Como usar a API Web do portal
Neste guia, você configurará uma página da Web e um modelo personalizado da Web que usará a API Web para ler, gravar, atualizar e excluir registros da tabela de contatos.
Observação
Você pode alterar os nomes das colunas ou usar uma tabela diferente enquanto segue as etapas neste exemplo.
Etapa 1. Criar configurações do site
Antes de usar a API Web de portais, você deve habilitar as configurações de site necessárias com o aplicativo Gerenciamento do Portal. As configurações do site dependem da tabela que deseja usar ao interagir com a API Web.
No painel esquerdo do aplicativo Gerenciamento do Portal, selecione Configurações do Site.

Selecione Nova.
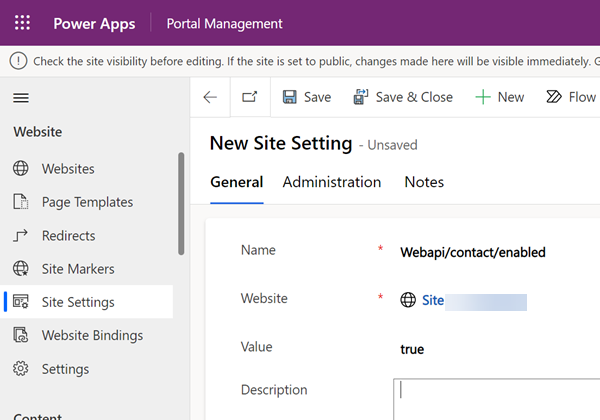
Na caixa Nome, digite Webapi/contact/enabled.
Na lista Site, selecione o registro do site.
Na caixa Valor, digite true.

Selecione Salvar e Fechar.
Selecione Nova.
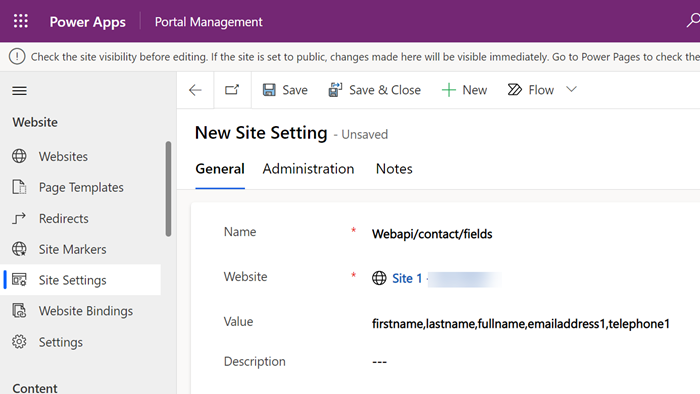
Na caixa Nome, digite Webapi/contact/fields.
Na lista Site, selecione o registro do site.
Na caixa Valor, digite
firstname,lastname,fullname,emailaddress1,telephone1
Selecione Salvar e Fechar.
Selecione Nova.
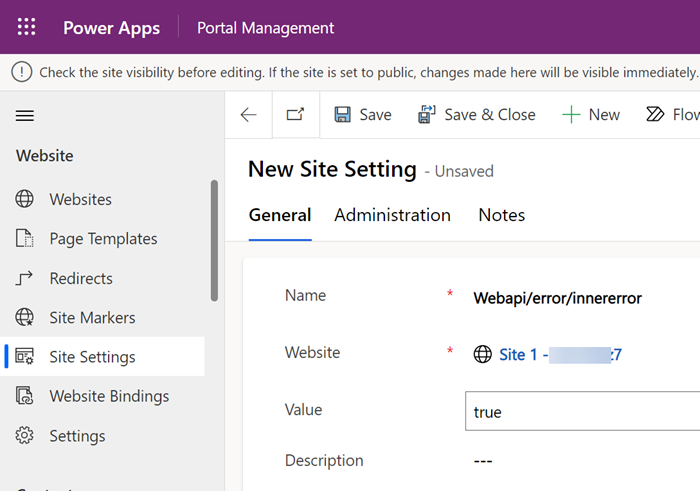
Na caixa Nome, digite Webapi/error/innererror.

Na lista Site, selecione o registro do site.
Na caixa Valor, digite true.
Selecione Salvar e Fechar.
Verifique as configurações do site para a API Web.
Etapa 2. Configurar permissões
Será preciso configurar permissões para que os usuários possam usar o recurso API Web. Neste exemplo, você precisará configurar ou criar uma nova função Web que usará a API Web, adicionará as permissões de tabela para a tabela Contato, associará a permissão de tabela à função Web e, finalmente, atribuirá a função Web a usuários para permitir que usem a API Web.
Observação
A API da Web segue permissões de tabela provenientes do contexto da função Web do usuário autenticado ou da função Web anônima. Considere se seus usuários já têm uma função Web que tenha acesso às tabelas específicas em seu site necessárias para a API Web. Você não precisa criar funções Web adicionais apenas para usar a API Web.
Criar uma função Web
Se você atualmente não tem uma função Web com permissões para a tabela que está acessando por meio da API da Web ou precisa de um contexto diferente para acessar os dados, as etapas a seguir mostram como criar uma nova função Web e atribuir permissões à tabela.
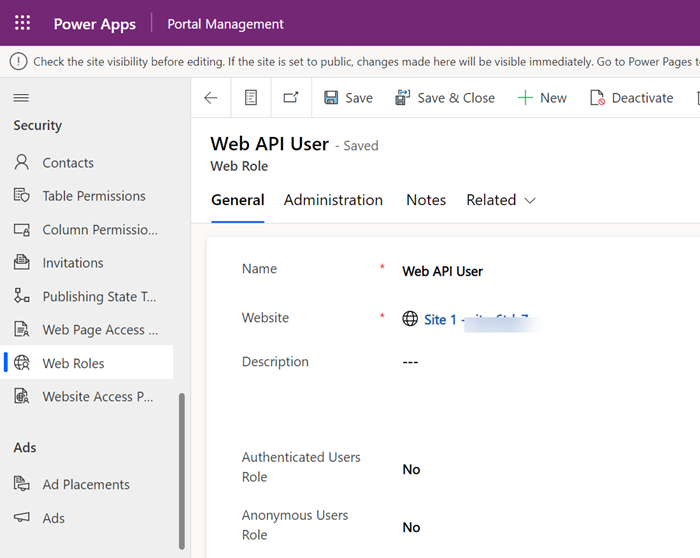
No painel esquerdo, na seção Segurança, selecione Funções Web.
Selecione Novo.
Na caixa Nome, digite Usuário da API Web (ou qualquer nome que melhor reflita a função do usuário que acessa esta funcionalidade).
Na lista Site, selecione o registro do site.

Selecione Salvar.
Criar permissões de tabela
Inicie o estúdio de design do Power Pages.
Selecione o espaço de trabalho Segurança.
Na seção Proteger, selecione Permissões de tabela.
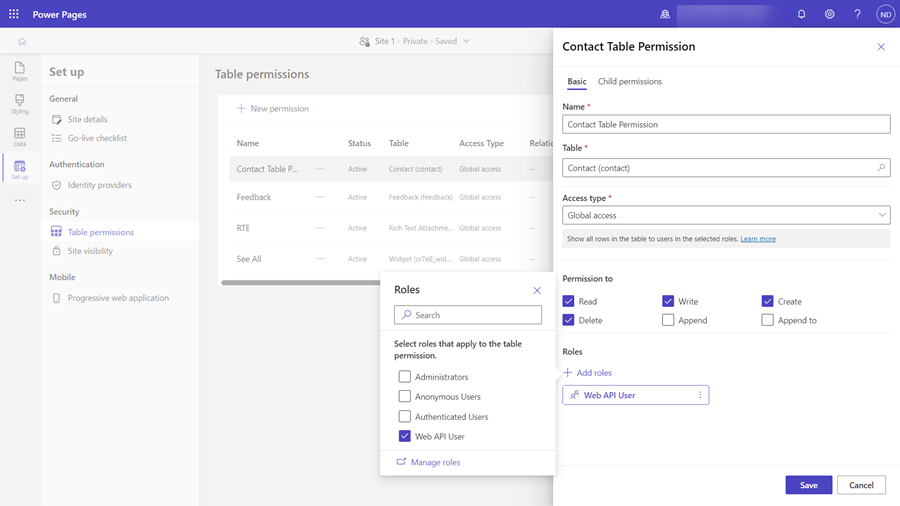
Selecione Nova permissão.
Na caixa Nome, insira Permissão da Tabela de Contatos.
Na lista Nome da Tabela, selecione Contato (contato).
Na lista Tipo de Acesso, selecione Global.
Selecione os privilégios Ler, Gravar, Criar e Excluir.
Selecione + Adicionar funções e selecione a função da web que você selecionou ou criou anteriormente.
Selecione Salvar e Fechar.

Adicione contatos à função Web
No painel esquerdo, na seção Segurança, selecione Contatos.
Selecione uma conta que você queira usar neste exemplo para a API Web.
Observação
Esse contato é a conta de usuário usada neste exemplo para testar a API Web. Selecione o contato correto em seu portal.
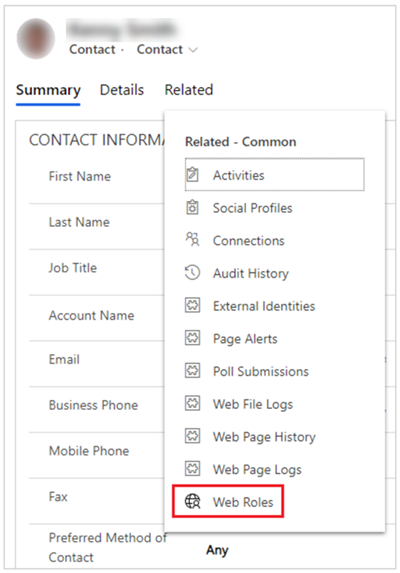
Selecione Relacionado>Funções da Web.

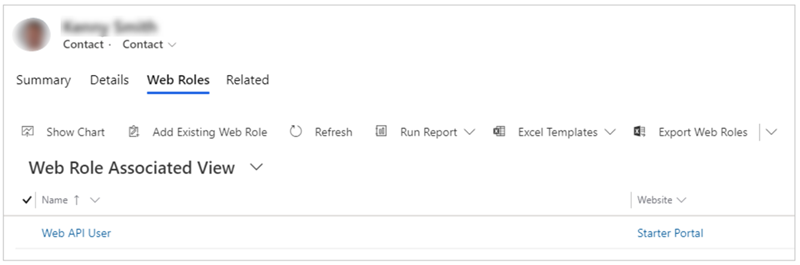
Selecione Adicionar uma Função da Web Existente.
Selecione a função Usuário da API Web, criada anteriormente.
Selecione Adicionar.

Selecione Salvar e Fechar.
Etapa 3. Criar uma página da Web
Agora que você habilitou a API Web e configurou as permissões do usuário, crie uma página da Web com código de exemplo para visualizar, editar, criar e excluir registros.
Inicie o estúdio de design do Power Pages.
No espaço de trabalho Páginas, selecione + Página.
Na caixa de diálogo Adicionar uma página,
Na caixa Nome, insira API Web e selecione Iniciar em branco.
Selecione Adicionar.
Selecione a opção Editar Código no canto superior direito.
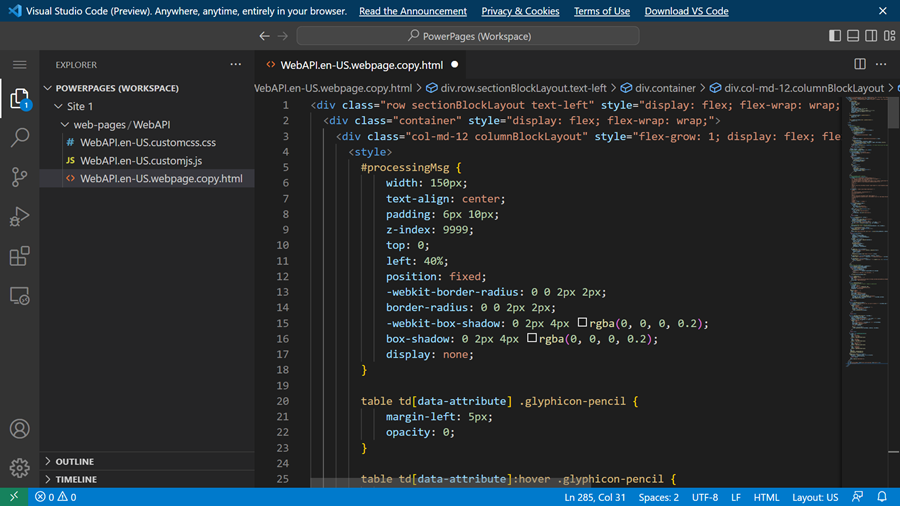
Selecione Abrir Visual Studio Code.
Copie o trecho de código de amostra a seguir e cole-o entre as tags
<div></div>da seção da página.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Selecione CTRL-S para salvar o código.
No estúdio de design, selecione Sincronizar para atualizar o site com as edições de código.
Etapa 4. Use a API da Web para ler, exibir, editar, criar e excluir
Para testar a funcionalidade da API Web:
Selecione Versão preliminar e, depois, escolha Desktop.
Entre em seu site com a conta de usuário que foi atribuída à função API Web que você criou anteriormente.
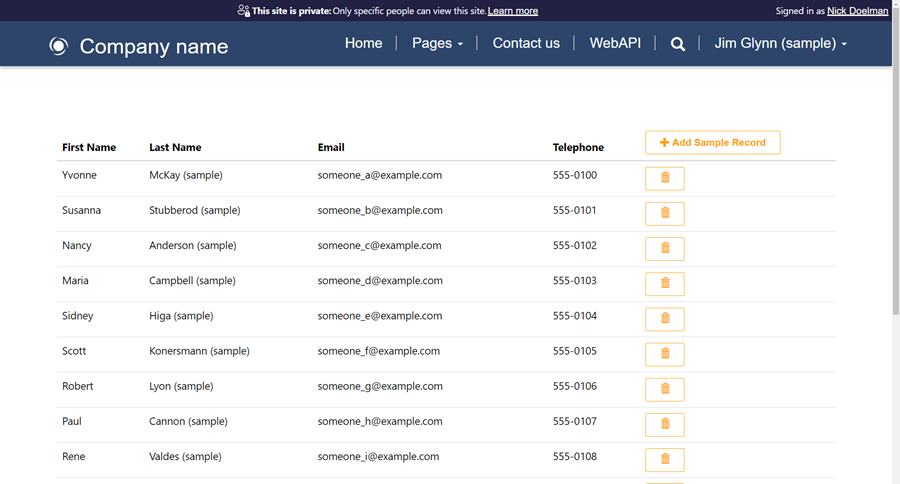
Vá para a página da Web WebApi criada anteriormente.

Selecione Adicionar Registro de Exemplo para adicionar o registro de exemplo do script.
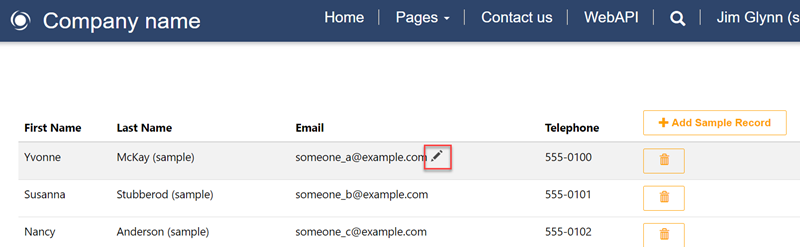
Selecione um campo. Neste exemplo, selecionamos Email para alterar o email de um contato.

Selecione o ícone Excluir para excluir um registro.
Agora que você criou uma página da Web com uma amostra para ler, editar, criar e excluir registros, pode personalizar os formulários e o layout.
Próxima etapa
Compor solicitações HTTP e tratar erros