Criar formulários personalizados
Observação
A ação Exibir formulário personalizado é baseada na tecnologia de Cartões Adaptáveis. Consulte esta página para obter mais informações sobre Cartões Adaptáveis.
As caixas de mensagens permitem que você solicite aos usuários que insiram várias entradas, como texto, datas e arquivos ou exibam informações e resultados na tela.
Embora a maioria das ações desse grupo possa lidar com cenários em que uma única entrada é necessária, algumas automações podem exigir uma combinação de entradas e/ou saídas. A melhor abordagem para lidar com esses cenários é a ação Exibir formulário personalizado.
Para criar um formulário personalizado, implante a ação Exibir formulário personalizado e selecione o botão Designer de formulários personalizados para abrir o designer de formulários.

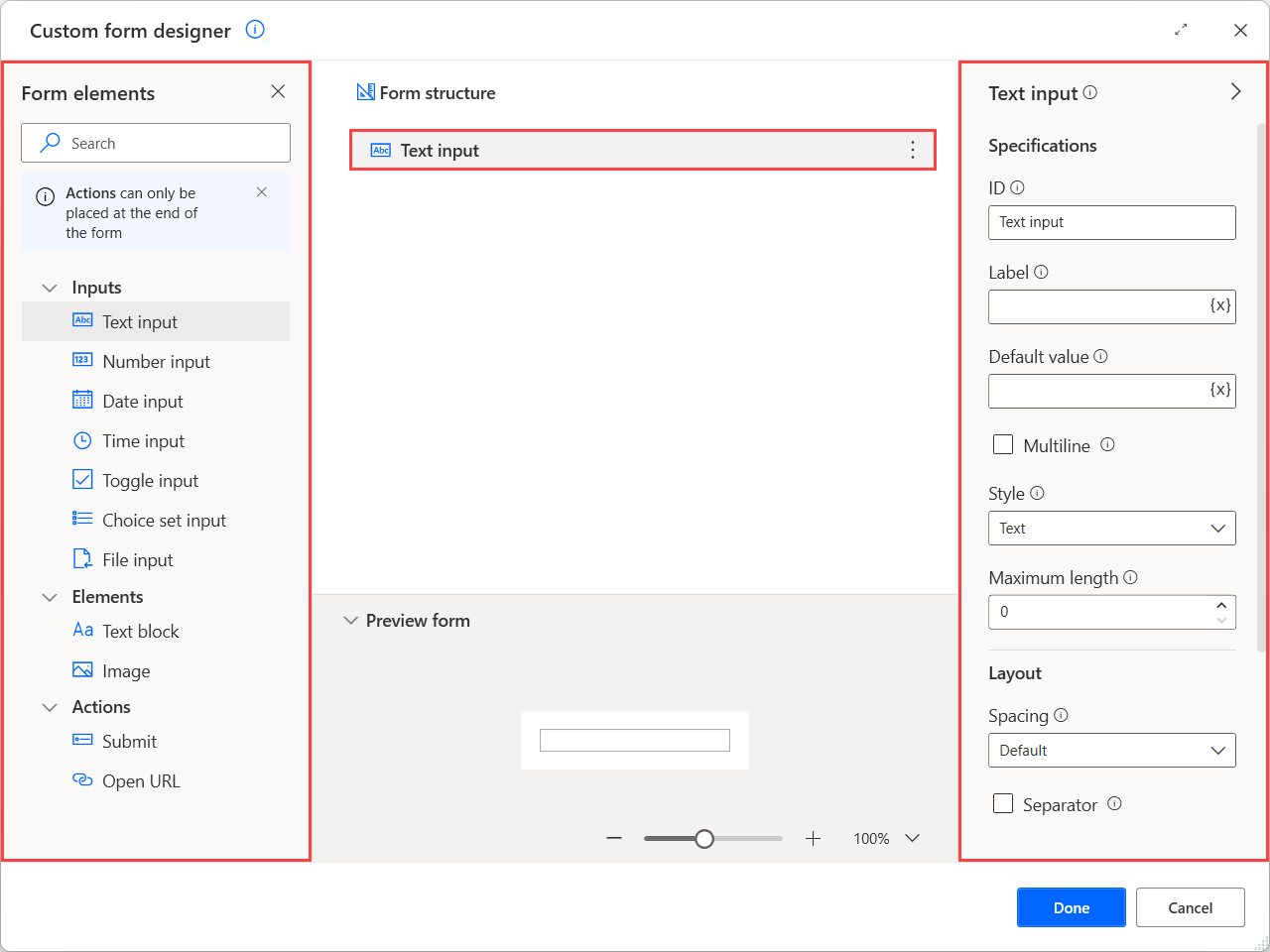
No lado esquerdo do designer, há uma lista com todos os elementos de entrada disponíveis que você pode adicionar ao formulário, como entrada de texto, data e arquivo e alguns elementos não interativos, como textos e imagens.
Para adicionar um elemento ao formulário personalizado, clique duas vezes nele ou arraste e solte-o no espaço de trabalho do designer. Use o painel de pré-visualização na parte inferior do designer de formulários para ver como o formulário configurado ficará durante o tempo de execução.
Depois de adicionar um elemento, você pode lidar com todas as propriedades disponíveis no lado direito do designer de formulários. As propriedades disponíveis podem diferir dependendo da natureza do elemento selecionado.
Observação
Além dos elementos do formulário, o designer de formulários fornece algumas propriedades para configurar a aparência da caixa de diálogo pai do formulário personalizado. Para configurá-las, selecione um espaço vazio no espaço de trabalho e veja as propriedades disponíveis no respectivo painel.

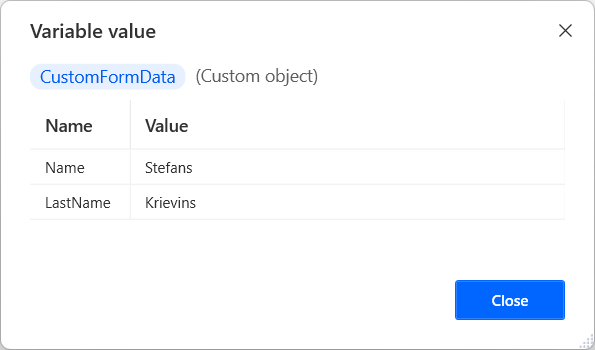
Quando um usuário preenche um formulário personalizado, os dados fornecidos são armazenados na variável de objeto personalizado CustomFormData. Para acessar o valor de um elemento de entrada específico armazenado no objeto personalizado, use a seguinte notação: %CustomFormData['ElementID']%.
Importante
A ID de cada elemento deve ser exclusiva e não pode estar vazia. Além disso, deve começar com uma letra e pode conter letras latinas, números e espaços. Não é possível usar variáveis em campos de ID. Se uma ID inválida for fornecida, a última ID válida usada será restaurada automaticamente após fechar e salvar o designer de formulários.
Observação
Você pode encontrar mais informações sobre objetos personalizados e como lidar com eles em Tipos de dados avançados.

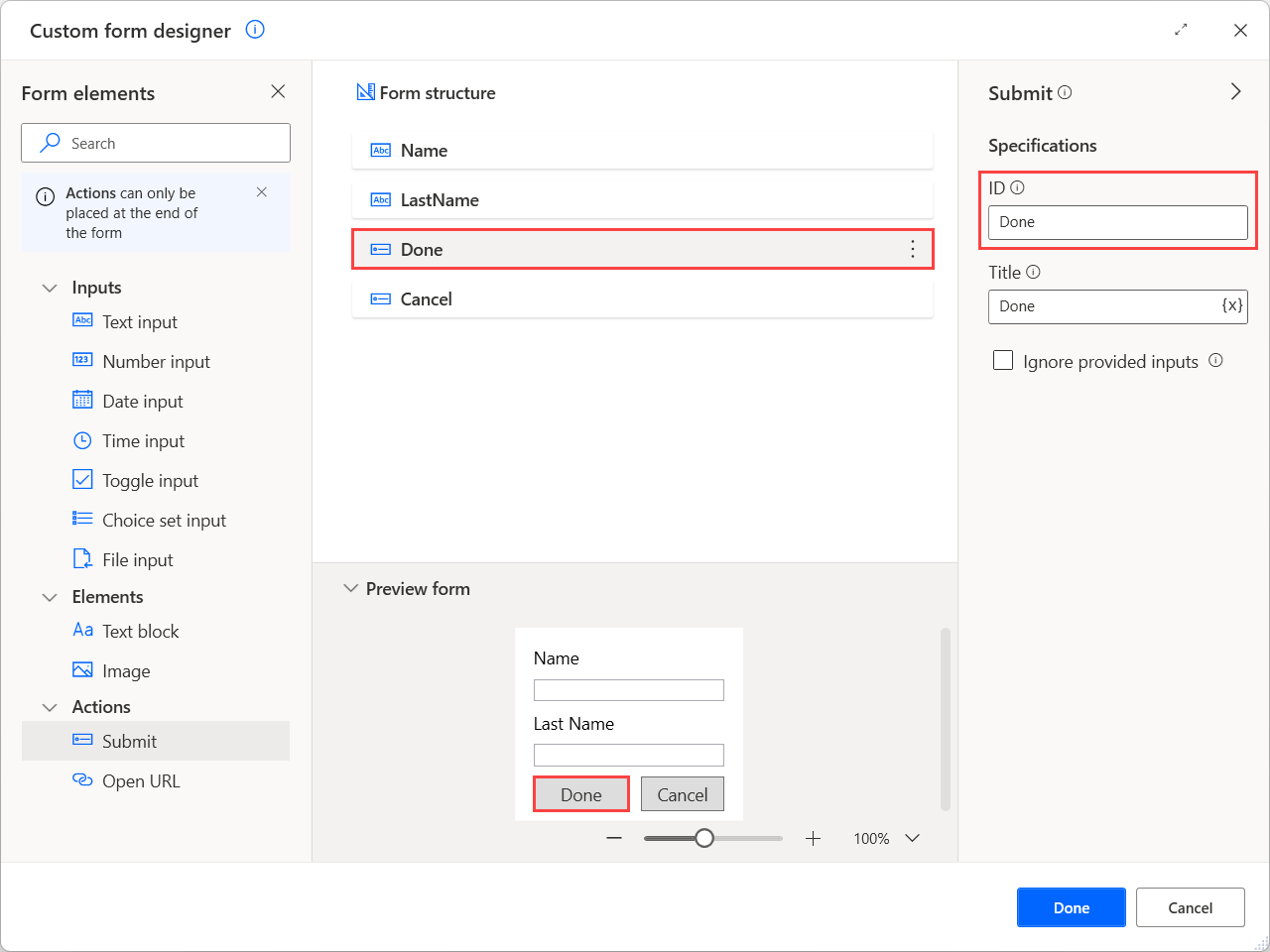
Além dos elementos de entrada e não interativos, o designer de formulários fornece algumas ações para implementar funcionalidades adicionais nos formulários.
Considere as ações como botões que permitem executar diferentes funções com base em qual botão foi pressionado. Por exemplo, use uma ação Enviar como um botão salvar para coletar e armazenar os dados do usuário fornecidos para uso posterior no fluxo.
Observação
As ações podem ser adicionadas apenas no final da estrutura do formulário, após qualquer outro tipo de elemento do formulário.
Assim como os outros elementos, cada ação tem uma ID que a descreve de forma exclusiva. Quando uma ação é selecionada, a ID é armazenada na variável ButtonPressed.

Quando um formulário contém várias ações, use esta variável e as condicionais para verificar qual delas está pressionada e implementar funcionalidades diferentes para cada cenário. Para obter mais informações sobre como implementar esse comportamento, consulte Manipular formulários personalizados.
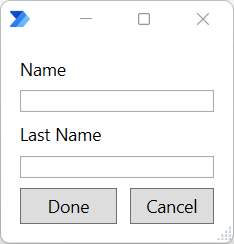
A captura de tela a seguir mostra a aparência do formulário personalizado configurado anteriormente quando o fluxo é executado.

Personalizar elementos de formulário
| Nome do elemento | Tipo | Especificações | Propriedades de layout | Propriedades de validação | Propriedades de estilo | Imagem em segundo plano |
|---|---|---|---|---|---|---|
| Formulário personalizado | Caixa de diálogo pai | Título | Altura mínima em pixels, alinhamento vertical de conteúdo | URL, modo de preenchimento, alinhamento horizontal, alinhamento vertical | ||
| Entrada de texto | Entrada | ID, rótulo, valor padrão, multilinhas, estilo, comprimento máximo | Espaçamento, separador, altura | Validação necessária, mensagem de erro, padrão | ||
| Entrada de número | Entrada | ID, rótulo, valor padrão, valor mínimo, valor máximo | Espaçamento, separador, altura | Validação necessária, mensagem de erro | ||
| Entrada de data | Entrada | ID, rótulo, valor padrão, valor mínimo, valor máximo | Espaçamento, separador, altura | Validação necessária, mensagem de erro | ||
| Entrada de hora | Entrada | ID, rótulo, valor padrão, valor mínimo, valor máximo | Espaçamento, separador, altura | Validação necessária, mensagem de erro | ||
| Alternar entrada | Entrada | ID, rótulo, título, valor padrão, valor quando ativado, valor quando desativado | Espaçamento, separador, disposição de altura | Validação necessária, mensagem de erro | ||
| Entrada do conjunto de opções | Entrada | ID, rótulo, valor padrão, permitir seleção múltipla, estilo, opções | Espaçamento, separador, altura, quebra de linha | Validação necessária, mensagem de erro | ||
| Entrada de arquivo | Entrada | ID, rótulo, valor padrão | Espaçamento, separador, altura | Validação necessária, mensagem de erro | ||
| Bloco de texto | Elemento | ID, texto | Espaçamento, separador, alinhamento horizontal, altura, quebra de linha, linhas máximas, largura máxima | Tipo de fonte, tamanho, peso, cor, sutil, itálico, tachado | ||
| Imagem | Elemento | ID, URL, texto alternativo | Espaçamento, separador, alinhamento horizontal, altura, altura em pixels, largura em pixels, tamanho | Estilo, cor em segundo plano | ||
| Enviar | Ação | ID, título, Ignorar entradas fornecidas | ||||
| Abrir URL | Ação | ID, título, URL |
Propriedades do elemento de formulário personalizado
| Nome da propriedade | Opcional | Aceitações | Padrão | Descrição |
|---|---|---|---|---|
| Permitir várias seleções | N/A | Valor booliano | Falso | Permite que várias opções sejam selecionadas |
| Texto alternativo | Sim | Valor do texto | Texto alternativo que descreve a imagem | |
| Cor em segundo plano | Sim | Valor do texto | Aplica um plano de fundo a uma imagem transparente. Esta propriedade respeitará o estilo da imagem. Somente valores hexadecimais são aceitáveis nesta propriedade | |
| Opções | Sim | Título e valor | Descreve as opções para uso no conjunto de opções. Consiste em um título (texto a ser exibido) e um valor (valor bruto para a opção) | |
| Cor | N/A | Padrão, escuro, luz, acento, bom, aviso, atenção | Padrão | Controla a cor do texto |
| Valor padrão | Sim | Valor do texto, valor numérico | O valor padrão do elemento de entrada | |
| Mensagem de erro | Sim | Valor do texto | A mensagem de erro que deve ser exibida quando a entrada inserida não é válida | |
| Modo de preenchimento | N/A | Cobrir, repetir na horizontal, repetir na vertical, repetir | Descreve como a imagem deve preencher a área | |
| Tipo de fonte | N/A | Padrão, espaçamento uniforme | Padrão | Tipo de fonte a ser usada na renderização |
| Altura | N/A | Automático, alongar, pixels | Automático | Especifica a altura do elemento. A opção 'Pixels' está disponível apenas para elementos de imagem |
| Altura em pixels | Não | Valor numérico | 0 | Especifica a altura desejada da imagem. A imagem será distorcida para caber nessa altura exata. Isso substitui a propriedade "Tamanho". O valor padrão de 0 determina que nenhuma altura específica é especificada |
| Alinhamento horizontal | N/A | Esquerda, centro, direita | Bloco de texto: esquerda Imagem: esquerda |
Controla como este elemento é posicionado horizontalmente. Para formulários personalizados, descreve como a imagem em segundo plano deve ser alinhada se for cortada ou se estiver usando o modo de preenchimento repetido |
| ID | Não | Valor do texto | Depende do elemento | Identificador exclusivo do valor. Usado para identificar a entrada coletada quando a ação Enviar é executada. Se uma ID inválida for temporariamente usada e o designer de formulários estiver fechado, a última ID válida usada se aplicará |
| Ignorar entradas fornecidas | N/A | Valor booliano | Falso | Se habilitada, esta ação fecha o formulário sem armazenar as entradas selecionadas, funcionando como um botão Cancelar |
| Itálico | N/A | Valor booliano | Falso | Se habilitado, deixa o texto em itálico |
| Rótulo | Sim | Valor do texto | Rótulo para esta entrada | |
| Comprimento máximo | Não | Valor numérico | 0 | Especifica o número máximo de caracteres a serem coletados. O valor padrão de 0 determina que nenhum comprimento máximo é especificado |
| Máximo de linhas | Não | Valor numérico | 0 | Especifica o número máximo de linhas a serem exibidas. O valor padrão de 0 determina que nenhuma linha máxima seja especificada |
| Valor máximo | Sim | Valor do texto | Dica de valor máximo. Para entradas de data e hora, o valor deve ser expresso no formato regional do computador | |
| Largura máxima | Não | Valor numérico | 0 | Especifica a largura máxima do bloco de texto em pixels. O valor padrão de 0 determina que nenhuma largura máxima é especificada |
| Altura mínima em pixels | Não | Valor numérico | 0 | Especifica a altura mínima do formulário. O valor padrão de 0 determina que nenhuma altura mínima é especificada |
| Valor mínimo | Sim | Valor do texto | Dica de valor mínimo. Para entradas de data e hora, o valor deve ser expresso no formato regional do computador | |
| Várias linhas | N/A | Valor booliano | Falso | Se habilitado, permite várias linhas de entrada |
| Padrão | Sim | Valor do texto | Expressão regular indicando o formato necessário desta entrada de texto | |
| Separador | N/A | Valor booliano | Falso | Quando habilitado, traça uma linha de separação na parte superior do elemento |
| Tamanho | N/A | Bloco de texto: padrão, pequeno, médio, grande, extra grande Imagem: automático, alongar, pequeno, médio, grande |
Bloco de texto: padrão Imagem: automático |
Controla o tamanho do texto ou da imagem |
| Espaçamento | N/A | Padrão, nenhum, pequeno, médio, grande, extra grande, preenchimento | Padrão | Controla a quantidade de espaçamento entre este elemento e o elemento anterior |
| Tachado | N/A | Valor booliano | Falso | Se habilitado, cruza o texto |
| Estilo | N/A | Entrada de texto: texto, tel, URL, email Entrada do conjunto de opções: compacto, expandido Imagem: padrão, pessoa |
Entrada de texto: texto Entrada do conjunto de opções: compacto Imagem: padrão |
O estilo da dica de texto, conjunto de opções ou imagem |
| Sutil | N/A | Valor booliano | Falso | Se habilitado, exibe o texto ligeiramente esmaecido para parecer menos proeminente |
| Texto | Sim | Valor do texto | Novo bloco de texto | Texto a ser exibido |
| Título | Sim | Valor do texto | Alternar entrada: nova entrada de alternância Enviar: OK |
Título para o formulário personalizado ou a alternância ou o rótulo para o botão que representa esta ação |
| URL | Sim | Valor do texto | A URL da imagem (para elemento de imagem e formulário personalizado) ou a URL a ser aberta (para ação Abrir URL) | |
| Validação necessária | Sim | Valor booliano | Falso | Determina se esta entrada é necessária ou não |
| Valor quando desativado | Sim | Valor do texto | Falso | O valor quando o botão de alternância está desativado |
| Valor quando ativado | Sim | Valor do texto | Verdadeiro | O valor quando o botão de alternância está ativado |
| Alinhamento vertical | N/A | Superior, centro, inferior | Descreve como a imagem deve ser alinhada, se ela deve ser cortada ou se está usando o modo de preenchimento repetido | |
| Alinhamento do conteúdo vertical | N/A | Superior, centro, inferior | Superior | Define como o conteúdo deve ser alinhado verticalmente dentro do contêiner. Relevante apenas para formulários de altura fixa ou formulários com altura mínima especificada |
| Peso | N/A | Padrão, mais claro, mais escuro | Padrão | Controla o peso do texto |
| Largura em pixels | Não | Valor numérico | 0 | A largura desejada na tela da imagem. Isso substitui a propriedade "Tamanho". O valor padrão de 0 determina que nenhuma largura específica é especificada |
| Quebra de linha | N/A | Valor booliano | Falso | Se habilitado, permite que o texto seja quebrado. Caso contrário, o texto será cortado |
Limitações e problemas conhecidos
Problema: o painel de pré-visualização parece funcionar conforme o esperado quando a propriedade URL contém caracteres de porcentagem, mas ocorre um erro de validação Valor inválido.
Solução alternativa: esse problema acontece porque o Power Automate tenta resolver os caracteres de porcentagem como variáveis ou expressões. Para resolver esse caso, armazene a URL em uma variável anterior no fluxo, escape dos caracteres de porcentagem e use essa variável na propriedade URL. A pré-visualização não mostrará a imagem, mas ela será exibida durante o runtime.