Hello, Android: aprofundamento
Neste guia de duas partes, você criará seu primeiro aplicativo Xamarin.Android e passará a entender os fundamentos de desenvolvimento de aplicativos Android com Xamarin. Ao longo do caminho, serão apresentaremos ferramentas, conceitos e etapas necessários para criar e implantar um aplicativo Xamarin.Android.
Em Início rápido do Hello, Android, você compilou e executou seu primeiro aplicativo Xamarin.Android. Agora é hora de desenvolver uma compreensão mais profunda de como funcionam os aplicativos Android para que você possa criar programas mais sofisticados. Este guia examina as etapas que você seguiu no passo a passo Hello, Android, para que você possa entender o que você fez e comece a desenvolver um entendimento fundamental do desenvolvimento de aplicativos Android.
Este guia citará os tópicos a seguir:
Introdução ao Visual Studio – Introdução ao Visual Studio e criação de um novo aplicativo Xamarin.Android.
Anatomia de um aplicativo Xamarin.Android – Tour pelas partes essenciais de um aplicativo Xamarin.Android.
Conceitos básicos do aplicativo e noções básicas de arquitetura – Introdução às atividades, ao manifesto do Android e ao sabor geral do desenvolvimento do Android.
Interface do usuário (interface do usuário) – criando interfaces do usuário com o android Designer.
Atividades e ciclo de vida da atividade – uma introdução ao ciclo de vida da atividade e a conexão da interface do usuário no código.
Teste, implantação e retoques finais – conclua seu aplicativo com conselhos sobre teste, implantação, geração de arte e muito mais.
Introdução ao Visual Studio para Mac – Introdução ao Visual Studio para Mac e à criação de um novo aplicativo Xamarin.Android.
Anatomia de um aplicativo Xamarin.Android – Tour pelas partes essenciais de um aplicativo Xamarin.Android.
Conceitos básicos do aplicativo e noções básicas de arquitetura – Introdução às atividades, ao manifesto do Android e ao sabor geral do desenvolvimento do Android.
Interface do usuário (interface do usuário) – criando interfaces do usuário com o android Designer.
Atividades e ciclo de vida da atividade – uma introdução ao ciclo de vida da atividade e a conexão da interface do usuário no código.
Teste, implantação e retoques finais – conclua seu aplicativo com conselhos sobre teste, implantação, geração de arte e muito mais.
Este guia ajudará você a desenvolver as habilidades e o conhecimento necessário para criar um aplicativo Android de uma única tela. Depois que trabalhar com ele, você deverá compreender as diferentes partes de um aplicativo Xamarin.Android e como elas se encaixam.
Introdução ao Visual Studio
O Visual Studio é um IDE avançado da Microsoft. Ele conta com um designer visual totalmente integrado, um editor de texto que inclui ferramentas de refatoração, um navegador de assembly, integração de código-fonte e muito mais. Neste guia, você aprenderá a usar algumas funcionalidades básicas do Visual Studio com o plug-in Xamarin.
O Visual Studio organiza o código em Soluções e Projetos. Uma solução é um contêiner que pode conter um ou mais Projetos. Um projeto pode ser um aplicativo (por exemplo, para iOS ou Android), uma biblioteca com suporte, um aplicativo de teste e muito mais. No aplicativo Phoneword, você adicionou um novo Projeto Android usando o modelo Aplicativo Android para a solução Phoneword criada no guia Hello, Android.
Introdução ao Visual Studio para Mac
O Visual Studio para Mac é um IDE de software livre gratuito semelhante ao Visual Studio. Ele conta com um designer visual totalmente integrado, um editor de texto complementado com ferramentas de refatoração, um navegador de assembly, integração de código-fonte e muito mais. Neste guia, você aprenderá a usar algumas funcionalidades básicas do Visual Studio para Mac. Se você for novo no Visual Studio para Mac, convém conferir a Introdução ao Visual Studio para Mac, que é mais detalhada.
O Visual Studio para Mac segue a prática do Visual Studio de organizar o código em Soluções e Projetos. Uma solução é um contêiner que pode conter um ou mais Projetos. Um projeto pode ser um aplicativo (por exemplo, para iOS ou Android), uma biblioteca com suporte, um aplicativo de teste e muito mais. No aplicativo Phoneword, você adicionou um novo Projeto Android usando o modelo Aplicativo Android para a solução Phoneword criada no guia Hello, Android.
Anatomia de um aplicativo Xamarin.Android
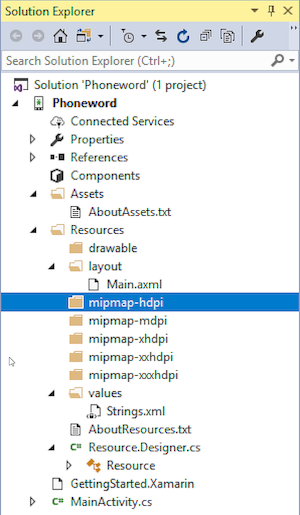
A captura de tela a seguir lista o conteúdo da solução. Este é o Gerenciador de Soluções, que contém a estrutura de diretórios e todos os arquivos associados à solução:
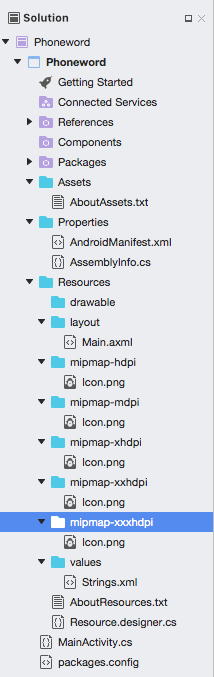
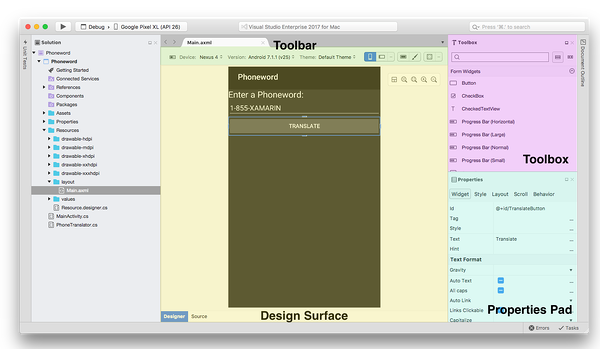
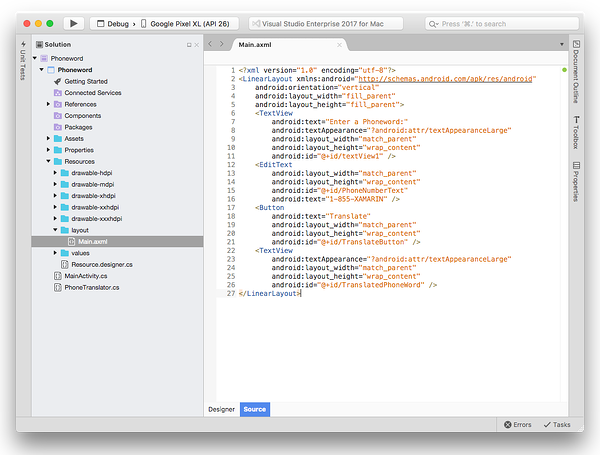
A captura de tela a seguir lista o conteúdo da solução. Este é o Painel de Soluções, que contém a estrutura de diretórios e todos os arquivos associados à solução:
Uma solução chamada Phoneword foi criada e o projeto Android Phoneword foi colocado dentro dela.
Examine os itens dentro do projeto para ver cada pasta e sua finalidade:
Propriedades – contém o arquivo AndroidManifest.xml que descreve todos os requisitos para o aplicativo Xamarin.Android, incluindo nome, número de versão e permissões. A pasta Propriedades também hospeda o AssemblyInfo.cs, um arquivo de metadados de assembly do .NET. É uma boa prática preencher esse arquivo com algumas informações básicas sobre seu aplicativo.
Referências – contém os assemblies necessários para compilar e executar o aplicativo. Se você expandir o diretório de referências, verá referências aos assemblies do .NET como System, System.Core e System.Xml, bem como uma referência ao assembly do Mono.Android do Xamarin.
Ativos – contém os arquivos que o aplicativo precisa executar, incluindo fontes, arquivos de dados locais e arquivos de texto. Os arquivos incluídos aqui são acessíveis por meio da classe
Assetsgerada. Para obter mais informações sobre ativos Android, veja o guia Uso de ativos do Android do Xamarin.Recursos – contém recursos de aplicativo, como cadeias de caracteres, imagens e layouts. Você pode acessar esses recursos em código por meio da classe
Resourcegerada. O guia Recursos do Android fornece mais detalhes sobre o diretório Resources. O modelo de aplicativo também inclui um guia conciso para os recursos no arquivo AboutResources.txt.
Recursos
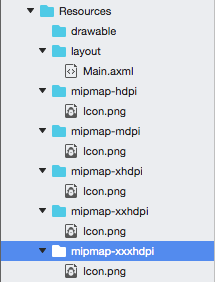
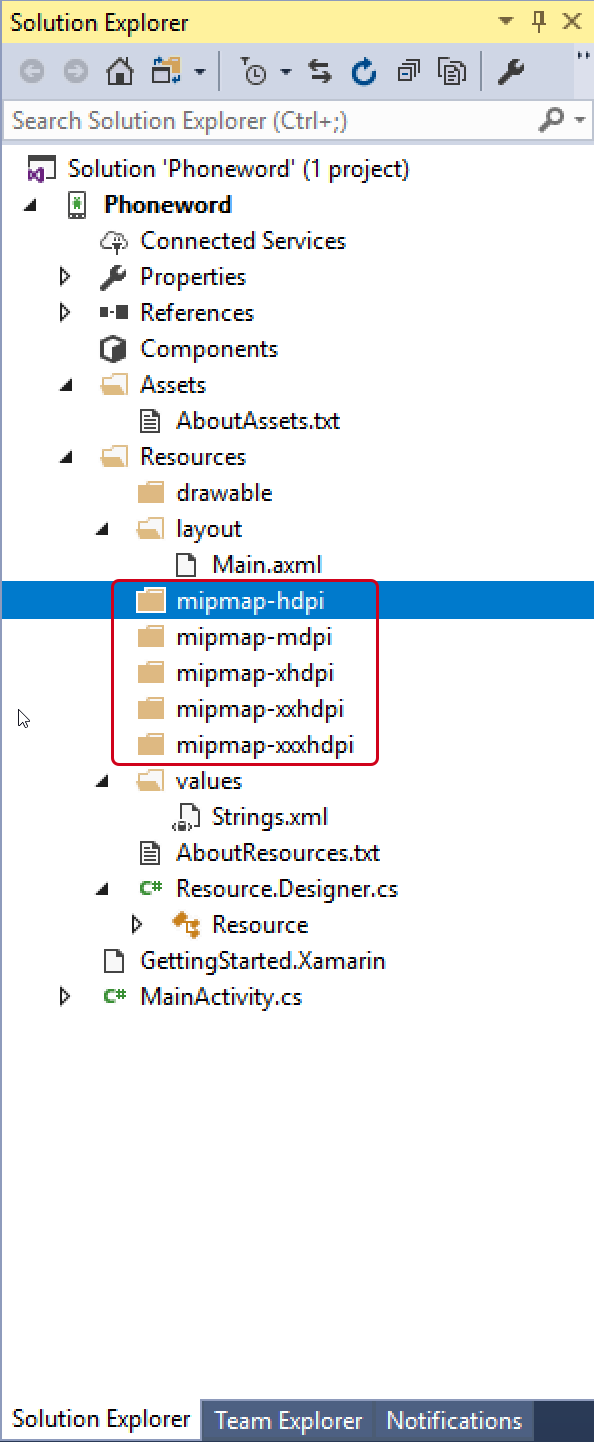
O diretório Recursos contém quatro pastas chamadas drawable (desenhável), layout, mipmap e values (valores), bem como um arquivo chamado Resource.designer.cs.
Os itens estão resumidos na tabela abaixo:
desenhável – os diretórios desenháveis abrigam recursos desenháveis , como imagens e bitmaps.
mipmap – o diretório mipmap contém arquivos desenháveis para diferentes densidades de ícone do inicializador. No modelo padrão, o diretório desenhável contém o arquivo de ícone do aplicativo, Icon.png.
- layout – o diretório de layout contém arquivos de designer do Android (.axml) que definem a interface do usuário para cada tela ou Atividade. O modelo cria um layout padrão chamado activity_main.axml.
- layout – o diretório de layout contém arquivos de designer do Android (.axml) que definem a interface do usuário para cada tela ou Atividade. O modelo cria um layout padrão chamado Main.axml.
valores – esse diretório abriga arquivos XML que armazenam valores simples, como cadeias de caracteres, inteiros e cores. O modelo cria um arquivo para armazenar valores de cadeia de caracteres chamados Strings.xml.
Resource.designer.cs – também conhecido como classe
Resource, esse arquivo é uma classe parcial que contém as IDs exclusivas atribuídas a cada recurso. Ele é criado automaticamente pelas ferramentas do Xamarin.Android e regenerado quando necessário. Esse arquivo deve não ser editado manualmente, pois o Xamarin.Android substituirá todas as alterações manuais que forem feitas.
Noções básicas de arquitetura e conceitos básicos de aplicativos
Aplicativos do Android não têm nenhum ponto de entrada único, ou seja, não há nenhuma linha de código individual no aplicativo que o sistema operacional chame para iniciar o aplicativo. Em vez disso, um aplicativo é iniciado quando Android instancia uma de suas classes, período durante o qual o Android carrega o processo do aplicativo inteiro na memória.
Esse recurso exclusivo do Android pode ser extremamente útil ao projetar aplicativos complicados ou interagir com o sistema operacional Android. No entanto, essas opções também tornam o Android complexo ao lidar com um cenário básico como o do aplicativo Phoneword. Por esse motivo, a exploração da arquitetura Android é dividida em dois. Este guia analisa em detalhes um aplicativo que usa o ponto de entrada mais comum para um aplicativo do Android: a primeira tela. Em Multitela do Hello, Android, todas as complexidades da arquitetura Android são exploradas conforme diferentes maneiras de iniciar um aplicativo são discutidas.
Cenário do Phoneword – início de uma atividade
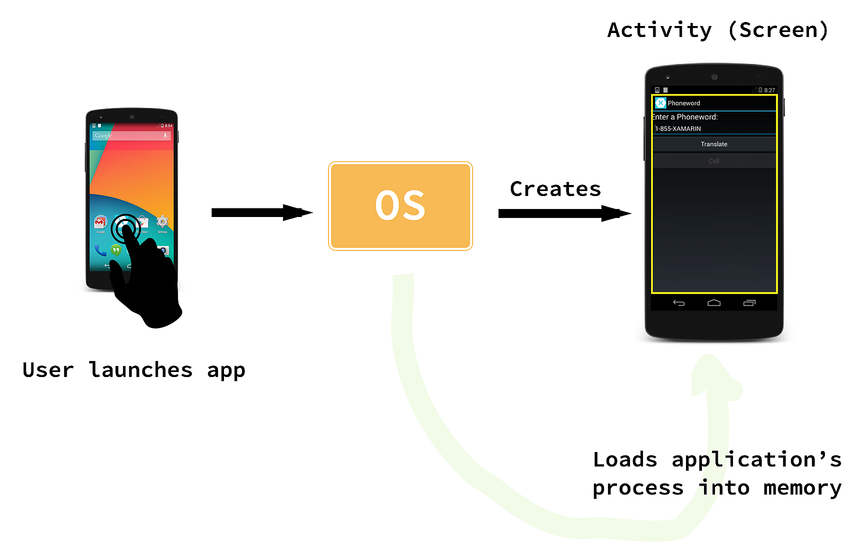
Quando você abrir o aplicativo Phoneword pela primeira vez em um dispositivo ou emulador, o sistema operacional criará a primeira Atividade. Uma Atividade é uma classe especial Android que corresponde a uma única tela de aplicativo e é responsável por desenhar e acionar a interface do usuário. Quando o Android cria a primeira Atividade de um aplicativo, ele carrega o aplicativo inteiro:
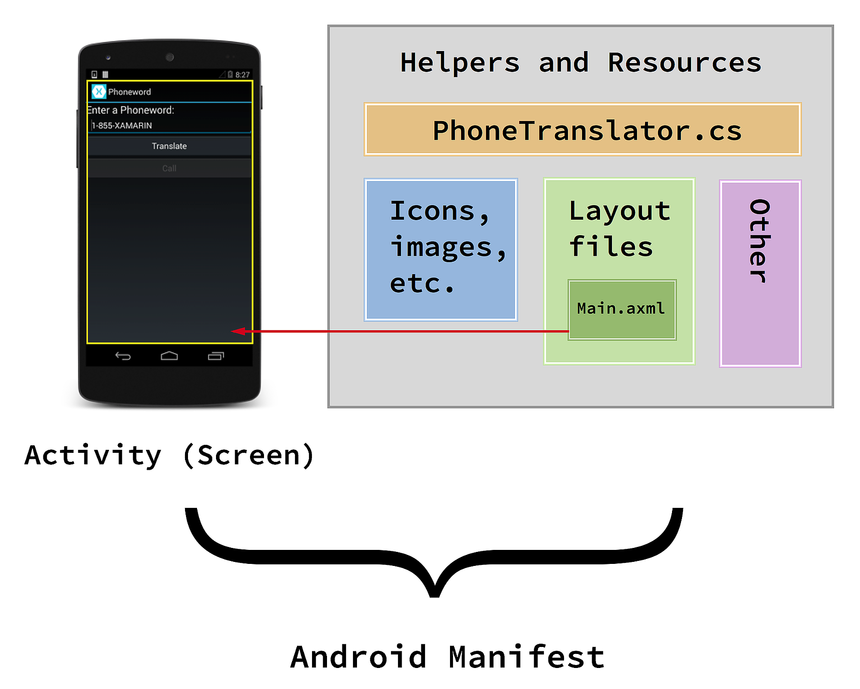
Já que não há nenhuma progressão linear em um aplicativo do Android (você pode iniciar o aplicativo de vários pontos), o Android tem uma maneira exclusiva de controlar quais arquivos e classes constituem um aplicativo. No exemplo Phoneword, todas as partes que compõem o aplicativo são registradas com um arquivo XML especial chamado de Manifesto do Android. A função do manifesto do Android é manter o controle de conteúdo, propriedades e permissões do aplicativo e divulgá-los para o sistema operacional Android. Você pode pensar no aplicativo Phoneword como uma única atividade (tela) e uma coleção de arquivos de ajuda e de recursos vinculados pelo arquivo de Manifesto do Android, conforme é ilustrado pelo diagrama abaixo:
As próximas seções exploram as relações entre as diversas partes do aplicativo Phoneword, o que deve fornecer uma compreensão melhor do diagrama acima. Essa exploração começa com a interface do usuário, pois ela aborda os arquivos de layout e do Android Designer.
Interface do Usuário
Dica
As versões mais recentes do Visual Studio dão suporte à abertura de arquivos .xml dentro do Android Designer.
Tanto arquivos .axml quanto .xml são compatíveis com o Android Designer.
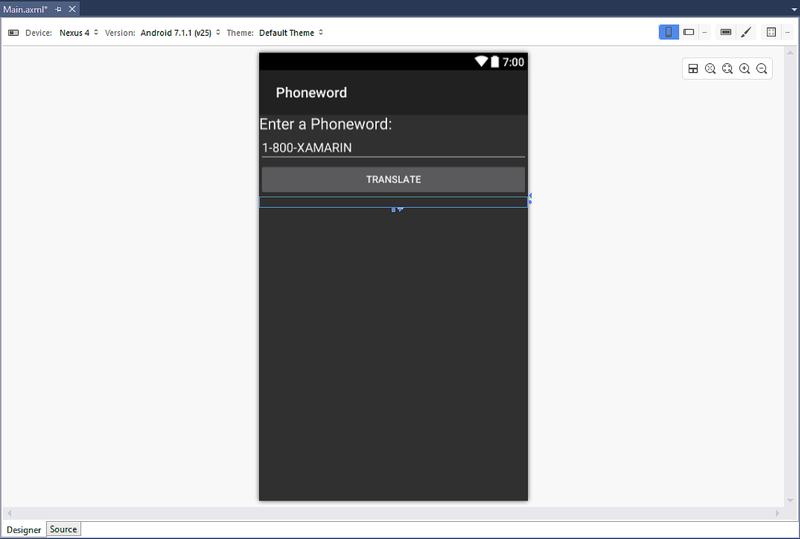
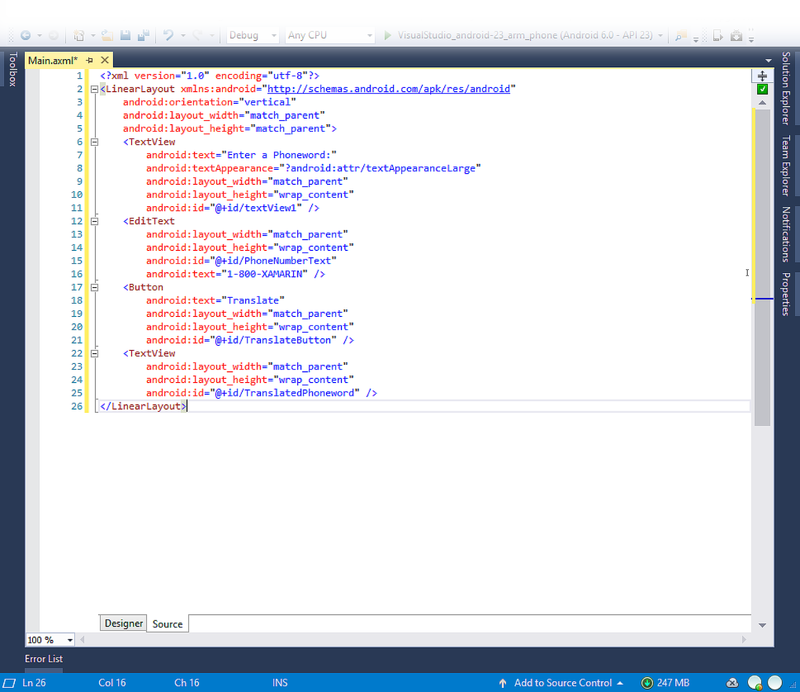
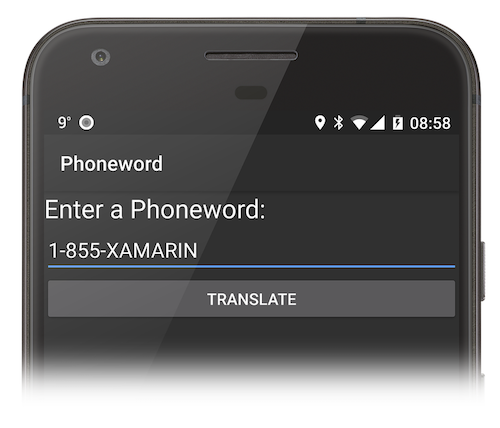
activity_main.axml é o arquivo de layout de interface do usuário para a primeira tela do aplicativo. O .axml indica que este é um arquivo do Android Designer (AXML significa XML Android). O nome Main é arbitrário do ponto de vista do Android – o arquivo de layout poderia ter sido nomeado outra coisa. Quando você abre activity_main.axml no IDE, ele abre o editor visual de arquivos de layout do Android, chamado Android Designer:
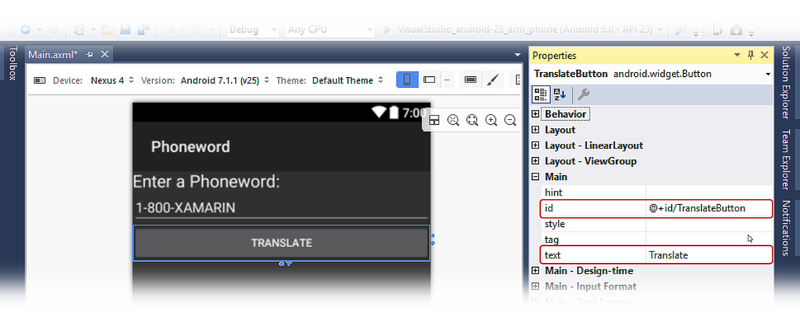
No aplicativo Phoneword, a ID do TranslateButton é definida como @+id/TranslateButton:
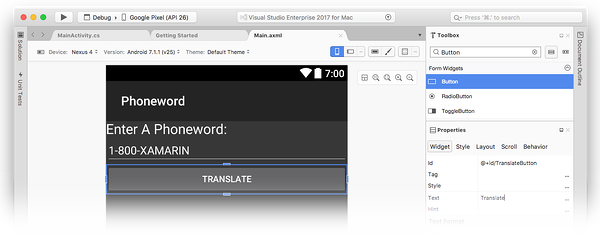
Main.axml é o arquivo de layout de interface do usuário para a primeira tela do aplicativo. O .axml indica que este é um arquivo do Android Designer (AXML significa XML Android). O nome Main é arbitrário do ponto de vista do Android – o arquivo de layout poderia ter sido nomeado outra coisa. Quando você abre Main.axml no IDE, ele abrirá o editor visual para arquivos de layout do Android chamado de Android Designer:
No aplicativo Phoneword, a ID do TranslateButton é definida como @+id/TranslateButton:
Quando você define a propriedade id do TranslateButton, o Android Designer mapeia o controle TranslateButton para a classe Resource e atribui a ele a ID de recursoTranslateButton. Esse mapeamento de controle visual para classe torna possível localizar e usar o TranslateButton e outros controles no código do aplicativo. Isso será abordado em mais detalhes ao separar o código que acionar os controles. Tudo que você precisa saber por enquanto é que a representação de código de um controle está vinculada à representação visual do controle no designer pela propriedade id.
Exibição de fonte
Tudo que está definido na área de design é traduzido em XML para o Xamarin.Android usar. O Android Designer fornece uma exibição do código-fonte que contém o XML que foi gerado do designer visual. Você pode exibir esse XML alternando para o painel Código-fonte no canto inferior esquerdo da exibição de designer, conforme ilustrado na captura de tela abaixo:
Esse código-fonte XML deve conter quatro elementos de controle: Dois TextViews, um EditText e um elemento Button . Para fazer um tour mais detalhado sobre o Android Designer, consulte o guia Visão geral do Designer de Android do Xamarin.
As ferramentas e os conceitos por trás da parte visual da interface do usuário foram agora abordados. Em seguida, é hora de se aprofundar no código que aciona a interface do usuário conforme as atividades e o ciclo de vida da atividade são explorados.
Atividades e ciclo de vida da atividade
A classe Activity contém o código que acionar a interface do usuário.
A atividade é responsável por responder à interação do usuário e criar uma experiência de usuário dinâmica.
Esta seção apresenta a classe Activity, discute o ciclo de vida de atividade e apresenta o código que aciona a interface do usuário no aplicativo Phoneword.
Classe de atividade
O aplicativo Phoneword tem apenas uma tela (Atividade). A classe que aciona a tela é chamada MainActivity e reside no arquivo MainActivity.cs. O nome MainActivity não tem significado especial no Android – embora a convenção seja nomear a primeira Atividade em um aplicativo MainActivity, o Android não se importa se ele é nomeado outra coisa.
Ao abrir MainActivity.cs, você pode ver que a classe MainActivity é uma subclasse da classe Activity e que a Atividade é adornada pelo atributo Activity:
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
O atributo Activity registra a atividade com o manifesto do Android. Isso permite que o Android saiba que essa classe faz parte do aplicativo Phoneword gerenciado por esse manifesto. A propriedade Label define o texto que será exibido na parte superior da tela.
A propriedade MainLauncher indica ao Android para exibir essa atividade quando o aplicativo é iniciado. Essa propriedade torna-se importante à medida que você adiciona mais atividades (telas) ao aplicativo, conforme é explicado no guia Multitela do Hello, Android.
Agora que os conceitos básicos de MainActivity foram abordados, é hora de se aprofundar no código da atividade, introduzindo o Ciclo de vida da atividade.
Ciclo de vida da atividade
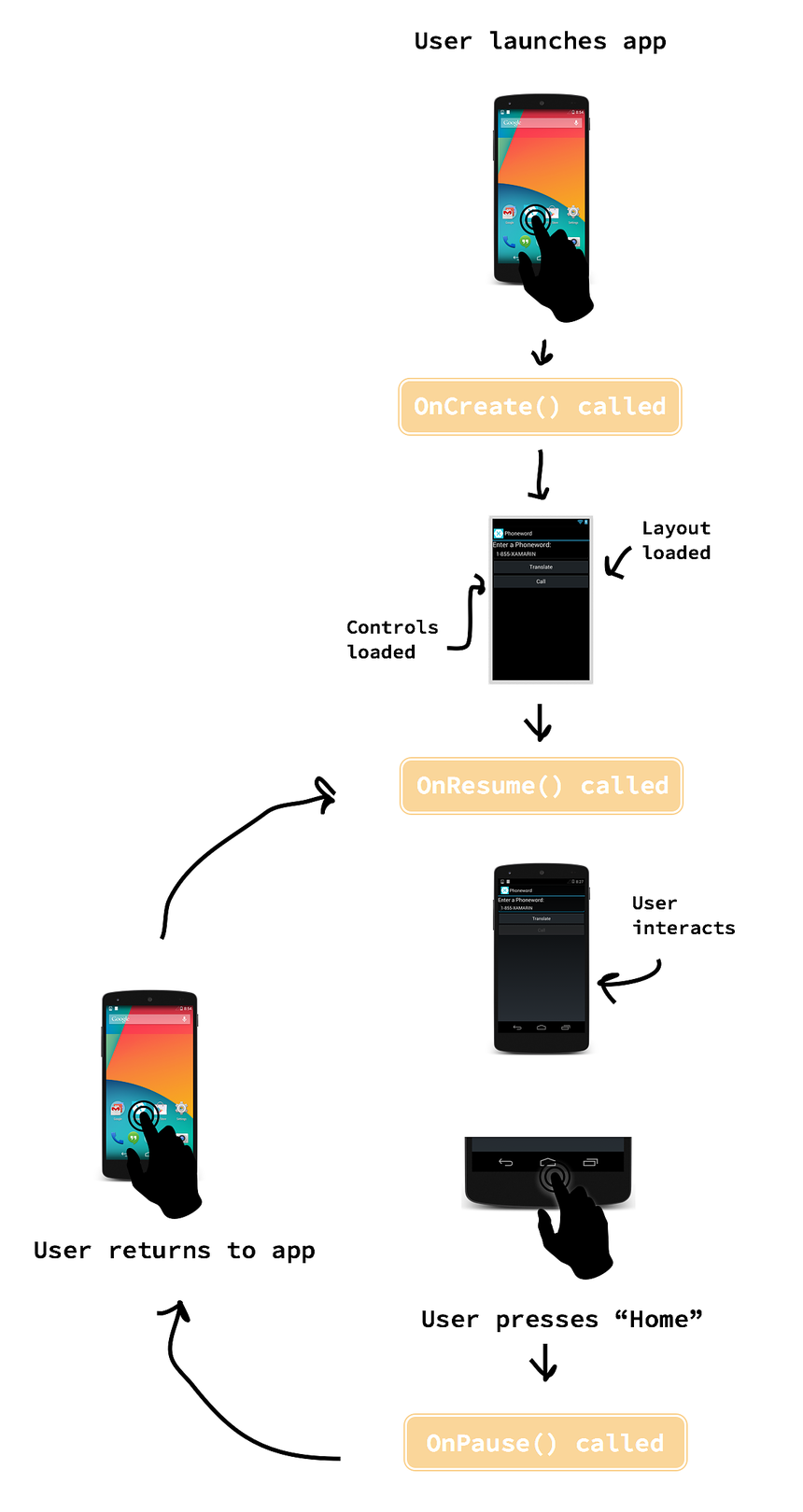
No Android, as atividades passam por diferentes estágios de um ciclo de vida, dependendo de suas interações com o usuário. Atividades podem ser criadas, iniciadas e colocadas em pausa, retomadas e destruídas e assim por diante. A classe Activity contém métodos que o sistema chama em determinados pontos no ciclo de vida da tela. O diagrama a seguir ilustra uma vida típica de uma atividade, bem como alguns dos métodos de ciclo de vida correspondentes:
Substituindo Activity métodos de ciclo de vida, você pode controlar como a atividade é carregada, como ela reage ao usuário e até mesmo o que acontece depois que ela desaparece da tela do dispositivo. Por exemplo, você pode substituir os métodos de ciclo de vida no diagrama acima para executar algumas tarefas importantes:
OnCreate – cria exibições, inicializa variáveis e executa outro trabalho de preparação que deve ser feito antes que o usuário veja a Atividade. Este método é chamado apenas uma vez quando a atividade é carregada na memória.
OnResume – executa todas as tarefas que devem ocorrer sempre que a Atividade retorna à tela do dispositivo.
OnPause – executa todas as tarefas que devem ocorrer sempre que a Atividade sai da tela do dispositivo.
Quando você adiciona código personalizado para um método de ciclo de vida no Activity, você substitui a implementação base desse método de ciclo de vida. Você aproveita o método de ciclo de vida existente (que já tem algum código anexado) e amplia esse método com seu próprio código. Você chama a implementação base de dentro do método para garantir que o código original seja executado antes do novo código. Um exemplo disso é ilustrado na próxima seção.
O ciclo de vida da atividade é uma parte importante e complexa do Android. Se você gostaria de saber mais sobre as atividades após concluir a série Introdução, leia o guia Ciclo de vida da atividade. Neste guia, o próximo item em foco é o primeiro estágio do ciclo de vida de atividade, OnCreate.
OnCreate
O Android chama o método OnCreate de Activity quando ele cria a atividade (antes da tela ser apresentada ao usuário). Você pode substituir o método de ciclo de vida OnCreate para criar exibições e preparar sua atividade para contato com o usuário:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Additional setup code will go here
}
No aplicativo Phoneword, a primeira coisa a fazer em OnCreate é carregar a interface do usuário criada no Android Designer. Para carregar a interface do usuário, chame SetContentView e passe para ele o nome do recurso de layout para o arquivo de layout: activity_main.axml. O layout está localizado em Resource.Layout.activity_main:
SetContentView (Resource.Layout.activity_main);
Quando o MainActivity é iniciado, ele cria uma exibição com base no conteúdo do arquivo activity_main.axml.
No aplicativo Phoneword, a primeira coisa a fazer em OnCreate é carregar a interface do usuário criada no Android Designer. Para carregar a interface do usuário, chame SetContentView e passe para ele o nome do recurso de layout para o arquivo de layout: Main.axml. O layout está localizado em Resource.Layout.Main:
SetContentView (Resource.Layout.Main);
Quando MainActivity é iniciado, ele cria uma exibição com base no conteúdo do arquivo Main.axml. Observe que o nome do arquivo de layout corresponde ao Nome da atividade – Main.axml é o layout da Atividade Principal. Isso não é necessário do ponto de vista do Android, mas quando você começar a adicionar mais telas ao aplicativo, você descobrirá que essa convenção de nomenclatura facilita corresponder o arquivo de código ao arquivo de layout.
Depois que o arquivo de layout é preparado, você pode começar a pesquisar controles.
Para pesquisar um controle, chame FindViewById e passar a ID de recurso do controle:
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Agora que você tem referências para os controles no arquivo de layout, você pode começar a programá-los para responder à interação do usuário.
Respondendo à interação do usuário
No Android, o evento Click escuta em busca do toque do usuário. Nesse aplicativo, o evento Click foi tratado com um lambda, mas também seria possível usar um manipulador de eventos nomeado ou delegado. O código do último TranslateButton era semelhante ao seguinte:
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Testes, implantação e toques finais
Ambos o Visual Studio para Mac e o Visual Studio oferecem várias opções para testar e implantar um aplicativo. Esta seção aborda as opções de depuração, demonstra o teste de aplicativos em um dispositivo e apresenta ferramentas para a criação de ícones do aplicativo personalizados para diferentes densidades de tela.
Ferramentas de depuração
Problemas no código do aplicativo podem ser difíceis de diagnosticar. Para ajudar a diagnosticar problemas de código complexos, você pode definir um ponto de interrupção, examinar o código passo a passo ou enviar informações para a janela de Log.
Implantar em um dispositivo
O emulador é um bom começo para implantar e testar um aplicativo, mas os usuários não consumirão o aplicativo final em um emulador. É uma boa prática para testar aplicativos em um dispositivo real antecipadamente e com frequência.
Antes de um dispositivo Android poder ser usado para testar aplicativos, ele precisa ser configurado para desenvolvimento. O guia Configurar o dispositivo para desenvolvimento fornece instruções completas de como se preparar um dispositivo para o desenvolvimento.
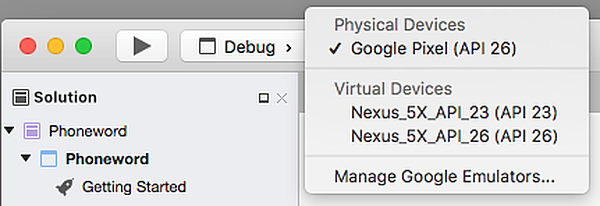
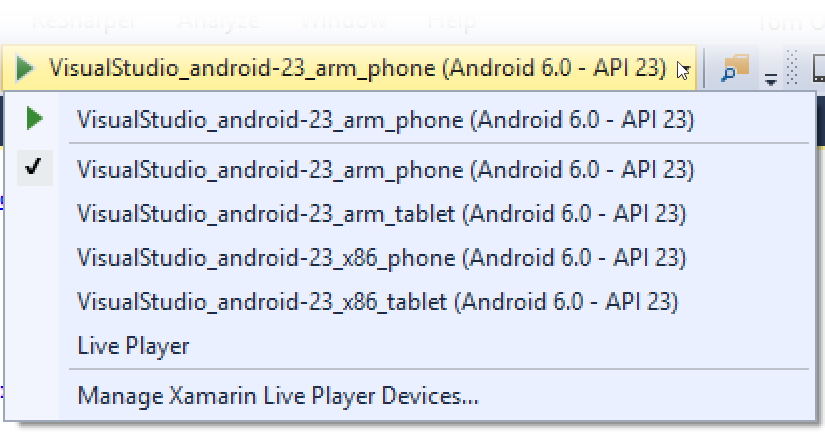
Depois que o dispositivo estiver configurado, você poderá implantar nele conectando-o, selecionando-o na caixa de diálogo Selecionar Dispositivo e iniciando o aplicativo:

Depois que o dispositivo estiver configurado, você poderá implantar nele conectando-o, pressionando Iniciar (reproduzir), selecionando-o na caixa de diálogo Selecionar Dispositivo e pressionando OK:
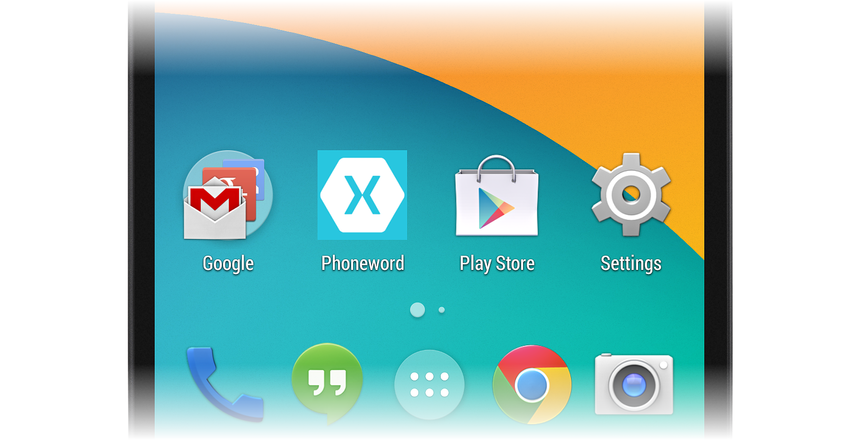
Isso inicia o aplicativo no dispositivo:
Definir ícones para diferentes densidades de tela
Dispositivos Android vêm em diferentes tamanhos e resoluções de tela e nem todas as imagens têm uma boa aparência em todas as telas. Por exemplo, aqui está uma captura de tela de um ícone de baixa densidade em um Nexus 5 de alta densidade. Observe quão desfocado ele está em comparação com os ícones ao redor:
Como precaução para isso, é recomendável adicionar ícones de resoluções diferentes à pasta Resources. O Android fornece versões diferentes da pasta mipmap para lidar com ícones do inicializador de diferentes densidades, incluindo mdpi para telas de densidade média, hdpi para telas de densidade alta e xhdpi, xxhdpi e xxxhdpi para telas de densidade muito alta. Ícones de tamanhos variados são armazenados nas pastas mipmap- apropriadas:

O Android selecionará o ícone com a densidade apropriada:
Gerar ícones personalizados
Nem todo mundo tem um designer disponível para criar os ícones personalizados e iniciar imagens que um aplicativo precisa destacar. Aqui estão várias abordagens alternativas para gerar arte de aplicativo personalizado:
Android Asset Studio – um gerador no navegador baseado na Web para todos os tipos de ícones do Android, com links para outras ferramentas úteis da comunidade. Ele funciona melhor no Google Chrome.
Visual Studio – você pode usar isso para criar um conjunto de ícones simples para seu aplicativo diretamente no IDE.
Fiverr – escolha dentre uma variedade de designers para criar um ícone definido para você, com valores partindo de US$ 5. Mesmo que os resultados com ele nem sempre sejam os esperados, trata-se de um bom recurso para quem precisa criar ícones rapidamente.
Android Asset Studio – um gerador no navegador baseado na Web para todos os tipos de ícones do Android, com links para outras ferramentas úteis da comunidade. Ele funciona melhor no Google Chrome.
Pixelmator – uma imagem versátil editando o aplicativo para Mac que custa aproximadamente US$ 30.
Fiverr – escolha dentre uma variedade de designers para criar um ícone definido para você, com valores partindo de US$ 5. Mesmo que os resultados com ele nem sempre sejam os esperados, trata-se de um bom recurso para quem precisa criar ícones rapidamente.
Para obter mais informações sobre tamanhos de ícones e requisitos, consulte o guia Recursos do Android.
Adicionando pacotes do Google Play Services
O Google Play Services é um conjunto de bibliotecas de complementos que permite aos desenvolvedores Android tirar proveito dos recursos mais recentes do Google como o Google Maps, Google Cloud Messaging e cobrança no aplicativo. Anteriormente, as associações a todas as bibliotecas do Google Play Services eram fornecidas pelo Xamarin na forma de um único pacote – começando com Visual Studio para Mac, uma nova caixa de diálogo de projeto está disponível para selecionar quais pacotes do Google Play Services incluir em seu aplicativo.
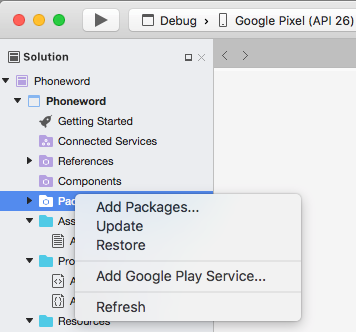
Para adicionar uma ou mais bibliotecas do Google Play Services, clique com o botão direito do mouse no nó Pacotes na sua árvore de projeto e clique em Adicionar Google Play Service...:
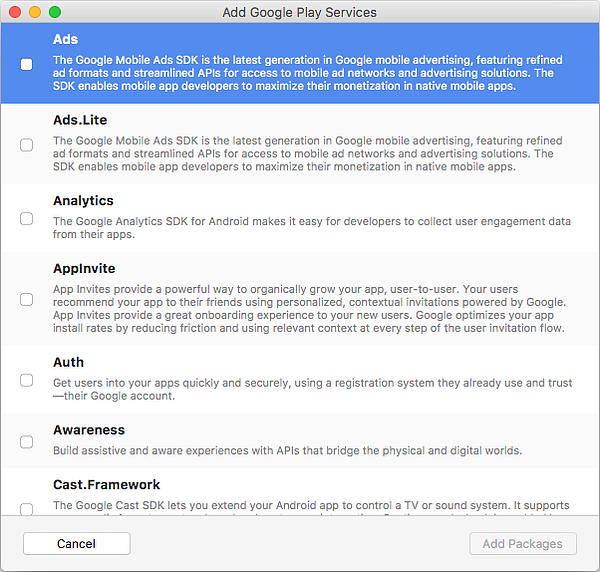
Quando a caixa de diálogo Adicionar Google Play Services é apresentada, selecione os pacotes (nugets) que você deseja adicionar ao seu projeto:
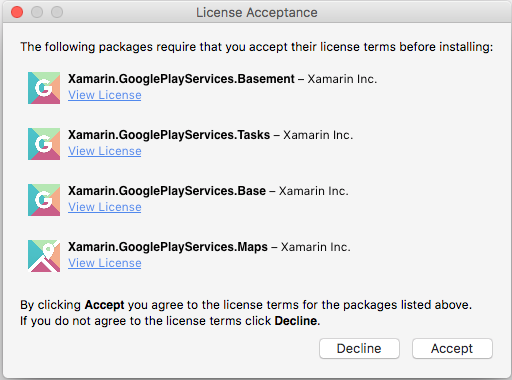
Quando você seleciona um serviço e clica em Adicionar Pacote, o Visual Studio para Mac baixa e instala o pacote que você seleciona, bem como eventuais pacotes dependentes do Google Play Services exigidos por ele. Em alguns casos, você pode ver uma caixa de diálogo Aceitação da Licença que exige que você clique em Aceitar antes que os pacotes sejam instalados:
Resumo
Parabéns! Agora você deve ter uma compreensão sólida dos componentes de um aplicativo Xamarin.Android, bem como das ferramentas necessárias para criá-lo.
No próximo tutorial da série Introdução, você ampliará seu aplicativo para lidar com várias telas conforme você explora conceitos e arquitetura Android mais avançados.