Como usar o SDK do Node.js para Aplicativos Móveis do Azure
Nota
Este produto está desativado. Para obter uma substituição para projetos que usam o .NET 8 ou posterior, consulte a biblioteca datasync do Kit de Ferramentas da Comunidade .
Este artigo fornece informações detalhadas e exemplos que mostram como trabalhar com um back-end nodeJS para aplicativos móveis do Azure.
Introdução
Os Aplicativos Móveis do Azure fornecem a capacidade de adicionar uma API Web de acesso a dados com otimização móvel a um aplicativo Web. O SDK de Aplicativos Móveis do Azure é fornecido para ASP.NET Framework e Node.js aplicativos Web. O SDK fornece as seguintes operações:
- Operações de tabela (ler, inserir, atualizar, excluir) para acesso a dados
- Operações de API personalizadas
Ambas as operações fornecem autenticação em todos os provedores de identidade que o Serviço de Aplicativo do Azure permite. Esses provedores incluem provedores de identidade social, como Facebook, Twitter, Google e Microsoft, e a ID do Microsoft Entra para identidade empresarial.
Plataformas com suporte
O SDK Node.js aplicativos móveis do Azure dá suporte ao Node 6.x e posterior e foi testado até o Nó 12.x. Outras versões do Node podem funcionar, mas não têm suporte.
O SDK do Node.js de Aplicativos Móveis do Azure dá suporte a dois drivers de banco de dados:
- O driver node-mssql dá suporte ao Banco de Dados SQL do Azure e às instâncias locais do SQL Server.
- O driver sqlite3 dá suporte apenas a bancos de dados SQLite em uma única instância.
Criar um back-end básico do Nó usando a linha de comando
Todos os Aplicativos Móveis do Azure Node.js back-end começam como um aplicativo Express. O Express é a estrutura de serviço Web mais popular disponível para Node.js. Você pode criar um aplicativo Express básico da seguinte maneira:
Em um comando ou janela do PowerShell, crie um diretório para seu projeto:
$ mkdir basicappExecute
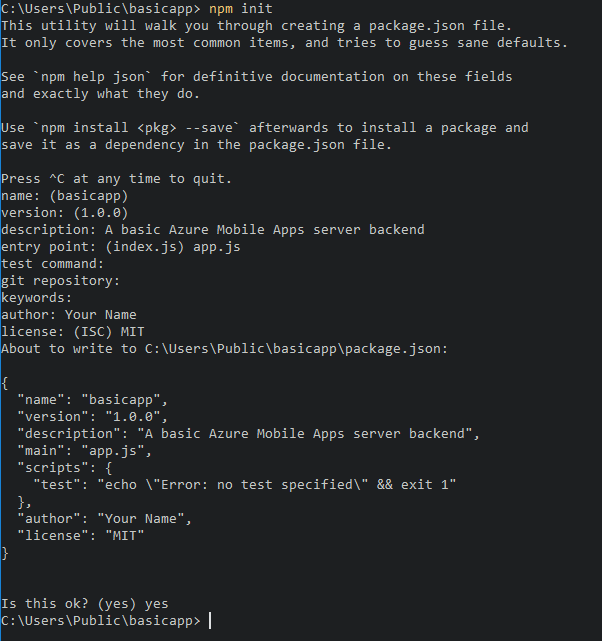
npm initpara inicializar a estrutura do pacote:$ cd basicapp $ npm initO comando
npm initfaz um conjunto de perguntas para inicializar o projeto. Veja o exemplo de saída: de saída do npm init
de saída do npm initInstale as bibliotecas
expresseazure-mobile-appsdo repositório npm:npm install --save express azure-mobile-appsCrie um arquivo
app.jspara implementar o servidor móvel básico:var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Esse aplicativo cria uma API Web com otimização móvel com um único ponto de extremidade (/tables/TodoItem) que fornece acesso não autenticado a um armazenamento de dados SQL subjacente usando um esquema dinâmico. Ele é adequado para seguir os guias de início rápido da biblioteca de clientes:
- apache Cordova
- windows (UWP)
- do WPF (
Windows) - Xamarin.Android
- do Xamarin.Forms
- do Xamarin.iOS
Você pode encontrar o código para este aplicativo básico na área de exemplos no GitHub.
Habilitar uma home page para seu aplicativo
Muitos aplicativos são uma combinação de aplicativos web e móveis. Você pode usar a estrutura express para combinar as duas facetas. Às vezes, no entanto, talvez você queira implementar apenas uma interface móvel. É útil fornecer uma home page para garantir que o serviço de aplicativo esteja em execução. Você pode fornecer sua própria home page ou habilitar uma home page temporária. Para habilitar uma home page temporária, use o seguinte código para criar uma instância dos Aplicativos Móveis do Azure:
var mobile = azureMobileApps({ homePage: true });
Se você quiser apenas essa opção disponível ao desenvolver localmente, poderá adicionar essa configuração ao arquivo de configuração azureMobile.js:
module.exports = {
homePage: true,
};
Você pode adicionar outras configurações ao arquivo azureMobile.js, conforme necessário.
Operações de tabela
O SDK do servidor Node.js aplicativos móveis do Azure fornece mecanismos para expor tabelas de dados armazenadas no Banco de Dados SQL do Azure como uma API Web. Ele fornece cinco operações:
| Operação | Descrição |
|---|---|
GET /tables/tablename |
Obtenha todos os registros na tabela. |
GET /tables/tablename/:id |
Obtenha um registro específico na tabela. |
POST /tables/tablename |
Crie um registro na tabela. |
PATCH /tables/tablename/:id |
Atualize um registro na tabela. |
DELETE /tables/tablename/:id |
Exclua um registro na tabela. |
Essa API Web dá suporte a OData v3 e estende o esquema de tabela para dar suporte a de sincronização de dados offline.
Definir tabelas usando um esquema dinâmico
Antes de usar uma tabela, você deve defini-la. Você pode definir tabelas usando um esquema estático (em que você define as colunas no esquema) ou dinamicamente (em que o SDK controla o esquema com base em solicitações de entrada). Além disso, você pode controlar aspectos específicos da API Web adicionando código JavaScript à definição.
Como prática recomendada, você deve definir cada tabela em um arquivo JavaScript no diretório tables e, em seguida, usar o método tables.import() para importar as tabelas. Estendendo o exemplo de aplicativo básico, você ajustaria o arquivo app.js:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Defina a tabela em ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
As tabelas usam um esquema dinâmico por padrão.
Definir tabelas usando um esquema estático
Você pode definir explicitamente as colunas a serem expostas por meio da API Web. O SDK Node.js aplicativos móveis do azure adiciona automaticamente todas as colunas extras necessárias para sincronização de dados offline à lista fornecida. Por exemplo, os aplicativos cliente de início rápido exigem uma tabela com duas colunas: text (uma cadeia de caracteres) e complete (um booliano). A tabela pode ser definida no arquivo JavaScript de definição de tabela (localizado no diretório tables) da seguinte maneira:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Se você definir tabelas estaticamente, também deverá chamar o método tables.initialize() para criar o esquema de banco de dados na inicialização. O método tables.initialize() retorna uma promessa para que o serviço Web não atenda solicitações antes que o banco de dados seja inicializado.
Usar o SQL Server Express como um repositório de dados de desenvolvimento em seu computador local
O SDK do Node.js de Aplicativos Móveis do Azure fornece três opções para fornecer dados prontos para uso:
- Use o driver de de memória
para fornecer um repositório de exemplo não persistente. - Use o driver mssql para fornecer um armazenamento de dados do SQL Server Express para desenvolvimento.
- Use o driver mssql para fornecer um armazenamento de dados do Banco de Dados SQL do Azure para produção.
O SDK Node.js de Aplicativos Móveis do Azure usa o pacote mssql Node.js para estabelecer e usar uma conexão com o SQL Server Express e o Banco de Dados SQL. Esse pacote exige que você habilite conexões TCP em sua instância do SQL Server Express.
Ponta
O driver de memória não fornece um conjunto completo de instalações para teste. Se você quiser testar seu back-end localmente, recomendamos o uso de um armazenamento de dados do SQL Server Express e do driver mssql.
Baixe e instale Microsoft SQL Server 2019 Developer.
Execute o Configuration Manager:
- Expanda o nó de Configuração de Rede do SQL Server no menu de árvore.
- Selecione
Protocolos para de nome da instância. - Clique com o botão direito do mouse TCP/IP e selecione Habilitar. Selecione OK na caixa de diálogo pop-up.
- Selecione do SQL Server Services no menu de árvore.
- Clique com o botão direito do mouse sql server (nome da instância) e selecione Reiniciar.
- Feche o Configuration Manager.
Você também precisará criar um nome de usuário e uma senha que os Aplicativos Móveis do Azure podem usar para se conectar ao banco de dados. Verifique se o usuário criado tem a função de servidor dbcreator. Para obter mais informações sobre como configurar usuários, consulte a documentação do SQL Server
Registre o nome de usuário e a senha que você selecionou. Talvez seja necessário atribuir mais funções de servidor ou permissões, dependendo dos requisitos do banco de dados.
O aplicativo Node.js lê a variável de ambiente SQLCONNSTR_MS_TableConnectionString para a cadeia de conexão desse banco de dados. Você pode definir essa variável em seu ambiente. Por exemplo, você pode usar o PowerShell para definir essa variável de ambiente:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Acesse o banco de dados por meio de uma conexão TCP/IP. Forneça um nome de usuário e uma senha para a conexão.
Configurar seu projeto para desenvolvimento local
Os Aplicativos Móveis do Azure lêem um arquivo JavaScript chamado azureMobile.js do sistema de arquivos local. Não use esse arquivo para configurar o SDK de Aplicativos Móveis do Azure em produção. Em vez disso, use configurações de aplicativo no portal do Azure.
O arquivo azureMobile.js deve exportar um objeto de configuração. As configurações mais comuns são:
- Configurações de banco de dados
- Configurações de log de diagnóstico
- Configurações alternativas do CORS
Este exemplo azureMobile.js arquivo implementa as configurações de banco de dados anteriores:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
Recomendamos que você adicione azureMobile.js ao arquivo de .gitignore (ou outro arquivo de ignorar o controle do código-fonte) para impedir que as senhas sejam armazenadas na nuvem.
Definir as configurações do aplicativo para seu aplicativo móvel
A maioria das configurações no arquivo azureMobile.js tem uma configuração de aplicativo equivalente no portal do Azure. Use a lista a seguir para definir seu aplicativo configurações de aplicativo:
| Configuração do aplicativo | configuração de azureMobile.js | Descrição | Valores válidos |
|---|---|---|---|
| MS_MobileAppName | nome | Nome do aplicativo | corda |
| MS_MobileLoggingLevel | logging.level | Nível mínimo de log de mensagens para log | erro, aviso, informações, detalhado, depuração, bobo |
| MS_DebugMode | depurar | Habilita ou desabilita o modo de depuração | true, false |
| MS_TableSchema | data.schema | Nome do esquema padrão para tabelas SQL | cadeia de caracteres (padrão: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Habilita ou desabilita o modo de depuração | true, false |
| MS_DisableVersionHeader | versão (definida como indefinida) | Desabilita o cabeçalhoServer-Version X-ZUMO | true, false |
| MS_SkipVersionCheck | skipversioncheck | Desabilita a verificação de versão da API do cliente | true, false |
Alterar a maioria das configurações de aplicativo requer uma reinicialização do serviço.
Usar o SQL do Azure como seu armazenamento de dados de produção
Usar o Banco de Dados SQL do Azure como um armazenamento de dados é idêntico em todos os tipos de aplicativos do Serviço de Aplicativo do Azure. Se você ainda não fez isso, siga estas etapas para criar um back-end do Serviço de Aplicativo do Azure. Crie uma instância do SQL do Azure e defina a configuração do aplicativo SQLCONNSTR_MS_TableConnectionString para a cadeia de conexão para a instância do SQL do Azure que você deseja usar. Verifique se o Serviço de Aplicativo do Azure que está executando seu back-end pode se comunicar com sua instância do SQL do Azure.
Exigir autenticação para acesso a tabelas
Se você quiser usar a Autenticação do Serviço de Aplicativo com o ponto de extremidade tables, deverá configurar a Autenticação do Serviço de Aplicativo no portal do Azure primeiro. Para obter mais informações, consulte o guia de configuração do provedor de identidade que você pretende usar:
- configurar o de autenticação do Microsoft Entra
- configurar o de autenticação do Facebook
- configurar o de autenticação do Google
- configurar o de autenticação da Microsoft
- configurar o de autenticação do Twitter
Cada tabela tem uma propriedade de acesso que você pode usar para controlar o acesso à tabela. O exemplo a seguir mostra uma tabela definida estaticamente com a autenticação necessária.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
A propriedade de acesso pode levar um dos três valores:
- anônimo indica que o aplicativo cliente tem permissão para ler dados sem autenticação.
- autenticado indica que o aplicativo cliente deve enviar um token de autenticação válido com a solicitação.
- desabilitado indica que esta tabela está desabilitada no momento.
Se a propriedade de acesso for indefinida, o acesso não autenticado será permitido.
Usar declarações de autenticação com suas tabelas
Você pode configurar várias declarações solicitadas quando a autenticação é configurada. Essas declarações normalmente não estão disponíveis por meio do objeto context.user. No entanto, você pode recuperá-los usando o método context.user.getIdentity(). O método getIdentity() retorna uma promessa que é resolvida para um objeto. O objeto é chaveado pelo método de autenticação (facebook, google, twitter, microsoftaccountou aad).
Nota
Se estiver usando a autenticação da Microsoft por meio da ID do Microsoft Entra, o método de autenticação será aad, não microsoftaccount.
Por exemplo, se você configurar a autenticação do Microsoft Entra e solicitar a declaração de endereços de email, poderá adicionar o endereço de email ao registro com o seguinte controlador de tabela:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.aad.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.aad.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Para ver quais declarações estão disponíveis, use um navegador da Web para exibir o ponto de extremidade /.auth/me do seu site.
Desabilitar o acesso a operações de tabela específicas
Além de aparecer na tabela, a propriedade de acesso pode ser usada para controlar operações individuais. Há quatro operações:
-
readé a operação RESTful GET na tabela. -
inserté a operação RESTful POST na tabela. -
updateé a operação RESTful PATCH na tabela. -
deleteé a operação RESTful DELETE na tabela.
Por exemplo, talvez você queira fornecer uma tabela não autenticada somente leitura:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Ajustar a consulta usada com operações de tabela
Um requisito comum para operações de tabela é fornecer uma exibição restrita dos dados. Por exemplo, você pode fornecer uma tabela marcada com a ID de usuário autenticada, de modo que você só possa ler ou atualizar seus próprios registros. A seguinte definição de tabela fornece esta funcionalidade:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
As operações que normalmente executam uma consulta têm uma propriedade de consulta que você pode ajustar usando uma cláusula where. A propriedade de consulta é um objeto QueryJS que é usado para converter uma consulta OData em algo que o back-end de dados pode processar. Para casos de igualdade simples (como o anterior), você pode usar um mapa. Você também pode adicionar cláusulas SQL específicas:
context.query.where('myfield eq ?', 'value');
Configurar uma exclusão reversível em uma tabela
Uma exclusão reversível não exclui os registros. Em vez disso, marca-os como excluídos dentro do banco de dados definindo a coluna excluída como true. O SDK de Aplicativos Móveis do Azure remove automaticamente registros excluídos de resultados, a menos que o SDK do Cliente Móvel use includeDeleted(). Para configurar uma tabela para uma exclusão reversível, defina a propriedade softDelete no arquivo de definição de tabela:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Estabeleça um mecanismo para excluir registros permanentemente, como um aplicativo cliente, um WebJob, uma Função do Azure ou uma API personalizada.
Propagar seu banco de dados com dados
Ao criar um novo aplicativo, convém propagar uma tabela com dados. Você pode propagar dados no arquivo JavaScript de definição de tabela da seguinte maneira:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
A propagação de dados ocorre somente quando você usou o SDK de Aplicativos Móveis do Azure para criar a tabela. Se a tabela já existir no banco de dados, nenhum dado será injetado na tabela. Se o esquema dinâmico estiver ativado, o esquema será inferido dos dados semeados.
Recomendamos que você chame explicitamente o método tables.initialize() para criar a tabela quando o serviço começar a ser executado.
Habilitar o suporte do Swagger
Os Aplicativos Móveis do Azure vêm com suporte swagger interno. Para habilitar o suporte do Swagger, primeiro instale o swagger-ui como uma dependência:
npm install --save swagger-ui
Em seguida, você pode habilitar o suporte do Swagger no construtor de Aplicativos Móveis do Azure:
var mobile = azureMobileApps({ swagger: true });
Você provavelmente só deseja habilitar o suporte do Swagger em edições de desenvolvimento. Você pode habilitar o suporte do Swagger no desenvolvimento usando a configuração do aplicativo NODE_ENV:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
O ponto de extremidade swagger está localizado em http://seu.azurewebsites.net/swagger. Você pode acessar a interface do usuário do Swagger por meio do ponto de extremidade /swagger/ui. Se você optar por exigir autenticação em todo o aplicativo, o Swagger produzirá um erro. Para obter melhores resultados, escolha permitir solicitações não autenticadas nas configurações de Autenticação/Autorização do Serviço de Aplicativo do Azure e controle a autenticação usando a propriedade table.access.
Você também pode adicionar a opção Swagger ao arquivo azureMobile.js se desejar apenas o suporte do Swagger para desenvolvimento local.
APIs personalizadas
Além da API de Acesso a Dados por meio do ponto de extremidade /tables, os Aplicativos Móveis do Azure podem fornecer cobertura de API personalizada. As APIs personalizadas são definidas de maneira semelhante às definições de tabela e podem acessar todas as mesmas instalações, incluindo a autenticação.
Definir uma API personalizada
As APIs personalizadas são definidas da mesma maneira que a API de Tabelas:
- Crie um diretório
api. - Crie um arquivo JavaScript de definição de API no diretório
api. - Use o método de importação para importar o diretório
api.
Aqui está a definição de API de protótipo com base no exemplo de aplicativo básico que usamos anteriormente:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Vamos usar uma API de exemplo que retorna a data do servidor usando o método Date.now(). Aqui está o arquivo api/date.js:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Cada parâmetro é um dos verbos RESTful padrão: GET, POST, PATCH ou DELETE. O método é um função de middleware do ExpressJS padrão que envia a saída necessária.
Exigir autenticação para acesso a uma API personalizada
O SDK de Aplicativos Móveis do Azure implementa a autenticação da mesma forma para o ponto de extremidade tables e as APIs personalizadas. Para adicionar autenticação à API desenvolvida na seção anterior, adicione uma propriedade access:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
Você também pode especificar a autenticação em operações específicas:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
O mesmo token usado para o ponto de extremidade tables deve ser usado para APIs personalizadas que exigem autenticação.
Manipular uploads de arquivos grandes
O SDK de Aplicativos Móveis do Azure usa o middleware do analisador de corpo para aceitar e decodificar o conteúdo do corpo em seu envio. Você pode pré-configurar o analisador de corpo para aceitar uploads de arquivos maiores:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
O arquivo é codificado em base 64 antes da transmissão. Essa codificação aumenta o tamanho do upload real (e o tamanho pelo qual você deve considerar).
Executar instruções SQL personalizadas
O SDK de Aplicativos Móveis do Azure permite acesso a todo o contexto por meio do objeto de solicitação. Você pode executar facilmente instruções SQL parametrizadas no provedor de dados definido:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Azure Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Depuração
Depurar, diagnosticar e solucionar problemas de Aplicativos Móveis do Azure
O Serviço de Aplicativo do Azure fornece várias técnicas de depuração e solução de problemas para aplicativos Node.js. Para começar a solucionar problemas de seus Node.js back-end dos Aplicativos Móveis do Azure, consulte os seguintes artigos:
- Monitorando do Serviço de Aplicativo do Azure
- habilitar o registro em log de diagnóstico no Serviço de Aplicativo do Azure
- Solucionar problemas de aplicativos de nó no Serviço de Aplicativo do Azure
Node.js aplicativos têm acesso a uma ampla gama de ferramentas de log de diagnóstico. Internamente, o SDK de Node.js de Aplicativos Móveis do Azure usa [Winston] para registro em log de diagnóstico. O registro em log é habilitado automaticamente quando você habilita o modo de depuração ou define a configuração do aplicativo MS_DebugMode como true no portal do Azure. Os logs gerados aparecem nos logs de diagnóstico no portal do Azure.