theme atributo ao <application> elemento para que o aplicativo use o MyTheme tema personalizado:
<application android:label="@string/app_name" android:theme="@style/MyTheme"></application>
Para obter mais informações sobre como aplicar um tema personalizado a um aplicativo, consulte Usando temas personalizados.
Definir um layout da barra de ferramentas
No diretório Resources/layout, crie um novo arquivo chamado toolbar.xml. Substitua seu conteúdo pelo seguinte XML:
<?xml version="1.0" encoding="utf-8"?>
<Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"/>
Esse XML define o personalizado Toolbar que substitui a barra de ações padrão. A altura mínima do Toolbar é definida como o tamanho da barra de ação que ele substitui:
android:minHeight="?android:attr/actionBarSize"
A cor de plano de fundo do Toolbar é definida como a cor verde-oliva definida anteriormente em styles.xml:
android:background="?android:attr/colorPrimary"
A partir do Lollipop, o android:theme atributo pode ser usado para estilizar uma exibição individual. Os ThemeOverlay.Material temas introduzidos no Lollipop tornam possível sobrepor os temas padrão Theme.Material , sobrescrevendo atributos relevantes para torná-los claros ou escuros. Neste exemplo, o Toolbar usa um tema escuro para que seu conteúdo seja de cor clara:
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
Essa configuração é usada para que os itens de menu contrastem com a cor de plano de fundo mais escura.
Incluir o layout da barra de ferramentas
Edite o arquivo de layout Resources/layout/Main.axml e substitua seu conteúdo pelo seguinte XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</RelativeLayout>
Esse layout inclui o Toolbar definido em toolbar.xml e usa um RelativeLayout para especificar que o Toolbar deve ser colocado na parte superior da interface do usuário (acima do botão).
Localizar e ativar a barra de ferramentas
Edite MainActivity.cs e adicione a seguinte instrução using :
using Android.Views;
Além disso, adicione as seguintes linhas de código ao final do OnCreate método:
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetActionBar(toolbar);
ActionBar.Title = "My Toolbar";
Esse código localiza as Toolbar chamadas SetActionBar e para que o Toolbar assumirá as características padrão da barra de ações. O título da barra de ferramentas é alterado para Minha barra de ferramentas. Como visto neste exemplo de código, o pode ser referenciado ToolBar diretamente como uma barra de ações.
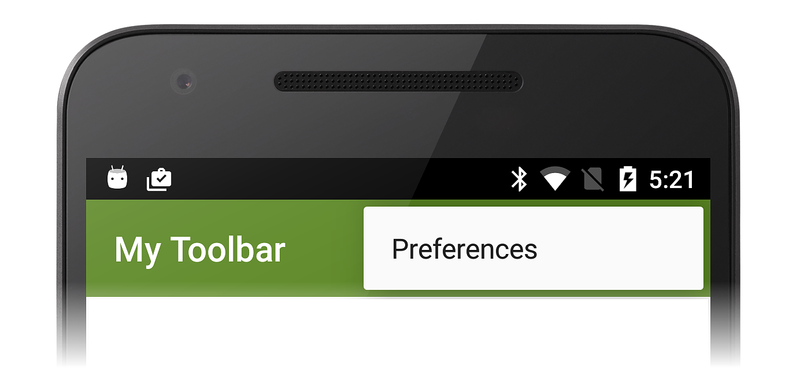
Compile e execute este aplicativo - o personalizado Toolbar é exibido no lugar da barra de ação padrão:
Observe que o Toolbar é estilizado independentemente do Theme.Material.Light.DarkActionBar tema que é aplicado ao restante do aplicativo.
Se ocorrer uma exceção durante a execução do aplicativo, consulte a seção Solução de problemas abaixo.
Adicionar itens de menu
Nesta seção, os menus são adicionados ao Toolbar. A área superior direita do é reservada para itens de menu – cada item de menu (também chamado de item de ToolBar ação) pode executar uma ação dentro da atividade atual ou pode executar uma ação em nome de todo o aplicativo.
Para adicionar menus ao Toolbar:
Adicione ícones de menu (se necessário) às
mipmap-pastas do projeto do aplicativo. O Google fornece um conjunto de ícones de menu gratuitos na página Ícones de material.Defina o conteúdo dos itens de menu adicionando um novo arquivo de recurso de menu em Recursos/menu.
Implemente o
OnCreateOptionsMenumétodo da Atividade – este método infla os itens do menu.Implementar o
OnOptionsItemSelectedmétodo da Atividade – esse método executa uma ação quando um item de menu é tocado.
As seções a seguir demonstram esse processo em detalhes adicionando itens de menu Editar e Salvar ao arquivo Toolbar.
Instalar ícones do menu
Continuando com o aplicativo de ToolbarFun exemplo, adicione ícones de menu ao projeto do aplicativo. Baixe os ícones da barra de ferramentas, descompacte e copie o conteúdo das pastas mipmap- extraídas para as pastas mipmap- do projeto em ToolbarFun/Resources e inclua cada arquivo de ícone adicionado no projeto.
Definir um recurso de menu
Crie um novo subdiretório de menu em Recursos. No subdiretório de menu, crie um novo arquivo de recurso de menu chamado top_menus.xml e substitua seu conteúdo pelo seguinte XML:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_edit"
android:icon="@mipmap/ic_action_content_create"
android:showAsAction="ifRoom"
android:title="Edit" />
<item
android:id="@+id/menu_save"
android:icon="@mipmap/ic_action_content_save"
android:showAsAction="ifRoom"
android:title="Save" />
<item
android:id="@+id/menu_preferences"
android:showAsAction="never"
android:title="Preferences" />
</menu>
Esse XML cria três itens de menu:
Um item de menu Editar que usa o
ic_action_content_create.pngícone (um lápis).Um item de menu Salvar que usa o
ic_action_content_save.pngícone (um disquete).Um item de menu Preferências que não tem um ícone.
Os showAsAction atributos dos itens de menu Editar e Salvar são definidos como ifRoom – essa configuração faz com que esses itens de menu apareçam no Toolbar se houver espaço suficiente para que eles sejam exibidos. O item de menu Preferências define showAsAction como never – isso faz com que o menu Preferências apareça no menu de estouro (três pontos verticais).
Implementar OnCreateOptionsMenu
Adicione o seguinte método a MainActivity.cs:
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.top_menus, menu);
return base.OnCreateOptionsMenu(menu);
}
O Android chama o OnCreateOptionsMenu método para que o aplicativo possa especificar o recurso de menu para uma atividade. Nesse método, o recurso top_menus.xml é inflado no passado menu. Esse código faz com que os novos itens de menu Editar, Salvar e Preferências apareçam no Toolbar.
Implementar OnOptionsItemSelected
Adicione o seguinte método a MainActivity.cs:
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "Action selected: " + item.TitleFormatted,
ToastLength.Short).Show();
return base.OnOptionsItemSelected(item);
}
Quando um usuário toca em um item de menu, o Android chama o OnOptionsItemSelected método e passa o item de menu selecionado. Neste exemplo, a implementação apenas exibe uma notificação do sistema para indicar qual item de menu foi tocado.
Crie e execute ToolbarFun para ver os novos itens de menu na barra de ferramentas.
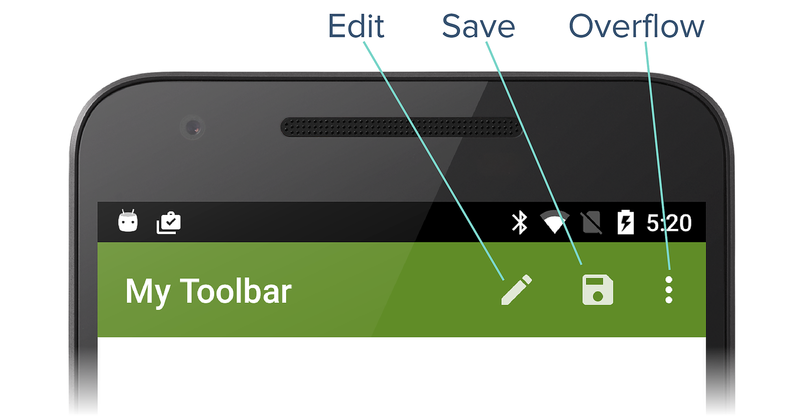
O Toolbar agora exibe três ícones de menu como visto nesta captura de tela:
Quando um usuário toca no item de menu Editar, uma notificação do sistema é exibida para indicar que o OnOptionsItemSelected método foi chamado:
Quando um usuário toca no menu de estouro, o item de menu Preferências é exibido. Normalmente, ações menos comuns devem ser colocadas no menu de estouro – este exemplo usa o menu de estouro para Preferências porque ele não é usado com a mesma frequência que Editar e Salvar:
Para obter mais informações sobre menus do Android, consulte o tópico Menus do desenvolvedor do Android.
Solução de problemas
As dicas a seguir podem ajudar a depurar problemas que podem ocorrer ao substituir a barra de ações por uma barra de ferramentas.
A atividade já tem uma barra de ação
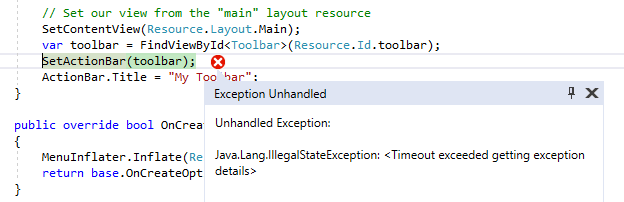
Se o aplicativo não estiver configurado corretamente para usar um tema personalizado, conforme explicado em Aplicar o tema personalizado, a seguinte exceção pode ocorrer durante a execução do aplicativo:

Além disso, uma mensagem de erro como a seguinte pode ser produzida: Java.Lang.IllegalStateException: Esta atividade já tem uma barra de ação fornecida pela decoração da janela.
Para corrigir esse erro, verifique se o android:theme atributo do tema personalizado foi adicionado a <application> (em Propriedades/AndroidManifest.xml) conforme descrito anteriormente em Aplicar o tema personalizado. Além disso, esse erro pode ser causado se o layout ou tema Toolbar personalizado não estiver configurado corretamente.