Gerenciar arquivos CSS
Folhas de Estilo em Cascata (CSS) permitem que você controle a formatação e o estilo de seu site.
Por padrão, os novos sites do Power Pages têm os arquivos bootstrap.min.css, theme.css e portalbasictheme.css instalados como parte dos modelos de site.
Você pode modificar o estilo usando o espaço de trabalho Aplicação de Estilo ou pode carregar seus próprios arquivos CSS personalizados.
Ao carregar um novo arquivo CSS personalizado, ele ficará disponível como um arquivo Web no Aplicativo de Gerenciamento do Portal.
Observação
Os sites do Power Pages usam Bootstrap 3.3.x. Os desenvolvedores do site não devem substituir o Bootstrap 3 por outras bibliotecas CSS, pois alguns dos cenários no Power Pages dependem do Bootstrap 3.3.x. Mais informações: Visão Geral do Bootstrap.
Gerenciar arquivos CSS personalizados no espaço de trabalho Aplicação de Estilo
Vá para Power Pages.
Selecione Editar no site ao qual você deseja adicionar uma página.
Selecione o espaço de trabalho Aplicação de Estilo.
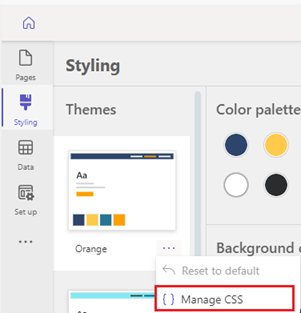
Selecione a opção Gerenciar CSS em Mais opções no espaço de trabalho Aplicação de Estilo.

Carregar arquivos CSS
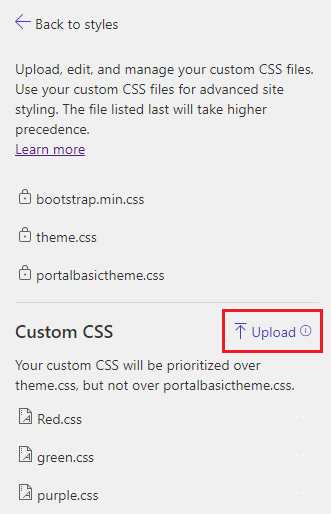
No painel Gerenciar CSS uma lista de arquivos CSS padrão é exibida:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Para carregar seu arquivo CSS personalizado, selecione Carregar e escolha seu arquivo CSS personalizado.

Observação
- Você pode carregar arquivos CSS personalizados de até 1 MB.
- Assim que o arquivo CSS personalizado for carregado, a visualização será refletida no lado direito.
- Os arquivos CSS personalizados carregados serão aplicáveis a todos os temas.
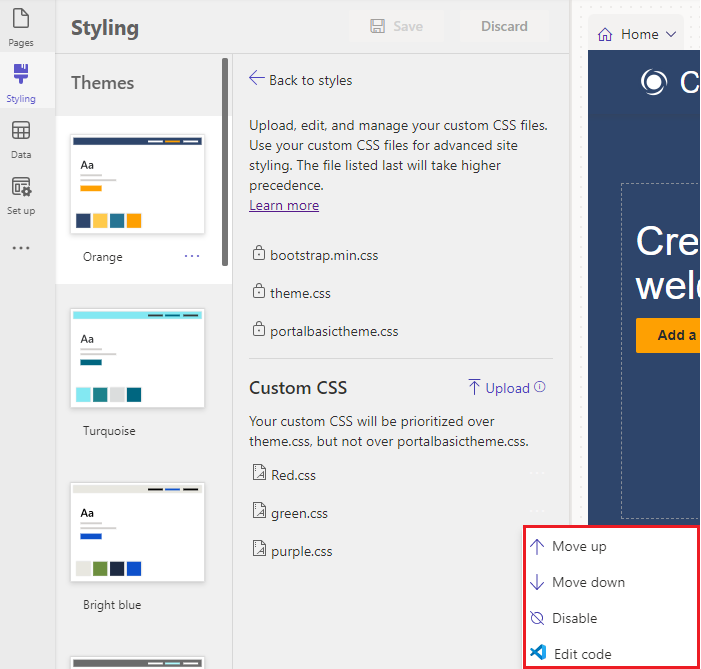
Mais opções
Selecione as ... (reticências) à direita do arquivo CSS personalizado, onde é possível mover o arquivo para cima ou para baixo em precedência e desabilitar o arquivo CSS personalizado.
Nota
Os arquivos CSS listados na parte inferior têm maior precedência, o que significa que se dois arquivos contiverem uma atualização da mesma propriedade, a atualização contida no arquivo inferior na lista será aplicada.

Arquitetura
Qualquer arquivo CSS personalizado está em prioridade mais baixa do que o padrão portalbasictheme.css e em prioridade mais alta que theme.css. Essa priorização é para incentivar a personalização de estilos usando o painel de estilo para opções prontas para uso.
Nota
Recomendamos que CSS personalizadas devam ser usadas para formatar somente os estilos que não estejam prontos para uso no painel de estilos.
Aviso
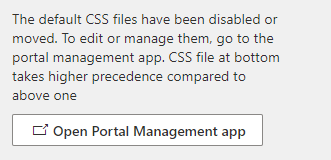
Não desative, exclua ou altere a ordem de exibição de nenhum dos arquivos CSS padrão (bootstrap.min.css, theme.css ou portalbasictheme.css). Você verá um erro no estúdio de design.

Abra o aplicativo Gerenciamento de Portais e restaure para o estado padrão e para a ordem de exibição dos arquivos CSS padrão para resolver o problema.
Excluir um arquivo CSS personalizado
Os arquivos CSS são armazenados como arquivos da Web. Para remover o arquivo CSS personalizado, acesse o aplicativo Gerenciamento de Portal e selecione Arquivos da Web.
Localize o registro do arquivo CSS personalizado. Talvez seja necessário filtrar os valores Nome e Site para localizar o registro correto.
Depois que o registro do arquivo da Web for selecionado, selecione Excluir.
No estúdio de design, selecione Configuração de sincronização para limpar as alterações de estilo do CSS personalizado.