Notificações locais no Android
Esta seção mostra como implementar notificações locais no Xamarin.Android. Ele explica os vários elementos da interface do usuário de uma notificação do Android e discute as APIs envolvidas na criação e exibição de uma notificação.
Visão geral das notificações locais
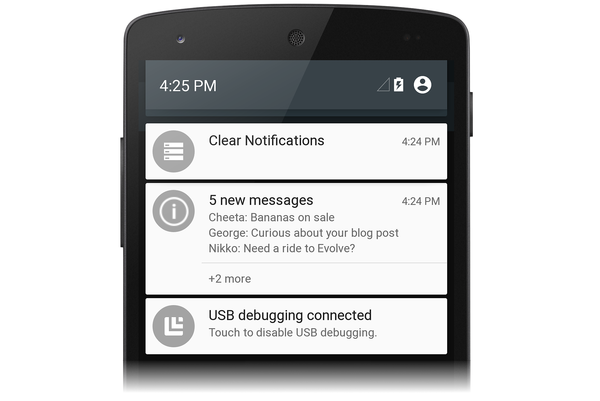
O Android fornece duas áreas controladas pelo sistema para exibir ícones de notificação e informações de notificação para o usuário. Quando uma notificação é publicada pela primeira vez, seu ícone é exibido na área de notificação, conforme mostrado na captura de tela a seguir:

Para obter detalhes sobre a notificação, o usuário pode abrir a gaveta de notificações (que expande cada ícone de notificação para revelar o conteúdo da notificação) e executar quaisquer ações associadas às notificações. A captura de tela a seguir mostra uma gaveta de notificações que corresponde à área de notificação exibida acima:
As notificações do Android usam dois tipos de layouts:
Layout base – um formato de apresentação compacto e fixo.
Layout expandido – um formato de apresentação que pode ser expandido para um tamanho maior para revelar mais informações.
Cada um desses tipos de layout (e como criá-los) é explicado nas seções a seguir.
Observação
Este guia se concentra nas APIs NotificationCompat da biblioteca de suporte do Android. Essas APIs garantirão a compatibilidade máxima com versões anteriores do Android 4.0 (API nível 14).
Layout base
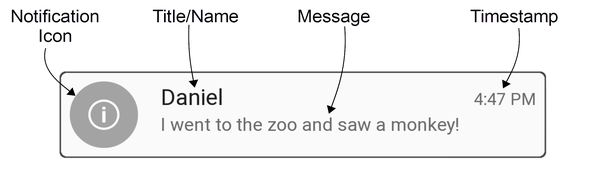
Todas as notificações do Android são construídas no formato de layout base, que, no mínimo, inclui os seguintes elementos:
Um ícone de notificação, que representa o aplicativo de origem, ou o tipo de notificação se o aplicativo oferecer suporte a diferentes tipos de notificações.
O título da notificação ou o nome do remetente, se a notificação for uma mensagem pessoal.
A mensagem de notificação.
Um carimbo de data/hora.
Esses elementos são exibidos conforme ilustrado no diagrama a seguir:
Os layouts básicos são limitados a 64 pixels independentes de densidade (dp) de altura. O Android cria esse estilo de notificação básico por padrão.
Opcionalmente, as notificações podem exibir um ícone grande que representa o aplicativo ou a foto do remetente. Quando um ícone grande é usado em uma notificação no Android 5.0 e posterior, o ícone de notificação pequeno é exibido como um selo sobre o ícone grande:

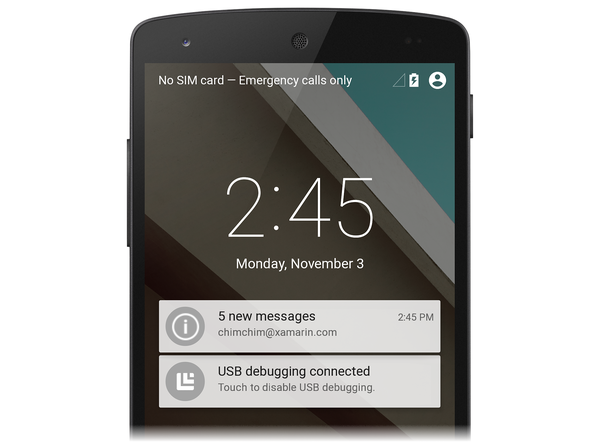
A partir do Android 5.0, as notificações também podem aparecer na tela de bloqueio:
O usuário pode tocar duas vezes na notificação da tela de bloqueio para desbloquear o dispositivo e pular para o aplicativo que originou essa notificação, ou deslizar o dedo para descartar a notificação. Os aplicativos podem definir o nível de visibilidade de uma notificação para controlar o que é mostrado na tela de bloqueio, e os usuários podem escolher se permitem que conteúdo confidencial seja mostrado nas notificações da tela de bloqueio.
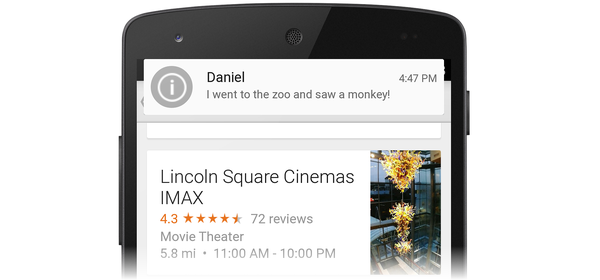
O Android 5.0 introduziu um formato de apresentação de notificação de alta prioridade chamado Heads-up. As notificações heads-up deslizam para baixo da parte superior da tela por alguns segundos e, em seguida, recuam para a área de notificação:
As notificações heads-up possibilitam que a interface do usuário do sistema coloque informações importantes na frente do usuário sem interromper o estado da atividade em execução no momento.
O Android inclui suporte para metadados de notificação para que as notificações possam ser classificadas e exibidas de forma inteligente. Os metadados de notificação também controlam como as notificações são apresentadas na tela de bloqueio e no formato Heads-up. Os aplicativos podem definir os seguintes tipos de metadados de notificação:
Prioridade – O nível de prioridade determina como e quando as notificações são apresentadas. Por exemplo, no Android 5.0, as notificações de alta prioridade são exibidas como notificações Heads-up.
Visibilidade – Especifica a quantidade de conteúdo de notificação a ser exibida quando a notificação for exibida na tela de bloqueio.
Categoria – Informa ao sistema como lidar com a notificação em várias circunstâncias, como quando o dispositivo está no modo Não Perturbe .
Observação
Visibilidade e categoria foram introduzidas no Android 5.0 e não estão disponíveis em versões anteriores do Android. A partir do Android 8.0, os canais de notificação são usados para controlar como as notificações são apresentadas ao usuário.
Layouts expandidos
A partir do Android 4.1, as notificações podem ser configuradas com estilos de layout expandidos que permitem ao usuário expandir a altura da notificação para visualizar mais conteúdo. Por exemplo, o exemplo a seguir ilustra uma notificação de layout expandido no modo contratado:

Quando essa notificação é expandida, ela revela a mensagem inteira:

O Android suporta três estilos de layout expandidos para notificações de evento único:
Big Text – No modo contratado, exibe um trecho da primeira linha da mensagem seguido de dois pontos. No modo expandido, exibe a mensagem inteira (como visto no exemplo acima).
Caixa de entrada – No modo contratado, exibe o número de novas mensagens. No modo expandido, exibe a primeira mensagem de email ou uma lista das mensagens na caixa de entrada.
Imagem – No modo contratado, exibe apenas o texto da mensagem. No modo expandido, exibe o texto e uma imagem.
Além da Notificação Básica (mais adiante neste artigo) explica como criar notificações de Texto Grande, Caixa de Entrada e Imagem .
Canais de notificação
A partir do Android 8.0 (Oreo), você pode usar o recurso de canais de notificação para criar um canal personalizável pelo usuário para cada tipo de notificação que deseja exibir. Os canais de notificação possibilitam que você agrupe notificações para que todas as notificações postadas em um canal exibam o mesmo comportamento. Por exemplo, você pode ter um canal de notificação destinado a notificações que exigem atenção imediata e um canal "mais silencioso" separado que é usado para mensagens informativas.
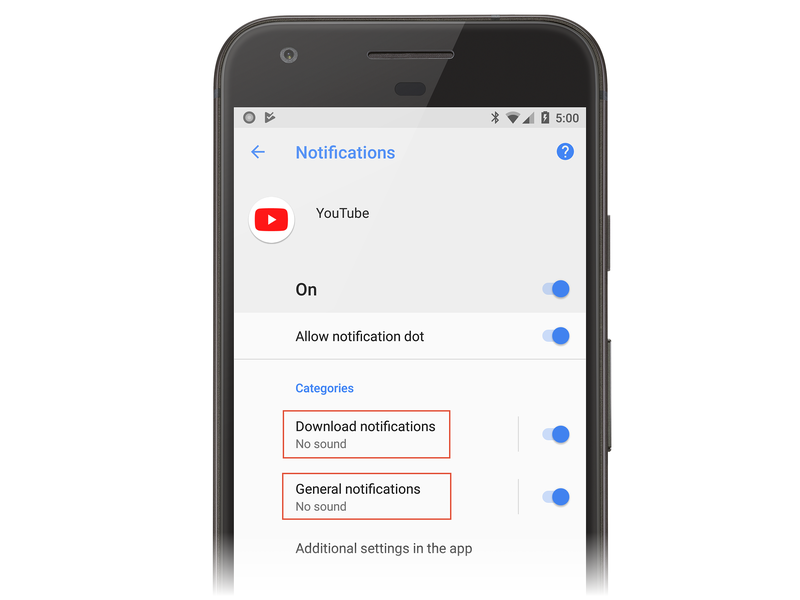
O aplicativo do YouTube instalado com o Android Oreo lista duas categorias de notificação: Notificações de download e Notificações gerais:
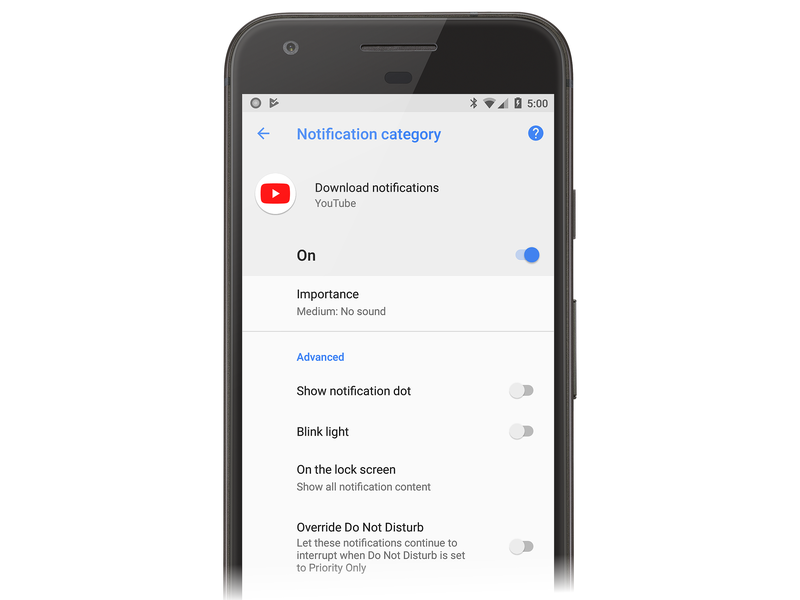
Cada uma dessas categorias corresponde a um canal de notificação. O aplicativo do YouTube implementa um canal de notificações de download e um canal de notificações gerais. O usuário pode tocar em Notificações de download, que exibe a tela de configurações do canal de notificações de download do aplicativo:
Nesta tela, o usuário pode modificar o comportamento do canal Baixar notificações fazendo o seguinte:
Defina o nível de Importância como Urgente, Alto, Médio ou Baixo, o que configura o nível de interrupção sonora e visual.
Ative ou desative o ponto de notificação.
Ligue ou apague a luz piscante.
Mostrar ou ocultar notificações na tela de bloqueio.
Substitua a configuração Não Perturbe .
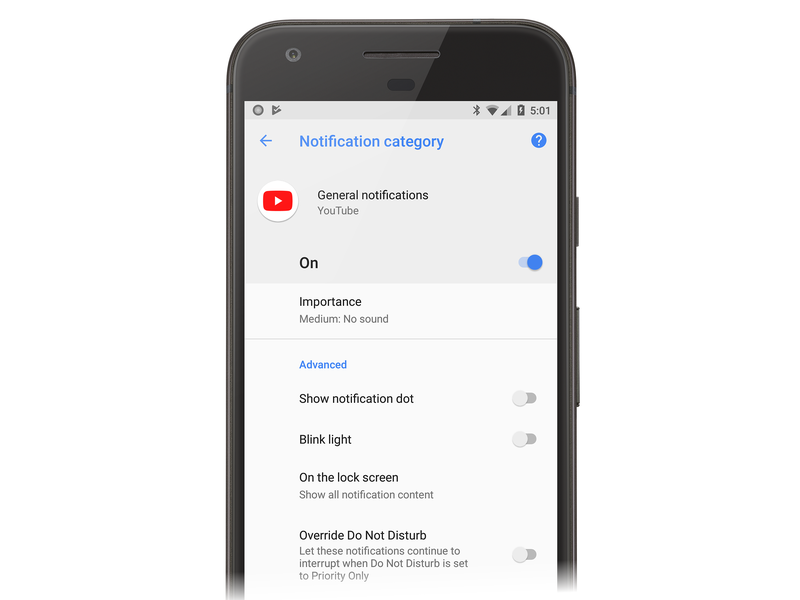
O canal Notificações Gerais tem configurações semelhantes:
Observe que você não tem controle absoluto sobre como seus canais de notificação interagem com o usuário – o usuário pode modificar as configurações de qualquer canal de notificação no dispositivo, como visto nas capturas de tela acima. No entanto, você pode configurar valores padrão (como será descrito abaixo). Como esses exemplos ilustram, o novo recurso de canais de notificação possibilita que você dê aos usuários um controle refinado sobre diferentes tipos de notificações.
Criação de notificações
Para criar uma notificação no Android, use a classe NotificationCompat.Builder do pacote NuGet Xamarin.Android.Support.v4 . Essa classe torna possível criar e publicar notificações em versões mais antigas do Android.
NotificationCompat.Builder também é discutido.
NotificationCompat.Builder fornece métodos para definir as várias opções em uma notificação, como:
O conteúdo, incluindo o título, o texto da mensagem e o ícone de notificação.
O estilo da notificação, como Texto grande, Caixa de Entrada ou Estilo de imagem .
A prioridade da notificação: mínima, baixa, padrão, alta ou máxima. No Android 8.0 e superior, a prioridade é definida por meio de um canal de notificação.
A visibilidade da notificação na tela de bloqueio: pública, privada ou secreta.
Metadados de categoria que ajudam o Android a classificar e filtrar a notificação.
Uma intenção opcional que indica uma atividade a ser iniciada quando a notificação é tocada.
O ID do canal de notificação no qual a notificação será publicada (Android 8.0 e superior).
Depois de definir essas opções no construtor, você gera um objeto de notificação que contém as configurações. Para publicar a notificação, passe esse objeto de notificação para o Gerenciador de notificações. O Android fornece a classe NotificationManager , que é responsável por publicar notificações e exibi-las ao usuário. Uma referência a essa classe pode ser obtida de qualquer contexto, como uma atividade ou um serviço.
Criando um canal de notificação
Os aplicativos que estão sendo executados no Android 8.0 devem criar um canal de notificação para suas notificações. Um canal de notificação requer as três informações a seguir:
- Uma cadeia de caracteres de ID exclusiva do pacote que identificará o canal.
- O nome do canal que será exibido para o usuário. O nome deve ter entre um e 40 caracteres.
- A importância do canal.
Os aplicativos precisarão verificar a versão do Android que estão executando. Os dispositivos que executam versões anteriores ao Android 8.0 não devem criar um canal de notificação. O método a seguir é um exemplo de como criar um canal de notificação em uma atividade:
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channelName = Resources.GetString(Resource.String.channel_name);
var channelDescription = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, channelName, NotificationImportance.Default)
{
Description = channelDescription
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
O canal de notificação deve ser criado sempre que a atividade for criada. Para o CreateNotificationChannel método, ele deve ser chamado no OnCreate método de uma atividade.
Criando e publicando uma notificação
Para gerar uma notificação no Android, siga estas etapas:
Instancie um objeto
NotificationCompat.Builder.Chame vários métodos no
NotificationCompat.Builderobjeto para definir opções de notificação.Chame o
NotificationCompat.Buildermétodo Build do objeto para instanciar um objeto de notificação.Chame o método Notify do gerenciador de notificações para publicar a notificação.
Você deve fornecer pelo menos as seguintes informações para cada notificação:
Um ícone pequeno (24x24 dp de tamanho)
Um título curto
O texto da notificação
O exemplo de código a seguir ilustra como usar NotificationCompat.Builder para gerar uma notificação básica. Observe que os métodos oferecem suporte ao encadeamento de métodos, ou seja, cada método retorna o objeto builder para que NotificationCompat.Builder você possa usar o resultado da última chamada de método para invocar a próxima chamada de método:
// Instantiate the builder and set notification elements:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
Neste exemplo, um novo NotificationCompat.Builder objeto chamado builder é instanciado, juntamente com a ID do canal de notificação a ser usado. O título e o texto da notificação são definidos e o ícone de notificação é carregado de Recursos/desenhável/ic_notification.png. A chamada para o método do construtor de Build notificações cria um objeto de notificação com essas configurações. A próxima etapa é chamar o Notify método do gerenciador de notificações. Para localizar o gerenciador de notificações, ligue GetSystemServicepara , conforme mostrado acima.
O Notify método aceita dois parâmetros: o identificador de notificação e o objeto de notificação. O identificador de notificação é um inteiro exclusivo que identifica a notificação para seu aplicativo. Neste exemplo, o identificador de notificação é definido como zero (0); No entanto, em um aplicativo de produção, você desejará dar a cada notificação um identificador exclusivo. Reutilizar o valor do identificador anterior em uma chamada para Notify faz com que a última notificação seja substituída.
Quando esse código é executado em um dispositivo Android 5.0, ele gera uma notificação semelhante ao exemplo a seguir:

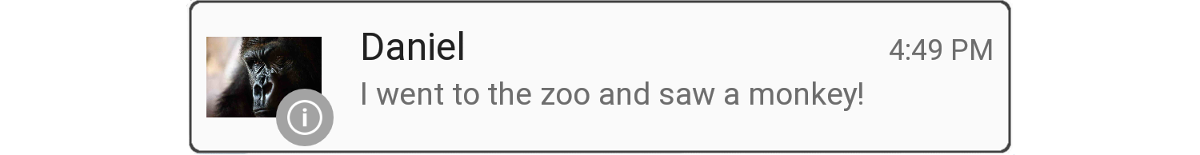
O ícone de notificação é exibido no lado esquerdo da notificação – esta imagem de um "i" circulado tem um canal alfa para que o Android possa desenhar um fundo circular cinza atrás dele. Você também pode fornecer um ícone sem um canal alfa. Para exibir uma imagem fotográfica como um ícone, consulte Formato de ícone grande mais adiante neste tópico.
O carimbo de data/hora é definido automaticamente, mas você pode substituir essa configuração chamando o método SetWhen do construtor de notificações. Por exemplo, o exemplo de código a seguir define o carimbo de data/hora para a hora atual:
builder.SetWhen (Java.Lang.JavaSystem.CurrentTimeMillis());
Habilitação de som e vibração
Se quiser que sua notificação também reproduza um som, você pode chamar o método SetDefaults do construtor de notificações e passar o NotificationDefaults.Sound sinalizador:
// Instantiate the notification builder and enable sound:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetDefaults (NotificationDefaults.Sound)
.SetSmallIcon (Resource.Drawable.ic_notification);
Essa chamada para SetDefaults fará com que o dispositivo reproduza um som quando a notificação for publicada. Se você quiser que o dispositivo vibre em vez de reproduzir um som, você pode passar NotificationDefaults.Vibrate para SetDefaults. Se você quiser que o dispositivo reproduza um som e vibre o dispositivo, você pode passar ambos os sinalizadores para SetDefaults:
builder.SetDefaults (NotificationDefaults.Sound | NotificationDefaults.Vibrate);
Se você ativar o som sem especificar um som a ser reproduzido, o Android usará o som de notificação padrão do sistema. No entanto, você pode alterar o som que será reproduzido chamando o método SetSound do construtor de notificações. Por exemplo, para reproduzir o som do alarme com a notificação (em vez do som de notificação padrão), você pode obter o URI para o som do alarme do RingtoneManager e passá-lo para SetSound:
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Alarm));
Como alternativa, você pode usar o som de toque padrão do sistema para sua notificação:
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Ringtone));
Depois de criar um objeto de notificação, é possível definir propriedades de notificação no objeto de notificação (em vez de configurá-las antecipadamente por meio de NotificationCompat.Builder métodos). Por exemplo, em vez de chamar o método para habilitar a SetDefaults vibração em uma notificação, você pode modificar diretamente o sinalizador de bits da propriedade Defaults da notificação:
// Build the notification:
Notification notification = builder.Build();
// Turn on vibrate:
notification.Defaults |= NotificationDefaults.Vibrate;
Este exemplo faz com que o dispositivo vibre quando a notificação é publicada.
Atualizando uma notificação
Se desejar atualizar o conteúdo de uma notificação depois que ela for publicada, você poderá reutilizar o objeto existente NotificationCompat.Builder para criar um novo objeto de notificação e publicar essa notificação com o identificador da última notificação. Por exemplo:
// Update the existing notification builder content:
builder.SetContentTitle ("Updated Notification");
builder.SetContentText ("Changed to this message.");
// Build a notification object with updated content:
notification = builder.Build();
// Publish the new notification with the existing ID:
notificationManager.Notify (notificationId, notification);
Neste exemplo, o objeto existente NotificationCompat.Builder é usado para criar um novo objeto de notificação com um título e uma mensagem diferentes.
O novo objeto de notificação é publicado usando o identificador da notificação anterior e isso atualiza o conteúdo da notificação publicada anteriormente:

O corpo da notificação anterior é reutilizado – apenas o título e o texto da notificação mudam enquanto a notificação é exibida na gaveta de notificações. O texto do título muda de "Notificação de exemplo" para "Notificação atualizada" e o texto da mensagem muda de "Hello World! Esta é a minha primeira notificação!" para "Alterado para esta mensagem".
Uma notificação permanece visível até que uma das três coisas aconteça:
O usuário descarta a notificação (ou toca em Limpar tudo).
O aplicativo faz uma chamada para
NotificationManager.Cancel, passando a ID de notificação exclusiva que foi atribuída quando a notificação foi publicada.O aplicativo chama
NotificationManager.CancelAll.
Para obter mais informações sobre como atualizar notificações do Android, consulte Modificar uma notificação.
Iniciando uma atividade a partir de uma notificação
No Android, é comum que uma notificação seja associada a uma ação – uma atividade que é iniciada quando o usuário toca na notificação. Essa atividade pode residir em outro aplicativo ou até mesmo em outra tarefa. Para adicionar uma ação a uma notificação, crie um objeto PendingIntent e associe-o PendingIntent à notificação. A PendingIntent é um tipo especial de intenção que permite que o aplicativo destinatário execute uma parte predefinida de código com as permissões do aplicativo de envio. Quando o usuário toca na notificação, o Android inicia a atividade especificada pelo PendingIntent.
O trecho de código a seguir ilustra como criar uma notificação com um PendingIntent que iniciará a atividade do aplicativo de origem, MainActivity:
// Set up an intent so that tapping the notifications returns to this app:
Intent intent = new Intent (this, typeof(MainActivity));
// Create a PendingIntent; we're only using one PendingIntent (ID = 0):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
PendingIntent.GetActivity (this, pendingIntentId, intent, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
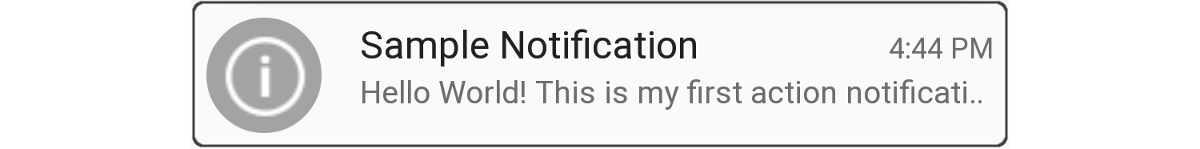
Esse código é muito semelhante ao código de notificação na seção anterior, exceto que um PendingIntent é adicionado ao objeto de notificação. Neste exemplo, o PendingIntent é associado à atividade do aplicativo de origem antes de ser passado para o método SetContentIntent do construtor de notificações. O PendingIntentFlags.OneShot sinalizador é passado para o PendingIntent.GetActivity método para que o PendingIntent seja usado apenas uma vez. Quando esse código é executado, a seguinte notificação é exibida:

Tocar nessa notificação leva o usuário de volta à atividade de origem.
Em um aplicativo de produção, seu aplicativo deve lidar com a pilha traseira quando o usuário pressiona o botão Voltar dentro da atividade de notificação (se você não estiver familiarizado com as tarefas do Android e a pilha traseira, consulte Tarefas e pilha traseira).
Na maioria dos casos, navegar para trás para fora da atividade de notificação deve retornar o usuário para fora do aplicativo e de volta para a tela inicial. Para gerenciar a pilha traseira, seu aplicativo usa a classe TaskStackBuilder para criar uma PendingIntent pilha traseira.
Outra consideração do mundo real é que a atividade de origem pode precisar enviar dados para a atividade de notificação. Por exemplo, a notificação pode indicar que uma mensagem de texto chegou, e a atividade de notificação (uma tela de exibição de mensagem) requer o ID da mensagem para exibir a mensagem ao usuário. A atividade que cria o PendingIntent pode usar o método Intent.PutExtra para adicionar dados (por exemplo, uma cadeia de caracteres) à intenção para que esses dados sejam passados para a atividade de notificação.
O exemplo de código a seguir ilustra como usar TaskStackBuilder para gerenciar a pilha traseira e inclui um exemplo de como enviar uma única cadeia de caracteres de mensagem para uma atividade de notificação chamada SecondActivity:
// Setup an intent for SecondActivity:
Intent secondIntent = new Intent (this, typeof(SecondActivity));
// Pass some information to SecondActivity:
secondIntent.PutExtra ("message", "Greetings from MainActivity!");
// Create a task stack builder to manage the back stack:
TaskStackBuilder stackBuilder = TaskStackBuilder.Create(this);
// Add all parents of SecondActivity to the stack:
stackBuilder.AddParentStack (Java.Lang.Class.FromType (typeof (SecondActivity)));
// Push the intent that starts SecondActivity onto the stack:
stackBuilder.AddNextIntent (secondIntent);
// Obtain the PendingIntent for launching the task constructed by
// stackbuilder. The pending intent can be used only once (one shot):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
stackBuilder.GetPendingIntent (pendingIntentId, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including
// the pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my second action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
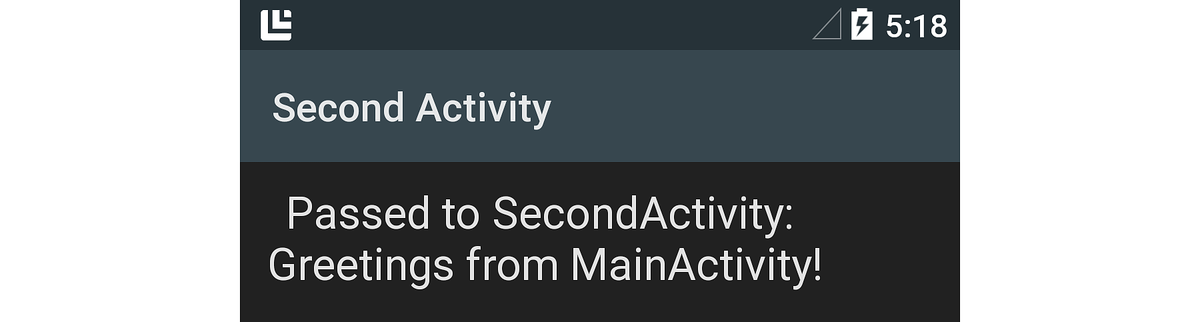
Neste exemplo de código, o aplicativo consiste em duas atividades: MainActivity (que contém o código de notificação acima) e SecondActivity, a tela que o usuário vê depois de tocar na notificação. Quando esse código é executado, uma notificação simples (semelhante ao exemplo anterior) é apresentada. Tocar na notificação leva o usuário para a SecondActivity tela:

A mensagem de cadeia de caracteres (passada para o método da PutExtra intenção) é recuperada por SecondActivity meio desta linha de código:
// Get the message from the intent:
string message = Intent.Extras.GetString ("message", "");
Essa mensagem recuperada, "Saudações de MainActivity!", é exibida na SecondActivity tela, como mostrado na captura de tela acima. Quando o usuário pressiona o botão Voltar enquanto estiver no SecondActivity, a navegação sai do aplicativo e volta para a tela que antecede a inicialização do aplicativo.
Para obter mais informações sobre como criar intenções pendentes, consulte PendingIntent.
Além da notificação básica
As notificações têm como padrão um formato de layout base simples no Android, mas você pode aprimorar esse formato básico fazendo chamadas de método adicionais NotificationCompat.Builder . Nesta seção, você aprenderá a adicionar um ícone de foto grande à sua notificação e verá exemplos de como criar notificações de layout expandido.
Formato de ícone grande
As notificações do Android normalmente exibem o ícone do aplicativo de origem (no lado esquerdo da notificação). No entanto, as notificações podem exibir uma imagem ou uma foto (um ícone grande) em vez do ícone pequeno padrão. Por exemplo, um aplicativo de mensagens pode exibir uma foto do remetente em vez do ícone do aplicativo.
Aqui está um exemplo de uma notificação básica do Android 5.0 - ele exibe apenas o pequeno ícone do aplicativo:

E aqui está uma captura de tela da notificação depois de modificá-la para exibir um ícone grande - ele usa um ícone criado a partir de uma imagem de um macaco de código Xamarin:
![]()
Observe que, quando uma notificação é apresentada em formato de ícone grande, o ícone de aplicativo pequeno é exibido como um selo no canto inferior direito do ícone grande.
Para usar uma imagem como um ícone grande em uma notificação, chame o método SetLargeIcon do construtor de notificações e passe um bitmap da imagem. Ao contrário SetSmallIcondo , SetLargeIcon só aceita um bitmap. Para converter um arquivo de imagem em um bitmap, use a classe BitmapFactory . Por exemplo:
builder.SetLargeIcon (BitmapFactory.DecodeResource (Resources, Resource.Drawable.monkey_icon));
Este código de exemplo abre o arquivo de imagem em Resources/drawable/monkey_icon.png, converte-o em um bitmap e passa o bitmap resultante para NotificationCompat.Builder. Normalmente, a resolução da imagem de origem é maior do que o ícone pequeno – mas não muito maior. Uma imagem muito grande pode causar operações de redimensionamento desnecessárias que podem atrasar a postagem da notificação.
Estilo de texto grande
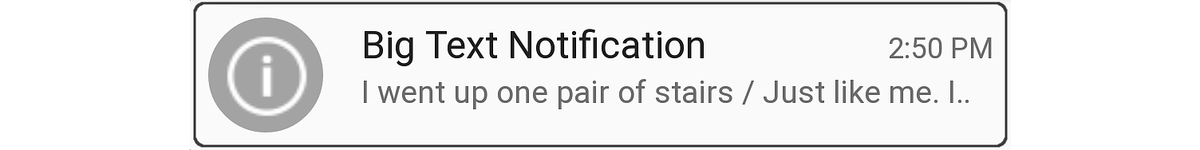
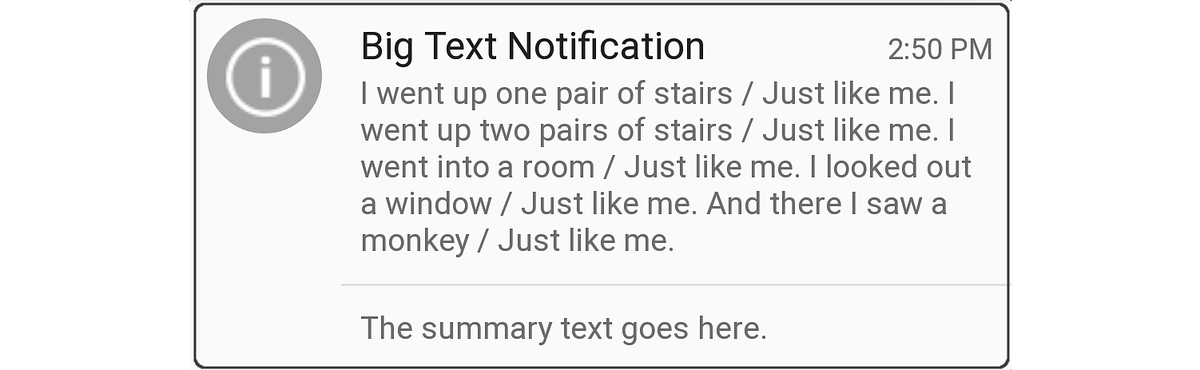
O estilo Big Text é um modelo de layout expandido que você usa para exibir mensagens longas em notificações. Como todas as notificações de layout expandido, a notificação de Big Text é exibida inicialmente em um formato de apresentação compacto:

Nesse formato, é exibido apenas um trecho da mensagem, terminado por dois pontos. Quando o usuário arrasta a notificação para baixo, ela se expande para revelar toda a mensagem de notificação:

Esse formato de layout expandido também inclui texto de resumo na parte inferior da notificação. A altura máxima da notificação Big Text é de 256 dp.
Para criar uma notificação de Big Text , instancie um NotificationCompat.Builder objeto, como antes, e instancie e adicione um objeto BigTextStyle ao NotificationCompat.Builder objeto. Este é um exemplo:
// Instantiate the Big Text style:
Notification.BigTextStyle textStyle = new Notification.BigTextStyle();
// Fill it with text:
string longTextMessage = "I went up one pair of stairs.";
longTextMessage += " / Just like me. ";
//...
textStyle.BigText (longTextMessage);
// Set the summary text:
textStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (textStyle);
// Create the notification and publish it ...
Neste exemplo, o texto da mensagem e o BigTextStyle texto de resumo são armazenados no objeto (textStyle) antes de serem passados para NotificationCompat.Builder.
Estilo de imagem
O estilo Imagem (também chamado de estilo Imagem Grande ) é um formato de notificação expandido que você pode usar para exibir uma imagem no corpo de uma notificação. Por exemplo, um aplicativo de captura de tela ou um aplicativo de foto pode usar o estilo de notificação de imagem para fornecer ao usuário uma notificação da última imagem capturada. Observe que a altura máxima da notificação de imagem é de 256 dp – o Android redimensionará a imagem para se encaixar nessa restrição de altura máxima, dentro dos limites de memória disponível.
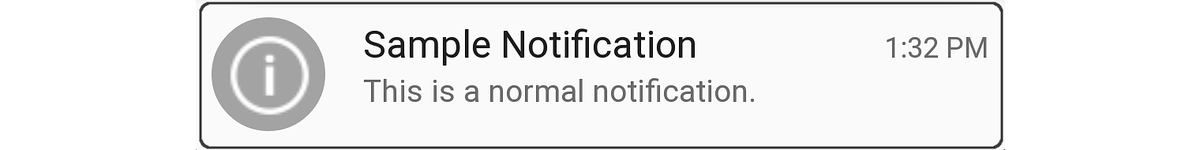
Como todas as notificações de layout expandido, as notificações de imagem são exibidas primeiro em um formato compacto que exibe um trecho do texto da mensagem que acompanha:

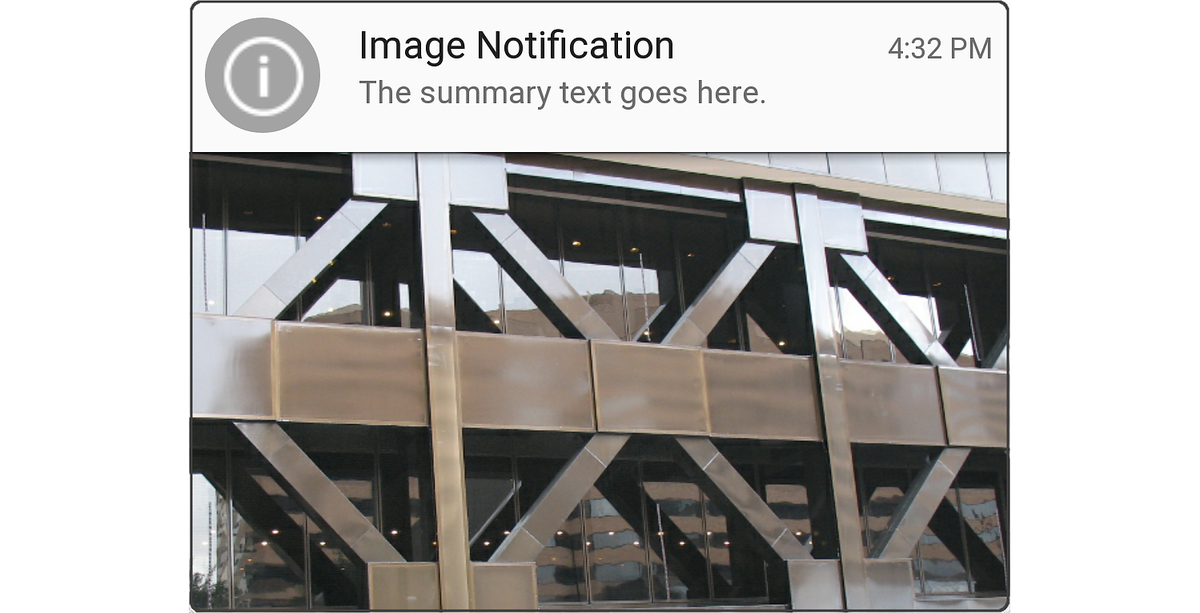
Quando o usuário arrasta para baixo a notificação Imagem , ela se expande para revelar uma imagem. Por exemplo, aqui está a versão expandida da notificação anterior:

Observe que, quando a notificação é exibida em formato compacto, ela exibe o texto da notificação (o texto que é passado para o método do construtor de SetContentText notificações, conforme mostrado anteriormente). No entanto, quando a notificação é expandida para revelar a imagem, ela exibe texto de resumo acima da imagem.
Para criar uma notificação Image , instancie um NotificationCompat.Builder objeto como antes e, em seguida, crie e insira um objeto BigPictureStyle no NotificationCompat.Builder objeto. Por exemplo:
// Instantiate the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Convert the image to a bitmap before passing it into the style:
picStyle.BigPicture (BitmapFactory.DecodeResource (Resources, Resource.Drawable.x_bldg));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create the notification and publish it ...
Como o SetLargeIcon método de NotificationCompat.Builder, o método BigPicture de BigPictureStyle requer um bitmap da imagem que você deseja exibir no corpo da notificação. Neste exemplo, o método DecodeResource de lê o arquivo de BitmapFactory imagem localizado em Resources/drawable/x_bldg.png e o converte em um bitmap.
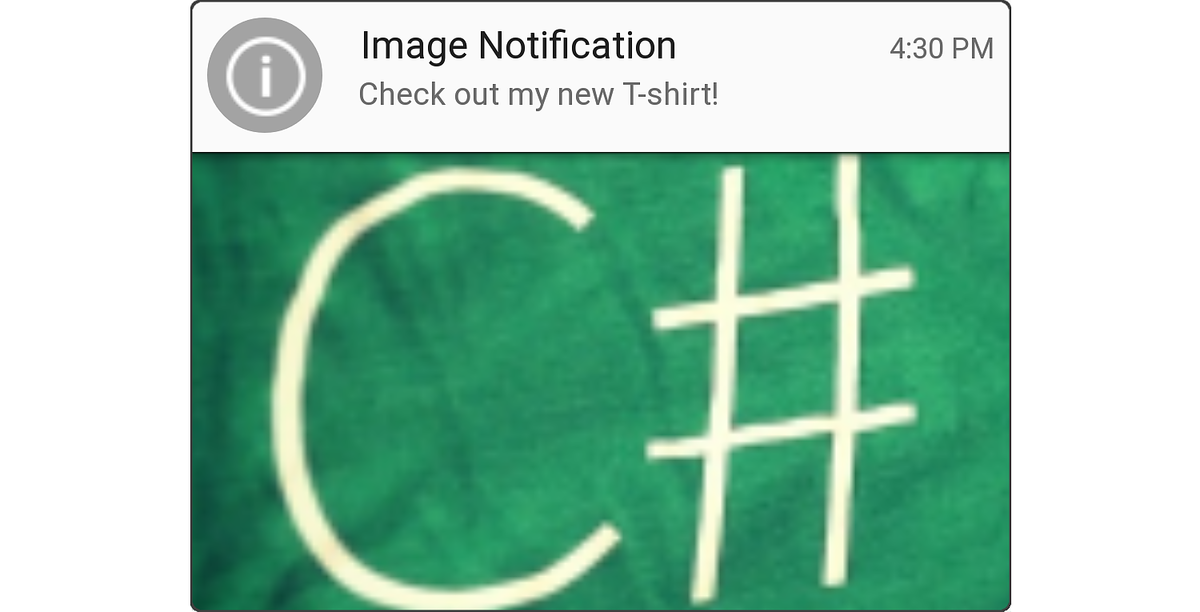
Você também pode exibir imagens que não são empacotadas como um recurso. Por exemplo, o código de exemplo a seguir carrega uma imagem do cartão SD local e a exibe em uma notificação de imagem :
// Using the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Read an image from the SD card, subsample to half size:
BitmapFactory.Options options = new BitmapFactory.Options();
options.InSampleSize = 2;
string imagePath = "/sdcard/Pictures/my-tshirt.jpg";
picStyle.BigPicture (BitmapFactory.DecodeFile (imagePath, options));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("Check out my new T-Shirt!");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create notification and publish it ...
Neste exemplo, o arquivo de imagem localizado em /sdcard/Pictures/my-tshirt.jpg é carregado, redimensionado para metade de seu tamanho original e, em seguida, convertido em um bitmap para uso na notificação:

Se você não souber o tamanho do arquivo de imagem com antecedência, é uma boa ideia encapsular a chamada para BitmapFactory.DecodeFile em um manipulador de exceção – uma OutOfMemoryError exceção pode ser lançada se a imagem for muito grande para o Android redimensionar.
Para obter mais informações sobre como carregar e decodificar imagens bitmap grandes, consulte Carregar bitmaps grandes com eficiência.
Estilo da caixa de entrada
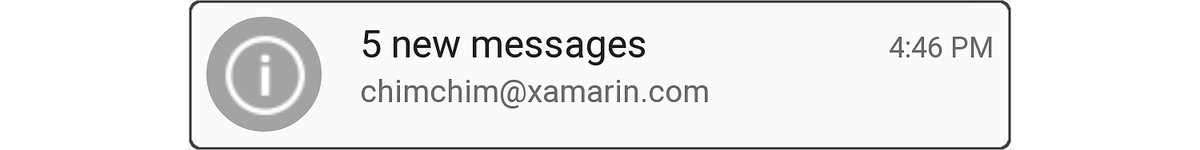
O formato Caixa de Entrada é um modelo de layout expandido destinado a exibir linhas de texto separadas (como um resumo da caixa de entrada de email) no corpo da notificação. A notificação de formato de Caixa de Entrada é exibida primeiro em um formato compacto:

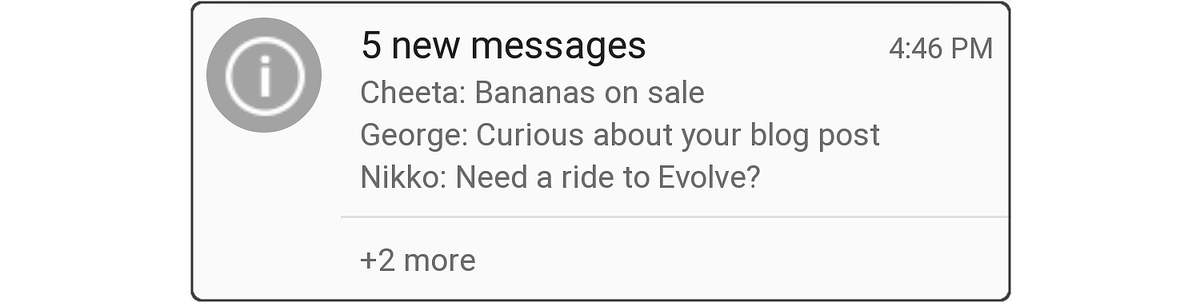
Quando o usuário arrasta a notificação para baixo, ela se expande para revelar um resumo de e-mail, como visto na captura de tela abaixo:

Para criar uma notificação da Caixa de Entrada , instancie um NotificationCompat.Builder objeto, como antes, e adicione um objeto InboxStyle ao NotificationCompat.Builder. Este é um exemplo:
// Instantiate the Inbox style:
Notification.InboxStyle inboxStyle = new Notification.InboxStyle();
// Set the title and text of the notification:
builder.SetContentTitle ("5 new messages");
builder.SetContentText ("chimchim@xamarin.com");
// Generate a message summary for the body of the notification:
inboxStyle.AddLine ("Cheeta: Bananas on sale");
inboxStyle.AddLine ("George: Curious about your blog post");
inboxStyle.AddLine ("Nikko: Need a ride to Evolve?");
inboxStyle.SetSummaryText ("+2 more");
// Plug this style into the builder:
builder.SetStyle (inboxStyle);
Para adicionar novas linhas de texto ao corpo da notificação, chame o InboxStyle método Addline do objeto (a altura máxima da notificação da Caixa de Entrada é 256 dp). Observe que, ao contrário do estilo Big Text , o estilo Caixa de Entrada oferece suporte a linhas individuais de texto no corpo da notificação.
Você também pode usar o estilo Caixa de Entrada para qualquer notificação que precise exibir linhas individuais de texto em um formato expandido. Por exemplo, o estilo de notificação da Caixa de Entrada pode ser usado para combinar várias notificações pendentes em uma notificação de resumo – você pode atualizar uma única notificação no estilo da Caixa de Entrada com novas linhas de conteúdo de notificação (consulte Atualizando uma notificação acima), em vez de gerar um fluxo contínuo de notificações novas, principalmente semelhantes.
Configurando metadados
NotificationCompat.Builder Inclui métodos que você pode chamar para definir metadados sobre sua notificação, como prioridade, visibilidade e categoria. O Android usa essas informações — junto com as configurações de preferência do usuário — para determinar como e quando exibir notificações.
Configurações de prioridade
Os aplicativos executados no Android 7.1 e inferior precisam definir a prioridade diretamente na própria notificação. A configuração de prioridade de uma notificação determina dois resultados quando a notificação é publicada:
Quando a notificação aparecer em relação a outras notificações. Por exemplo, as notificações de alta prioridade são apresentadas acima das notificações de prioridade mais baixa na gaveta de notificações, independentemente de quando cada notificação foi publicada.
Se a notificação é exibida no formato de notificação Heads-up (Android 5.0 e posterior). Somente notificações de prioridade alta e máxima são exibidas como notificações Heads-up.
Xamarin.Android define as seguintes enumerações para definir a prioridade de notificação:
NotificationPriority.Max– Alerta o usuário para uma condição urgente ou crítica (por exemplo, uma chamada de entrada, direções curva a curva ou um alerta de emergência). Em dispositivos Android 5.0 e posteriores, as notificações de prioridade máxima são exibidas no formato Heads-up.NotificationPriority.High– Informa o usuário sobre eventos importantes (como e-mails importantes ou a chegada de mensagens de bate-papo em tempo real). Em dispositivos Android 5.0 e posteriores, as notificações de alta prioridade são exibidas no formato Heads-up.NotificationPriority.Default– Notifica o usuário sobre condições que possuem um nível médio de importância.NotificationPriority.Low– Para informações não urgentes que o usuário precisa ser informado (por exemplo, lembretes de atualização de software ou atualizações de redes sociais).NotificationPriority.Min– Para informações básicas que o usuário percebe apenas ao visualizar notificações (por exemplo, localização ou informações meteorológicas).
Para definir a prioridade de uma notificação, chame o método SetPriority do objeto, passando no nível de NotificationCompat.Builder prioridade. Por exemplo:
builder.SetPriority (NotificationPriority.High);
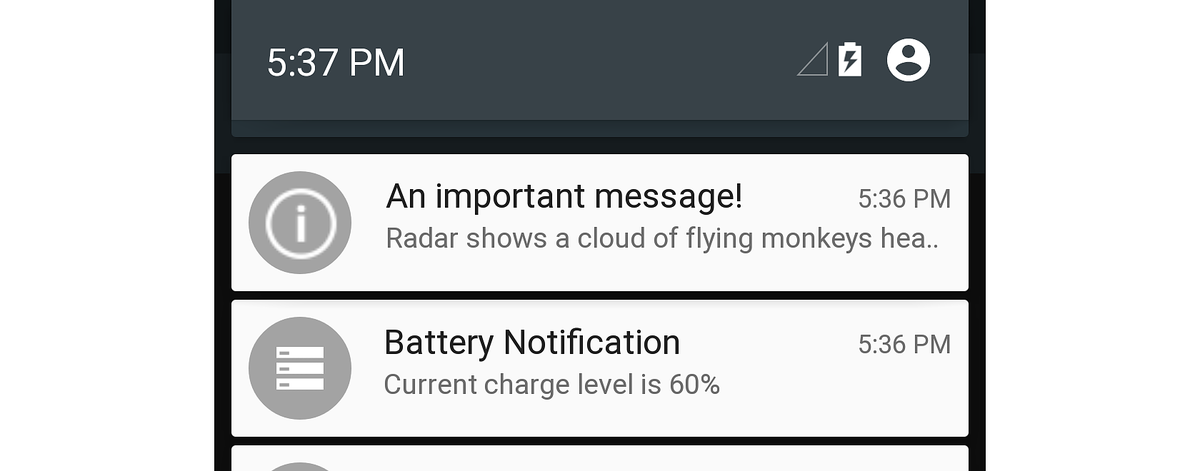
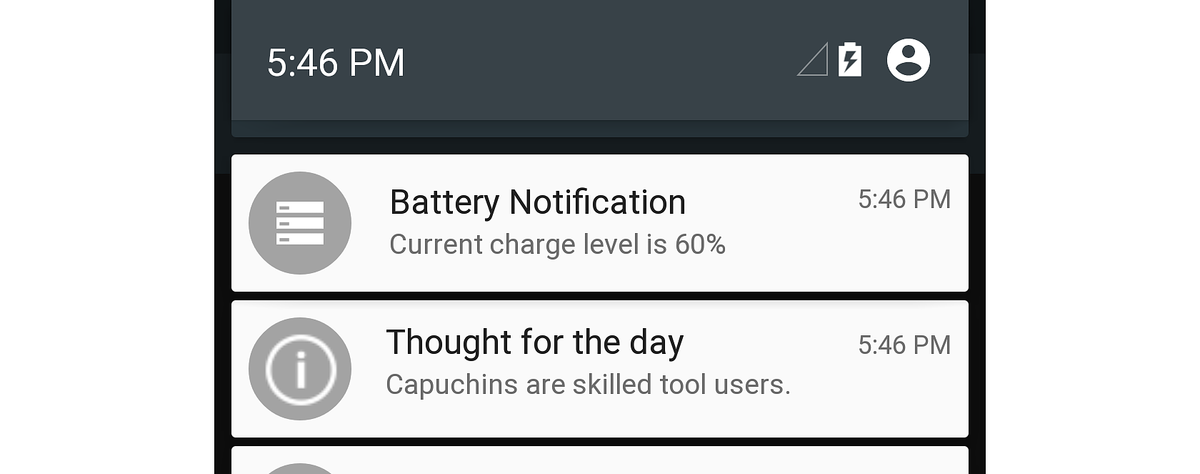
No exemplo a seguir, a notificação de alta prioridade, "Uma mensagem importante!" aparece na parte superior da gaveta de notificações:

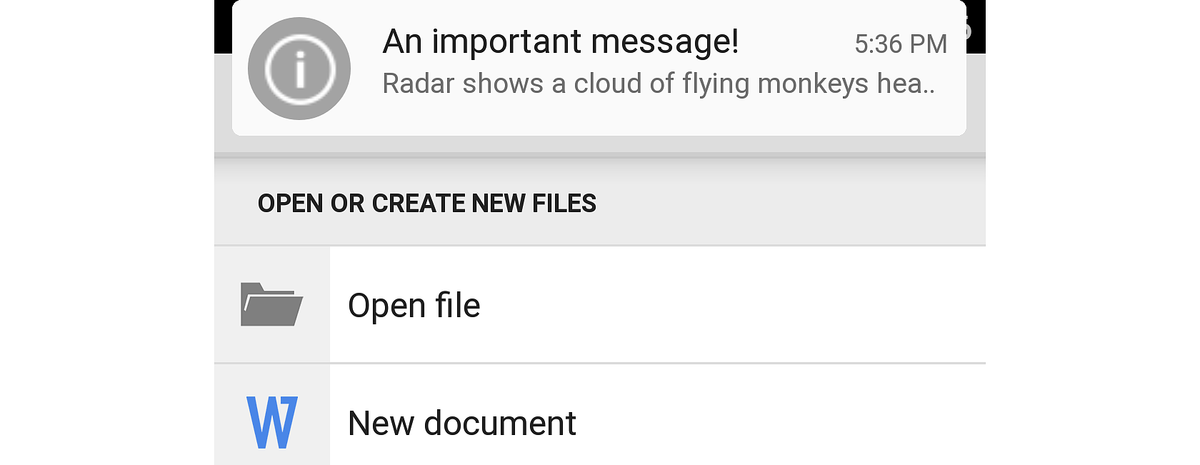
Como esta é uma notificação de alta prioridade, ela também é exibida como uma notificação Heads-up acima da tela de atividade atual do usuário no Android 5.0:

No próximo exemplo, a notificação "Pensado para o dia" de baixa prioridade é exibida em uma notificação de nível de bateria de prioridade mais alta:

Como a notificação "Pensado para o dia" é uma notificação de baixa prioridade, o Android não a exibirá no formato Heads-up.
Observação
No Android 8.0 e superior, a prioridade do canal de notificação e as configurações do usuário determinarão a prioridade da notificação.
Configurações de visibilidade
A partir do Android 5.0, a configuração de visibilidade está disponível para controlar a quantidade de conteúdo de notificação exibido na tela de bloqueio segura. Xamarin.Android define as seguintes enumerações para definir a visibilidade da notificação:
NotificationVisibility.Public– O conteúdo completo da notificação é exibido na tela de bloqueio segura.NotificationVisibility.Private– Apenas informações essenciais são exibidas na tela de bloqueio segura (como o ícone de notificação e o nome do aplicativo que a publicou), mas o restante dos detalhes da notificação ficam ocultos. Todas as notificações têm como padrãoNotificationVisibility.Privateo .NotificationVisibility.Secret– Nada é exibido na tela de bloqueio seguro, nem mesmo o ícone de notificação. O conteúdo da notificação fica disponível somente depois que o usuário desbloqueia o dispositivo.
Para definir a visibilidade de uma notificação, os NotificationCompat.Builder aplicativos chamam o SetVisibility método do objeto, passando a configuração de visibilidade. Por exemplo, esta chamada para SetVisibility faz a notificação Private:
builder.SetVisibility (NotificationVisibility.Private);
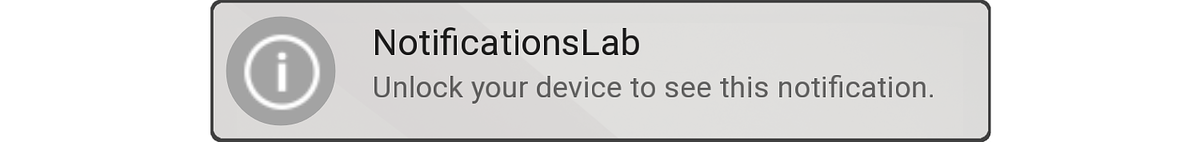
Quando uma Private notificação é publicada, apenas o nome e o ícone do aplicativo são exibidos na tela de bloqueio segura. Em vez da mensagem de notificação, o usuário vê "Desbloquear seu dispositivo para ver esta notificação":

Neste exemplo, NotificationsLab é o nome do aplicativo de origem. Esta versão editada da notificação aparece apenas quando a tela de bloqueio é segura (ou seja, protegida via PIN, padrão ou senha) – se a tela de bloqueio não é segura, o conteúdo completo da notificação está disponível na tela de bloqueio.
Configurações de categoria
A partir do Android 5.0, categorias predefinidas estão disponíveis para notificações de classificação e filtragem. Xamarin.Android fornece as seguintes enumerações para estas categorias:
Notification.CategoryCall– Chamada telefônica recebida.Notification.CategoryMessage– Mensagem de texto recebida.Notification.CategoryAlarm– Uma condição de alarme ou expiração do temporizador.Notification.CategoryEmail– Mensagem de e-mail recebida.Notification.CategoryEvent– Um evento do calendário.Notification.CategoryPromo– Uma mensagem promocional ou anúncio.Notification.CategoryProgress– O andamento de uma operação em segundo plano.Notification.CategorySocial– Atualização das redes sociais.Notification.CategoryError– Falha de uma operação em segundo plano ou processo de autenticação.Notification.CategoryTransport– Atualização de reprodução de mídia.Notification.CategorySystem– Reservado para uso do sistema (status do sistema ou dispositivo).Notification.CategoryService– Indica que um serviço em segundo plano está em execução.Notification.CategoryRecommendation– Uma mensagem de recomendação relacionada ao aplicativo em execução no momento.Notification.CategoryStatus– Informações sobre o dispositivo.
Quando as notificações são classificadas, a prioridade da notificação tem precedência sobre sua configuração de categoria. Por exemplo, uma notificação de alta prioridade será exibida como Heads-up mesmo que pertença à Promo categoria. Para definir a categoria de uma notificação, você chama o SetCategory NotificationCompat.Builder método do objeto, passando a configuração de categoria. Por exemplo:
builder.SetCategory (Notification.CategoryCall);
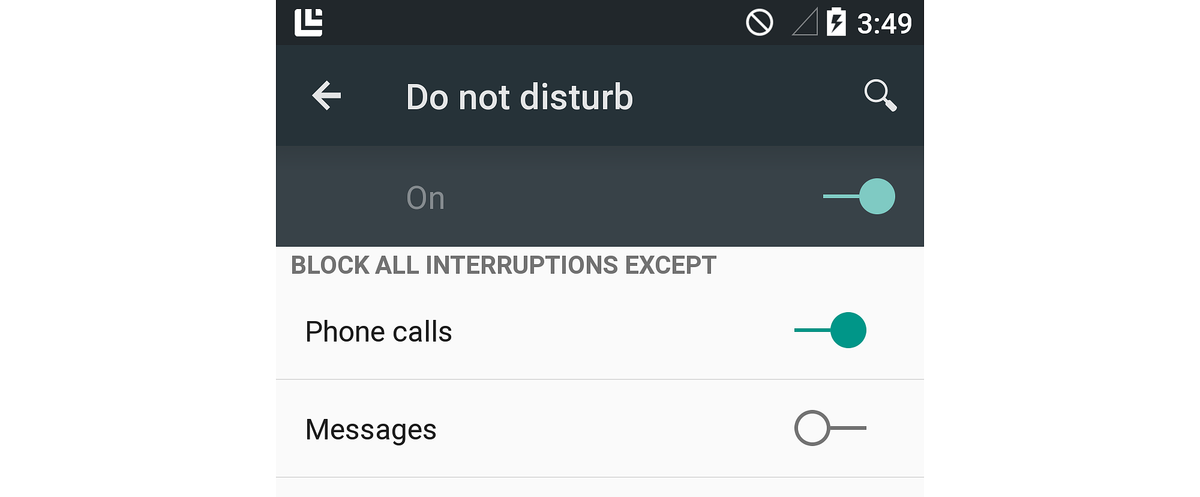
O recurso Não perturbe (novo no Android 5.0) filtra as notificações com base nas categorias. Por exemplo, a tela Não perturbe em Configurações permite que o usuário isente notificações para chamadas telefônicas e mensagens:

Quando o usuário configura Não perturbe para bloquear todas as interrupções, exceto para chamadas telefônicas (como ilustrado na captura de tela acima), o Android permite que notificações com uma configuração de categoria de Notification.CategoryCall sejam apresentadas enquanto o dispositivo estiver no modo Não perturbe . Observe que Notification.CategoryAlarm as notificações nunca são bloqueadas no modo Não perturbe .
Estilos de notificação
Para criar notificações de estilo de Texto Grande, Imagem ou Caixa de Entrada com NotificationCompat.Buildero , seu aplicativo deve usar as versões de compatibilidade desses estilos. Por exemplo, para usar o estilo Big Text , instancie NotificationCompat.BigTextstyle:
NotificationCompat.BigTextStyle textStyle = new NotificationCompat.BigTextStyle();
// Plug this style into the builder:
builder.SetStyle (textStyle);
Da mesma forma, seu aplicativo pode usar NotificationCompat.InboxStyle e NotificationCompat.BigPictureStyle para estilos Caixa de Entrada e Imagem , respectivamente.
Prioridade e categoria de notificação
NotificationCompat.Builder suporta o SetPriority método (disponível a partir do Android 4.1). No entanto, o método não é suportado SetCategory por NotificationCompat.Builder porque as categorias fazem parte do novo sistema de metadados de notificação que foi introduzido no Android 5.0.
Para oferecer suporte a versões mais antigas do Android, onde SetCategory não está disponível, seu código pode verificar o nível da API em tempo de execução para chamar SetCategory condicionalmente quando o nível da API for igual ou maior que o Android 5.0 (nível de API 21):
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetCategory (Notification.CategoryEmail);
}
Neste exemplo, a estrutura de destino do aplicativo é definida como Android 5.0 e a versão mínima do Android é definida como Android 4.1 (nível de API 16). Como SetCategory está disponível no nível de API 21 e posterior, esse código de exemplo chamará SetCategory somente quando estiver disponível – ele não chamará SetCategory quando o nível de API for menor que 21.
Visibilidade da tela de bloqueio
Como o Android não suportava notificações de tela de bloqueio antes do Android 5.0 (API nível 21), NotificationCompat.Builder não oferece suporte ao SetVisibility método. Conforme explicado acima para SetCategory, seu código pode verificar o nível da API em tempo de execução e chamar SetVisiblity somente quando estiver disponível:
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetVisibility (Notification.Public);
}
Resumo
Este artigo explicou como criar notificações locais no Android. Ele descreveu a anatomia de uma notificação, explicou como usar NotificationCompat.Builder para criar notificações, como estilizar notificações em ícones grandes, formatos de texto grande, imagem e caixa de entrada , como definir configurações de metadados de notificação, como prioridade, visibilidade e categoria, e como iniciar uma atividade a partir de uma notificação. Este artigo também descreveu como essas configurações de notificação funcionam com os novos recursos Heads-up, tela de bloqueio e Não perturbe introduzidos no Android 5.0. Finalmente, você aprendeu como usar NotificationCompat.Builder para manter a compatibilidade de notificações com versões anteriores do Android.
Para obter diretrizes sobre como criar notificações para Android, consulte Notificações.