Utilitários FormattingModel
Os utilitários de modelo de formatação contêm as classes, interfaces e métodos necessários para criar um modelo de configurações de formatação para preencher os painéis de propriedade (painéis de formatação e análise) do visual personalizado do Power BI.
Serviço de configurações de formatação
O serviço de configurações de formatação recebe um modelo de configurações de formatação e o transforma em um modelo de formatação que preenche o painel de formatação. O serviço de modelo de formatação também dá suporte a localizações de cadeia de caracteres.
Inicializando o serviço de configurações de formatação:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
A interface do serviço de configurações de formatação IFormattingSettingsService possui dois métodos principais:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Modelo de configurações de formatação
O modelo de configurações contém e encapsula todos os cartões de formatação para o painel de formatação e o painel de análise.
export class Model {
cards: Array<Cards>;
}
Este exemplo declara um novo modelo de configurações de formatação:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Cartão de configurações de formatação
Um cartão de configurações de formatação especifica um cartão de formatação no painel de formatação ou análise. Um cartão de configurações de formatação pode conter várias fatias, contêineres, grupos e propriedades de formatação.
Adicionar fatias a um cartão de configurações de formatação coloca todas essas fatias em um cartão de formatação.
Cartões, fatias e grupos podem ser ocultos dinamicamente ao definir o parâmetro visible como false (true por padrão).
O cartão pode preencher o painel de formatação ou o painel de análise definindo o parâmetro analyticsPane como true ou false.
Exemplo declarando o cartão de configurações de formatação, incluindo uma fatia e um grupo de configurações de formatação:
- O nome do cartão deve corresponder ao nome do objeto em capabilities.json
- O nome da fatia deve corresponder ao nome da propriedade em capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
A declaração da propriedade capabilities.json deve ser:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Grupo de configurações de formatação
Alguns cartões de configurações de formatação podem conter grupos neles. Os grupos são compostos por fatias e podem ser expandidos ou recolhidos.
Exemplo declarando o grupo de configurações de formatação com uma fatia:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Fatia de configurações de formatação
O tipo de fatia de configurações de formatação consiste em dois tipos de fatias: simples e composta.
Cada fatia contém propriedades de formatação. Há uma longa lista de tipos de propriedades de formatação disponíveis.
Exemplo declarando a fatia de configurações de formatação do tipo NumUpDown com limitações:
O nome da fatia deve corresponder ao nome da propriedade de capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Criar modelo de painel de formatação usando utilitários FormattingModel
- Abra o arquivo
settings.ts. - Crie o próprio modelo de configurações de formatação com todos os seus componentes (cartões, grupos, fatias, propriedades...) e nomeie-o como
VisualFormattingSettings. Substitua seu código de configurações pelo seguinte:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- No arquivo de recursos, adicione seus objetos e propriedades de formatação
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Em sua classe visual, importe o seguinte:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Declarar as configurações de formatação e o serviço de configurações de formatação
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Inicializar o serviço de configurações de formatação no construtor
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Criar configurações de formatação na API de atualização usando o serviço de configurações de formatação
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Criar modelo de formatação e devolvê-lo na API
getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Seletor de propriedade de formatação
O seletor opcional no descritor de propriedades de formatação determina onde cada propriedade está associada no dataView. Há quatro opções distintas.
Você pode adicionar o seletor à propriedade de formatação em seu objeto descritor. Este exemplo é obtido de SampleBarChart para pontos de dados visuais personalizados coloridos usando seletores de propriedade:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Redefinir as configurações para padrão
Os utilitários do modelo de formatação permitirão que você redefina as configurações para padrão adicionando automaticamente todos os descritores de propriedades de formatação à lista de cartões de formatação de recursos a serem redefinidos aos descritores padrão revertToDefaultDescriptors.
Você pode habilitar a redefinição das configurações de formatação de:
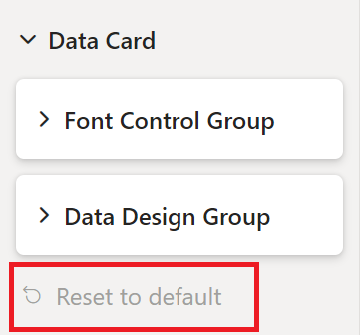
O botão Redefinir para padrão do cartão de formatação

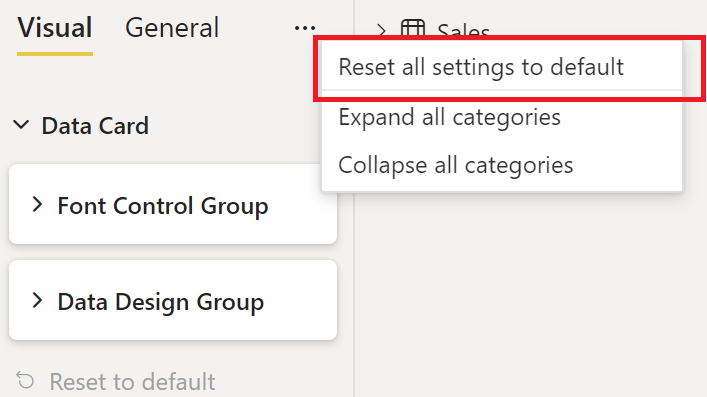
O botão Redefinir todas as configurações para padrão da barra superior do painel de formatação

Localização
Para saber mais sobre o recurso de localização e configurar o ambiente de localização, consulte Adicionar o idioma local ao visual do Power BI.
É necessário inicializar o serviço de configurações de formatação com o gerenciador de localização na localização de caso no visual personalizado:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Adicione displayNameKey ou descriptionKey em vez de displayName e description no componente de formatação adequado sempre que quiser que uma cadeia de caracteres seja localizada.
Exemplo para criar uma fatia de formatação com nome de exibição e descrição localizados
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
Os valores displayNameKey e descriptionKey devem ser adicionados aos arquivos resources.json.