Otimizar a formatação do visual
Use o painel de visualizações para otimizar o formato de um visual para o layout móvel.
O painel de visualizações
O painel de visualizações permite que você formate visuais precisamente para o layout móvel alterando as configurações de formato.
Quando você colocar um visual na tela pela primeira vez, as configurações de formato serão exibidas no painel de visualizações. A maioria das configurações de formato estão conectadas ao layout para desktop e usa os respectivos valores. Confira as exceções em Considerações e limitações da formatação móvel.
Para formatar um visual, verifique se ele está selecionado na tela. No painel de visualizações, localize as configurações relevantes e faça suas alterações.
Quando você altera uma configuração, ela se desconecta do layout de desktop e se torna independente. As alterações feitas na configuração não afetarão o layout de desktop e vice-versa; as alterações feitas na configuração do layout de desktop não afetarão o layout móvel. Quando você altera a configuração de um visual, um ícone indica que ele foi alterado. Se você descartar alterações na formatação móvel, a configuração (ou configurações) se reconectará ao layout de desktop e assumirá o valor de desktop atual.
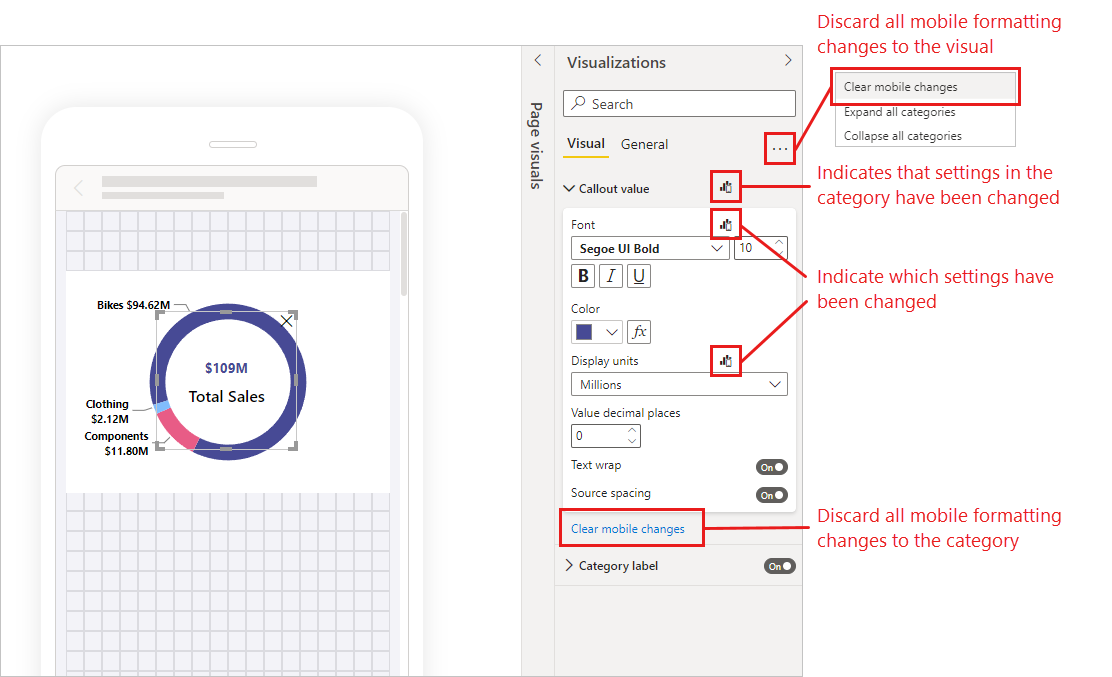
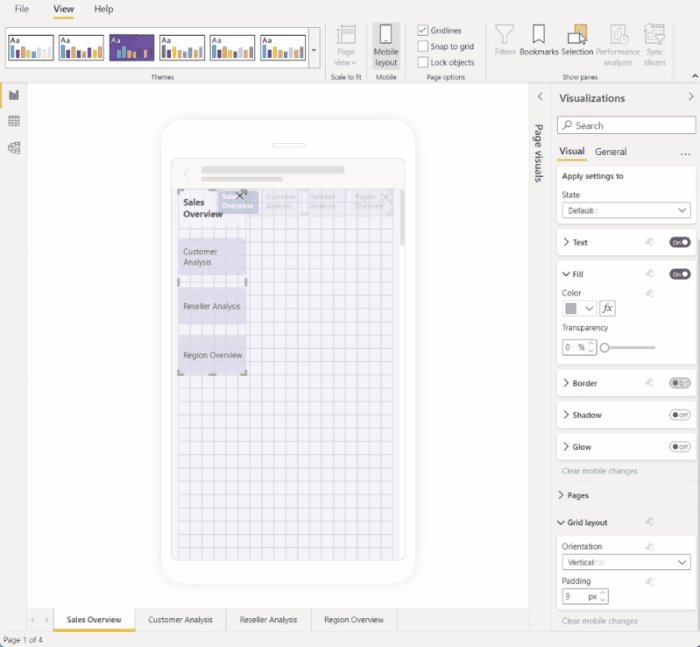
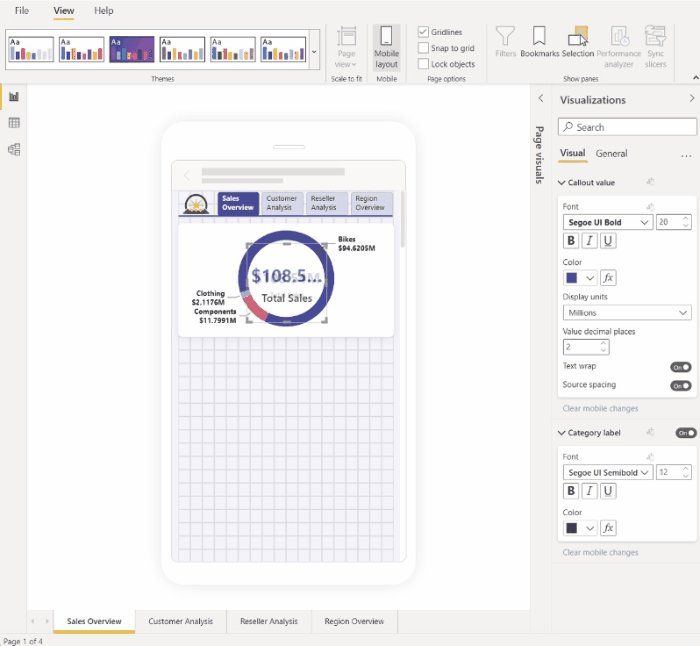
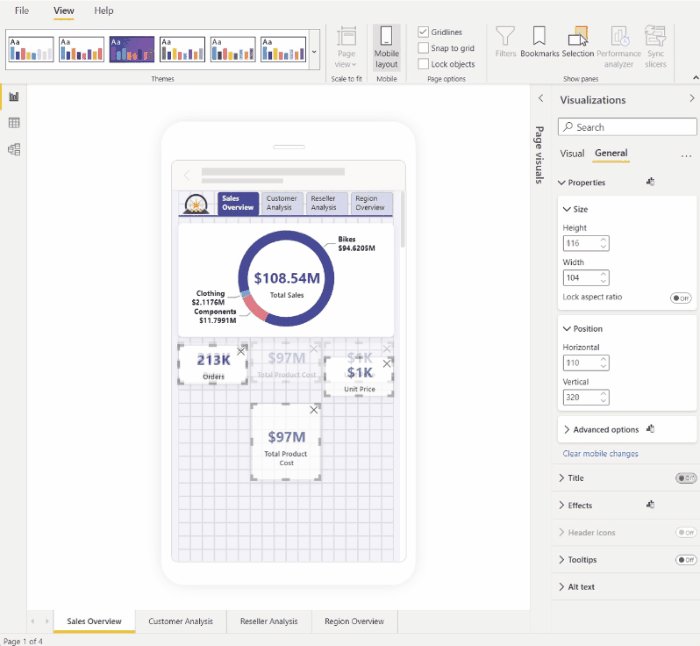
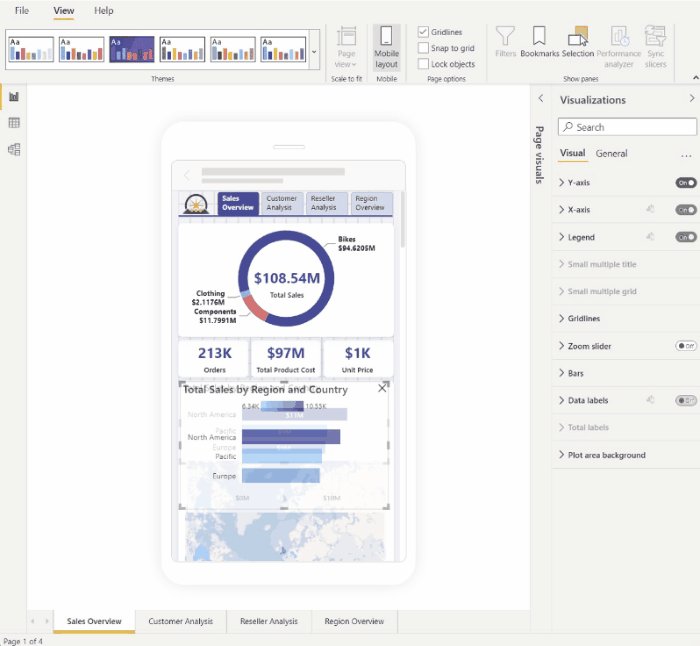
A imagem abaixo mostra o painel de visualizações com as configurações de formato, a indicação de alteração e outra funcionalidade do painel.

Descartando alterações na formatação móvel
Você pode descartar alterações na formatação móvel em uma categoria selecionando Limpar alterações móveis na parte inferior do cartão da categoria. Você pode descartar todas as alterações na formatação móvel do visual selecionando Mais opções (...) e escolhendo Limpar a formatação móvel no menu de contexto.
Quando você descarta as alterações na formatação móvel, a configuração (ou as configurações) se reconecta ao layout de desktop e volta a usar o valor dele.
O painel de visualizações na exibição de layout móvel é bastante semelhante ao painel de visualização que faz parte da exibição de layout de área de trabalho. Consulte O novo painel Formatar no Power BI Desktop para saber mais sobre o painel de visualização no layout de desktop.
Considerações e limitações da formatação móvel
- As configurações de tamanho e posição não são herdadas do layout de desktop. Portanto, você nunca verá uma indicação de alteração nessas configurações.
Exemplos de formatação móvel
Esta seção mostra alguns exemplos de como os recursos de formatação móvel do Power BI podem ser usados para modificar visuais para que eles sejam mais úteis e adequados para o layout móvel.
Os exemplos mostram:
- Como a orientação da grade e as configurações de estilo de um visual podem ser alteradas para se adequar melhor ao layout do telefone.
- Como diferentes formas podem ser usadas para ajustar melhor o design móvel.
- Como o tamanho da fonte de um visual pode ser ajustado para se adequar a outros visuais de relatório.
- Como você pode criar um design preciso usando as configurações de tamanho e posição.
- Como as configurações de gráfico podem ser ajustadas para maximizar o espaço disponível.
Nas imagens animadas abaixo, os pontos iniciais mostram o layout móvel após alguns visuais terem sido colocados na tela. Em seguida, as imagens mostram como esses visuais são alterados usando o painel de formatação de Visualizações.
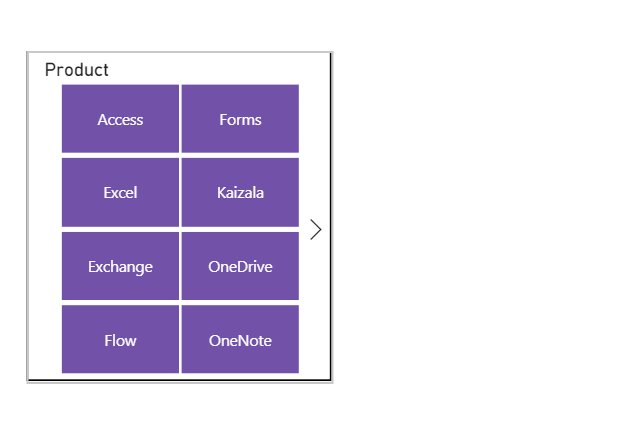
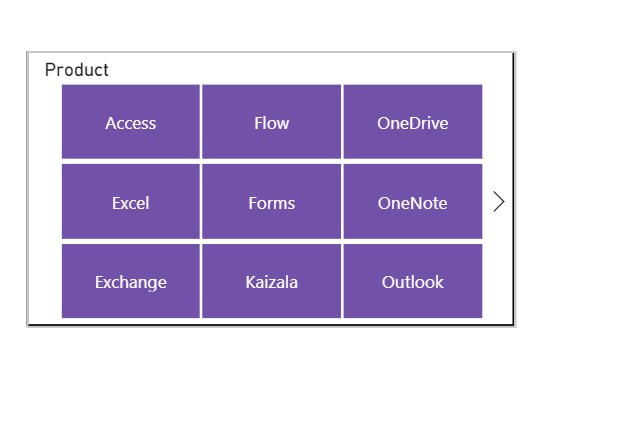
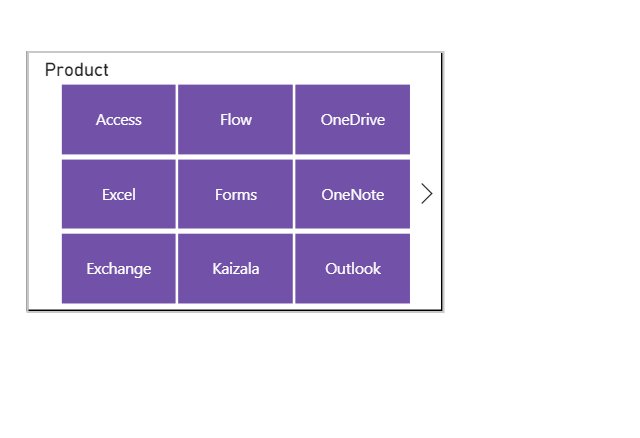
Alterando a orientação da grade para melhor se adequar ao layout móvel
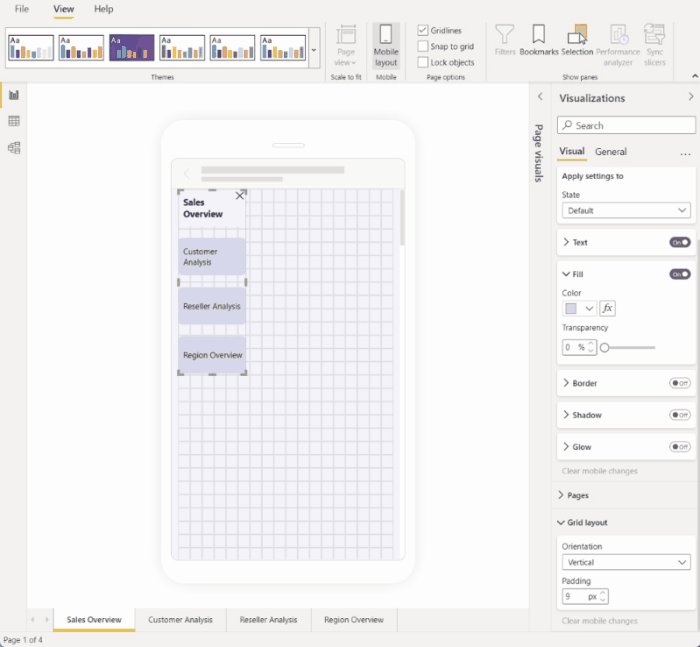
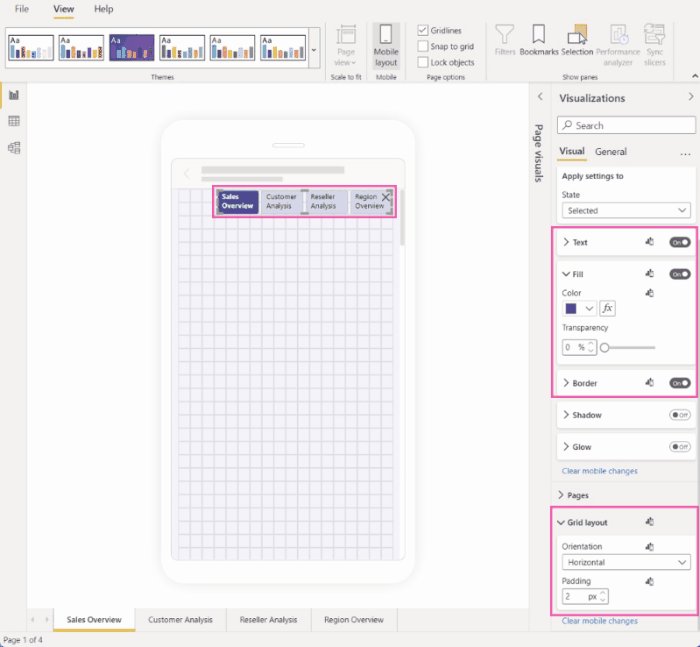
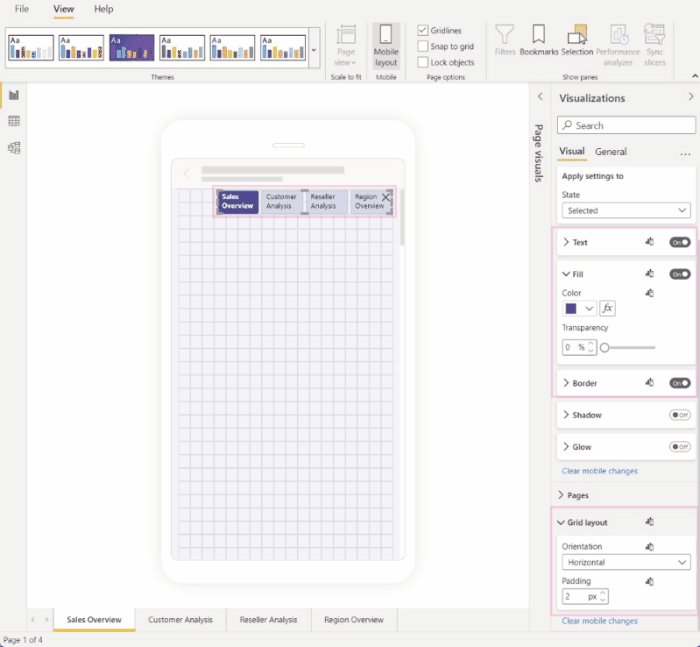
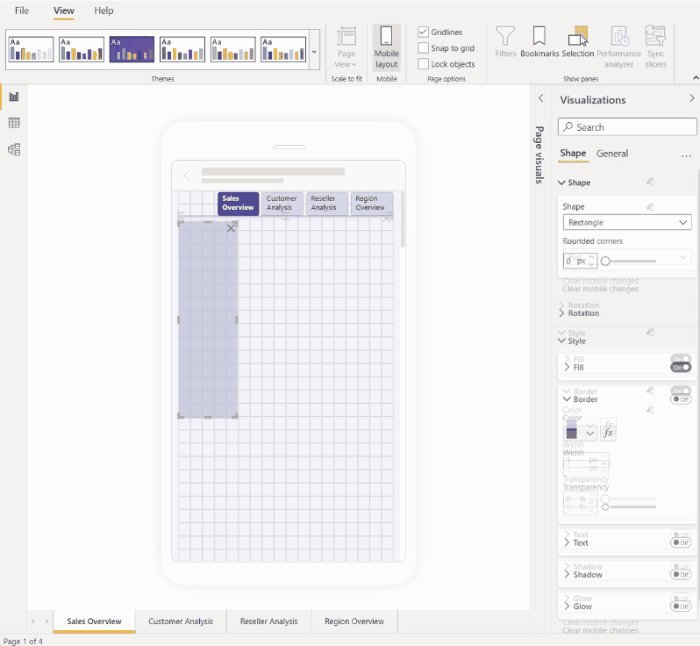
A orientação da grade de alguns visuais pode funcionar bem no layout de desktop, mas não tão bem no tamanho menor e no espaço mais limitado de uma tela de dispositivo móvel. Nesta página do relatório de exemplo, o navegador de página foi empilhado verticalmente. Embora essa orientação tenha funcionado bem para o layout de desktop, ele não é ideal para o layout móvel. A imagem mostra como o navegador de página se torna horizontal alterando a configuração de orientação do layout de grade no painel de Visualizações.

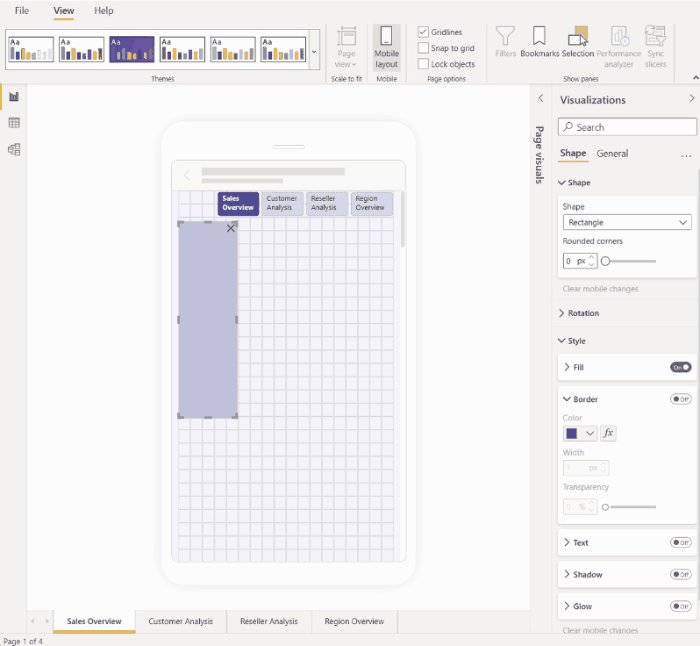
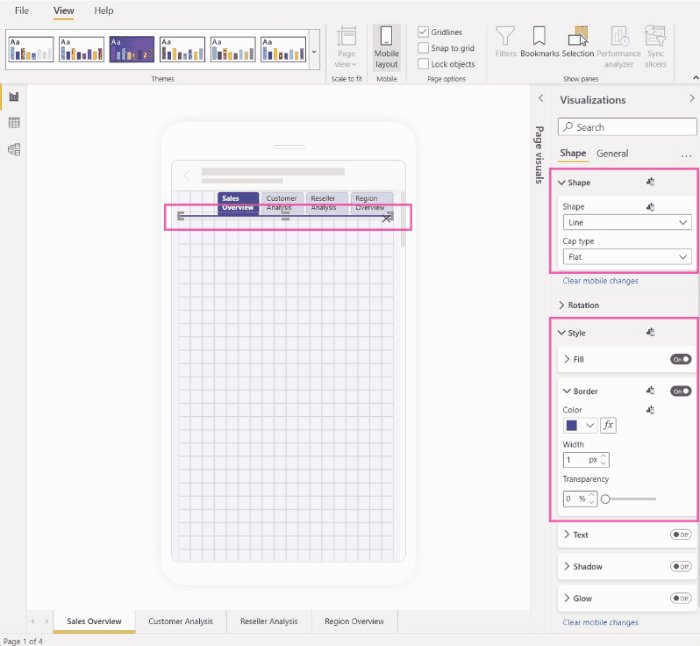
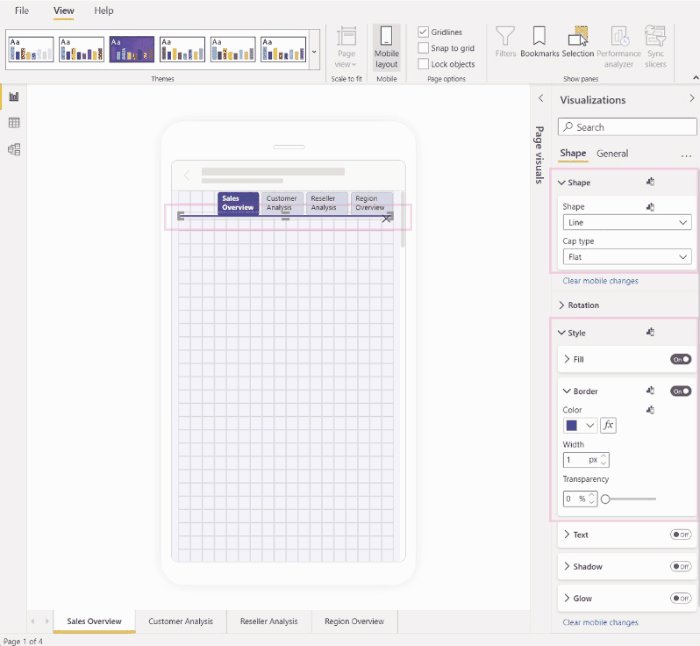
Alterando uma forma para usá-la como elemento de design
Você pode pegar qualquer forma criada no layout de desktop e transformá-la em qualquer outra forma no layout móvel usando a configuração Forma. Isso possibilita a redefinição de formas. A imagem abaixo demonstra como uma forma de retângulo no layout de desktop, que era usada como plano de fundo para o navegador de página, é transformada em uma forma de linha no layout móvel e usada para sublinhar o navegador de página.

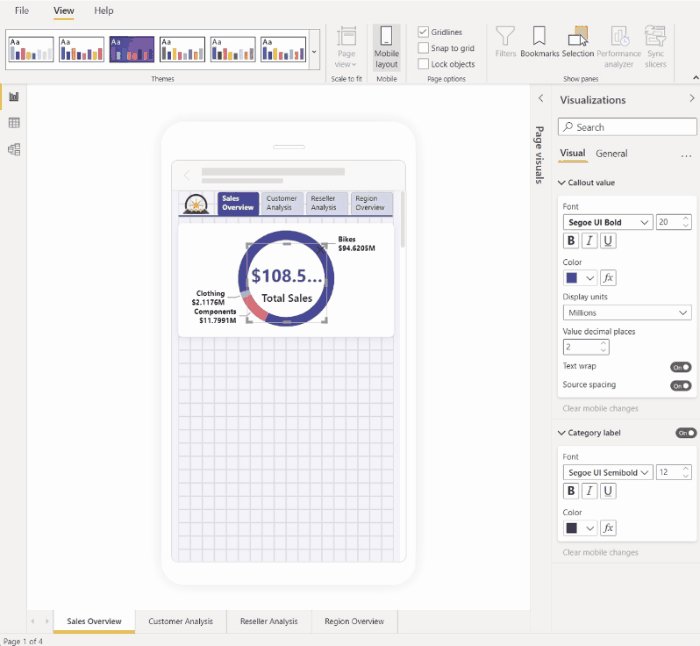
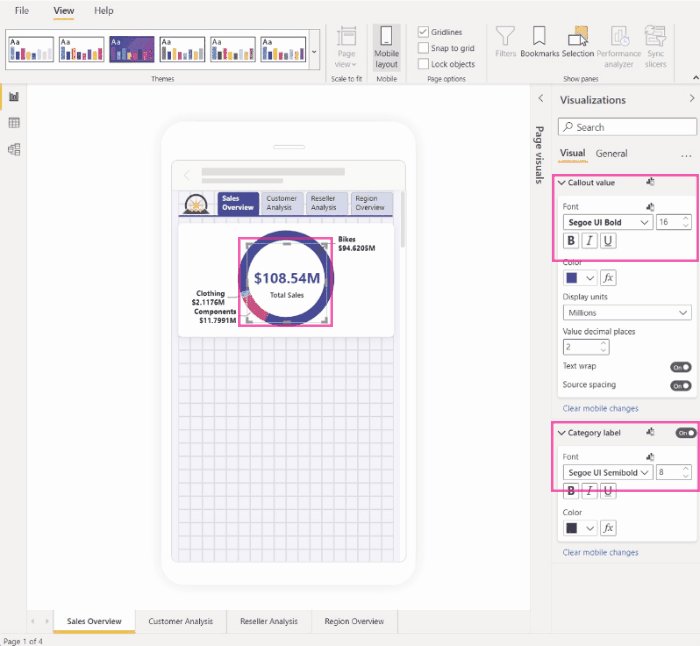
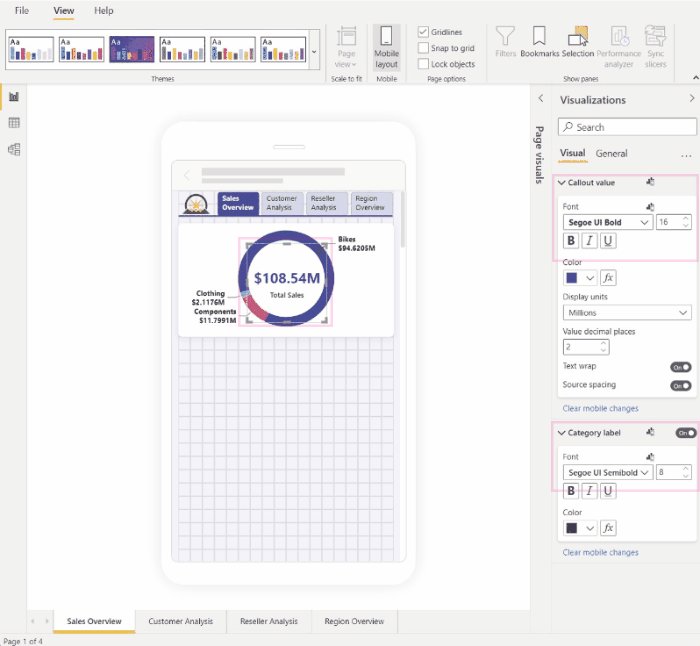
Alterando o tamanho da fonte de um visual para melhor se adequar a outros visuais
Os tamanhos de fonte usados no layout de desktop geralmente são muito grandes para o layout móvel, ocupando muito espaço e dificultando a leitura do texto. Portanto, uma das coisas mais comuns que você precisa fazer ao criar um layout móvel é alterar os tamanhos da fonte. Na imagem abaixo, você pode ver como alterar o tamanho da fonte no visual do cartão faz com que o texto se ajuste melhor ao outro visual. Observe como alterar a unidade de exibição de milhares para milhões também ajuda a dimensionar melhor o visual para o layout móvel.

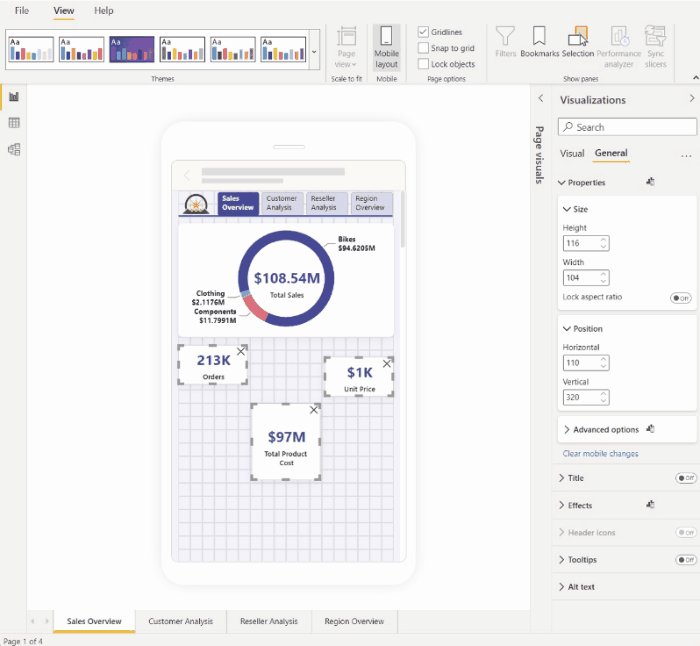
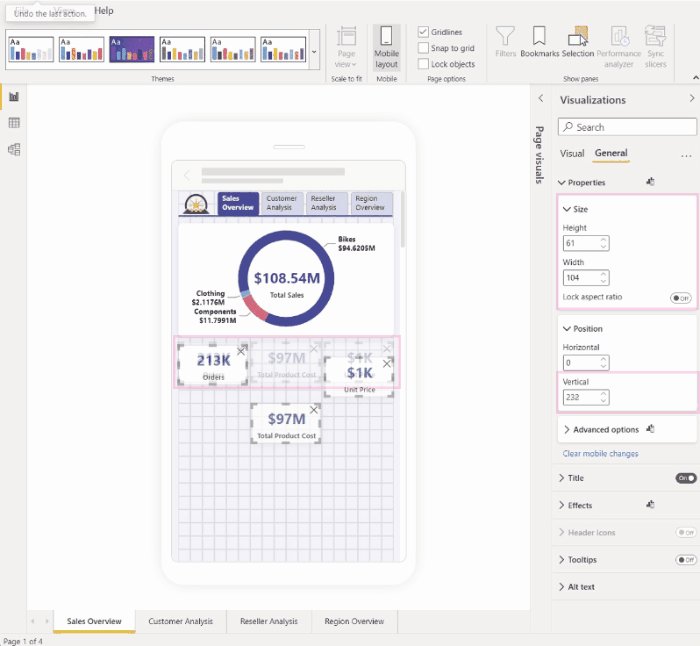
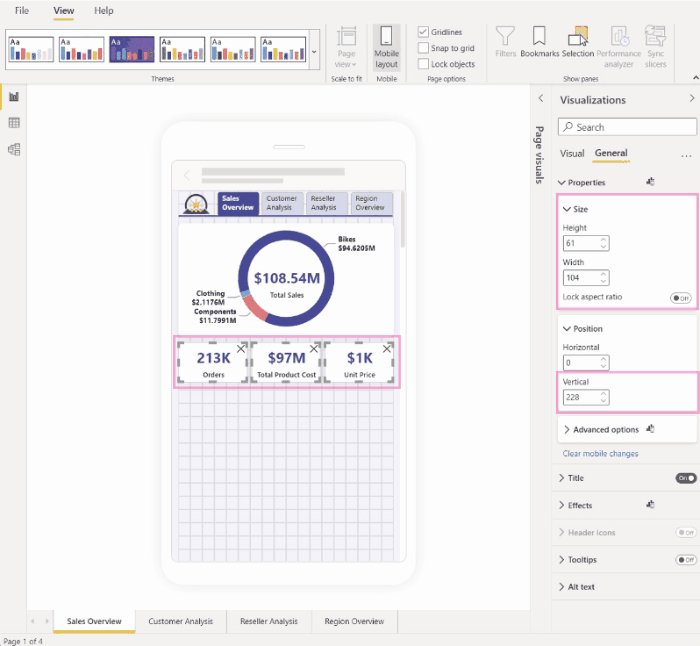
Usando propriedades para determinar com precisão o tamanho e a posição do visual
Embora a tela de layout móvel já tenha uma grade refinada e guias inteligentes para ajudar você a dimensionar e alinhar os visuais, há casos em que você precisa controlar o tamanho e a posição exatos do visual. Você pode fazer isso usando a configuração de posição e tamanho.
Observação
As configurações de tamanho e posição nunca são herdadas do layout de desktop. Portanto, quando você fizer alterações nas configurações de tamanho e posição, nenhum indicador de alteração aparecerá.
As imagens abaixo mostram como as configurações de tamanho e posição podem ser usadas para dimensionar e alinhar visuais. Observe como a seleção múltipla dos visuais possibilita aplicar as alterações a vários visuais ao mesmo tempo.

Usando configurações de formato para otimizar um visual para economizar espaço em tela
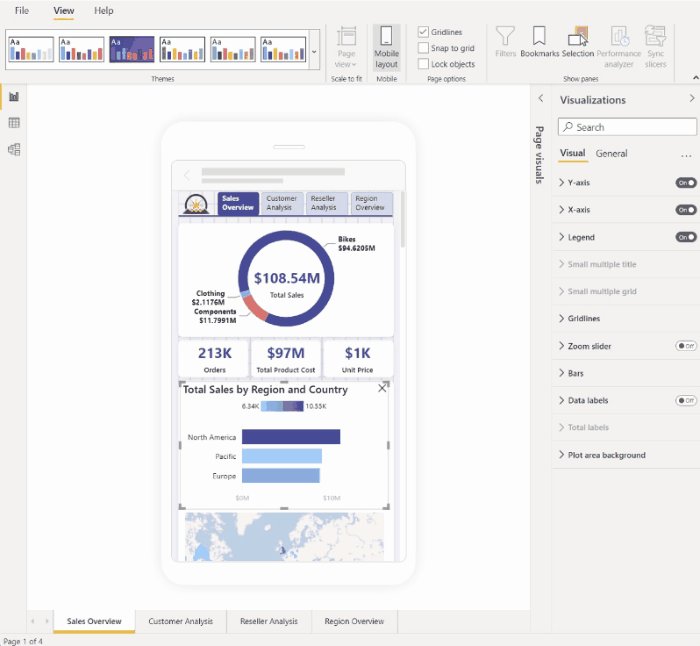
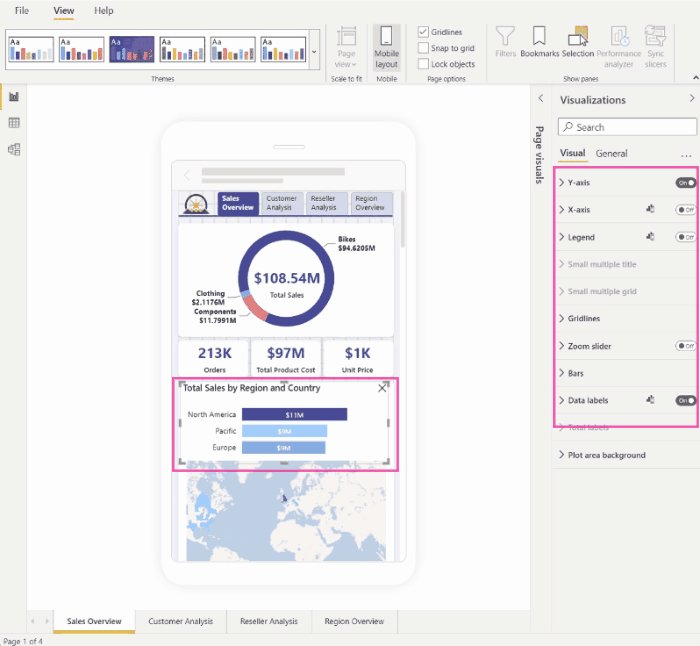
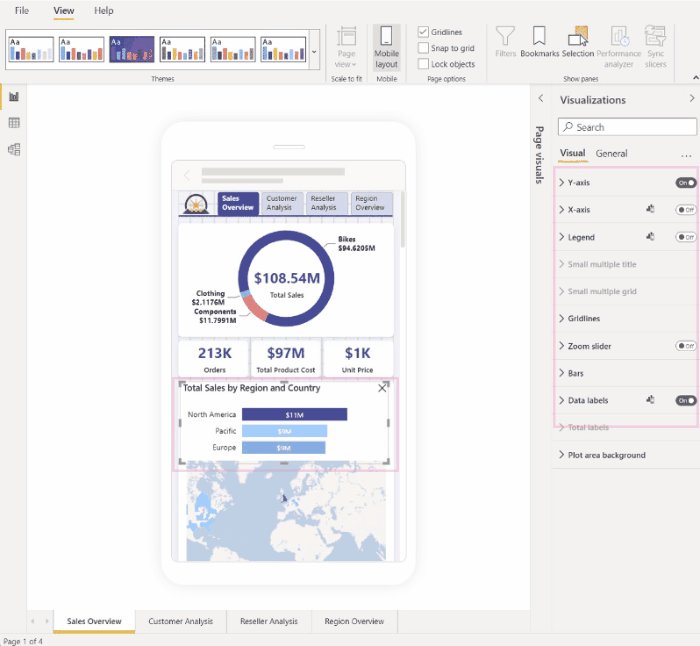
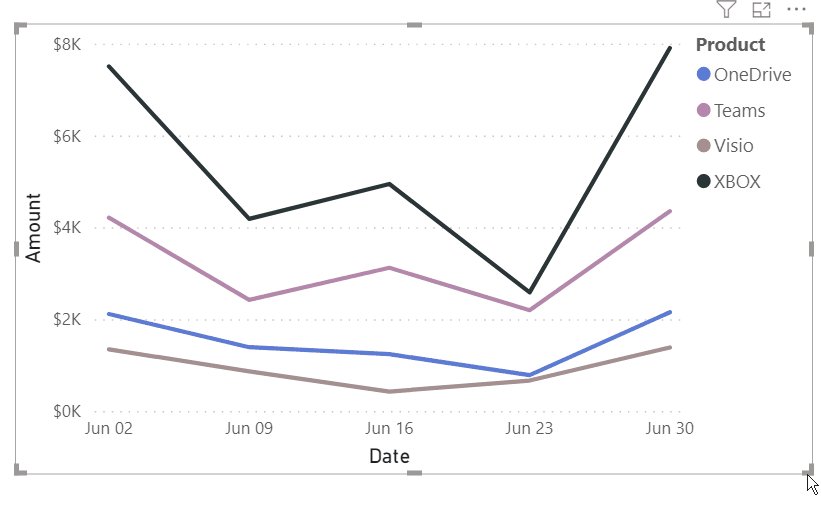
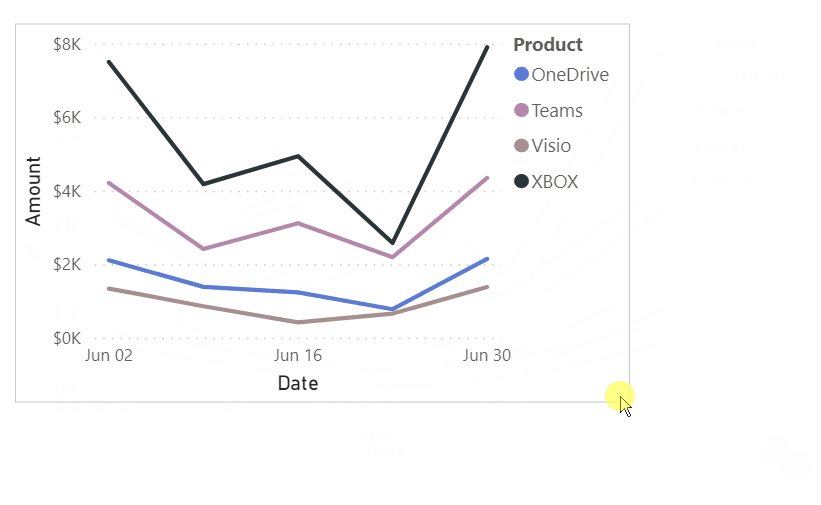
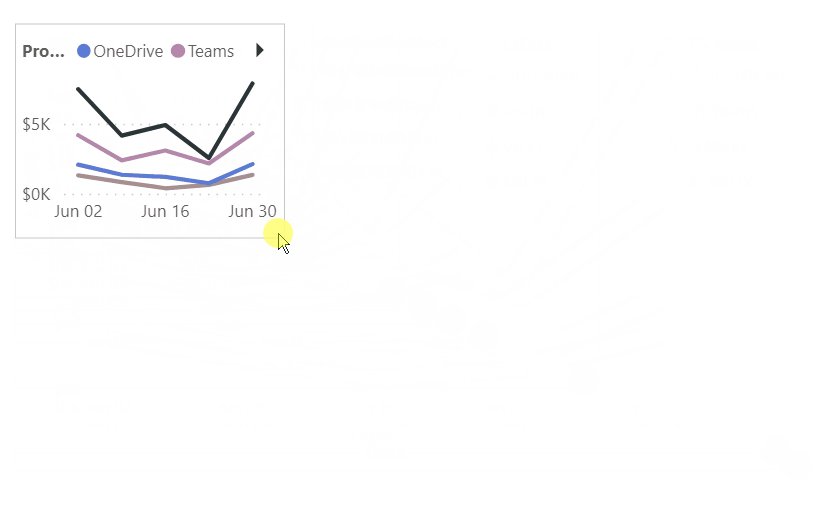
Às vezes, você pode usar as configurações de um visual para torná-lo mais compacto e economizar espaço. No exemplo a seguir, vemos um visual de gráfico de barras. Para reduzir o tamanho que o visual ocupa na tela, a legenda e o eixo X são desativados. No entanto, a remoção da legenda e do eixo X torna as barras confusas, pois não há valores que as acompanham. Para corrigir isso, os rótulos de dados são ativados e centralizados nas barras. Economizar espaço dessas maneiras possibilita ver mais visuais ao mesmo tempo sem precisar rolar a tela.
Dica: a maioria dos gráficos tem a configuração responsiva ativada por padrão. Se você não quiser que os elementos no gráfico sejam afetados pelo tamanho do visual, desative a configuração responsiva nas configurações do visual (Geral > Propriedades > Opções avançadas > Responsivo)

Opções de formatação alternativas para visuais e segmentações
Visuais
Muitos visuais, especialmente os de tipo gráfico, são responsivos por padrão. Isso significa que eles podem mudar dinamicamente para exibir o máximo de dados e insights, independentemente do tamanho da tela.
O Power BI dá prioridade aos dados conforme o tamanho de um visual muda. Por exemplo, é possível remover automaticamente o preenchimento e mover a legenda para a parte superior do visual, de modo que ele continue informativo, mesmo quando fica menor.

A capacidade de resposta pode interferir na formatação usando as configurações de visual. Para desativar a capacidade de resposta, selecione o visual na tela e, no painel de visualizações, vá até Geral > Propriedades > Opções avançadas.
Segmentações
As segmentações oferecem filtragem de dados de relatório na tela. Ao criar segmentações no modo de criação de relatórios regular, você pode modificar algumas configurações de segmentação para torná-las mais utilizáveis em relatórios otimizados para dispositivos móveis:
- Você pode decidir se deseja permitir que os leitores de relatório selecionem apenas um item ou vários.
- Você pode tornar a segmentação vertical, horizontal ou responsiva (as segmentações responsivas devem ser horizontais).
Se você fizer a segmentação responsiva, à medida que altera seu tamanho e sua forma, ela mostrará mais ou menos opções. Ela pode ser alta, baixa, larga ou estreita. Se você a fizer pequena o suficiente, ela se tornará apenas um ícone de filtro na página do relatório.

Leia mais sobre a criação de segmentações responsivas.
Testar o comportamento de botões, segmentações e recursos visuais
A tela de layout para dispositivos móveis é interativa, de modo que você possa testar o comportamento de botões, segmentações e outros recursos visuais enquanto projeta a exibição otimizada para dispositivos móveis. Você não precisa publicar o relatório para ver como os recursos visuais interagem. Algumas limitações se aplicam.