Picker controlar
Controle usado para fornecer uma experiência de pesquisa.
Nota
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.

Description
Seletores são usados para selecionar um ou mais itens, como marcas ou arquivos, em uma lista grande.
Os componentes de código Picker permitem usar os componentes do menu seletor do Fluent UI em aplicativos de tela e páginas personalizadas.
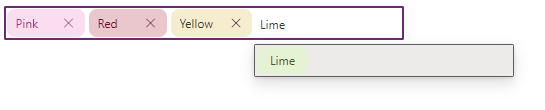
O componente de código Seletor de Marcas fornece os seguintes recursos:
- Vincula-se a uma coleção de entrada para as marcas escolhidas.
- Vincula-se a uma coleção de entrada para as marcas sugeridas.
- Permite que os usuários selecionem entre sugestões ou insiram uma marca de texto livre.
- Gera um evento On Change quando um usuário adiciona ou remove uma marca.
- Permite Definir Foco programático.
Conjuntos de dados
O Seletor de Marcas tem os seguintes conjuntos de dados de entrada, descritos em detalhes mais adiante neste artigo em Principais propriedades.
TagsTagsDisplayName
SuggestionsSuggestionsDisplayNameSuggestionSubDisplayName
O conjunto de dados Suggestions deve ser filtrado usando a propriedade de saída SearchTerm; por exemplo:
Search(colSuggestions,TagPicker.SearchTerm,"name")
Propriedades
Principais propriedades
| Propriedade | Description |
|---|---|
Items |
Uma coleção (tabela) de marcas. O aplicativo é responsável por adicionar ou remover marcas em resposta aos componentes que geram eventos Adicionar ou Remover (descritos a seguir na seção sobre o evento OnChange). |
Suggestions_Items |
Uma coleção (tabela) de sugestões. |
TagMaxWidth |
A largura máxima das tags ao renderizar. O texto excedente será truncado com reticências e uma dica de ferramenta flutuante mostra o texto completo. |
AllowFreeText |
Ao digitar um valor, não selecione automaticamente a primeira sugestão para que uma entrada de texto livre possa ser fornecida, em vez de selecionar em uma lista predefinida. |
SearchTermToShortMessage |
Uma mensagem a ser exibida quando o termo de pesquisa for menor que MinimumSearchTermLength. |
HintText |
A mensagem a ser exibida dentro do Seletor quando nenhum termo de pesquisa for fornecido. |
NoSuggestionsFoundMessage |
A mensagem a ser exibida quando a coleção de Sugestões não encontrar resultados. |
MinimumSearchTermLength |
O número mínimo de caracteres para acionar o submenu de sugestões. |
MaxTags |
O número máximo de tags que podem ser adicionadas. Após este número, o Seletor de tags será somente leitura até que uma tag seja removida. |
Error |
True quando a borda de erro vermelha deve ser exibida. |
Items Propriedades
| Propriedade | Description |
|---|---|
TagsDisplayName |
Definido como o nome da coluna que contém o nome de exibição da marca. |
Suggestions Propriedades
| Propriedade | Description |
|---|---|
SuggestionsDisplayName |
Definido como o nome da coluna que contém o nome de exibição da sugestão. |
SuggestionsSubDisplayName |
(Opcional) defina o nome da coluna contendo a linha secundária de texto. |
Propriedades de estilo
| Propriedade | Description |
|---|---|
Theme |
Aceita uma string JSON que é gerada usando Fluent UI Theme Designer (windows.net). Deixar em branco usará o tema padrão definido pelo Power Apps. Consulte os temas para obter orientação sobre como configurar. |
FontSize |
o tamanho da fonte das tags mostradas dentro do Seletor. |
BorderRadius |
o raio da borda das tags mostradas dentro do Seletor. |
ItemHeight |
a altura das marcas (pixels) mostradas dentro do Seletor. |
AccessibilityLabel |
Rótulo Aria do leitor de tela |
Propriedades do evento
| Propriedade | Description |
|---|---|
Input Event |
Defina como o evento a ser enviado para o TagPicker |
Propriedades de saída
| Propriedade | Description |
|---|---|
SearchTerm |
O texto inserido no Seletor de tags que pode ser usado para filtrar o conjunto de dados de sugestões. |
TagsDisplayName |
o texto usado para criar uma nova Tag quando o evento Ao alterar é acionado |
AutoHeight |
Quando o seletor de tags é dividido em várias linhas, a propriedade Altura automática pode ser usada para controlar a altura de um contêiner responsivo. |
Comportamental
Oferece suporte a SetFocus como um InputEvent.
Evento OnChange
O componente TagPicker gera um evento OnChange quando marcas são adicionadas ou removidas. As propriedades usadas são:
| Propriedade | Description |
|---|---|
TagEvent |
O nome do evento gerado |
TagKey |
A chave do item que gerou o evento (se o evento estiver relacionado a uma tag) |
O evento deve conter uma expressão parecida com a seguinte:
If( TagPicker.TagEvent = "Add" && CountRows(Filter(colTags,name=TagPicker.TagsDisplayName)) = 0,
Collect( colTags, { name:TagPicker.TagsDisplayName })
);
If( TagPicker.TagEvent="Remove",
RemoveIf( colTags,name=Text(TagPicker.TagsDisplayName) )
);
Limitações
Esse componente de código só pode ser usado em aplicativos de tela e páginas personalizadas.