Como gerenciar a navegação
As tabelas de navegação (ou tabelas nav) são uma parte essencial do fornecimento de uma experiência amigável para o conector. A experiência Power Query exibe as tabelas nav ao usuário depois que ele insere todos os parâmetros obrigatórios na função da fonte de dados e se autentica na fonte de dados.

Nos bastidores, a tabela nav é apenas um valor normal da tabela M com campos de metadados específicos definidos em seu Tipo. Quando a função de fonte de dados retornar uma tabela com esses campos definidos, Power Query exibirá a caixa de diálogo do navegador. Você poderá ver os dados subjacentes como um valor da tabela ao clicar com o botão direito do mouse no nó raiz e selecionar Editar.
Table.ToNavigationTable
Use a função Table.ToNavigationTable para adicionar os metadados do tipo de tabela necessários para criar uma tabela nav.
Observação
Atualmente, você precisa copiar e colar essa função na sua extensão M. No futuro, ela provavelmente será movida para a biblioteca padrão M.
A tabela a seguir descreve os parâmetros desta função:
| Parâmetro | Detalhes |
|---|---|
| tabela | Sua tabela de navegação. |
| keyColumns | Lista de nomes de coluna que atuam como chave primária na sua tabela de navegação. |
| nameColumn | Nome da coluna que deve ser usada como o nome de exibição no navegador. |
| dataColumn | Nome da coluna que contém a tabela ou a função exibida. |
| itemKindColumn | O nome da coluna usada para determinar o tipo de ícone a ser exibido. Veja abaixo a lista de valores válidos para a coluna. |
| itemNameColumn | Nome da coluna a ser usada para determinar o comportamento da visualização. Geralmente é definido com o mesmo valor do itemKind. |
| isLeafColumn | O nome da coluna usada para determinar se esse é um nó folha ou se o nó pode ser expandido para mostrar outra tabela de navegação. |
A função adiciona os seguintes metadados ao tipo de tabela:
| Campo | Parâmetro |
|---|---|
| NavigationTable.NameColumn | nameColumn |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | itemKindColumn |
| NavigationTable.IsLeafColumn | isLeafColumn |
| Preview.DelayColumn | itemNameColumn |
Valores de ItemKind
Cada um dos seguintes valores de tipo de item fornece um ícone diferente na tabela de navegação.
- Feed
- Backup de banco de dados
- DatabaseServer
- Dimensão
- Tabela
- Pasta
- Função
- Exibir
- Folha
- DefinedName
- Registro
Exemplos
Tabela de navegação simples
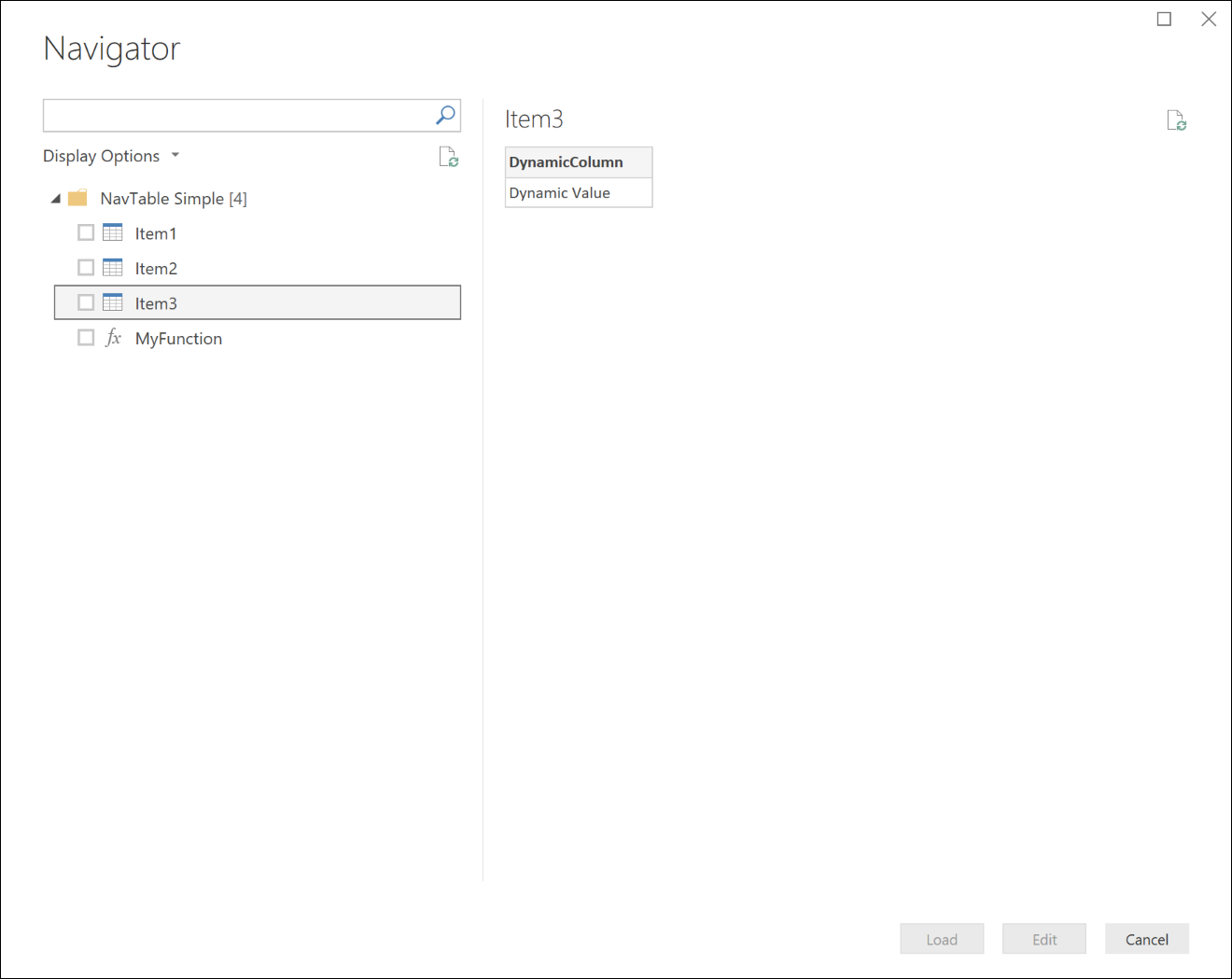
O exemplo de código a seguir exibe uma tabela de navegação simples com três tabelas e uma função.
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
Esse código resultará na seguinte exibição do Navegador no Power BI Desktop:

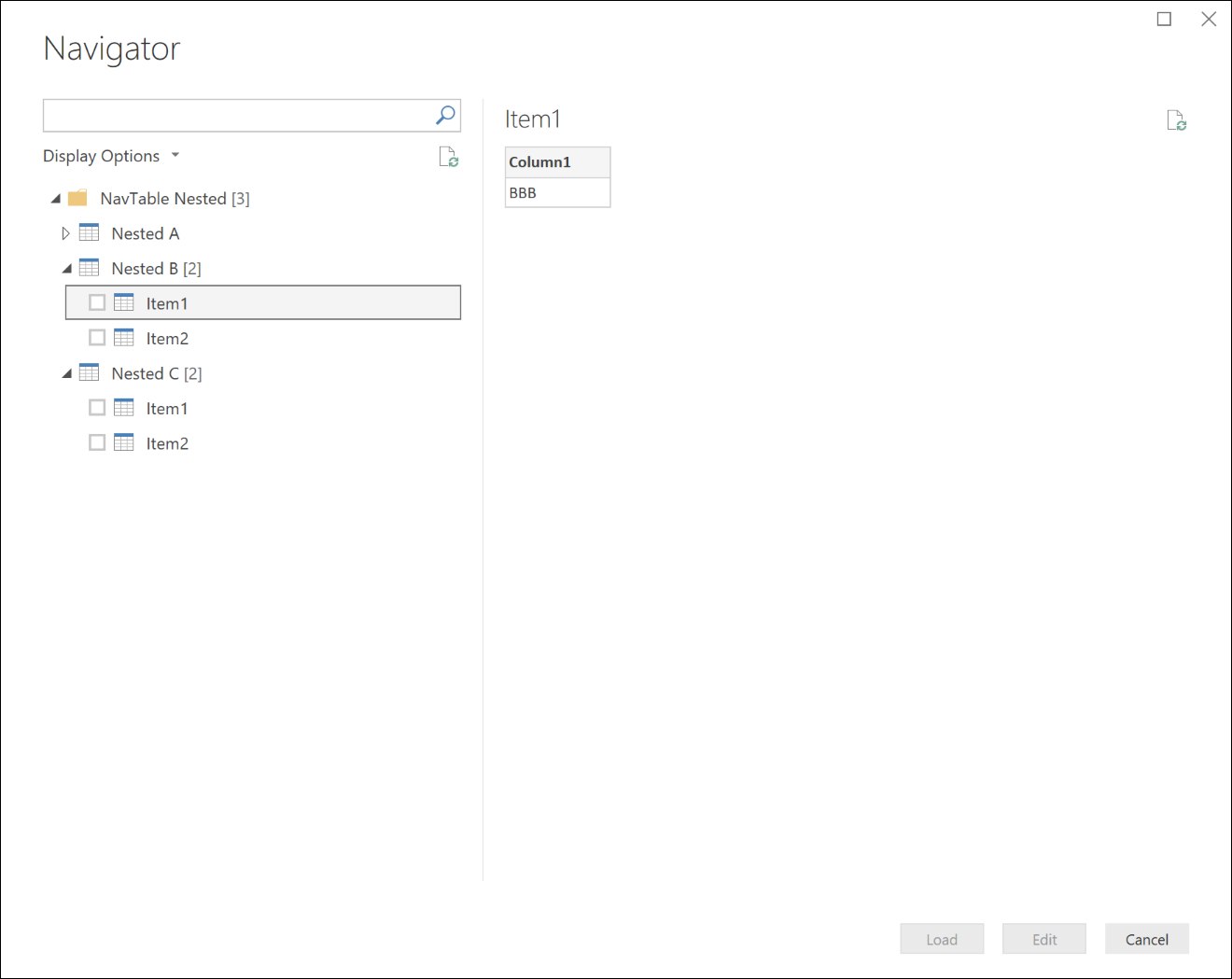
Tabela de navegação com vários níveis
É possível usar tabelas de navegação aninhadas para criar uma exibição hierárquica do conjunto de dados. Para fazer isso, defina o valor IsLeaf dessa linha como false (o que o marca como um nó que pode ser expandido) e formate a coluna Data para também ser outra tabela nav.
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
Esse código resultará na seguinte exibição do Navegador no Power BI Desktop:

Tabelas de navegação dinâmica
Essa funcionalidade mais complexa pode ser criada a partir desses conceitos básicos. Embora todos os exemplos acima mostrem entidades explicitamente incluídas no código na tabela nav, é fácil ver como uma tabela nav pode ser gerada de forma dinâmica com base nas entidades que estão disponíveis para um determinado usuário. Algumas considerações importantes para tabelas de navegação dinâmica incluem:
- Tratamento de erros para garantir uma boa experiência para os usuários que não têm acesso a determinados pontos de extremidade.
- A avaliação do nó é lenta por padrão. Nós folha não são avaliados até que o nó pai seja expandido. Determinadas implementações de tabelas de navegação dinâmica de vários níveis podem resultar em uma avaliação apressada de toda a árvore. Lembre-se de monitorar o número de chamadas que o Power Query está fazendo, pois ele renderiza inicialmente a tabela de navegação. Por exemplo, Table.InsertRows é "mais simples" do que Table.FromRecords, pois não precisa avaliar seus argumentos.