Integrar o Power Automate a sites e aplicativos
Insira o Power Automate em seu aplicativo ou site usando widgets de fluxo para oferecer aos seus usuários uma maneira simples de automatizar suas tarefas pessoais ou profissionais.
Os widgets de fluxo são iframes localizados em um documento de host. Este documento aponta para uma página no designer do Power Automate. Esses widgets integram a funcionalidade específica do Power Automate no aplicativo de terceiros.
Os widgets podem ser simples. Por exemplo, um widget que renderiza uma lista de modelos sem nenhuma comunicação entre o host e o iframe. Os widgets também podem ser complexos. Por exemplo, um widget que provisiona um fluxo da nuvem de um modelo e, em seguida, dispara o fluxo por meio de uma comunicação bidirecional entre o host e o widget.
Pré-requisitos
- Uma Conta Microsoft ou
- Uma conta corporativa ou de estudante
Usar o widget não autenticado
Para usar o widget de modelos não autenticados, insira-o diretamente ao aplicativo host usando um iframe. Você não precisa do SDK (Software Development Kit) do JS (JavaScript) nem de um token de acesso.
Mostrar modelos de cenários
Para iniciar, adicione este código para mostrar os modelos do Power Automate em seu site:
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Parâmetro | Descrição |
|---|---|
| locale | O código de região e o idioma de quatro letras para o modo de exibição do modelo. Por exemplo, en-us representa inglês americano e de-de representa o alemão. |
| search term | O termo de pesquisa para os modelos que você quer mostrar na exibição. Por exemplo, pesquise por SharePoint para mostrar modelos do SharePoint. |
| number of templates | O número de modelos que você quer mostrar na exibição. |
| destination | A página que é aberta quando os usuários selecionam o modelo. Insira details para mostrar os detalhes sobre o modelo ou insira new para abrir o designer do Power Automate. |
| category | Filtros para a categoria de modelo fornecida. |
| parameters.{name} | Contexto adicional para passar para o fluxo. |
Se o parâmetro de destino for new, o designer do Power Automate será aberto quando os usuários selecionarem um modelo. Os usuários podem criar um fluxo remetente no designer. Confira a próxima seção se desejar ter a experiência completa do widget.
Passando parâmetros adicionais para o modelo de fluxo
Se o usuário estiver em um contexto específico em seu site ou aplicativo, passe esse contexto para o fluxo. Por exemplo, um usuário pode abrir um modelo para Quando um item é criado enquanto olha para uma certa lista em SharePoint. Siga estas etapas para passar a ID da lista como um parâmetro ao fluxo:
- Defina o parâmetro no modelo de fluxo antes de publicá-lo. Um parâmetro tem aparência
@{parameters('parameter_name')}. - Passe o parâmetro na cadeia de consulta do atributo src do iframe. Por exemplo, adicione
¶meters.listName={the name of the list}se você tiver um parâmetro chamado listName.
Exemplo completo
Para mostrar os quatro melhores modelos do SharePoint em alemão e iniciar o usuário com myCoolList, use este código:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
Usar os widgets de fluxo autenticados
A tabela a seguir mostra a lista de widgets do Power Automate compatíveis com a experiência completa dentro do widget que usa o token de acesso de autenticação do usuário. Será necessário usar o SDK do JS (Kit do Desenvolvedor de Software do Javascript) do Power Automate para inserir os widgets e fornecer o token de acesso de usuário necessário.
| Tipo de widget | Recurso com suporte |
|---|---|
| flows | Mostra uma lista de fluxos em uma guia para fluxos pessoais e compartilhados. Edite um fluxo existente ou crie um fluxo com base em um modelo ou em branco. |
| flowCreation | Cria um fluxo da nuvem com base em uma ID de modelo fornecida pelo aplicativo host. |
| runtime | Dispara um fluxo de gatilho híbrido ou manual fornecido pelo aplicativo host. |
| approvalCenter | Insere solicitações de aprovação e aprovações enviadas. |
| templates | Mostra uma lista de modelos. O usuário escolhe uma para criar um novo fluxo. |
Use o SDK do Fluxo autenticado para permitir que os usuários criem e gerenciem fluxos diretamente do seu site ou do aplicativo (em vez de navegar até o Power Automate). Será necessário conectar o usuário com sua Conta Microsoft ou com o Azure Active Directory para usar o SDK autenticado.
Note
Não há como ocultar a marca do Power Automate ao usar widgets.
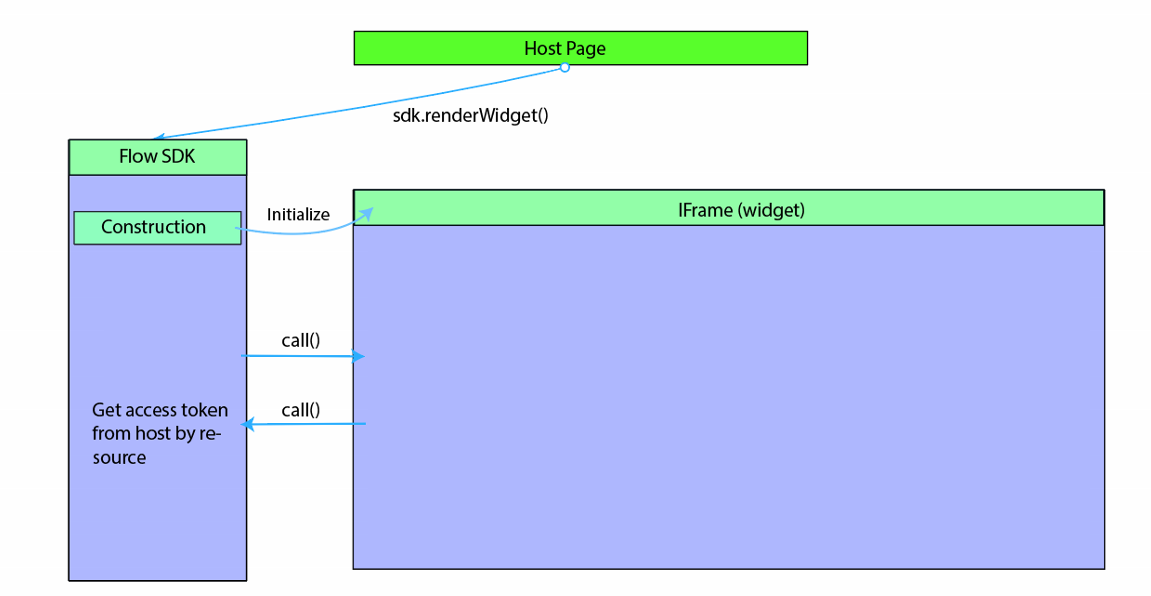
Arquitetura do widget
Os widgets do Power Automate funcionam por meio da inserção de um iframe que referencia o Power Automate em um aplicativo host. O host fornece o token de acesso exigido pelo widget do Power Automate. O SDK do JD do Power Automate permite que o aplicativo host inicialize e gerencie o ciclo de vida do widget.

Detalhes do SDK do JS
A equipe do Power Automate fornece o SDK do JS para facilitar a integração de widgets do Flow em aplicativos de terceiros. O SDK do JS de fluxo está disponível como um link público no serviço de fluxo e permite que o aplicativo host processe eventos do widget e interaja com o aplicativo de fluxo enviando ações para o widget. Eventos e ações do widget são específicos para o tipo de widget.
Inicialização do widget
A referência do SDK do JS do Fluxo precisa ser adicionada ao aplicativo host antes de inicializar o widget.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
Crie uma instância de SDK do JS passando o hostName opcional e os valores de localidade em um objeto JSON.
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| Nome | Obrigatório/Opcional | Descrição |
|---|---|---|
hostName |
Opcional | Nome do host do Power Automate, por exemplo, https://flow.microsoft.com |
locale |
Opcional | Localidade do cliente para o widget (o padrão é en-Us se não especificado) |
Após a criação da instância do SDK do JS, será possível inicializar e inserir um widget do Power Automate em um elemento pai no aplicativo host. Para fazer isso, adicione um div HTML:
<div id="flowDiv" class="flowContainer"></div>
Em seguida, inicialize o widget do Power Automate com o método renderWidget() do SDK do JS . Forneça o tipo de widget e as configurações correspondentes.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Veja um estilo de exemplo para o contêiner que você pode modificar para corresponder às dimensões do aplicativo host.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
Estes são os parâmetros para renderWidget():
| Parâmetro | Obrigatório/Opcional | Descrição |
|---|---|---|
container |
Obrigatória | ID de um elemento DIV na página do host em que o widget será inserido. |
environmentId |
Opcional | Os widgets precisam de um ID do ambiente. Se você não fornecer um ID, um ambiente padrão será usado. |
flowsSettings |
Opcional | Objeto de configurações do Power Automate |
templatesSettings |
Opcional | Objeto de configurações do modelo |
approvalCenterSettings |
Opcional | Objeto de configurações de aprovação |
Tokens de acesso
Após a execução do renderWidget() do SDK do JS, o SDK do JS inicializará um iframe que aponta para a URL do widget do Power Automate. Essa URL contém todas as configurações nos parâmetros da cadeia de caracteres de consulta. O aplicativo host precisa obter um token de acesso do Power Automate para o usuário (token JWT do Azure Active Directory com o público-alvo https://service.flow.microsoft.com) antes de inicializar o widget. O widget gera um evento GET_ACCESS_TOKEN para solicitar um token de acesso do host. O host precisa manipular o evento e passar o token para o widget:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
O aplicativo host é responsável por manter o token e por passá-lo com uma data de expiração válida para o widget quando solicitado. Se o widget for aberto por períodos maiores, o host deverá verificar se o token expirou e atualizá-lo, se necessário, antes de passá-lo para o widget.
Detectando se o widget está pronto
Após a inicialização bem-sucedida, o widget gerará um evento para notificar que o widget está pronto. O host pode escutar o evento WIDGET_READY e executar qualquer código de host adicional.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Configurações do widget
FlowsSettings
FlowsSettings pode ser usado para personalizar a funcionalidade do widget do Power Automate.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Parâmetro | Obrigatório/Opcional | Descrição |
|---|---|---|
createFromBlankTemplateId |
Obrigatória | Use a GUID do modelo quando o usuário selecionar o botão Criar de um modelo em branco no widget de Fluxo |
flowsFilter |
Opcional | O widget do Power Automate aplica o filtro fornecido ao listar fluxos. Por exemplo, mostre fluxos que referenciam um site específico do SharePoint. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
Opcional | Padroniza a guia ativa a ser mostrada no widget de Power Automate. Por exemplo, tab:'sharedFlows' exibe a guia Equipee tab:'myFlows' exibe a guia Meus fluxos. |
TemplatesSettings
Isso se aplica a todos os widgets que permitem que você crie fluxos com base em um modelo, incluindo widgets de Fluxos, FlowCreation e de Modelos.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Parâmetro | Obrigatório/Opcional | Descrição |
|---|---|---|
defaultParams |
Opcional | Os parâmetros de tempo de design a serem usados ao criar um fluxo da nuvem com base em um modelo, por exemplo: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
Opcional | Os valores válidos são “novo” ou “detalhes”. Quando definidos como “detalhes”, uma página de detalhes é mostrada ao criar um fluxo da nuvem com base em um modelo. |
pageSize |
Opcional | Número de modelos a ser exibido. Tamanho padrão = 6 |
searchTerm |
Opcional | Exibir modelos que correspondem ao termo de pesquisa fornecido |
templateCategory |
Opcional | Exibir modelos em uma categoria específica |
ApprovalCenterSettings
Aplica-se a widgets ApprovalCenter.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Parâmetro | Obrigatório/Opcional | Descrição |
|---|---|---|
hideLink |
Opcional | Quando definido como true, o widget oculta os links de aprovações recebidas e enviadas |
approvalsFilter |
Opcional | O widget de aprovação aplicará o filtro de aprovação especificado ao listar as aprovações, por exemplo: O widget de aprovação aplicará o filtro de aprovação especificado ao listar as aprovações, por exemplo: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
Opcional | Guia ativa padrão a ser mostrada no widget de Fluxo. Valores válidos: “receivedApprovals”, “sentApprovals” |
showSimpleEmptyPage |
Opcional | Mostra uma página vazia quando não há aprovações |
hideInfoPaneCloseButton |
Opcional | Oculta o botão Fechar do painel de informações (ou o host já tem um botão Fechar) |
Eventos de widget
O widget do Power Automate dá suporte a eventos que permitem que o host escute eventos de ciclo de vida do widget. O widget do Power Automate dá suporte a dois tipos de eventos: eventos de notificação unidirecionais (por exemplo, Widget_Ready) e eventos gerados do widget para efetuar fetch dos dados do host (Get_Access_Token). O host precisa usar o método widget.listen() para escutar eventos específicos gerados do widget.
Uso
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Eventos com suporte pelo tipo de widget
| Evento de widget | Detalhes |
|---|---|
WIDGET_READY |
Widget carregado com sucesso |
WIDGET_RENDERED |
Widget carregado e a renderização de interface do usuário está concluída |
GET_ACCESS_TOKEN |
Solicitação de widget para inserir token de acesso de usuário |
GET_STRINGS |
Permite que o host substitua um conjunto de cadeias de caracteres de interface do usuário mostrado no widget |
Widget de runtime
| Evento de widget | Detalhes | Dados |
|---|---|---|
RUN_FLOW_STARTED |
Disparados e a execução de fluxo foi iniciada | |
RUN_FLOW_COMPLETED |
Execução de fluxo disparada com êxito | |
RUN_FLOW_DONE_BUTTON_CLICKED |
O usuário selecionou o botão Concluído na execução de fluxo | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
O usuário selecionou o botão Cancelar na execução de fluxo | |
FLOW_CREATION_SUCCEEDED |
O fluxo foi criado com êxito | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Acionado quando o host deveria fechar o widget |
Widget de criação de fluxo
| Evento de widget | Detalhes | Dados |
|---|---|---|
FLOW_CREATION_FAILED |
Falha na criação do fluxo | |
WIDGET_CLOSE |
Acionado quando o host deveria fechar o widget | |
TEMPLATE_LOAD_FAILED |
Falha no carregamento do modelo | |
FLOW_CREATION_SUCCEEDED |
O fluxo foi criado com êxito | { flowUrl: string, flowId: string,fromTemplate?: string } |
Widget de aprovação
| Evento de widget | Detalhes |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Status de aprovação recebida alterado |
SENT_APPROVAL_STATUS_CHANGED |
Status de aprovação enviada alterado |
O evento GET_STRINGS permite que você personalize o texto para alguns dos elementos de interface do usuário mostrados no widget. As cadeias de caracteres a seguir podem ser personalizadas:
| Chave da cadeia de caracteres | Usar no widget |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Texto exibido no botão Criar fluxo no widget de criação de fluxo e de runtime |
FLOW_CREATION_CUSTOM_FLOW_NAME |
O valor inicial a ser usado para o nome do fluxo no widget de criação de fluxo. Usado somente quando a configuração allowCustomFlowName está habilitada. |
FLOW_CREATION_HEADER |
Cabeçalho a ser usado ao criar um fluxo da nuvem no widget de criação de fluxo e de runtime |
INVOKE_FLOW_HEADER |
Cabeçalho a ser usado ao invocar um fluxo da nuvem no widget de runtime |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Texto exibido no botão usado para invocar/executar um fluxo da nuvem no widget de runtime |
Exemplo
Chame widgetDoneCallback passando um objeto JSON com pares de chave-valor de chave de cadeia de caracteres e o texto para substituir o valor padrão.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Ações de widget
O host usa ações de widget para enviar uma mensagem ou uma ação específica ao widget. O widget SDK do JS fornece o método notify() para enviar uma mensagem ou um conteúdo JSON para o widget. Cada ação do widget é compatível com uma assinatura de conteúdo específica.
Uso
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Exemplo
Invocar um fluxo da nuvem enviando o comando a seguir para um widget de runtime
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Widget de runtime
| Ação de widget | Detalhes | Interface de parâmetro |
|---|---|---|
triggerFlow |
Dispara uma execução de fluxo da nuvem | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Dispara uma execução de fluxo da nuvem por modelo | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Obtém o esquema de gatilho para um fluxo da nuvem | { flowName: string, } |
closeWidget |
Cancela qualquer atividade pendente e gera um evento WIDGET_CLOSE |
Widget de criação de fluxo
| Ação de widget | Detalhes | Interface de parâmetro |
|---|---|---|
createFlowFromTemplate |
Cria um fluxo da nuvem para o modelo selecionado | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Cria um fluxo da nuvem para a definição de modelo selecionada | { templateDefinition: string } |
closeWidget |
Cancela qualquer atividade pendente e gera um evento WIDGET_CLOSE |
Widget de aprovação
| Ação de widget | Detalhes | Interface de parâmetro |
|---|---|---|
closeInfoPane |
Fecha o painel de informações que exibe os detalhes da aprovação | N/D |
Configurando seu aplicativo cliente
Será necessário configurar seu aplicativo cliente com Escopos de serviço de fluxo (permissões delegadas). Se o aplicativo do AAD Azure Active Directory usado para integração de widget usar um fluxo de autorização de “concessão de código”, o aplicativo AAD precisará ser reconfigurado com permissões delegadas compatíveis com o Power Automate. Isso oferece permissões delegadas que permitem ao aplicativo:
- Gerenciar aprovações
- Ler aprovações
- Ler atividades
- Gerenciar fluxos
- Ler fluxos
Sigas estas etapas para selecionar uma ou mais permissões delegadas:
- Acessar https://portal.azure.com
- Selecione Azure Active Directory.
- Selecione Registros de aplicativo em Gerenciar.
- Insira o aplicativo de terceiros a ser configurado para Escopos de serviço de fluxo.
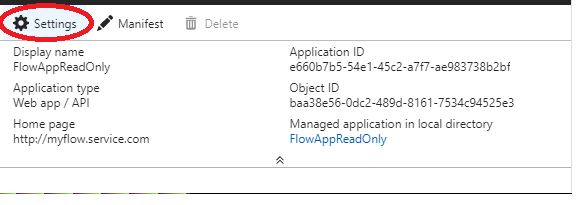
- Selecione Configurações.

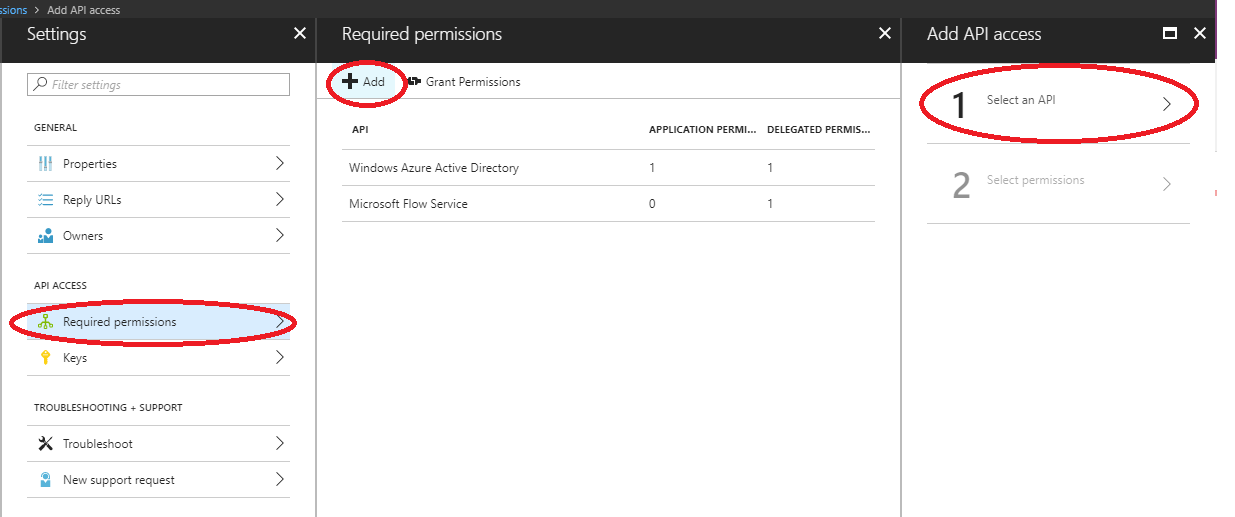
- Selecione Permissões necessárias em Acesso à API/
- Selecione Adicionar.
- Escolha Selecionar uma API.

- Procure o serviço do Power Automate e selecione-o. Observação: antes de ver o serviço do Power Automate, seu locatário precisa ter pelo menos um usuário do AAD conectado ao portal do fluxo (https://flow.microsoft.com)
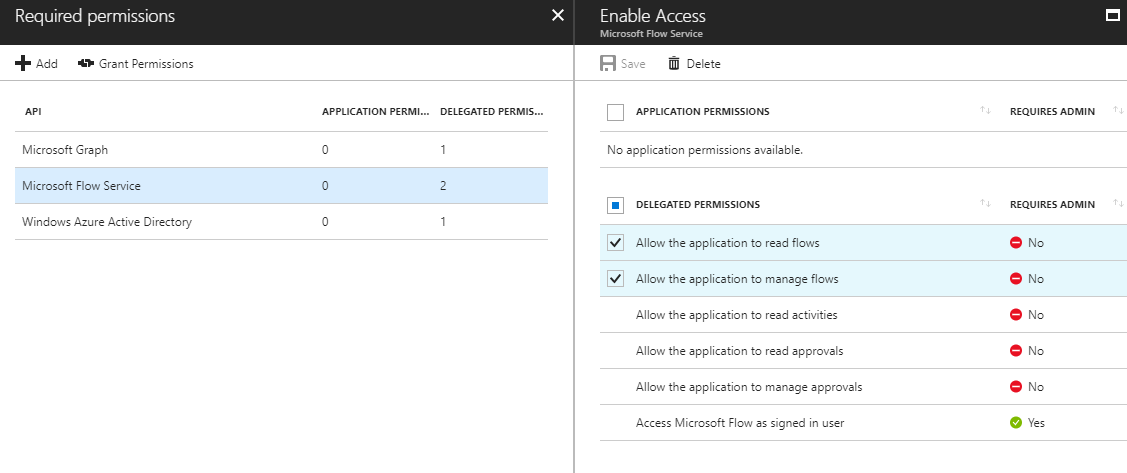
- Escolha os escopos de fluxo necessários para seu aplicativo e, em seguida, selecione Salvar.

Agora o aplicativo obterá um token de Serviço de fluxo que contém as permissões delegadas na declaração 'scp' no token JWT.
Aplicativo de exemplo inserindo widgets de fluxo
Um SPA (Aplicativo de Página Única) JavaScript de exemplo é fornecido na seção de recursos para você poder experimentar a inserção de widgets de fluxo em uma página de host. O uso do aplicativo de exemplo requer o registro de um aplicativo AAD com fluxo de concessão implícita habilitado.
Registrando um aplicativo AAD
- Entre no Portal do Azure.
- No painel de navegação esquerdo, selecione Azure Active Directory e, em seguida, selecione Registros de aplicativo (Versão prévia) > Novo registro.
- Quando a página Registrar um aplicativo for exibida, insira um nome para seu aplicativo.
- Em Tipos de conta com suporte, selecione Contas em qualquer diretório organizacional.
- Na seção URL de redirecionamento, selecione a plataforma da Web e defina o valor para a URL o aplicativo' com base em seu servidor Web. Configure esse valor como http://localhost:30662/ para executar o aplicativo de exemplo.
- Selecione Registrar.
- Na página Visão geral do aplicativo, anote o valor da ID do aplicativo (cliente).
- O exemplo requer que o fluxo de concessão implícita esteja habilitado. No painel de navegação esquerdo do aplicativo registrado, selecione Autenticação.
- Em Configurações avançadas, em Concessão implícita, marque as caixas de seleção Tokens de ID e Tokens de acesso. Os tokens de ID e de acesso são necessários, pois o aplicativo precisa conectar os usuários e chamar a API do fluxo.
- Selecione Salvar.
Executando o exemplo
- Baixe o exemplo e copie-o para uma pasta local em seu dispositivo.
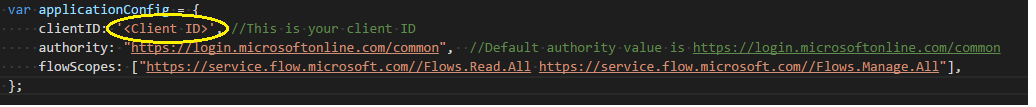
- Abra o arquivo index.html na pasta FlowSDKSample e modifique o
applicationConfigpara atualizar oclientIDpara a ID do aplicativo registrada anteriormente.
- O aplicativo de exemplo é configurado para usar os escopos de fluxo Flows.Read.All e Flow.Manage.All. É possível configurar escopos adicionais atualizando a propriedade flowScopes no objeto applicationConfig.
- Execute estes comandos para instalar a dependência e execute o aplicativo de exemplo:
> npm install > node server.js
- Abra o navegador e, em seguida, insira http://localhost:30662
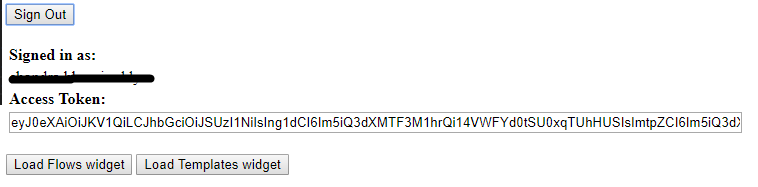
- Selecione o botão Entrar para se autenticar no AAD e adquirir um token de acesso de fluxo da nuvem.
- A caixa de texto Token de acesso contém o token de acesso.

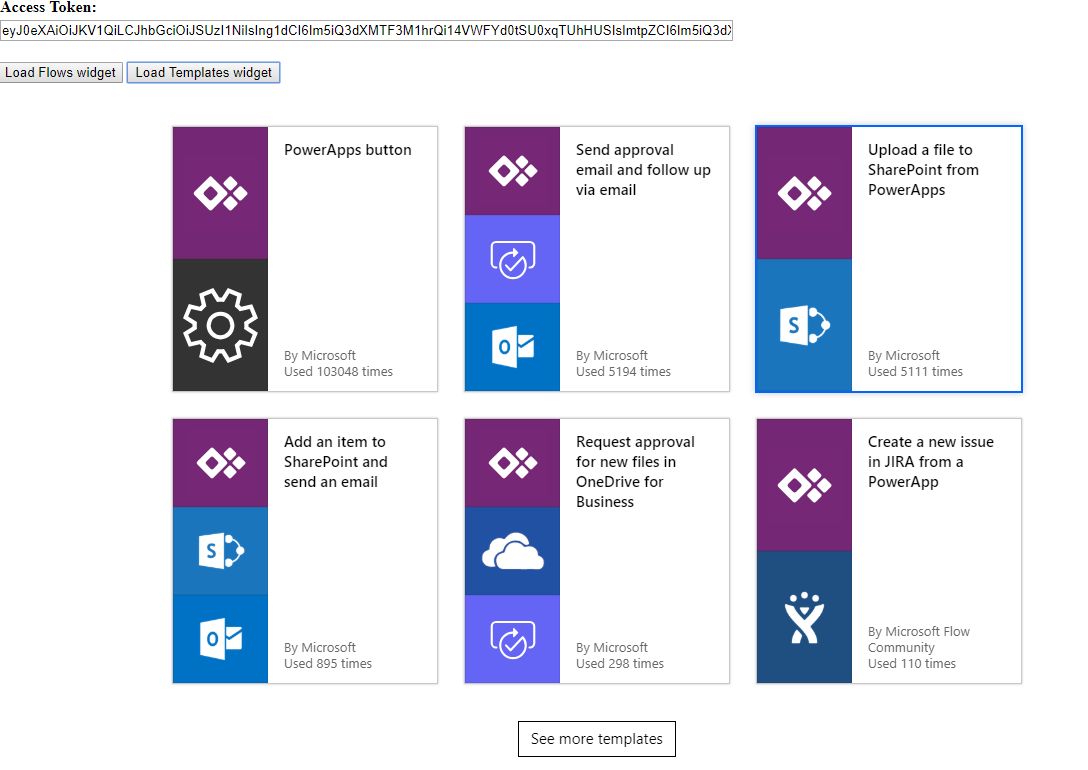
- Selecione Carregar widget de fluxos ou Carregar widget de modelos para inserir os widgets correspondentes.

Link de download do aplicativo de exemplo.
Recursos
Páginas de teste do widget
Descubra mais sobre a integração e as configurações do widget:
- Widget de modelos: <https://flow.microsoft.com/test/templateswidget/>
- Widget FlowCreation: <https://flow.microsoft.com/test/flowcreationwidget/>
- Widget de runtime: <https://flow.microsoft.com/test/runtimewidget/>
- Widget do centro de aprovações: <https://flow.microsoft.com/test/approvalcenterwidget/>
- Widget de fluxos: <https://flow.microsoft.com/test/managewidget/>
Localidades de widget com suporte
Se a localidade inicializada não estiver listada, o padrão do fluxo será a localidade com suporte mais próxima.
| Localidade | Language |
|---|---|
| bg-bg | Búlgaro (Bulgária) |
| ca-es | Catalão (Catalunha) |
| cs-cz | Tcheco (República Tcheca) |
| da-dk | Dinamarquês (Dinamarca) |
| de-de | Alemão (Alemanha) |
| el-gr | Grego (Grécia) |
| en-Us | Inglês (Estados Unidos) |
| es-es | Espanhol (Castelhano) |
| et-ee | Estoniano (Estônia) |
| eu-es | Basco (Basco) |
| fi-fi | Finlandês (Finlândia) |
| fr-fr | Francês (França) |
| gl-es | Galego (Galícia) |
| hi-HU | Húngaro (Hungria) |
| hi-in | Híndi (Índia) |
| hr-hr | Croata (Croácia) |
| id-Id | Indonésio (Indonésia) |
| it-It | Italiano (Itália) |
| jp-Jp | Japonês (Japão) |
| kk-kz | Cazaque (Cazaquistão) |
| ko-kr | Coreano (Coreia) |
| lt-LT | Lituano (Lituânia) |
| lv-lv | Letão (Letônia) |
| ms-my | Malaio (Malásia) |
| nb-no | Norueguês (Bokmål) |
| nl-nl | Holandês (Países Baixos) |
| pl-pl | Polonês (Polônia) |
| pt-br | Português (Brasil) |
| pt-pt | Português (Portugal) |
| ro-ro | Romeno (Romênia) |
| ru-ru | Russo (Rússia) |
| sk-sk | Eslovaco (Eslováquia) |
| sl-si | Esloveno (Eslovênia) |
| sr-cyrl-rs | Sérvio (Cirílico, Sérvia) |
| sr-latn-rs | Sérvio (Latino, Sérvia) |
| sv-se | Sueco (Suécia) |
| th-th | Tailandês (Tailândia) |
| tr-tr | Turco (Turquia) |
| uk-ua | Ucraniano (Ucrânia) |
| vi-vn | Vietnamita (Vietnã) |
O uso do SDK de incorporação do Power Automate é coberto pelos Termos de Licença para Software Microsoft.
Note
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).