Tutorial: usar componentes de código em portais
Observação
Desde o dia 12 de outubro de 2022, os portais do Power Apps passaram a ser Power Pages. Mais Informações: O Microsoft Power Pages já está disponível para todos (blog)
Em breve, migraremos e mesclaremos a documentação dos portais do Power Apps com a documentação do Power Pages.
Neste tutorial, você criará um componente de exemplo usando o Power Apps component framework. Você empacotará esse componente para um ambiente do Dataverse e adicionará o componente a um aplicativo baseado em modelo. Em seguida, você configurará portais do Power Apps para adicionar o componente a um formulário básico e adicionará o formulário básico a uma página da Web. Por fim, você visitará a página da Web dos portais e interagirá com o componente.
Pré-requisitos
- Sua versão do portal deve ser o 9.3.3.x ou superior.
- Seu pacote de portal inicial deve ser o 9.2.2103.x ou superior.
Observação
Este tutorial é baseado no tutorial existente Power Apps component framework que orienta você na criação do TSLinearInputComponent para a tabela Oportunidade no formulário Principal. Você também pode usar qualquer componente novo ou existente e qualquer outra tabela para este tutorial. Nesse caso, use seu componente e formulário ao seguir as etapas deste tutorial.
Etapa 1. Criar seu primeiro componente
Para criar um componente de amostra, siga as etapas no tutorial Criar seu primeiro componente. No final deste tutorial, você empacotará o componente denominado TSLinearInputComponent e o carregará no seu ambiente do Dataverse.
Etapa 2. Adicionar o componente de código a um campo em um aplicativo baseado em modelo
Agora que você carregou o TSLinearInputComponent no seu ambiente do Dataverse, siga as etapas do tutorial Adicionar um componente de código a um campo em aplicativos baseados em modelo para adicionar o componente à tabela Opportunity no formulário Main.
Etapa 3. Verificar o aplicativo baseado em modelo com o novo componente
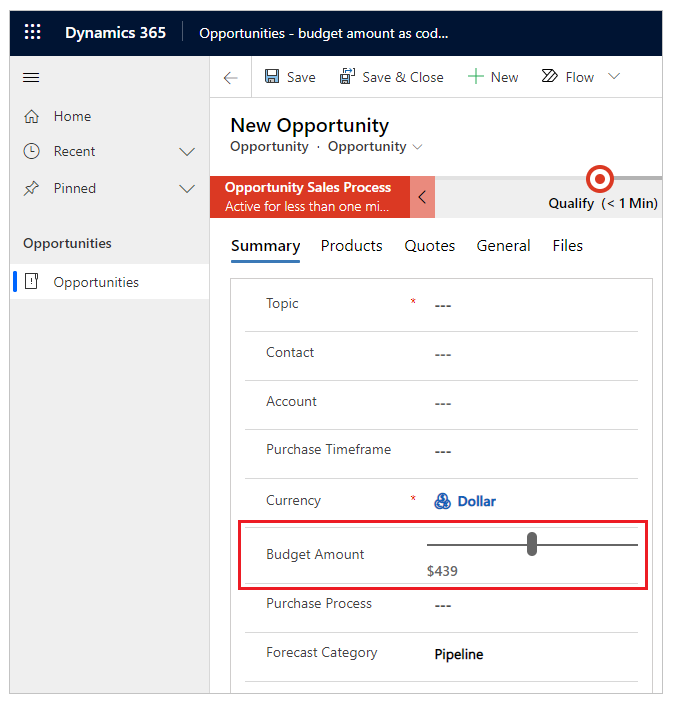
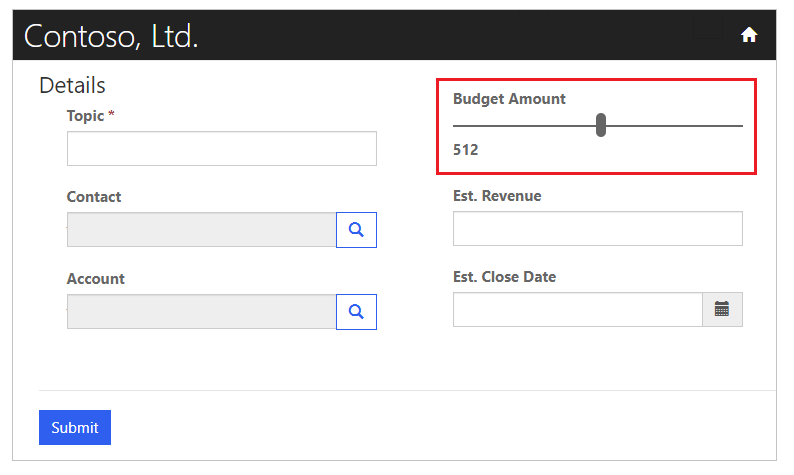
Você pode atualizar um aplicativo baseado em modelo existente ou criar um novo aplicativo com o formulário ao qual você adicionou o componente. Por exemplo, a imagem a seguir mostra a aparência do formulário Principal da tabela Oportunidade quando você usa o componente de código neste tutorial.

Etapa 4. Adicionar componente de código a um formulário básico em portais
Nesta etapa, você criará um novo formulário básico em portais e, em seguida, adicionará o componente ao formulário básico criado. Você também pode usar um formulário básico existente.
Etapa 4.1. Criar um novo formulário básico
No painel esquerdo, em Conteúdo, selecione Formulários Básicos.
Selecione Novo.
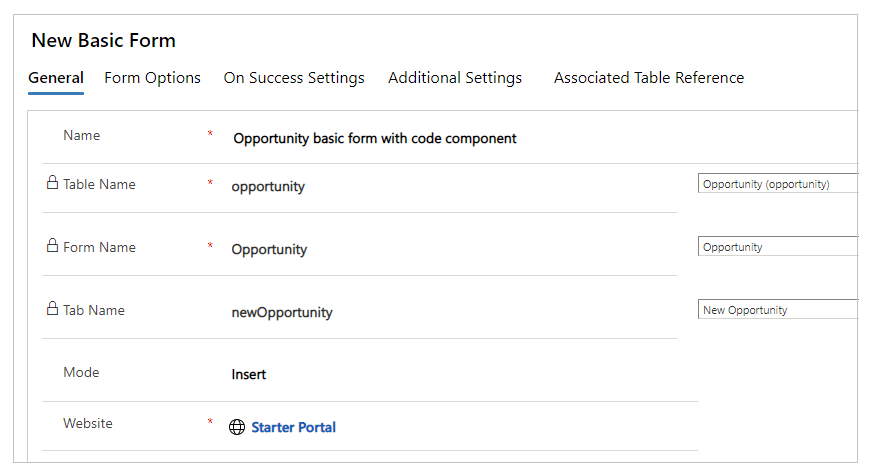
Insira o Nome. Por exemplo, Formulário básico de oportunidades com componente de código.
Defina Nome Básico como Oportunidade.
Para Nome do formulário, selecione o formulário de aplicativo baseado em modelo ao qual você adicionou o componente de código anteriormente neste tutorial.
Selecione o Nome da guia.
Selecione o portal do seu Site.

Selecione Salvar e fechar.
Etapa 4.2. Adicionar um componente de código ao formulário básico
No painel esquerdo, em Conteúdo, selecione Formulários Básicos.
Selecione o formulário básico criado na etapa anterior.
Selecione Relacionados.
Selecione Metadados do Formulário Básico.
Selecione Novos Metadados do Formulário Básico.
Selecione Tipo como Atributo.
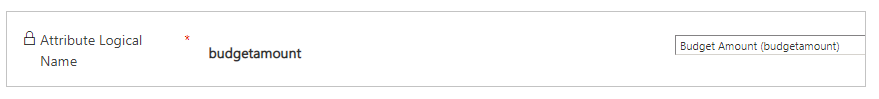
Selecione Nome Lógico do Atributo como Valor do Orçamento (budgetamount).

Digite Rótulo. Por exemplo, Valor do orçamento.
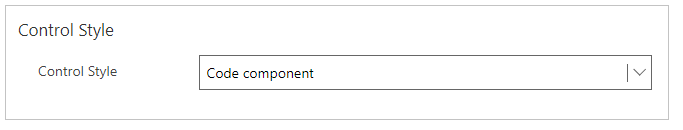
Em Estilo de Controle, selecione Componente de código.

Selecione Salvar e Fechar.
Etapa 5. Criar uma página da Web em portais com o formulário básico
Abra seu portal no Estúdio de portais do Power Apps.
No canto superior esquerdo, selecione Nova página.
Selecione Em branco.
No painel de propriedades do lado direito, atualize o nome do site. Por exemplo, Oportunidades.
Atualize o URL parcial. Por exemplo, oportunidades.
Expanda Permissões.
Desabilite Página disponível para todos.
Selecione as funções Web que devem ter acesso a esta página.
Dentro do editor de página, abaixo da seção Cabeçalho, selecione a seção Coluna.
No painel esquerdo, selecione Componentes.
Em Componentes do portal, selecione Formulário.
No painel de propriedades do lado direito, selecione Usar existente.
Em Nome, selecione o formulário básico que você criou anteriormente neste tutorial.
Dica
Se você não vê o formulário disponível, tente a opção Sincronizar Configuração para sincronizar as mudanças com o Dataverse.
Selecione Pesquisar no site no canto superior direito.
A página da Web agora mostrará o formulário básico para a tabela Oportunidades com o componente de código como controle deslizante, semelhante a como ele aparece usando o aplicativo baseado em modelo para o mesmo formulário.

Próximas etapas
Visão geral: usar componentes de código em portais
Consulte também
Visão geral do Power Apps component framework
Criar seu primeiro componente
Adicionar componentes de código a um campo ou tabela em aplicativos baseados em modelo
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).