Otimizar para dispositivos (versão preliminar)
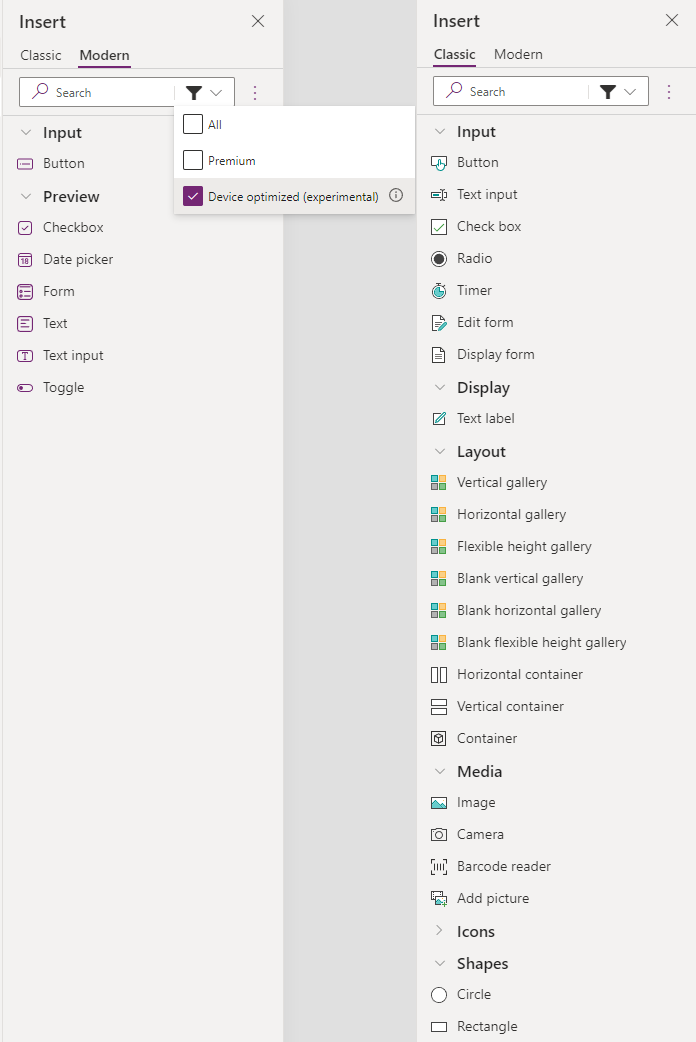
Para que uma tela seja otimizada para dispositivos, ela deve usar controles com suporte nativo. Você pode filtrar o painel Inserir do controle para mostrar somente controles otimizados para dispositivos.

Importante
- Este é um recurso em versão preliminar. A documentação está sujeita a alterações.
- A versão preliminar dos recursos não foi criada para uso em ambientes de produção e pode ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e forneçam comentários.
Controles otimizados para dispositivos
Os controles a seguir são otimizados para dispositivos iOS e Android. Todos os outros controles não têm suporte no momento. Uma tela com um ou mais controles sem suporte é renderizada automaticamente em uma exibição da Web em vez da interface do usuário nativa. Saiba mais: Visão geral de Otimizar para dispositivos.
Controles
- Adicionar imagem
- Anexo
- Leitor de código de barras
- Button
- Câmera
- Caixa sel.
- Círculo
- Componentes
- Container (horizontais e verticais incluídos)
- Formulário
- Galeria (vertical, horizontal, altura flexível)
- Ícone (todos os ícones com suporte)
- Image
- Botão de opção
- Retângulo
- Entrada de texto
- Rótulo de texto
- Temporizador
Controles modernos
- Button
- Caixa sel.
- Seletor de data
- Texto
- Entrada de texto
- Alternar
Saiba mais: Visão geral dos controles modernos e temas em aplicativos de tela
Controles não compatíveis
Se uma tela tiver um controle sem suporte, a tela será revertida automaticamente para renderizar com uma exibição da Web.
Propriedades otimizadas para dispositivos
Algumas propriedades devem ser configuradas para que sejam otimizadas para dispositivos. Por exemplo, considere o controle leitor de código de barras. O criador pode selecionar Digitalização em Linha para a propriedade Scanning mode. No Power Apps Studio, quando esse modo é selecionado, o controle é exibido como uma caixa de aviso indicando que o controle só funciona em dispositivos móveis. Em um dispositivo, em uma tela otimizada para dispositivos, o controle exibe um feed de câmera para permitir a leitura do código de barras.
Limitações conhecidas
Observe as limitações a seguir com o recurso de 'otimização para dispositivos'.
- O controle Imagem, ao mostrar um arquivo SVG, oferece suporte somente às opções de ajuste, preenchimento e alongamento da posição da imagem. Seu comportamento padrão é ajustar, se outra opção for selecionada. Todos os outros tipos de imagens funcionam conforme esperado para todas as posições de imagem.
- No controle Entrada de texto moderna, a propriedade Value, quando definida como uma variável do Power Fx, não é exibida na primeira navegação. Em vez disso, ele mostra o valor de espaço reservado até que o usuário saia e volte para a tela com o controle Entrada de texto moderna.
- No controle Entrada de texto moderno, a propriedade OnChange é chamada cada vez que o usuário interage com o controle, em vez de ao navegar para fora do controle.
- No controle Entrada de texto moderna, a propriedade Validate state não exibe uma borda vermelha ao redor do controle.
- Na controle Imagem, não há suporte à propriedade Image rotation. A imagem não é girada.
- No controle Menu Suspenso e Opção, a propriedade Items não oferece suporte a referências a outros controles. Os itens não serão mostrados se forem valores complexos, como referências.
- No controle modern Date picker, o toque no controle abre um modal com um calendário, em vez de permitir aos usuários digitar diretamente no controle.
- No controle Seletor de data moderno, a Cor da paleta base e o tema moderno não são aplicados em dispositivos Android. Em vez disso, ela é exibida como a cor do tema do dispositivo.
- Nos controles Botão, Imagem, Rótulo, e Ícone, a função SetFocus do Power Fx não oferece suporte ao foco do teclado, somente ao foco de acessibilidade (por exemplo, leitor de tela).
- Nos Contêineres horizontais e verticais, a opção Rolagem só funciona para uma única direção, dependendo da propriedade Wrap. Se Wrap estiver desativada, o contêiner poderá ser rolado na direção primária. Caso contrário, poderá ser rolado na direção secundária.
- Não há suporte a vários controles Leitor de código de barras em uma única tela.
- Vários controles Câmera em uma única tela não são compatíveis.
- No controle Câmera, não há suporte à propriedade Display mode do controle pai. Por exemplo, se o controle da câmera fizer parte de um formulário configurado para modo de exibição, a câmera ainda poderá estar em modo de edição.