SpinButton controle (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Um controle usado para aceitar valores de entrada.
Observação
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.

Importante
- Esse é um recurso de versão preliminar.
- Os recursos em versão preliminar não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.
Description
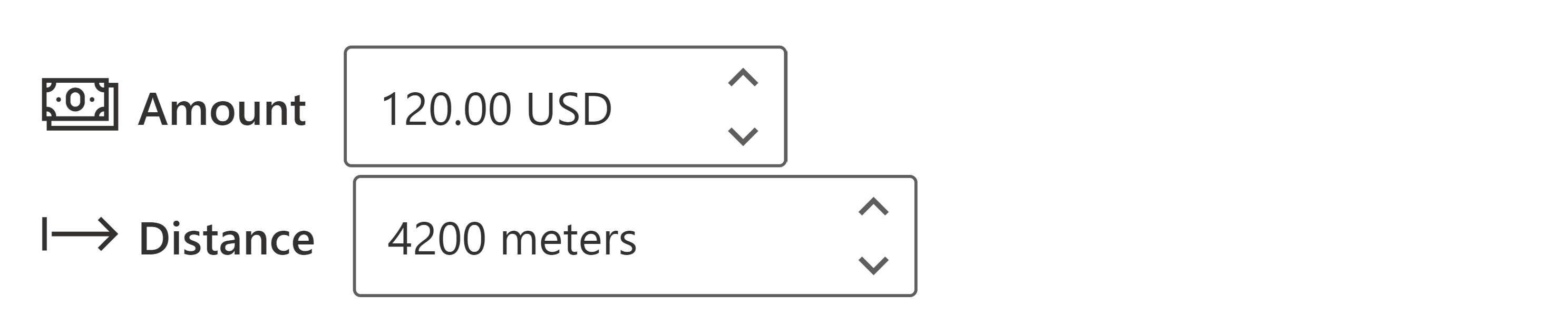
Um botão giratório (SpinButton) permite que alguém ajuste gradualmente um valor em pequenas etapas. É usado principalmente para valores numéricos, mas outros valores também são suportados.
Esse componente de código fornece um wrapper para o controle Fluent UI SpinButton para uso em telas e páginas personalizadas.
Principais propriedades
| Name | Description |
|---|---|
Label |
Rótulo descritivo para o controle. |
IconName |
Nome do ícone da interface do usuário do Fluent (consulte Ícones da interface do usuário do Fluent). |
Min |
O valor máximo do controle. Se não fornecido, o controle não tem valor máximo. |
Max |
O valor mínimo do controle. Se não fornecido, o controle não tem valor mínimo. |
Step |
A diferença entre dois valores adjacentes do controle. Este valor é usado para calcular a precisão da entrada se nenhuma precisão for fornecida. A precisão calculada desta forma será sempre >= 0. |
Value |
O valor atual do controle. |
DefaultValue |
Valor inicial do controle quando renderizado pela primeira vez. |
Suffix |
Sufixo para definir qualquer unidade (por exemplo, cm, kg, ml) |
Propriedades adicionais
| Name | Description |
|---|---|
AccessibilityLabel |
Rótulo Aria do leitor de tela |
InputEvent |
Um evento para enviar ao controle. Por exemplo, SetFocus. Consulte abaixo. |
Theme |
Aceita uma string JSON que é gerada usando Fluent UI Theme Designer (windows.net). Deixar em branco usará o tema padrão definido pelo Power Apps. |
Comportamental
- Oferece suporte a SetFocus como um
InputEvent.
Exemplo
Conectando SpinButton a um cartão de dados Editar Formulário
- Desbloquear o cartão de dados
- Ocultar o controle padrão para o campo
- Adicione o SpinButton ao cartão de dados
- Atualize a propriedade
Updatedo cartão de dados para referenciar a propriedade de saídaSpinButton.Value
Limitações
Esse componente de código só pode ser usado em aplicativos de tela e páginas personalizadas.