Criar um seletor personalizado
Embora o Power Automate permita aos usuários criar seletores automaticamente, alguns cenários específicos precisam de seletores criados manualmente. Um cenário comum é a automação de aplicativos que exibem conteúdo dinâmico.
Quando um seletor personalizado é necessário, é possível modificar um seletor existente ou criar um do zero.
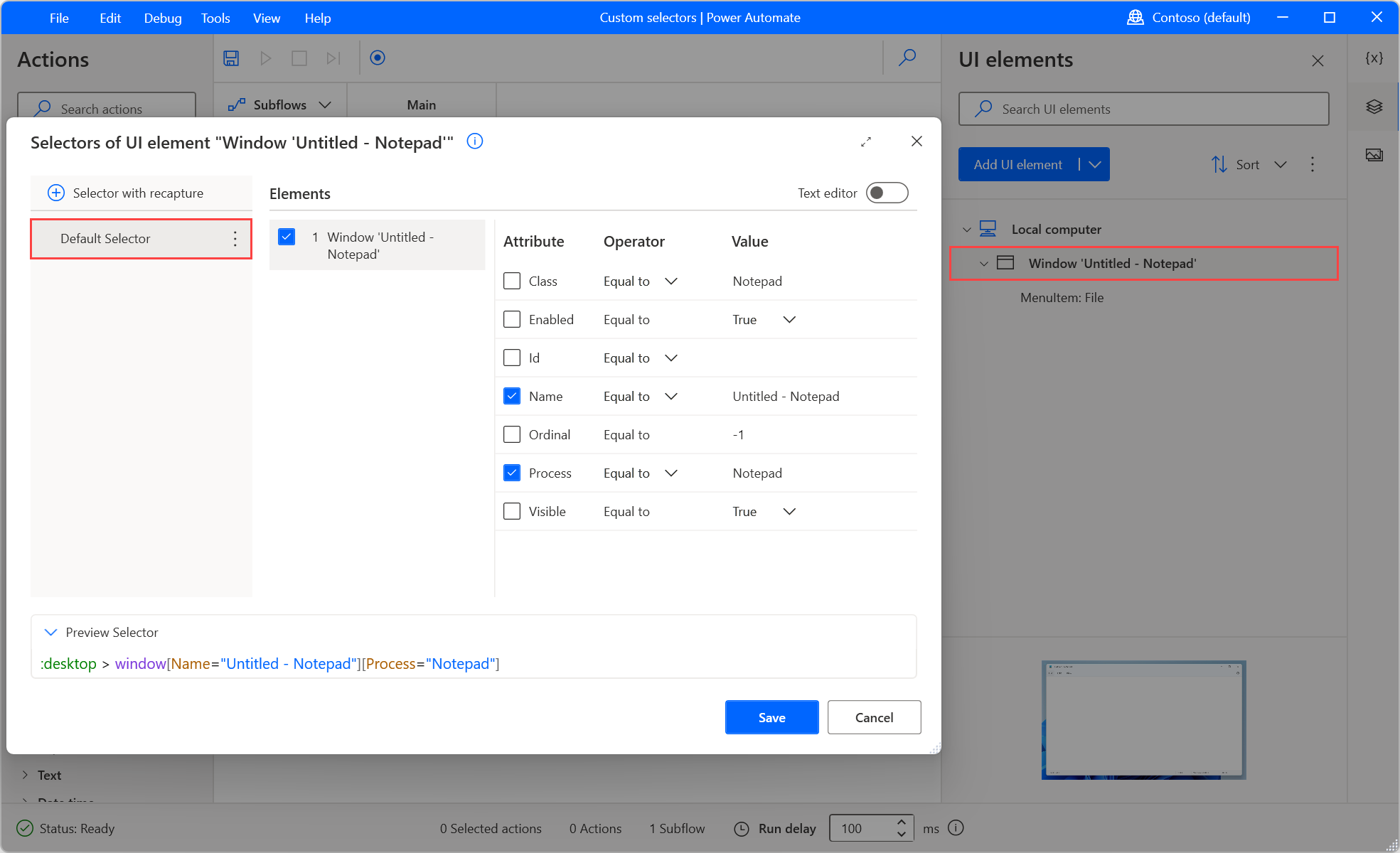
Para editar um seletor existente, selecione o elemento da interface do usuário apropriado e escolha o seletor a ser editado.

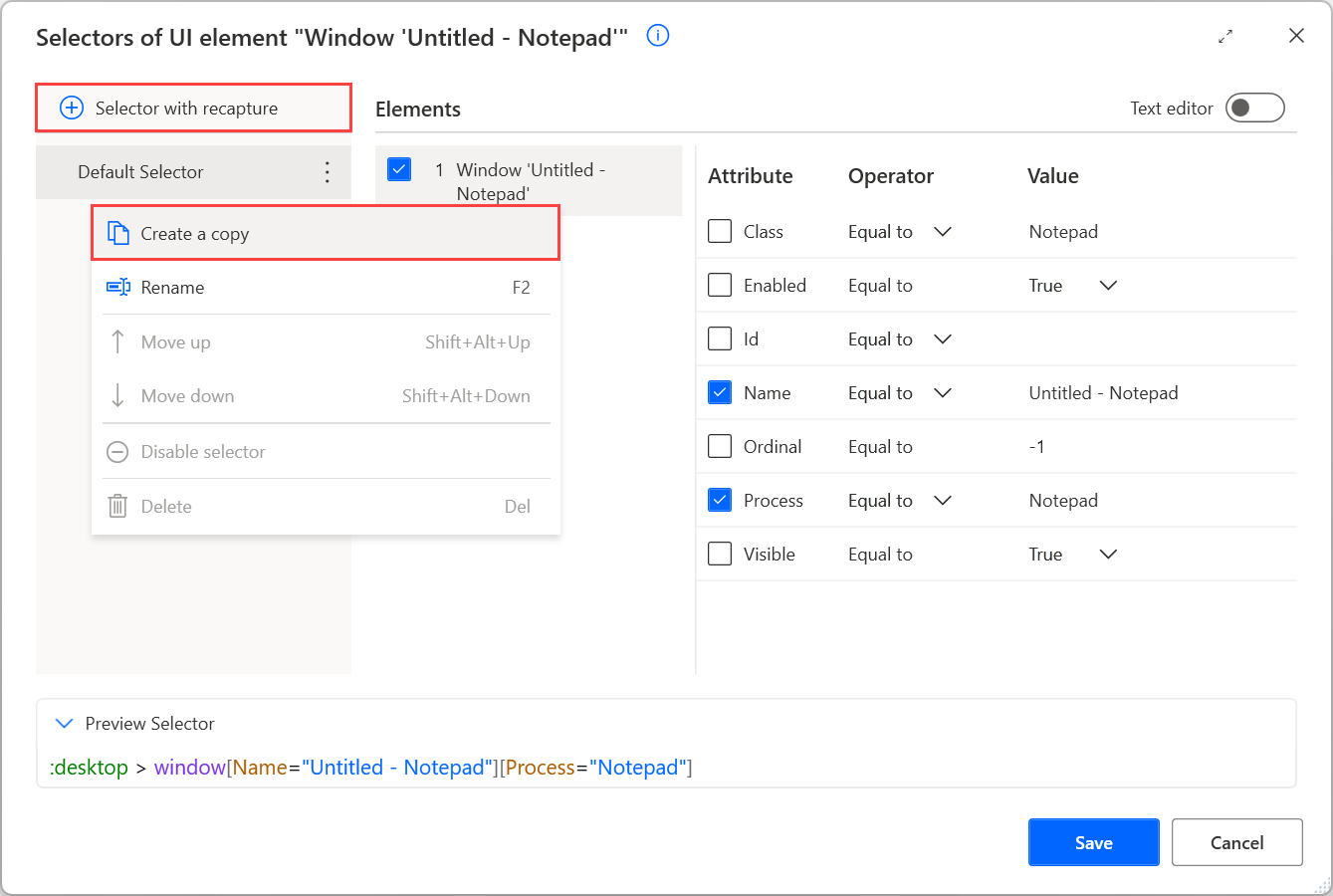
Você pode criar vários seletores para um elemento da interface do usuário. Sempre que um seletor falha, o Power Automate usa o próximo seletor na ordem definida. Para adicionar mais seletores para um elemento de interface do usuário, capture um novo seletor usando o botão Seletor com recaptura ou crie uma cópia de um seletor existente. Para criar uma cópia, clique com o botão direito do mouse no seletor existente e selecione Criar uma cópia.

Em seletores, use a notação > para indicar a estrutura hierárquica dos elementos selecionados. Cada elemento no seletor está contido no elemento à esquerda e é exibido da seguinte forma:
element[Attribute1=”Attribute1Name”][Attribute2=”Attribute2Name”]...[Attributen=”AttributenName”]
Os atributos de um elemento o descrevem de forma única e o distinguem de outros elementos no mesmo aplicativo. Ativar ou desativar atributos pode alterar o componente do aplicativo de destino do seletor.
Observação
Os seletores da Web e da área de trabalho têm estrutura e funcionalidade iguais. As principais diferenças entre eles são os atributos disponíveis. Os seletores da Web usam atributos HTML, enquanto os seletores de área de trabalho usam diferentes tipos de atributos com base no design do aplicativo.
Para especificar um componente de aplicativo com precisão, o Power Automate utiliza vários níveis de seletores.
Os seletores usam uma estrutura em árvore que descreve a localização exata de um componente no aplicativo ou na página da Web. Cada nível é filho do nível superior e pai do seletor de nível inferior. O seletor no nível inferior descreve o componente que você deseja manipular.
Esta funcionalidade permite ao Power Automate distinguir um componente de componentes com atributos semelhantes no mesmo aplicativo. Desabilitar ou habilitar níveis de seletores permite que você altere o local em que o Power Automate procurará o componente.
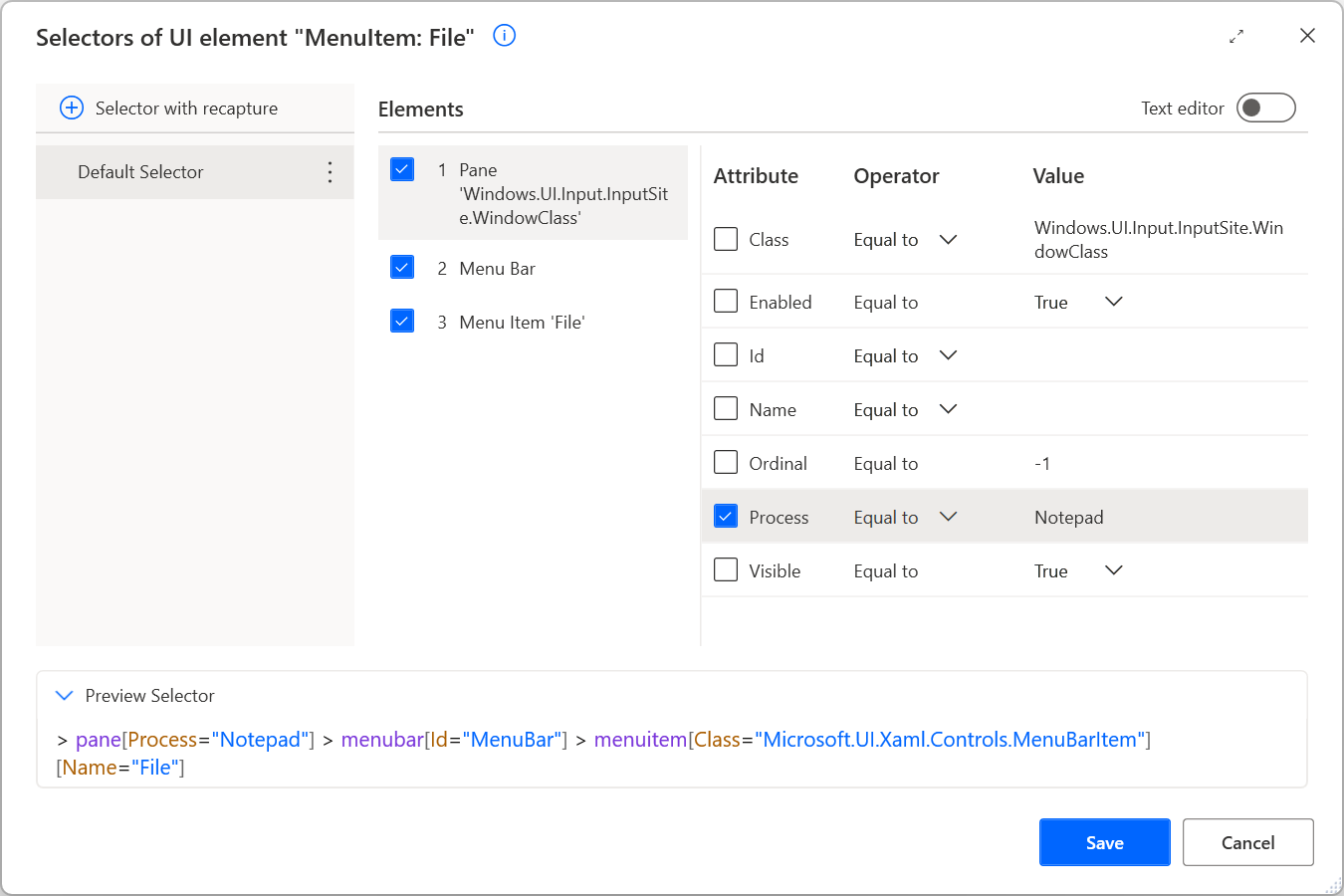
Por exemplo, o seletor a seguir identifica a opção de menu Arquivo em uma janela do Bloco de Notas. Os dois primeiros níveis do seletor descrevem o painel e a barra de menus da janela, enquanto o terceiro nível descreve a opção Arquivo.
Observação
A janela do Bloco de Notas e o painel são elementos de interface do usuário diferentes, mas têm um relacionamento pai-filho.

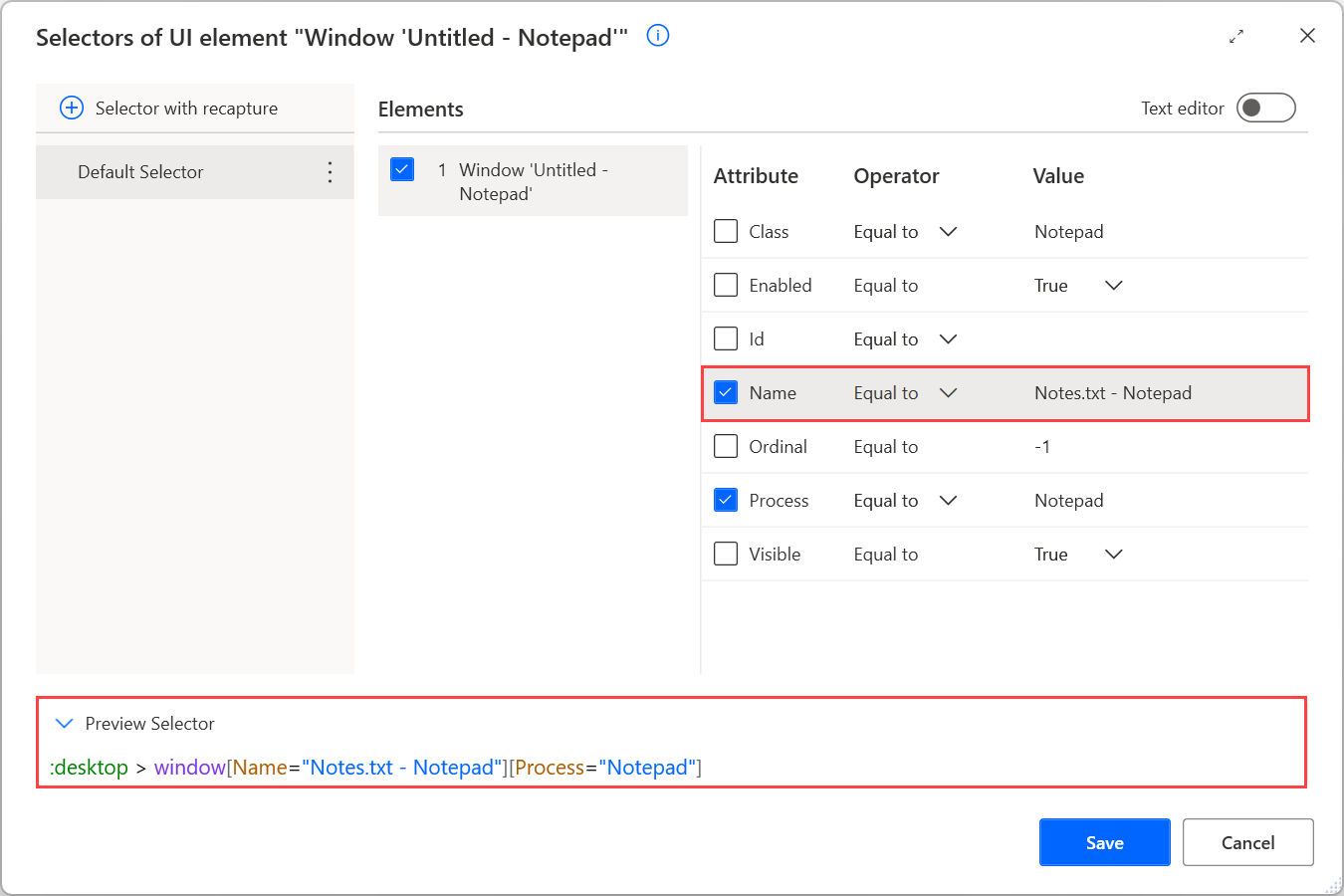
Suponha que você deseja editar o seletor para trabalhar com uma janela do Bloco de Notas chamada Notes.txt. Para obter essa funcionalidade, altere o atributo Nome do seletor para Notes.txt - Bloco de Notas. O novo seletor deve ser: :desktop > window[Name="Notes.txt - Notepad"][Process="Notepad"].

Usar operadores em um seletor personalizado
No exemplo anterior, o seletor localizou uma janela do Bloco de Notas com um título específico. Para tornar o seletor mais dinâmico, substitua o operador Igual a por outros operadores ou expressões regulares.

O operador Igual a faz com que o seletor procure um valor codificado específico. Embora essa funcionalidade seja eficaz em aplicativos estáticos, os valores embutidos em código podem ser uma barreira em aplicativos dinâmicos.
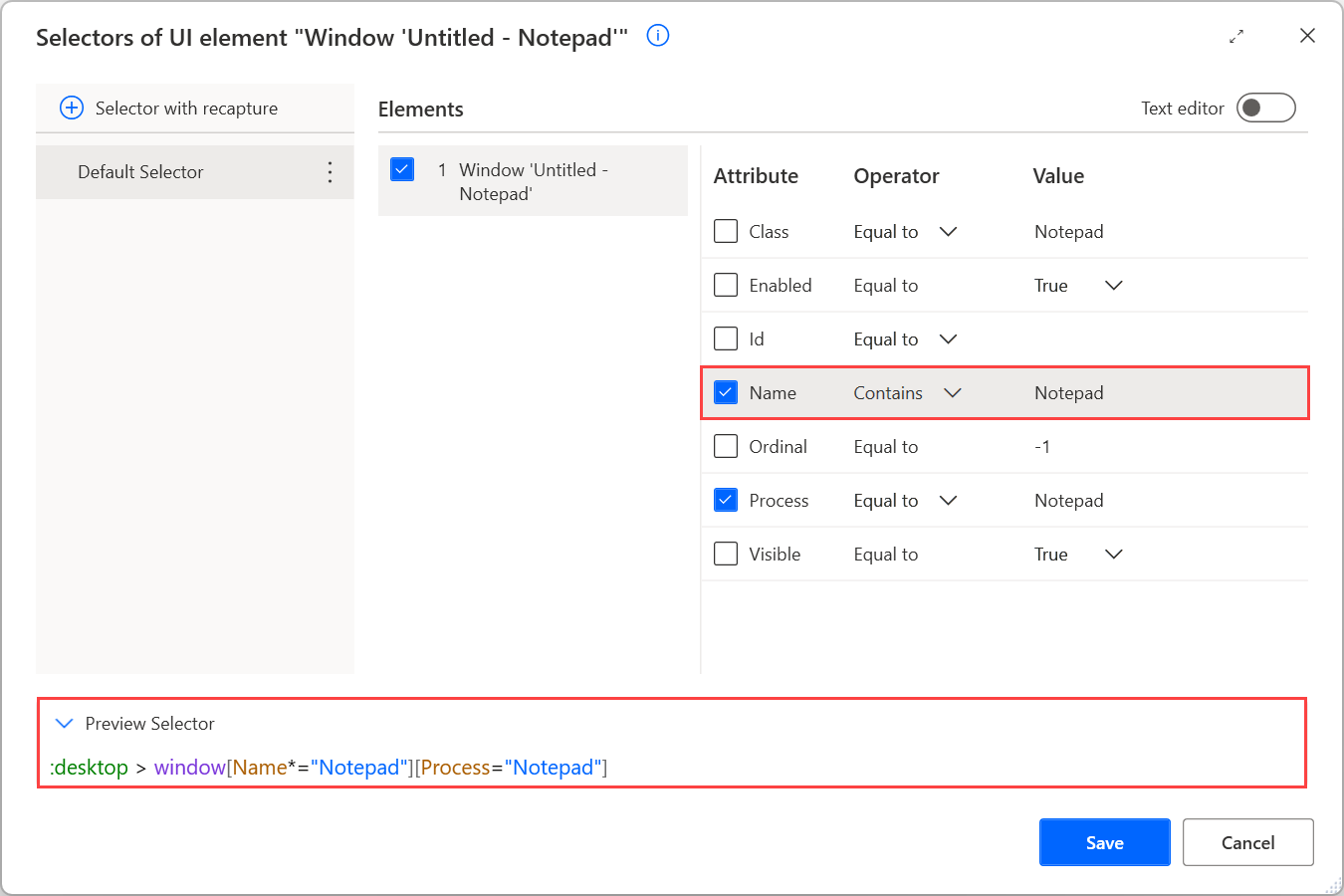
Use o operador Contém para localizar elementos que não tenham valores fixos, mas sempre contenham uma palavra-chave específica. Por exemplo, aplique o operador Contém no seletor do Bloco de Notas para fazê-lo funcionar com todas as janelas do Bloco de Notas.

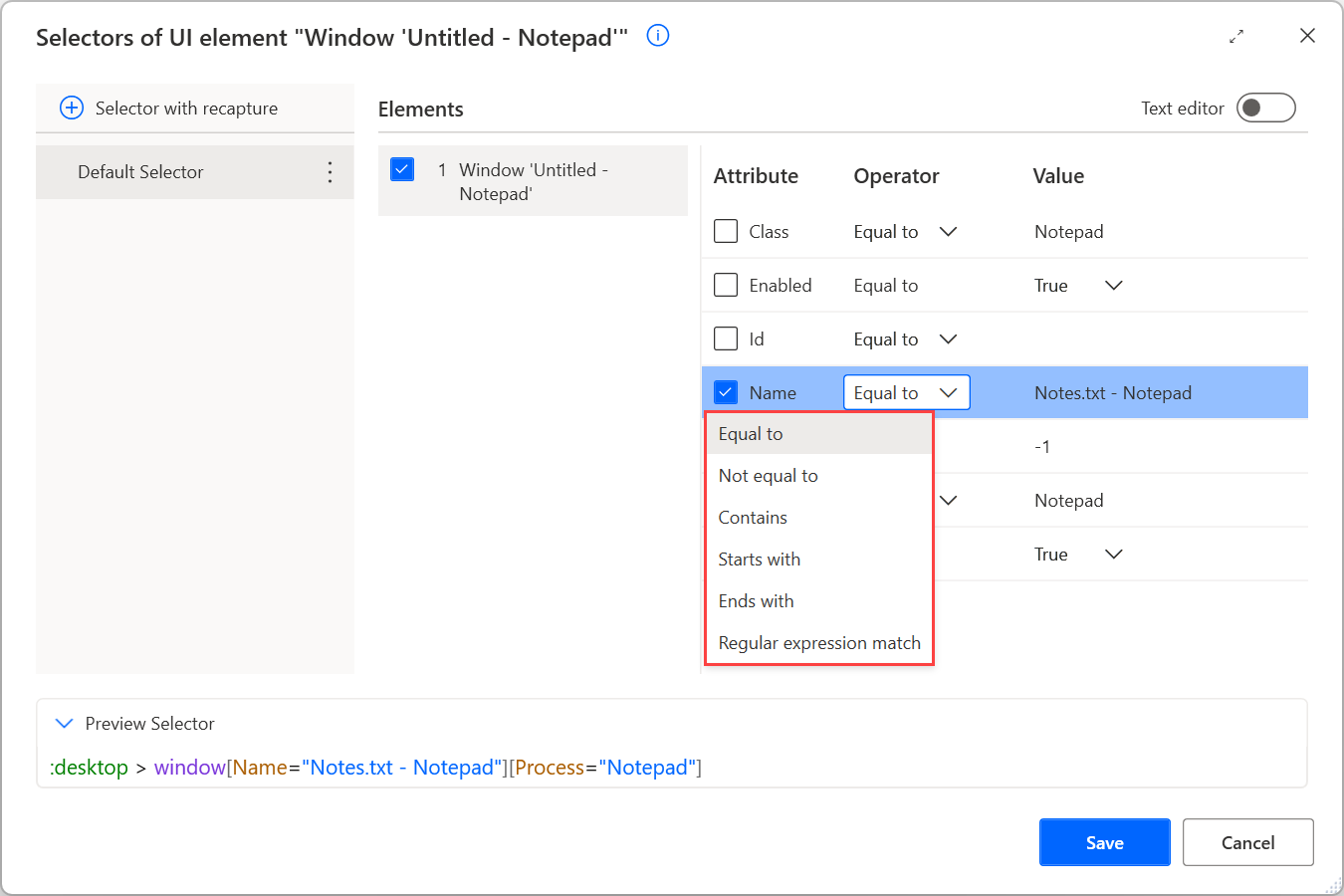
Além dos operadores Igual a e Contém, o Power Automate fornece mais quatro operadores:
- Diferente de: verifica se um atributo contém algum valor, exceto um específico.
- Começa com: verifica se um atributo contém um valor que começa com determinado caractere, palavra-chave ou frase.
- Termina com: verifica se um atributo contém um valor que termina com determinado caractere, palavra-chave ou frase
- Correspondência de expressões regulares: verifica se um atributo contém um valor que corresponde a uma expressão regular personalizada. O mecanismo de expressão regular do Power Automate é o .NET. Você pode encontrar mais informações sobre expressões regulares em Linguagem de expressões regulares – referência rápida.
Usar variáveis em um seletor personalizado
Além de vários operadores, o Power Automate permite que você crie seletores dinâmicos usando variáveis. Caso o valor do atributo de um seletor dependa de cálculos e resultados de ações anteriores, substitua o valor embutido em código por uma variável.
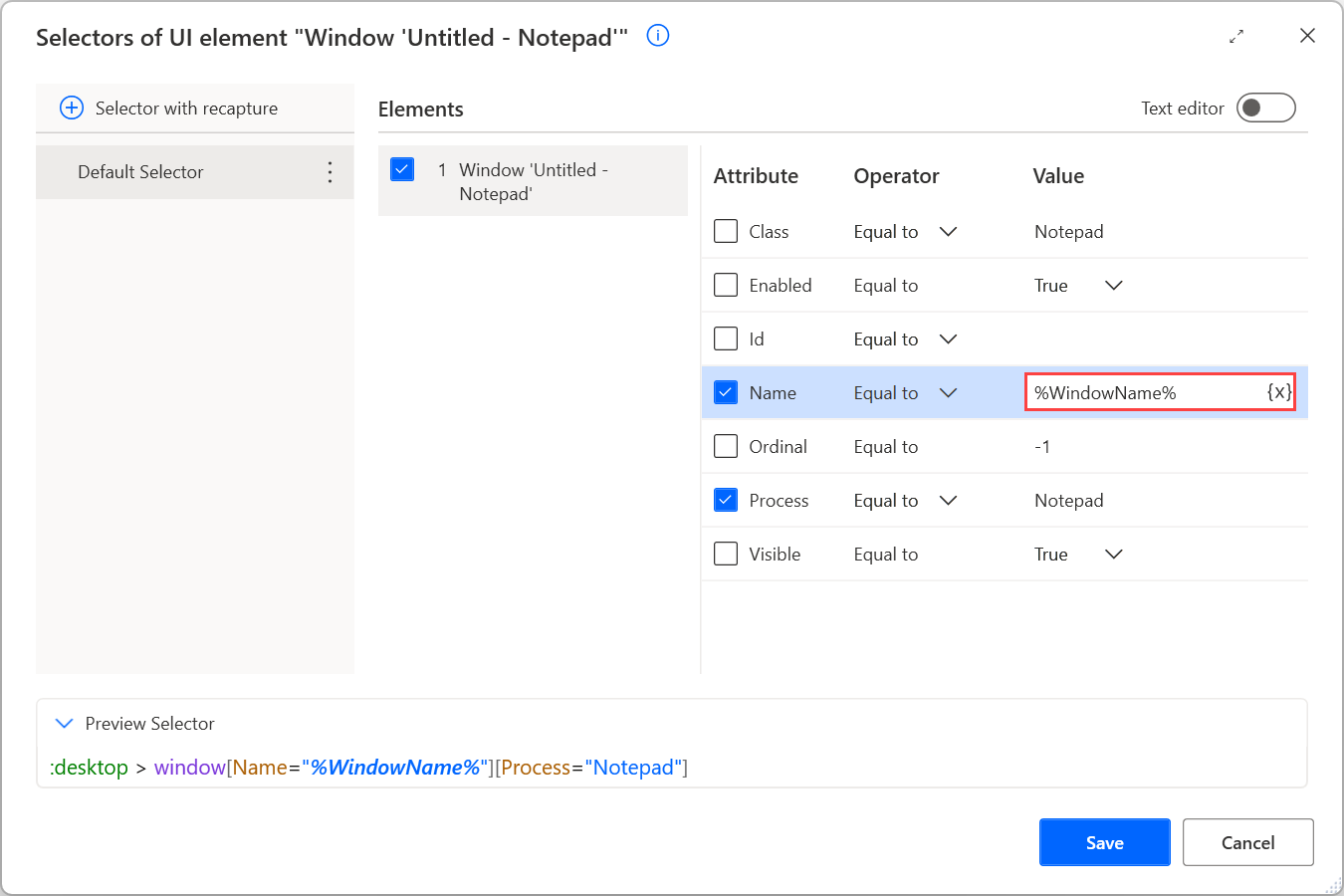
Para usar uma variável em um seletor, preencha o nome manualmente delimitado por sinais de porcentagem (%) ou use o botão variáveis. As variáveis podem ser usadas no editor visual e de texto. É possível encontrar mais informações sobre a notação de porcentagem em Usar variáveis e a notação %.
Caso você use uma variável no atributo Nome do exemplo do Bloco de Notas, o seletor deverá ser :desktop > window[Name="%WindowName%"][Process="Notepad"].