Criar visuais personalizados do Power BI sem associação de dados
Este artigo explica como usar o recurso Sem associação de dados para criar visuais personalizados do Power BI sem funções de dados. Normalmente, quando você cria um visual em um relatório do Power BI, os valores são definidos interativamente adicionando campos de dados à área Valores no painel Visualizações.

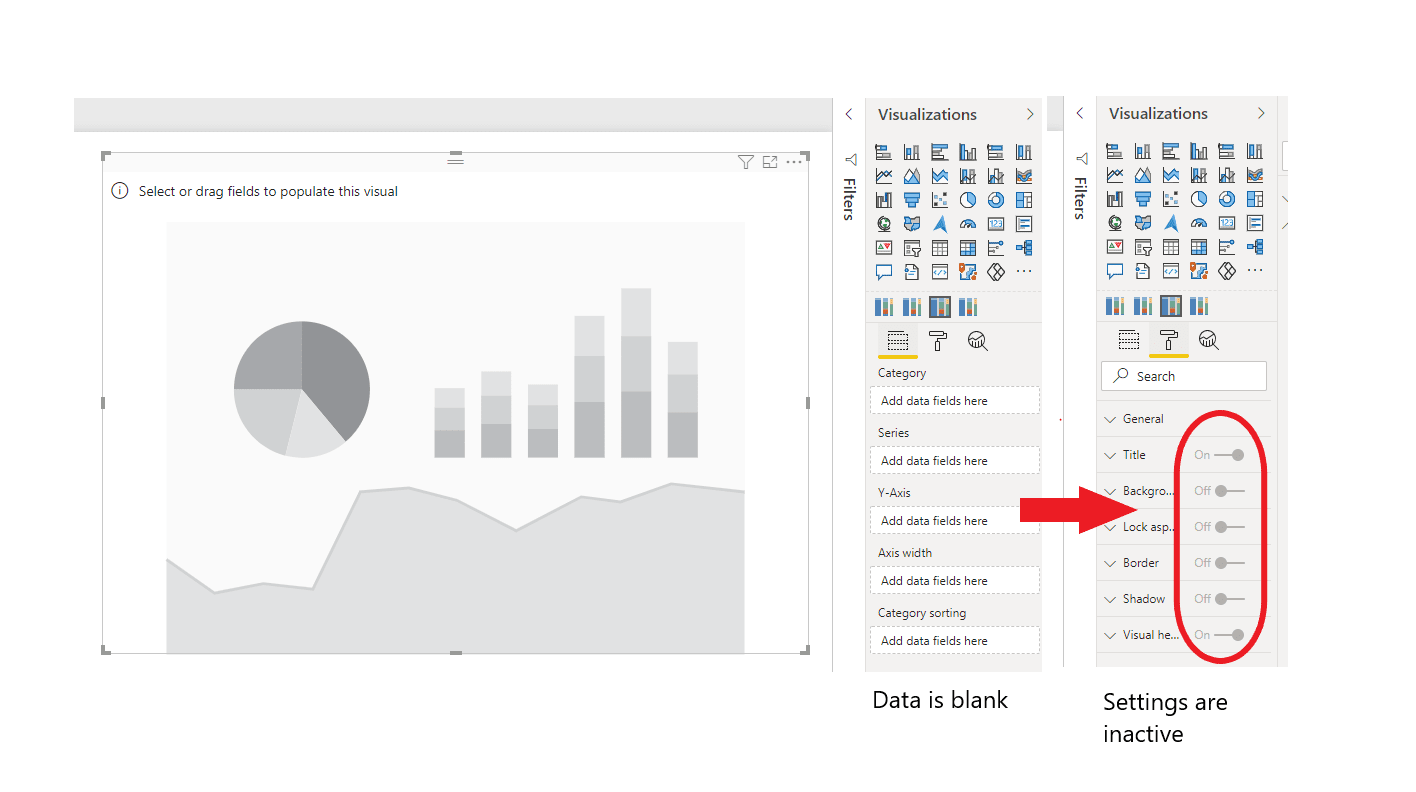
Por padrão, se nenhum valor for definido, as configurações de formato serão desabilitadas e você não poderá atualizar a formatação do visual.
A propriedade dataRoles do modelo de funcionalidades permite formatar gráficos no Power BI sem associar dados.
Usando a propriedade de funcionalidades dataRoles, você pode renderizar um visual e usar o método update para alterar as configurações de formato. Você poderá alterar as configurações mesmo se os buckets de dados estiverem vazios ou se o visual não usar nenhuma função de dados.
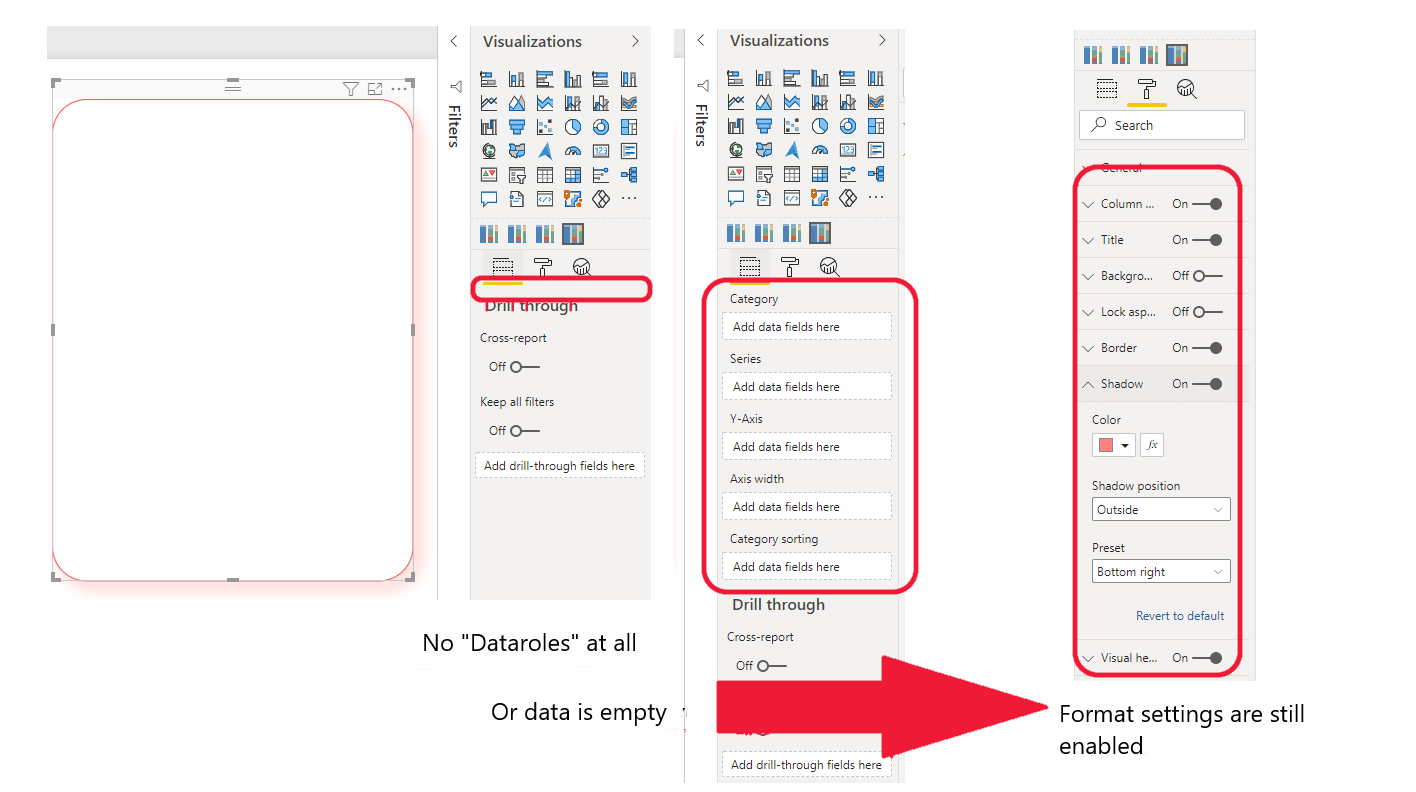
As guias a seguir mostram dois exemplos de um visual do Power BI. Um visual requer associação de dados e o outro usa o recurso sem funções de dados e não requer associação de dados.
Quando dados de associação são necessários, as configurações de formatação serão desabilitadas se não houver funções de dados ou se as áreas de dados estiverem vazias.

Como criar um visual que não exige associação de dados
Observação
Esse recurso está disponível na API versão 3.6.0 e superior. Para descobrir qual versão você está usando, verifique apiVersion no arquivo pbiviz.json.
Para habilitar o recurso Sem associação de dados, defina os dois parâmetros a seguir no arquivo capabilities.json comotrue.
O
supportsLandingPagepermite exibir informações sobre o Power BI antes que os dados sejam carregados nele.supportsEmptyDataViewpermite atualizações do Power BI quando o campo de valores está vazio.
{
"supportsLandingPage": true,
"supportsEmptyDataView": true,
}