CommandBar controle (versão preliminar)
Um controle usado para inserir comandos.
Nota
Documentação completa e código-fonte encontrados no repositório de componentes de código GitHub.

Description
CommandBar é uma superfície que abriga comandos que operam no conteúdo da janela, painel ou região pai acima da qual ela reside.
Este componente de código fornece um wrapper em torno do controle CommandBar da Interface do Usuário do Fluent para uso em aplicativos de telas e páginas personalizadas.
Propriedades
Principais propriedades
| Propriedade | Description |
|---|---|
Items |
Os itens de ação a serem renderizados |
Estrutura de itens
Cada item usa o esquema a seguir para visualizar dados no componente.
| Name | Description |
|---|---|
ItemDisplayName |
O Nome de Exibição do item da barra de comandos. |
ItemKey |
A chave a ser usada para indicar qual item está selecionado e ao adicionar subitens. As chaves devem ser exclusivas. |
ItemEnabled |
Defina como false se a opção estiver desabilitada. |
ItemVisible |
Defina como falso, se a opção não estiver visível. |
ItemChecked |
Defina como verdadeiro, se a opção estiver marcada (por exemplo, botões de divisão em uma barra de comandos). |
ItemSplit |
Defina como verdadeiro, se a opção puder ser clicada e usada como um menu suspenso. |
ItemIconName |
O ícone da Interface do Usuário do Fluent a ser usado (consulte Ícones da Interface do Usuário do Fluent) |
ItemIconColor |
A cor para renderizar o ícone (por exemplo, rgb ou valor hexadecimal). |
ItemIconOnly |
Não mostrar o rótulo de texto - apenas o ícone. |
ItemOverflow |
Defina como verdadeiro para comportamento de estouro |
ItemOverflow |
Renderize a opção nos itens de estouro. |
ItemFarItem |
Renderize a opção no grupo de itens distantes de uma barra de comando. |
ItemHeader |
Renderize o item como um cabeçalho da seção. Se houver itens que tenham ItemParentKey definido para a chave deste item, então eles são adicionados como itens agrupados semanticamente nesta seção. |
ItemTopDivider |
Renderizar um divisor na parte superior da seção. |
ItemDivider |
Renderize o item como um divisor de seção - ou se o item for um cabeçalho (ItemHeader = true), então controla se deve renderizar um divisor na parte inferior da seção. |
ItemParentKey |
Renderizar a opção como item filho de outra opção. |
Nota
ItemIconColorsubstituirá o valor do tema do componente e ignorará outras cores de estado (por exemplo, desabilitado).ItemHeadereItemDividerdeve ser definido como verdadeiro para renderizar como um divisor. Se definido como false, espera outros valores e renderizará em branco.
Exemplo
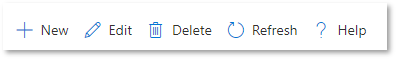
Fórmula de exemplo do Power Fx para Items básicos:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Propriedades de estilo
| Propriedade | Description |
|---|---|
Theme |
Aceita uma string JSON que é gerada usando Fluent UI Theme Designer (windows.net). Deixar em branco usará o tema padrão definido pelo Power Apps. Consulte os temas para obter orientação sobre como configurar. |
AccessibilityLabel |
Rótulo Aria do leitor de tela |
Propriedades do evento
| Propriedade | Description |
|---|---|
InputEvent |
Um evento para enviar ao controle. Por exemplo, SetFocus. |
Comportamental
Oferece suporte a SetFocus como um InputEvent.
Configurar o comportamento 'On Select'
Use a fórmula Switch() na propriedade OnSelect do componente para configurar ações específicas para cada item, referindo-se ao ItemKey selecionado do controle como o valor de alternância.
Substitua os valores false por expressões apropriadas na linguagem do Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Configurando o foco no controle
Quando um novo diálogo for mostrado e o foco padrão tiver que estar no controle, um foco definido explícito será necessário.
Para fazer chamadas para o evento de entrada, você pode definir uma variável de contexto vinculada à propriedade Evento de Entrada para uma string que começa com SetFocus e é seguida por um elemento aleatório para garantir que o aplicativo a detecte como uma alteração.
Fórmula Power Fx do exemplo:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
A variável de contexto ctxResizableTextareaEvent seria então vinculada à propriedade Evento de Entrada.
Limitações
Esse componente de código só pode ser usado em aplicativos de tela e páginas personalizadas.
Consulte mais notas de limitação nos desafios de projeto de componentes.