Noções básicas sobre insights (versão preliminar)
[Este tópico faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Os insights de desempenho distribuem insights nas seguintes categorias:
- Desempenho geral
- Ambiente de cliente
- Padrão de uso
- Desempenho de página
- Personalização
- Configuração
- Rede Como o desempenho de um aplicativo pode ser afetado por vários fatores, os insights de desempenho categorizam as áreas para verificar a quantidade de sobrecarga de desempenho causada.
Desempenho geral
Este insight resume o desempenho geral do seu aplicativo como um resumo executivo no Insight ID Perf.Summary.Overview.
Neste insight, você pode ver o desempenho geral do seu aplicativo com base na gravidade.
- Crítico: indica desempenho ruim.
- Aviso: indica que o desempenho pode ser melhorado.
- Informativo: indica bom desempenho.
Como melhorar
Quando chega a hora de otimizar o aplicativo, você pode ver os insights detalhados do cliente, rede, categorias de personalização, bem como plug-ins, savedQeury e configurações. Alguns itens acionáveis podem ser derivados pela revisão desses insights.
Ambiente de cliente
Quando os usuários experimentam um aplicativo do Power Apps em seus dispositivos, vários fatores podem afetar o desempenho, como tipo de navegador, versão do navegador e especificação de hardware. Nesta seção, você pode ver quais insights verificam os ambientes do cliente.
Tipo de navegador
ID do Insight: Perf.Environment.Client.Browser.Type
Motivação
Certos tipos de navegador da Web podem afetar o desempenho do seu aplicativo. O uso de navegadores sem suporte ou não modernos pode levar a um desempenho lento. Esse insight fornece as implicações de desempenho de diferentes navegadores, especialmente navegadores não recomendados. Por exemplo, o Power Apps descontinuou seu suporte ao Internet Explorer.
Como melhorar
Se você tiver usuários em navegadores antigos, como o Internet Explorer, mude para um navegador moderno baseado em Chromium. Recomendamos que os usuários executem um navegador moderno, como o Microsoft Edge ou o Google Chrome.
Observação
Alguns aplicativos herdados que utilizam NPAPI só funcionarão no Internet Explorer.
Versão do navegador
ID do Insight: Perf.Environment.Client.Browser.Version
Motivação
Esse insight verifica quantos usuários estão usando seu aplicativo em uma versão antiga de um navegador. Mesmo quando os usuários executam navegadores modernos, e não os tipos de navegadores não recomendados, como o Internet Explorer, as versões mais antigas dos navegadores têm um desempenho mais lento.
Como melhorar
Os usuários devem atualizar regularmente o navegador para a última versão. Os clientes corporativos podem aplicar uma política de grupo para uma versão específica. Como o USD (Unified Service Desk) também usa a configuração do navegador padrão do computador, também é necessário verificar o tipo e a versão do navegador padrão.
Requisitos mínimos do sistema
ID do Insight: Perf.Environment.Device.MimimumRequirements
Motivação
Esse insight verifica se o ambiente do usuário atende aos requisitos mínimos do sistema. Você pode verificar os requisitos de aplicativo Web para ver quais são os requisitos mínimos do sistema, dependendo do tipo de aplicativo.
Em geral, algumas atividades como renderização, script e download de conteúdo acontecem no lado do cliente. Atender aos requisitos mínimos do sistema é necessário para tais atividades.
Como melhorar
Os usuários devem usar o hardware que atenda ou exceda os requisitos mínimos do sistema para Power Apps.
Protocolo HTTP
ID do Insight: Perf.Environment.Client.Browser.HttpProtocol
Motivação
A plataforma do Power Apps dá suporte ao HTTP/2. No entanto, se seu aplicativo estiver usando o protocolo HTTP/1.1 para solicitações XMLHttpRequest (XHR) para Power Apps, isso poderá causar desempenho lento devido à limitação simultânea de solicitações com o protocolo HTTP/1.1.
Como melhorar
Se esse insight tiver identificado alguns usuários que estão usando o protocolo HTTP/1.1, é altamente recomendável que o cliente desse usuário dê suporte ao protocolo HTTP/2.
Diversas configurações e infraestrutura de rede podem bloquear o protocolo HTTP/2, como uma rede VPN, servidor proxy ou configurações de opção de Internet do dispositivo.
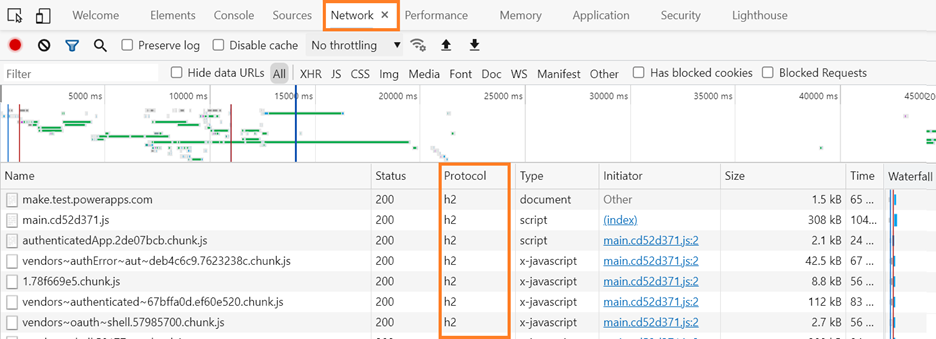
Os usuários podem verificar qual protocolo foi usado a partir de uma ferramenta de desenvolvimento incluída com o navegador. Na figura abaixo, as chamadas de rede ocorreram sobre HTTP/2.

Se o rastreamento do protocolo de rede indicar HTTP/1.1, isso poderá se dever ao seguinte:
- Configurações da Internet: a guia Avançado da Opção da Internet do Windows nas opções Usar HTTP2 e Usar TLS 1.2 do Painel de Controle não estão habilitadas.
- VPN e proxy: embora a Opção de Internet do Windows esteja configurada para usar HTTP2 e TLS 1.2, o navegador poderá cair quando uma VPN ou Proxy não der suporte aos protocolos mais recentes.
Padrão de uso
Essa categoria analisa o tipo de carregamento de página. Um carregamento de página a quente processa a página usando caches e objetos DOM existentes, enquanto um carregamento de página a frio processa a página nova baixando recursos quando necessário. Embora os usuários não distingam o tipo de carregamento de página, esse insight analisa e fornece recomendações dependendo do tipo de carregamento de página que ocorre no cliente.
Tipo de carregamento de página
ID do Insight: Perf.Performance.PageLoadType
Motivação
Os carregamentos de página a quente são mais rápidos do que os carregamentos de página a frio, pois os recursos necessários são carregados fora dos caches locais.
Observação
Quando um usuário abre um formulário de uma nova guia ou nova guia em um navegador, isso é considerado um carregamento de página a frio. Quando um usuário abre outros formulários no aplicativo na guia ativa de um navegador, é considerado um carregamento de página a quente.
Como melhorar
Para experimentar carregamentos de página a quente para um desempenho mais rápido, minimize a abertura de novas guias ou janelas do navegador. Tente manter as atividades em uma única guia em vez de abrir novas guias ou janelas do navegador. Também recomendamos não executar o navegador no modo InPrivate ou anônimo.
Desempenho de página
Muitos aplicativos orientados a modelos primários consistem em um painel, exibições (EntityList) e formulário no que diz respeito ao tipo de página. Por padrão, os usuários carregam um painel, embora os criadores de aplicativos e administradores possam alterar isso. Se um painel contiver muitos gráficos e blocos, isso poderá fazer com que o painel seja carregado lentamente. Da mesma forma, se EntityList e formulários forem personalizados para adicionar muitas colunas e exibir muitos registros, isso também pode fazer com que a página seja carregada lentamente. Portanto, verificar o desempenho por página e por tabela pode ser benéfico porque o desempenho do carregamento da página pode ter diferentes causas raiz.
Nesta seção, você pode ver vários insights relacionados ao desempenho da página.
Painéis lentos
ID do Insight: Perf.ModelDriven.Page.Dashboard.SlowSQLQuery
Motivação
Consultas SQL lentas ou o uso de muitos gráficos e blocos em um painel podem causar baixo desempenho do painel. Esse insight aponta para os painéis que são afetados por consultas SQL lentas. Quando esse insight é registrado, o painel Detalhes inclui a ID do painel para cada painel incluído no insight.
Como melhorar
Veja como pesquisar o nome do painel usando a ID do painel. Em seguida, você poderá determinar quais painéis devem ser considerados para reformulação.
Acesse seu aplicativo baseado em modelo, como https://contoso.crm.dynamics.com.
Modifique a URL conforme mostrado neste exemplo (https://contoso.dynamics.com/api/data/v9.1/systemforms[DashboardId]/name) anexando api/data/v9.1/systemforms[DashboardId]/name à URL do aplicativo.
Você receberá uma solicitação OData semelhante à abaixo. O Painel Agente exibido abaixo representa o nome amigável da ID do painel fornecido.
{"@odata.context":https://contoso.crm.dynamics.com/api/data/v9.1/$metadata#systemforms(2ff4a8cf-378b-e811-a964-000d3a30dc0a)/name,"value":"Contoso - Agent Dashboard"}
Plug-ins síncronos com chamadas externas lentas
ID do Insight: Perf.Sandbox.Performance.Plug-ins.ExternalCall
Plug-ins e atividades de fluxo de trabalho personalizadas podem acessar serviços Web (terminais externos) por meio de protocolos HTTP e HTTPS. Se esses serviços externos forem executados lentamente, o próprio plug-in terá seu tempo limite esgotado ou será executado lentamente.
Motivação
Esse insight verifica o desempenho dos terminais externos e detecta plug-ins em seu aplicativo que são afetados pelas chamadas externas lentas.
Como melhorar
- Definir KeepAlive como false ao interagir com hosts externos em um plug-in.
- Definir Tempo limite explicitamente ao fazer chamadas externas em um plug-in.
Mais informações: Acessar serviços Web externos (Microsoft Dataverse) -Power Apps | Microsoft Docs.
Personalização
Os criadores podem fazer muitas personalizações diferentes com aplicativos baseados em modelo, como:
- Ingerir funções JavaScript personalizadas para habilitar eventos no cliente.
- Criar e implantar plug-ins usados para executar lógica personalizada.
- Defina e armazene tabelas e dados personalizados.
- Defina componentes dependentes para tabelas personalizadas e padrão, como formulários e exibições.
De uma perspectiva de desempenho, todas essas personalizações podem causar uma resposta insatisfatória do aplicativo em situações em que a personalização não segue as melhores práticas e recomendações. Os criadores podem executar o Verificador de Solução para validar suas personalizações durante a fase de desenvolvimento.
Os insights a seguir também fornecem resultados analíticos fora dos dados do usuário em tempo de execução de sua personalização.
Tipo de chamada XHR (XML HTTP Request)
ID do Insight: Perf.ModelDriven.Customization.Client.Script.XMLHttpRequestType
Chamadas XMLHttpRequest síncronas podem causar graves problemas de desempenho para os usuários finais, especialmente quando a rede está lenta ou há várias chamadas que precisam ser feitas. O navegador congela e o usuário final fica frustrado quando não consegue clicar, rolar ou interagir com a página.
Esse insight revela se existem métodos síncronos e indica o desempenho relacionado.
Motivação
As chamadas XHR síncronas impedirão que o navegador execute mais trabalho, pois o navegador deve aguardar a conclusão da chamada síncrona, fazendo com que a página fique lenta ou congele completamente.
Como melhorar
Recomendamos que você altere os métodos principais mencionados na Seção de Dados do insight de síncrono para assíncrono. Mais informações: Turbinar seus aplicativos baseados em modelo ao fazer a transição das solicitações síncronas
Controles preteridos
ID do Insight: Perf.Customization.Controls.Deprecated
Alguns controles mais antigos para aplicativos baseados em modelos, como Inversão de Chave, Controle de Calendário (V1), Controle Deslizante Linear, Botão Radial, Botão em Arco, Medidor Linear; além do controle Visualização de Site, MultiSelectPicklistControl (V1) e Inverter Rótulo foram preteridos. Alguns desses controles podem ser substituídos pelos novos controles, que estão mais de acordo com a Web moderna e dispositivos móveis em mente. Mais informações: Novos controles de Aplicativos Baseados em Modelo, substituição de controles antigos
Motivação
O uso de controles desatualizados pode causar problemas de desempenho, confiabilidade e acessibilidade. Além disso, algumas das limitações desses controles preteridos foram resolvidas com os novos controles. Por exemplo, o controle Alternância e o Controle de Calendário (V2) usam o Microsoft Fluent UI.
Como melhorar
- Use o controle Alternar como um substituto para Inverter Etiqueta e Inverter Chave.
- Use o Controle de Calendário (V2) como um substituto para o Controle de Calendário (V1).
- Avalie outros controles preteridos para determinar se eles ainda são úteis nos formulários existentes.
Observe que há poucas mudanças significativas de design entre a versão preterida e os novos controles.
Para obter mais informações sobre os controles preteridos, acesse Substituição de controles de aplicativo baseado em modelo.
Desempenho de área restrita – plug-ins dominantes
ID do Insight: Perf.Sandbox.Performance.Plug-ins.Dominant
Esse insight nos ajudará a identificar o plug-in dominante ou, em outras palavras, aquele que é mais usado. Ele também indicará se algum dos plug-ins usados predominantemente teve desempenho lento com um tempo de execução do plug-in maior do que 100 milissegundos no 95º percentil. Este insight listará até três plug-ins dominantes.
Motivação
Os plug-ins dominantes lentos afetam o desempenho. Esses plug-ins devem ser investigados.
Como melhorar
Investigue os plug-ins de desempenho lento. Confira as práticas recomendadas em relação ao desenvolvimento de plug-ins e fluxo de trabalho.
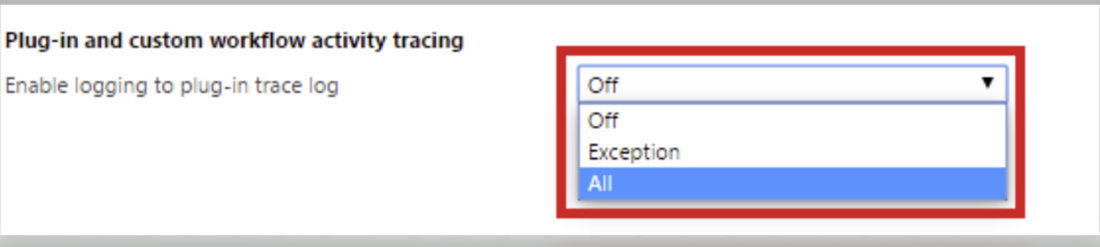
Para investigar mais a fundo o plug-in lento, você poderá definir as configurações de Log de rastreamento de plug-in como Tudo em seu ambiente de desenvolvimento ou teste e determine onde está o atraso. No entanto, não se esqueça de desabilitar a configuração antes de ir para produção. Mais informações: Rastreamento e registro em log
Investigue os plug-ins de desempenho lento. Alguns dos motivos para plug-ins lentos são descritos aqui:
- As consultas SQL associadas tiveram um desempenho lento, portanto, o tempo de execução do plug-in aumentou.
- Siga o princípio de responsabilidade única para seu plug-in e não faça transações com limites de transação significativos.
- O plug-in pode estar fazendo algumas chamadas externas, que são lentas.
- A lógica de plug-in não é otimizada para ambientes multi-threading. Verifique seu código.
Para investigar mais a fundo o plug-in lento, você poderá definir as configurações de Log de rastreamento de plug-in como Tudo em seu ambiente de desenvolvimento ou teste e determine onde está o atraso. Não se esqueça de desabilitar a configuração antes de ir para produção. Mais informações: Rastreamento e registro em log
Consulta salva com curinga inicial
ID do Insight: Perf.ModelDriven.Customization.SavedQuery.LeadingWildCard
Os curingas iniciais são condições like ou not like que usam um caractere curinga (%) no início de uma cadeia de caracteres de pesquisa. Um exemplo de solicitação mal escrita é:
<fetch>
<entity name="account">
<attribute name="accountid" />
<attribute name="accountnumber" />
<filter type="and">
<condition attribute="accountnumber" operator="like" value="%124" />
</filter>
</entity>
</fetch>
Motivação
Um caractere curinga à esquerda (%) em uma consulta salva pode fazer com que o tempo limite da consulta seja atingido ou seja executado lentamente. Esse insight aponta para essas consultas salvas lentamente com caracteres curinga iniciais.
Como melhorar
Evite usar caracteres curinga iniciais. Na chave de pesquisa, eles são traduzidos como "contains" no SQL Server, que não aproveitará a vantagem da busca de índice, mas fará uma varredura. Se for necessário usar um caractere curinga inicial, limite o escopo da pesquisa incluindo outras condições. Observe que não há problema em usar caracteres curinga (%) no final das cadeias de caracteres de pesquisa.
Configuração
Configuração do log de rastreamento de plug-in
ID do Insight: Perf.Sandbox.Configuration.PluginTraceSettings
Os criadores podem depurar seus plug-ins por meio de logs de rastreamento de plug-in. Os administradores do Dataverse podem definir o rastreamento atividade de fluxo de trabalho personalizado e de plug-ins como Desativado, Exceção ou Tudo.

Motivação
O log de rastreamento de plug-ins só deverá ser definido como Tudo quando você estiver depurando ou ajustando o plug-in. O alto volume de log de rastreamento pode causar sobrecarga de E/S no SQL Server. Além disso, a exclusão do log de rastreamento de plug-ins pode causar bloqueios ou esperas no SQL Server.
Como melhorar
Em sua instância de produção, se essa configuração for Tudo e o volume de registros gerados por seu plug-in for alto, considere alterá-la para Exceção.
Para alterar a configuração, vá para a guia Configurações>Administração>Configurações do Sistema>Personalização. Mais informações: Registro em log e rastreamento
Rede
Desempenho de rede
A latência e a taxa de transferência da rede são fatores importantes que afetam a experiência do usuário final. Os usuários com alta latência e baixa taxa de transferência provavelmente terão desempenho lento ao acessar a Interface Unificada. Esse insight nos diz quantos usuários estão em uma rede de baixo desempenho e como era seu desempenho.
Motivação
Uma configuração de rede ruim afetará o desempenho do aplicativo.
Como melhorar
Se houver muitos usuários na rede e o desempenho for ruim, recomendamos que os usuários mudem para uma rede com melhor desempenho.