Criar um aplicativo com controles de entrada de endereço e mapa
Existem muitos cenários em que se espera que os usuários insiram endereços em um aplicativo. Historicamente, existem vários campos que capturam cada elemento de um endereço, onde o usuário fornece o endereço, a cidade e o código postal, e seleciona o estado. A inserção de endereços pode ser frustrante e propensa a erros, principalmente em cenários móveis.
O controle Entrada de endereço apresenta ao usuário sugestões de endereço dinâmicas à medida que ele digita. Usando a lógica da correspondência difusa, o controle sugere várias correspondências de endereços potenciais a partir das quais o usuário poderá fazer uma seleção — tornando mais rápido e fácil inserir endereços precisos.
O controle retorna o endereço na forma de dados estruturados, permitindo ao aplicativo extrair informações como cidade, rua, município e até latitude e longitude. Os dados estão em um formato amigável para muitos códigos de idioma e formatos de endereços internacionais.
Para usar o controle, você precisará habilitar os Serviços Geoespaciais para o ambiente.
Assista a este vídeo para saber como usar o controle Entrada de endereço:
Assista a este vídeo para saber como usar o controle de mapa:
Neste artigo, saberemos como usar o controle Entrada de endereço em aplicativos de tela.
Pré-requisitos
Para concluir esta lição, você precisará de um ambiente do Power Apps com um banco de dados do Microsoft Dataverse. Se ainda não tiver uma licença, você poderá se inscrever para obter o Plano para Desenvolvedores do Power Apps ou use uma avaliação do Power Apps.
Criar um ambiente de avaliação
Um ambiente no Power Apps é um espaço para armazenar, gerenciar e compartilhar dados corporativos, aplicativos, chatbots e fluxos da sua organização. Ele também serve como um contêiner para separar aplicativos que talvez tenham funções, requisitos de segurança ou públicos-alvo diferentes.
Cada ambiente pode ter uma base de dados do Dataverse.
Para ter certeza de que você tem o que precisa para concluir esta lição, vamos criar um novo ambiente que inclui um banco de dados do Dataverse. Esta é uma avaliação de 30 dias que desaparecerá no final dos 30 dias, mas você poderá atualizá-lo para um ambiente de área restrita ou produção se quiser mantê-la.
Vamos criar um ambiente de avaliação que incluirá um banco de dados do Dataverse e os dados de exemplo usados neste tópico.
Acesse o centro de administração do Power Platform em um navegador da Web.
Selecione Ambientes.
Selecione Nova.
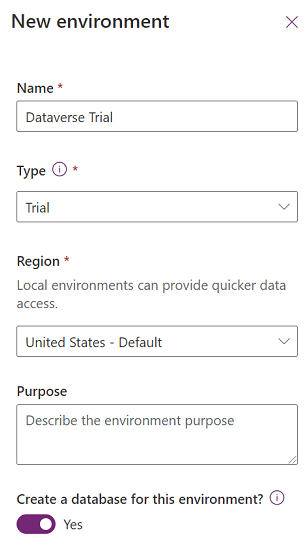
Insira um nome, por exemplo, "Avaliação do Dataverse".
Selecione Avaliação para o tipo de ambiente.
Alterne Criar Banco de Dados para Sim.
Selecione Avançar.

Alterne Implantar Aplicativos e Dados de Exemplo para Sim.
Selecione Salvar.
Seu ambiente de teste será criado, incluindo um banco de dados e dados de exemplo do Dataverse em tabelas do Dataverse.
Habilitar os Serviços Geoespaciais para o ambiente
Antes de podermos usar os Serviços Geoespaciais em aplicativos de tela, um administrador deverá permitir o acesso aos recursos para o ambiente onde queremos criar o aplicativo.
Para saber como habilitar Serviços geoespaciais em seu ambiente, veja Habilitar os recursos geoespaciais para o ambiente.
Criar um aplicativo de tela
Começaremos com a criação de um aplicativo e, em seguida, criaremos um controle de cabeçalho a ser usado no aplicativo para padronizar a aparência do cabeçalho em diferentes telas.
Crie um aplicativo de tela em branco no ambiente que você criou anteriormente.
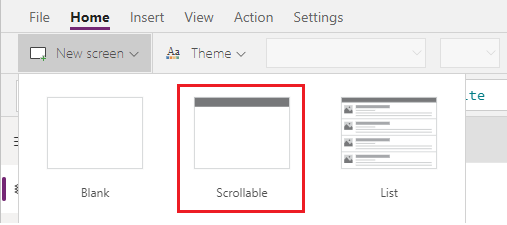
Selecione Inserir > Nova Tela > Rolável para adicionar uma nova tela.

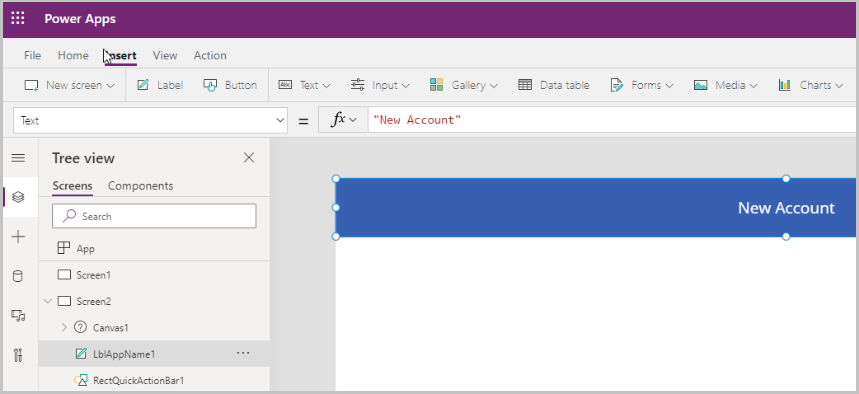
Altere o texto do rótulo para "Nova Conta".

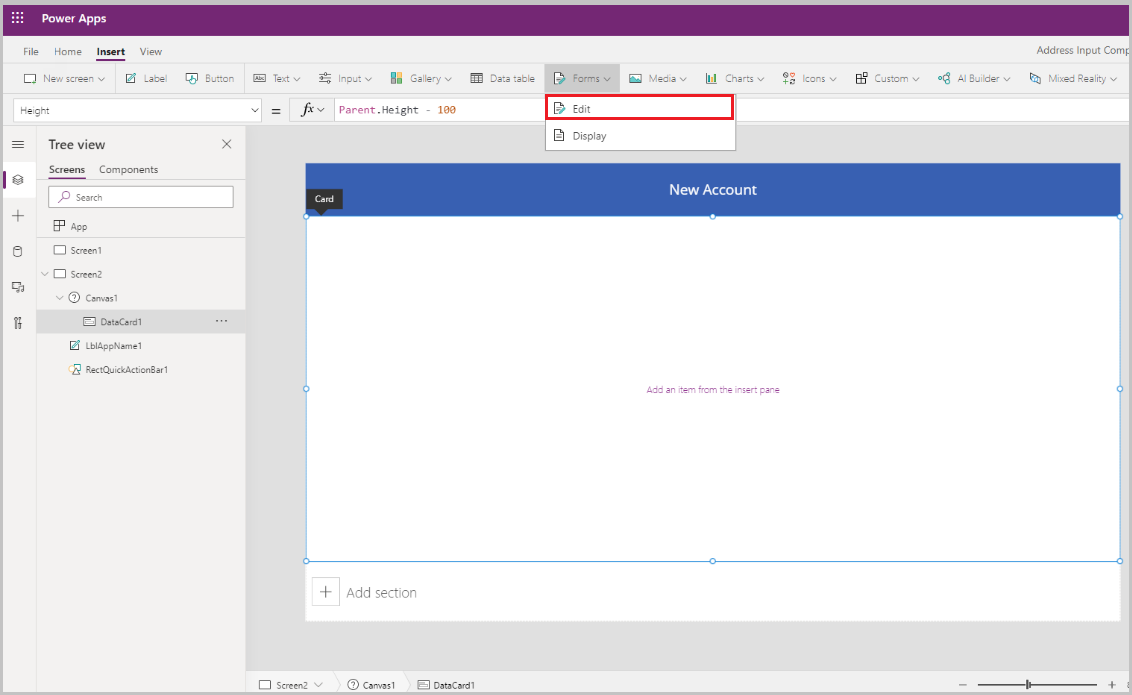
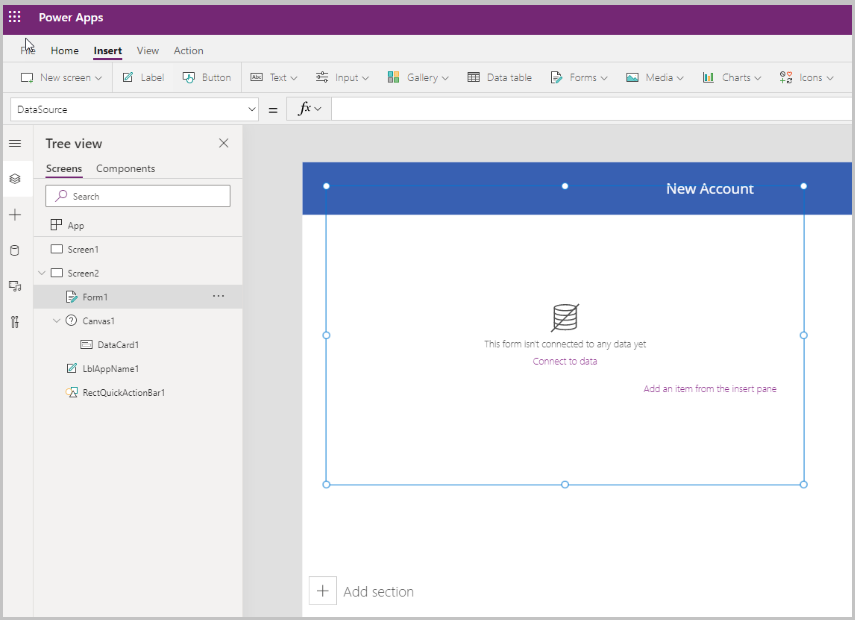
Selecione Inserir > Formulários > Editar para adicionar um formulário à tela.

O controle de formulário é adicionado

Atualize as seguintes propriedades do formulário:
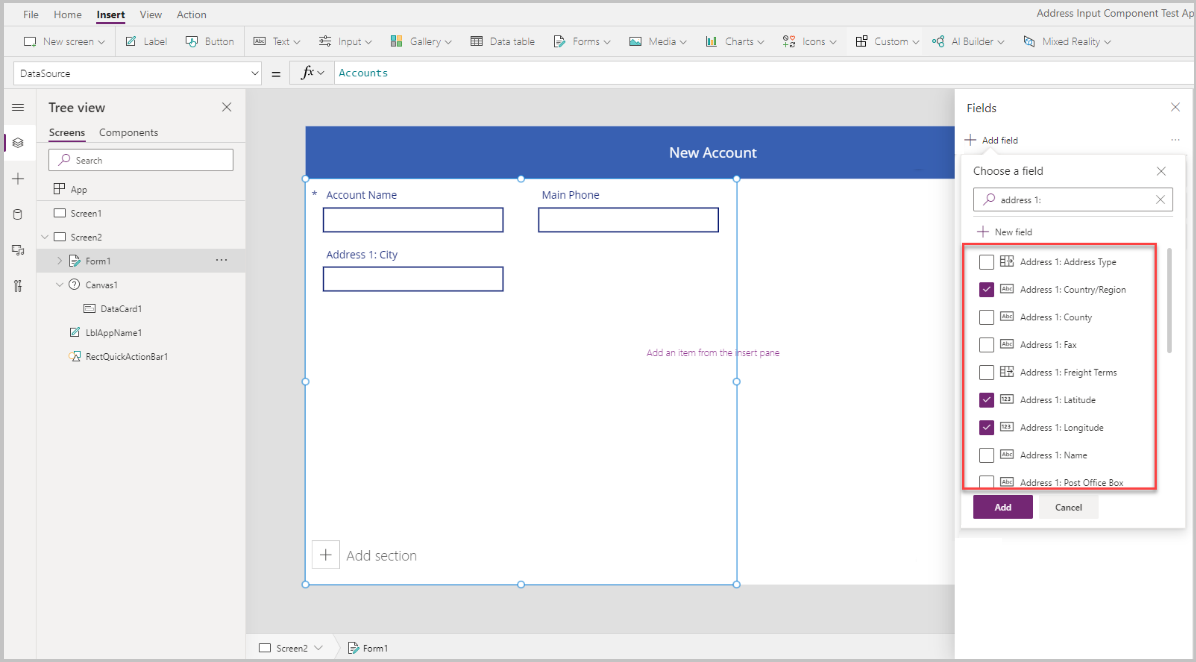
Propriedade Valor Fonte de dados Contas Colunas 2 DefaultMode FormMode.NewSelecione Editar ao lado dos campos para adicionar mais campos ao formulário e selecione os seguintes campos de endereço:
- Endereço 1: Rua 1
- Endereço 1: Cidade
- Endereço 1: Estado
- Endereço 1: CEP/Código Postal
- Endereço 1: País/Região
- Endereço 1: Latitude
- Endereço 1: Longitude

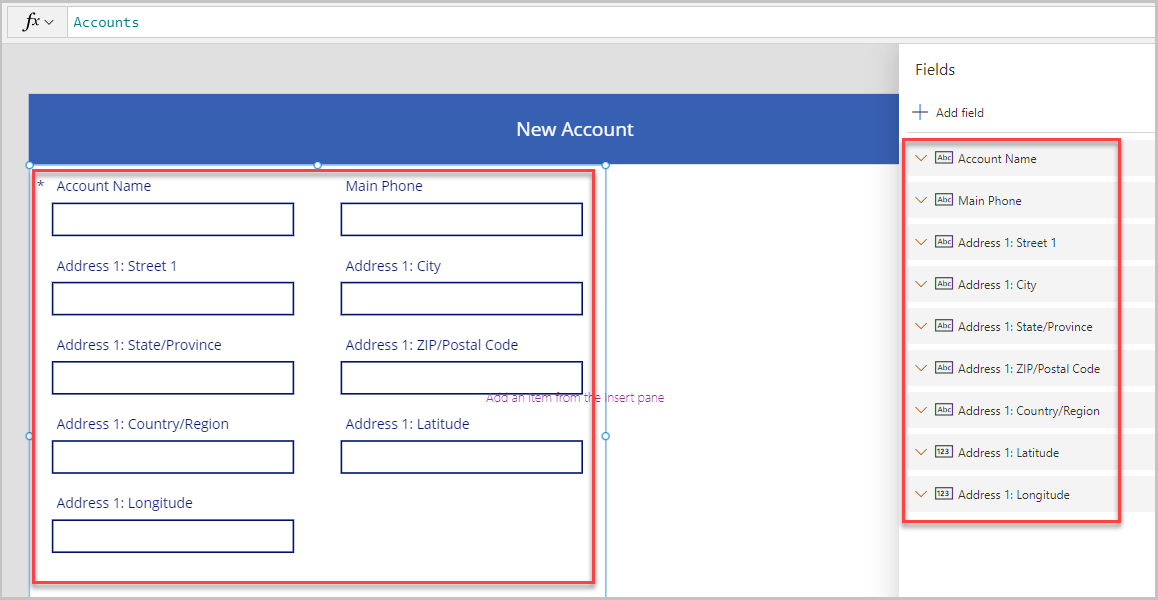
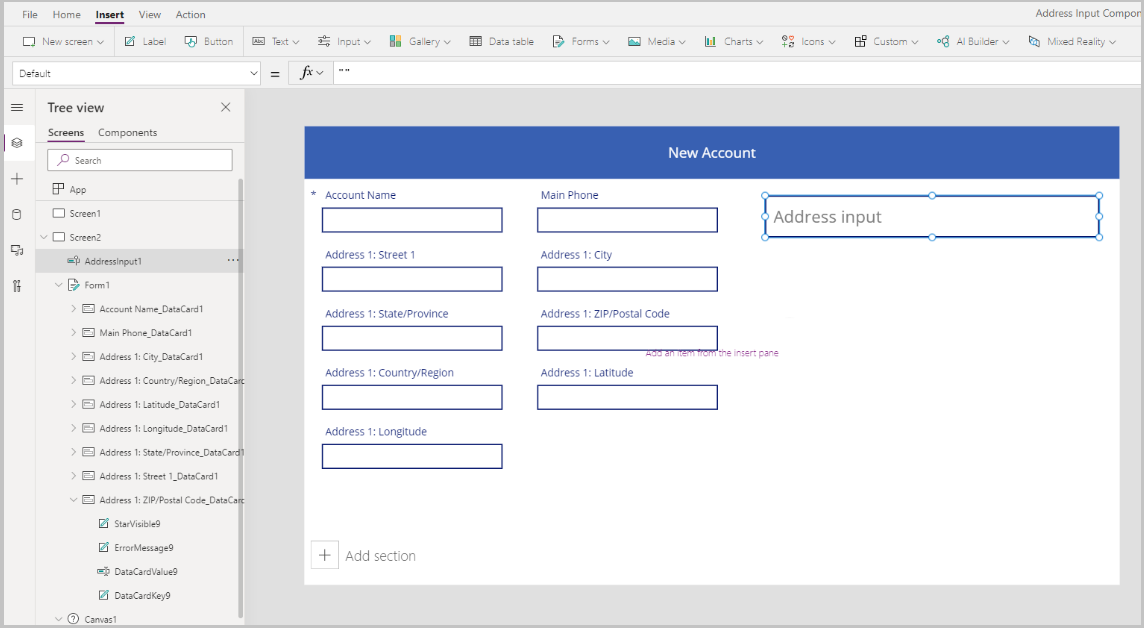
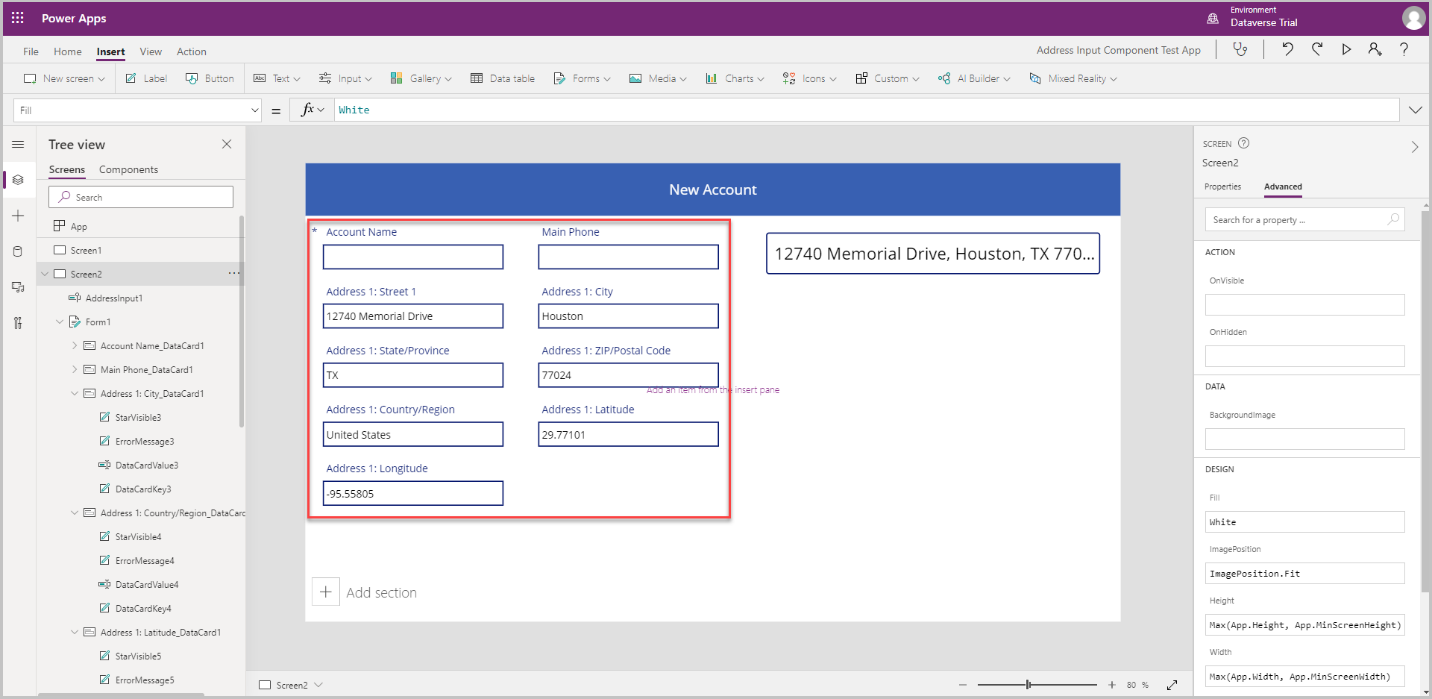
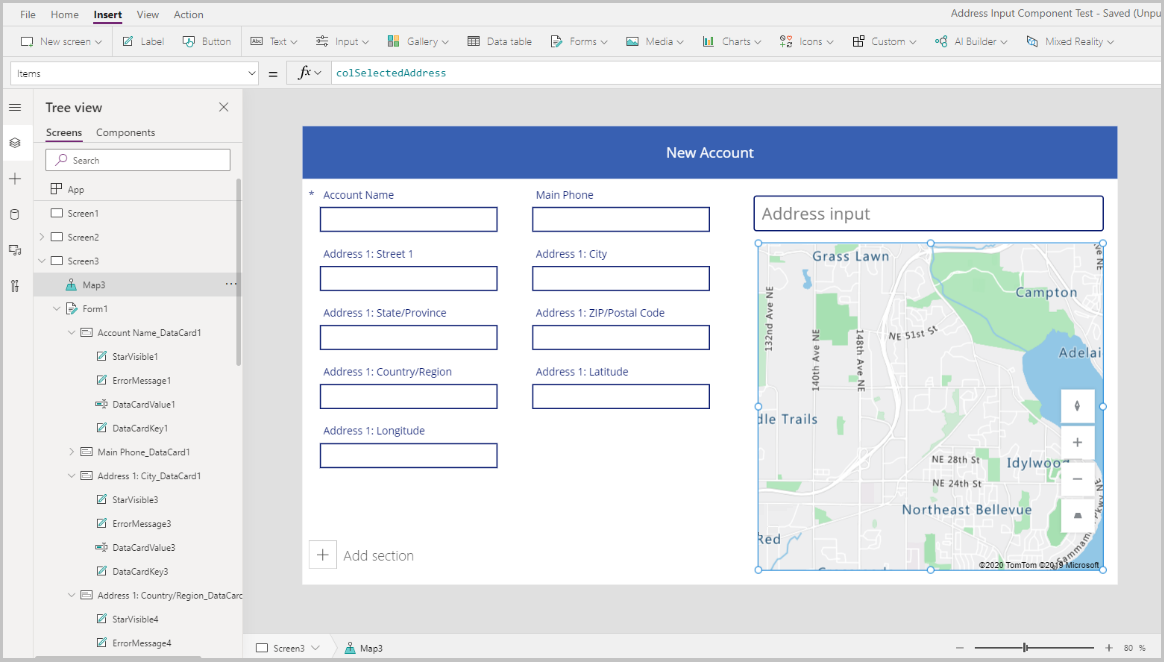
Ajuste a ordem dos campos conforme mostrado abaixo.

Controle Entrada de endereço
Nesta seção, adicionaremos o controle Entrada de endereço ao aplicativo.
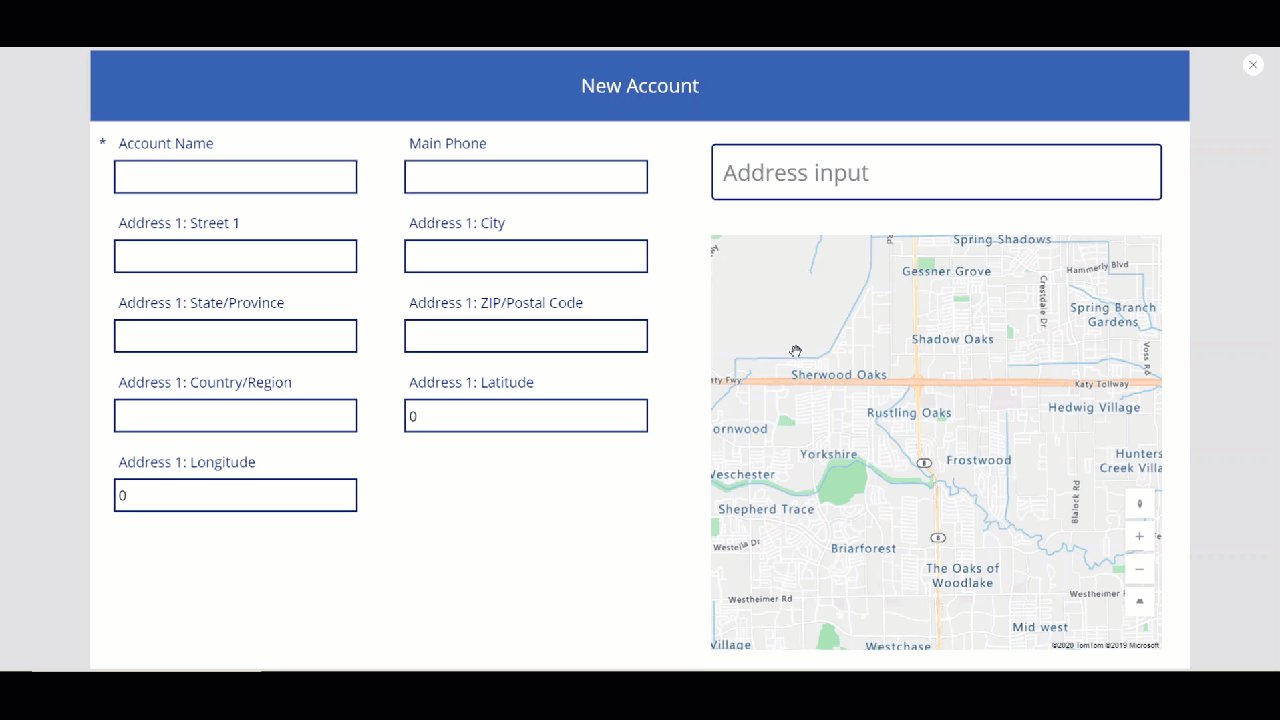
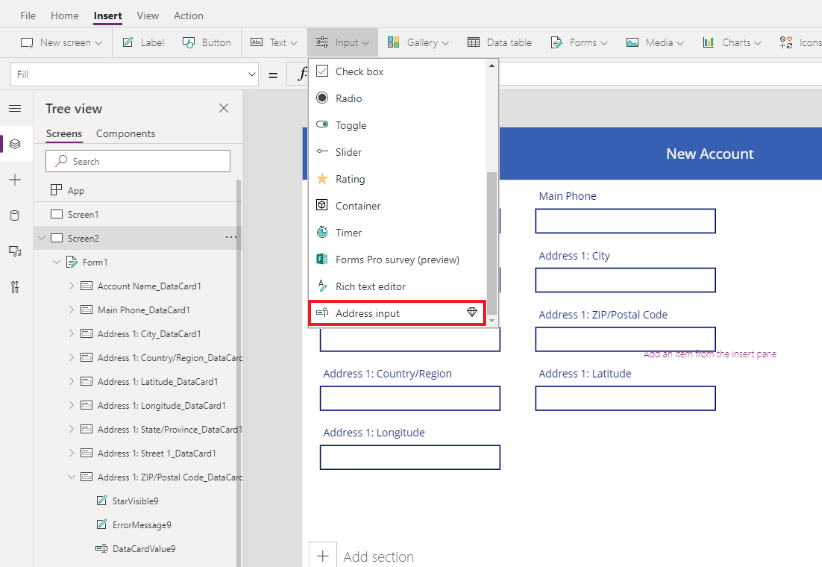
Selecione Inserir > Entrada > Entrada de endereço para adicionar o controle à tela.

Mova o controle para o lado superior direito da tela.

Configurar propriedades para o controle Entrada de endereço
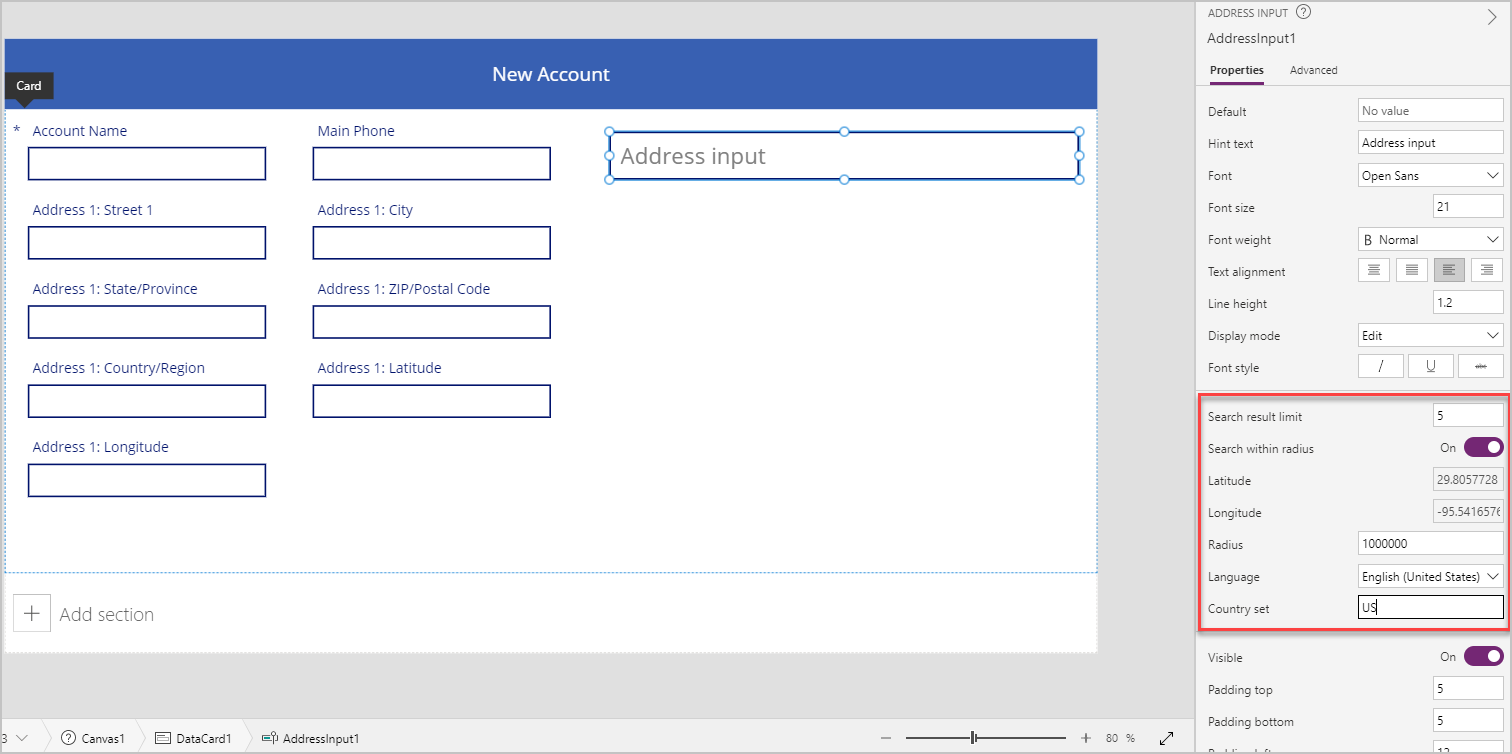
Nesta seção, revisaremos e, se necessário, definiremos várias propriedades do controle de endereço. Existem algumas propriedades específicas do controle Entrada de endereço.

| Propriedade | Descrição |
|---|---|
| Limite de resultados da pesquisa | O número de endereços sugeridos que o controle exibe. Definimos como 5 neste exemplo e, portanto, não mais do que cinco endereços aparecerão na pesquisa. |
| Pesquisar dentro do raio | Se o controle tiver de sugerir endereços no Raio definido pelo usuário da Latitude e Longitude. Nós o configuramos como Sim neste exemplo. |
| Latitude | A latitude do ponto central usada para polarizar sugestões de endereço. Requer que Pesquisar dentro do raio esteja ativada. Nós o configuramos como a fórmula Location.Latitude neste exemplo para retornar a latitude da localização atual. |
| Longitude | A longitude do ponto central usada para polarizar sugestões de endereço. Requer que Pesquisar dentro do raio esteja ativada. Nós o configuramos como a fórmula Location.Longitude neste exemplo para retornar a latitude da localização atual. |
| Raio | O raio, em metros, em torno da Latitude e Longitude para restringir as sugestões de endereço. Requer que Pesquisar dentro do raio esteja Ativado. Nós o configuramos como 100000 neste exemplo. |
| Idioma | O idioma em que as sugestões de endereço são retornadas. Deixamos com o padrão – "Inglês (Estados Unidos)". |
| Conjunto de países/regiões | Lista de países/regiões separados por vírgula para restringir as sugestões de endereço, nos códigos de país/região ISO 3166 alfa-2. Exemplos: "US", "FR", "KW". Nós o configuramos como US neste exemplo. |
Configurar propriedades de saída para o controle Entrada de endereço
O controle produz como saída várias propriedades quando um usuário interage com ele dentro de um aplicativo. Você pode usar essas saídas em outros controles ou para personalizar a experiência.
A tabela a seguir lista as propriedades de saída disponíveis.
| Propriedade | Descrição |
|---|---|
| UserInput | Texto digitado pelo usuário na caixa de entrada. |
| SelectedLatitude | Latitude do endereço do usuário selecionado no campo de entrada. |
| SelectedLongitude | Longitude do endereço do usuário selecionado no campo de entrada. |
| SearchResultJson | O resultado da pesquisa (com base na propriedade UserInput), exibido como uma cadeia de caracteres no formato JSON. |
| FreeformAddress | Endereço selecionado na lista de endereços sugeridos. |
| LocalName | Um controle de endereço que representa o nome de uma área ou localidade que agrupa vários objetos endereçáveis para fins de endereçamento, sem ser uma unidade administrativa. Este campo é usado para criar a propriedade 'freeformAddress'. |
| PostalCode | CEP. |
| ExtendedPostalCode | CEP estendido. |
| CountryCode | Código do país. |
| País/Região | País/Região. |
| CountryCodeISO3 | Código do país no formato ISO alfa-3. |
| CountrySubdivisionName | Nome da subdivisão do país/região. |
| StreetName | Nome da rua. |
| StreetNumber | Número da rua. |
| Município | Município. |
| MunicipalitySubdivision | Subdivisão de município. |
| CountryTertiarySubdivision | Subdivisão terciária de país/região. |
| CountrySecondarySubdivision | Subdivisão secundária de país/região. |
| CountrySubdivision | Subdivisão do país/região. |
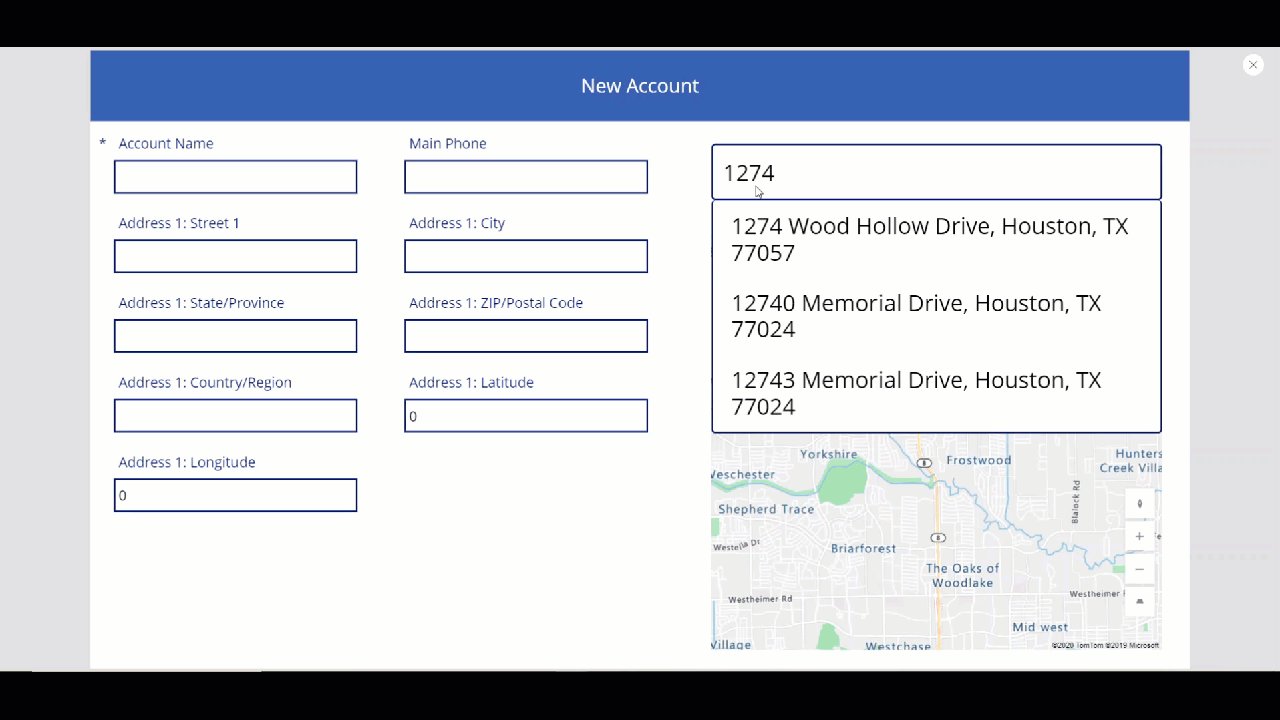
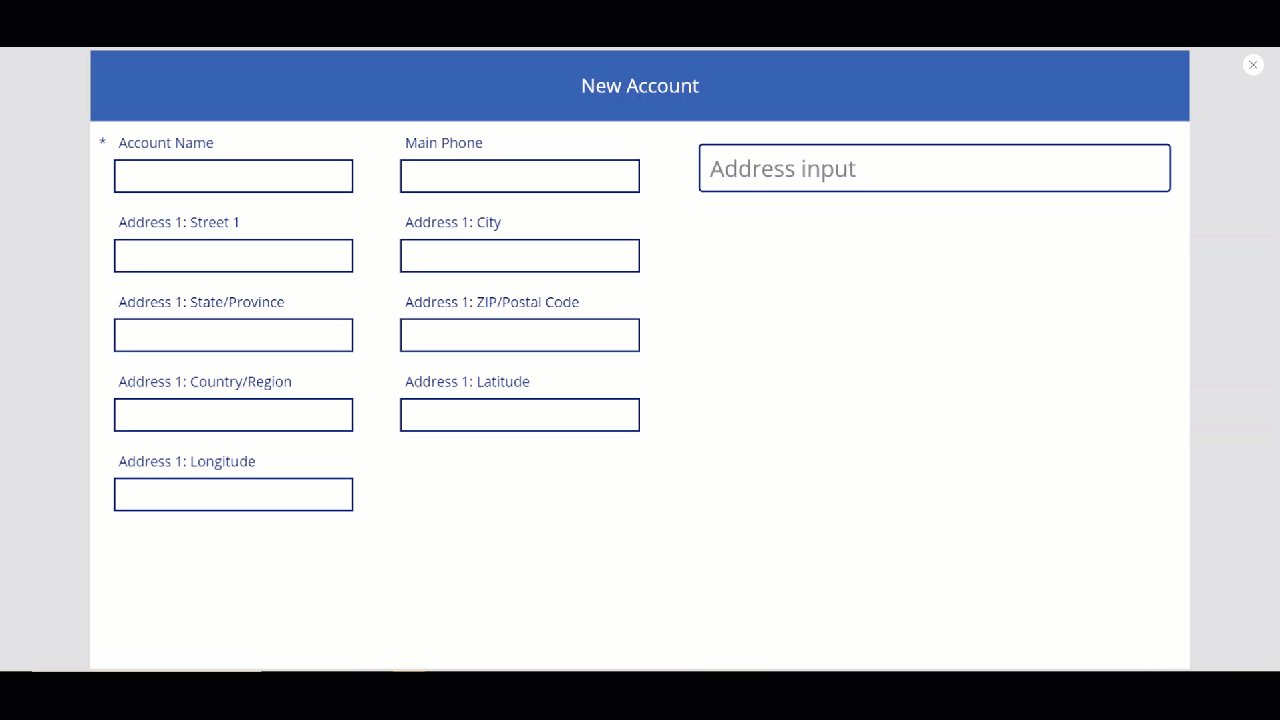
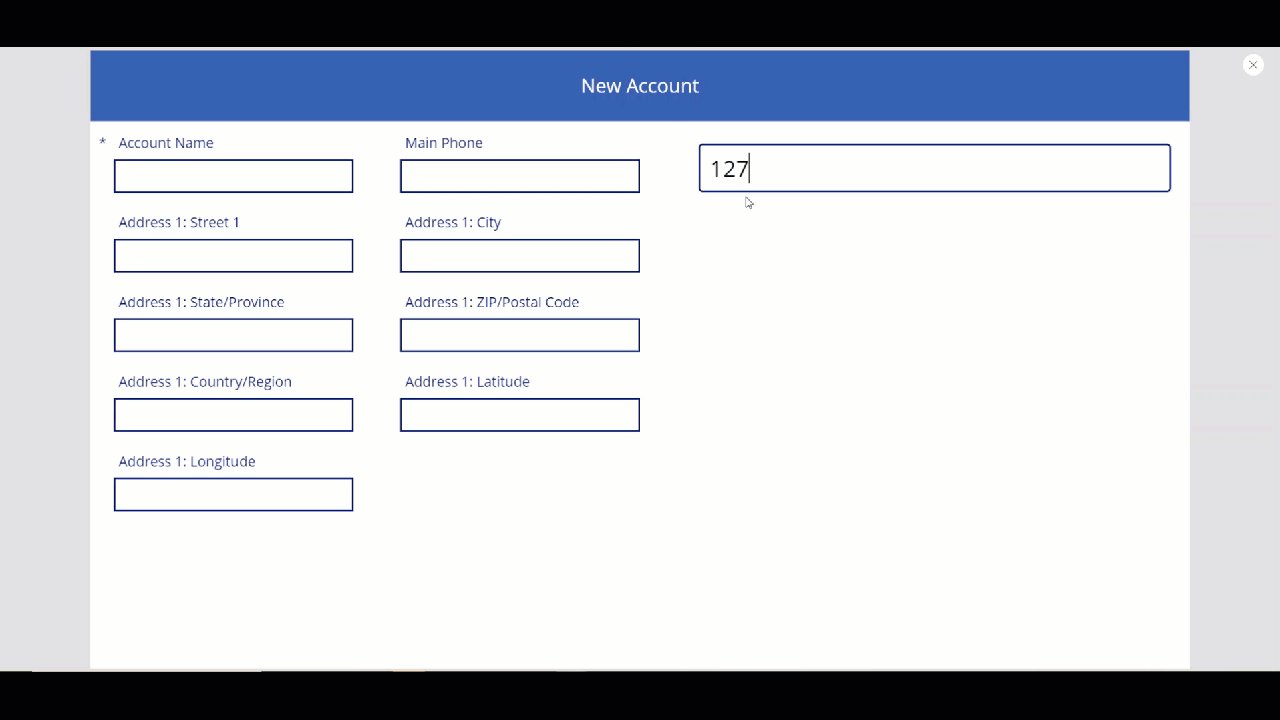
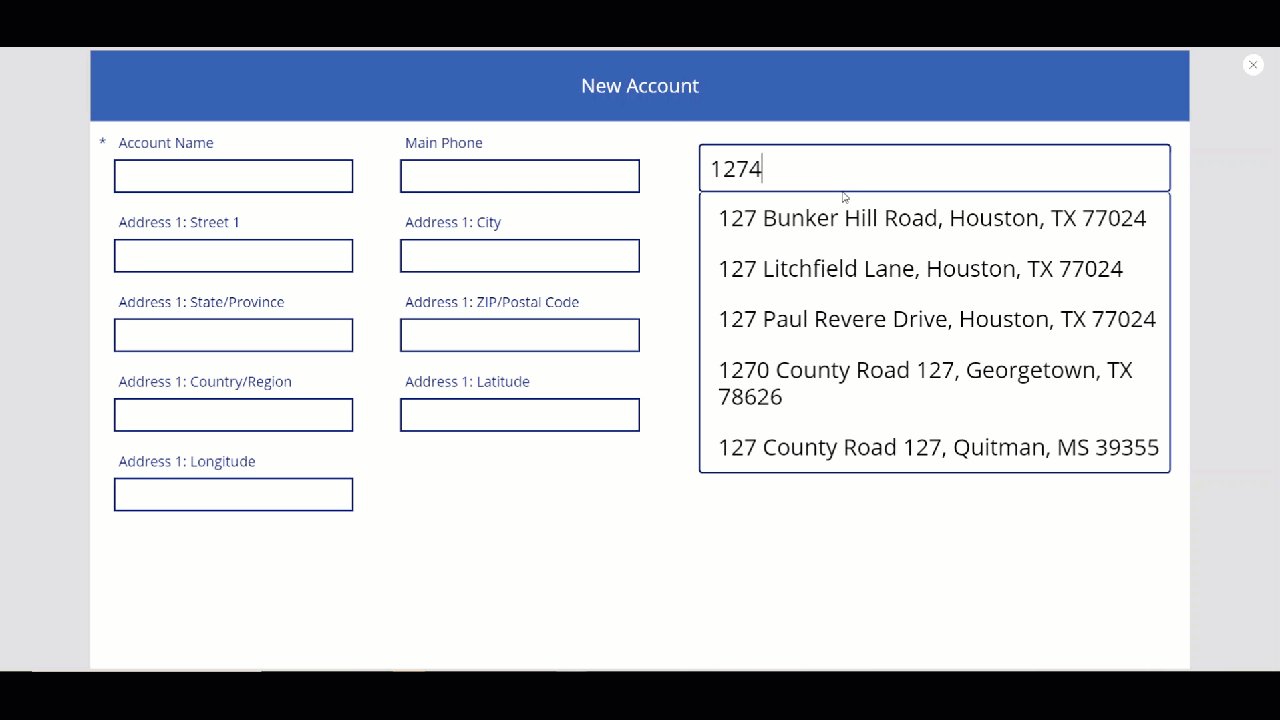
Quando você executa o aplicativo e começa a digitar um endereço, ele mostrará os endereços correspondentes ao valor inserido e localizados a apenas 100.000 metros da localização atual. Além disso, observe que ele não mostra mais de cinco sugestões de endereço por vez quando você começa a digitar o endereço.

Usando o controle acima, capturaremos o endereço nos campos de endereço do formulário para criar uma nova conta. Esta etapa é útil para que o usuário não precise digitar cada um dos elementos de endereço individualmente.
Vamos definir os valores do cartão de dados para o valor de propriedade apropriado da entrada de endereço.
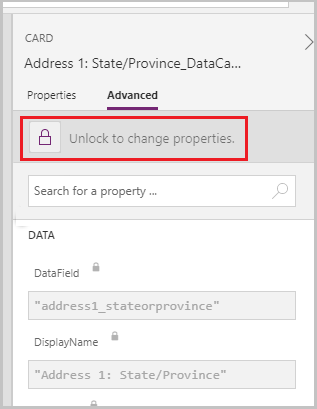
Dica
Os valores padrão do cartão de dados podem estar bloqueados. Para desbloqueá-los, selecione o cartão de dados e acesse Propriedades avançadas e, em seguida, selecione Desbloquear para alterar propriedades.

| Cartão de dados | Valor |
|---|---|
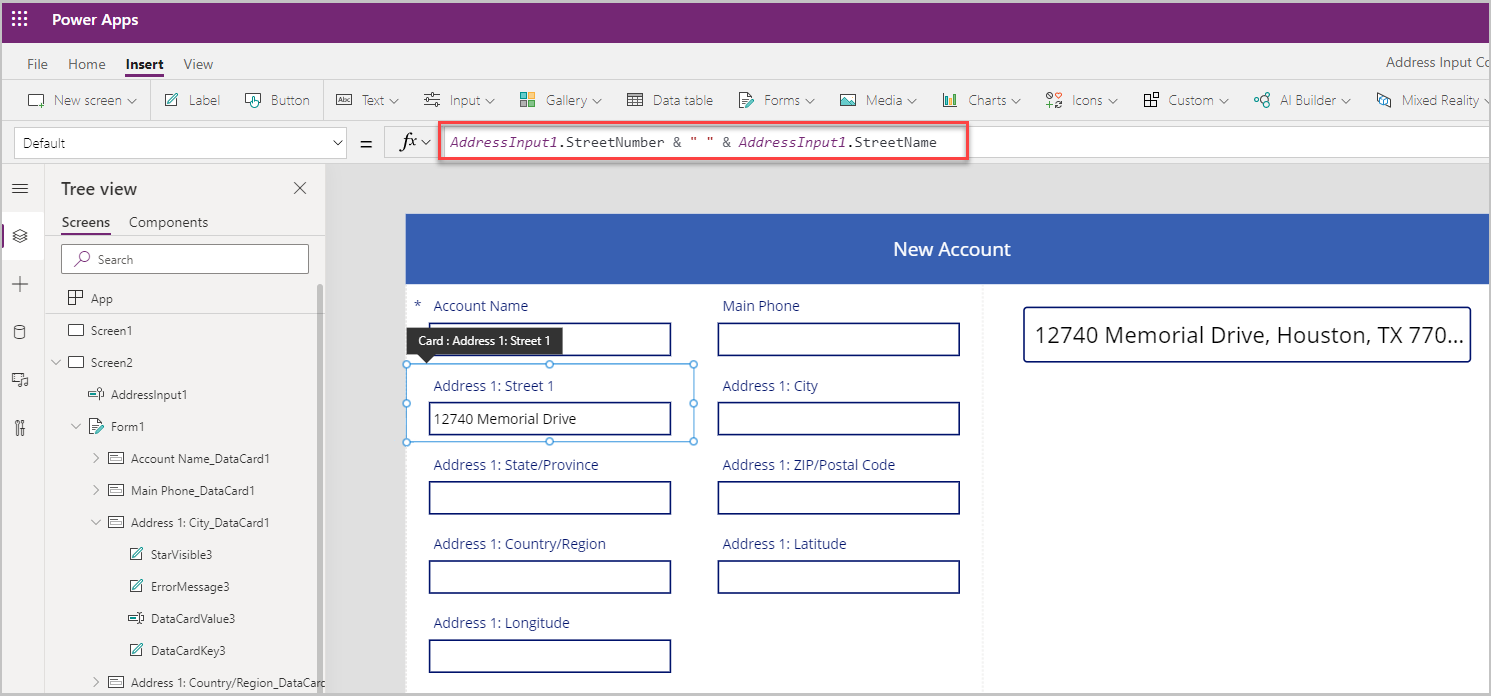
| Endereço 1: Rua 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Endereço 1: Cidade | AddressInput1.Municipality |
| Endereço 1: Estado | AddressInput1.CountrySubdivision |
| Endereço 1: CEP/Código Postal | AddressInput1.PostalCode |
| Cartão de dados Endereço 1: País/Região | AddressInput1.Country |
| Endereço 1: Latitude | AddressInput1.SelectedLatitude |
| Endereço 1: Longitude | AddressInput1.SelectedLongitude |
Exemplo para o cartão de dados Endereço 1: Rua 1:

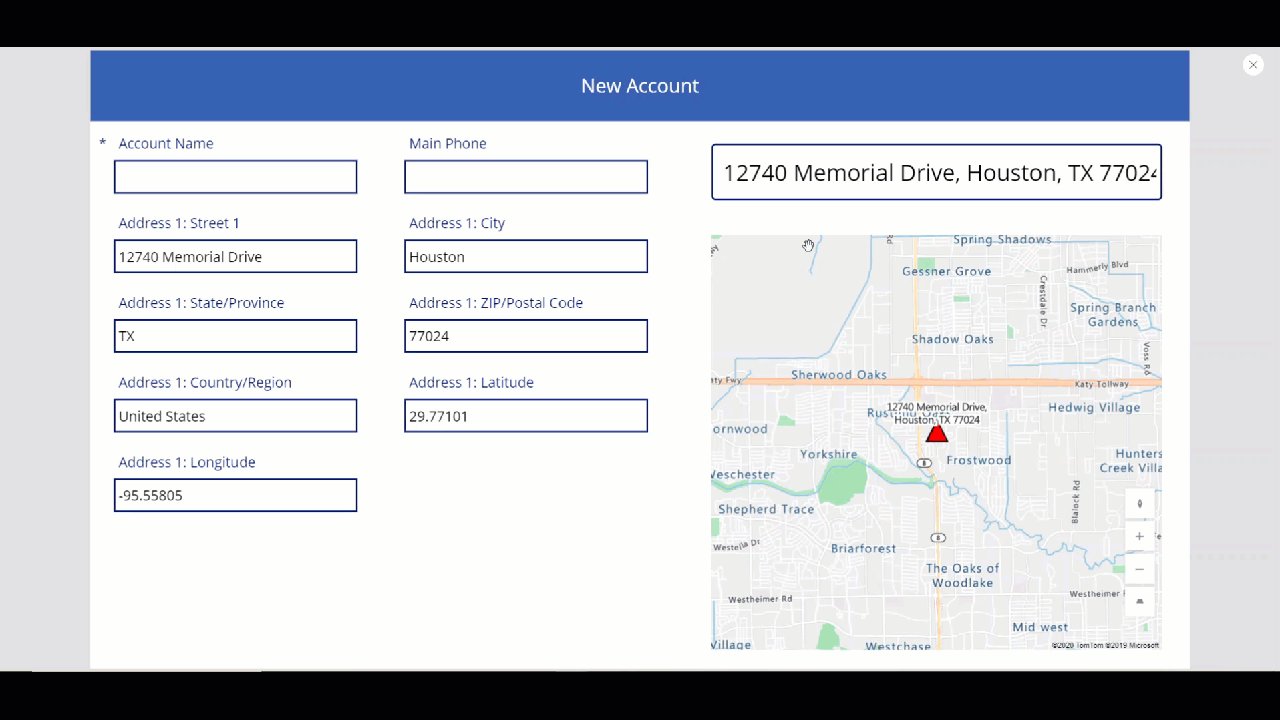
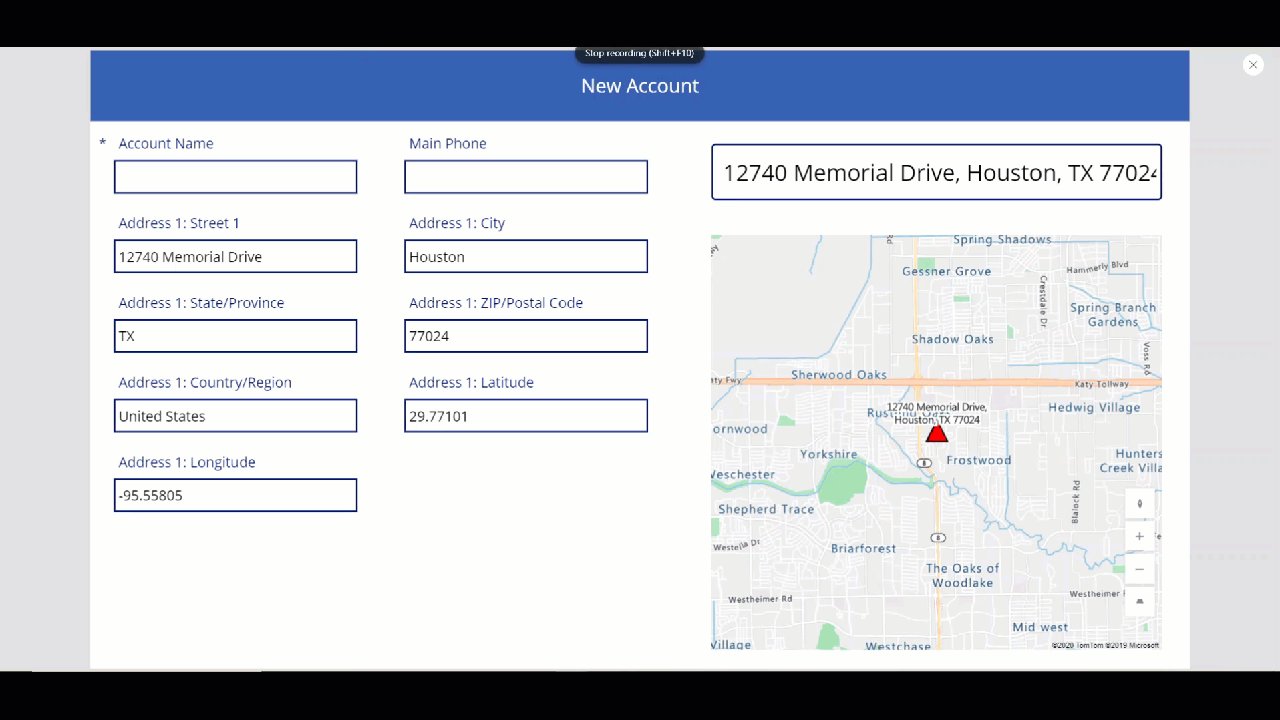
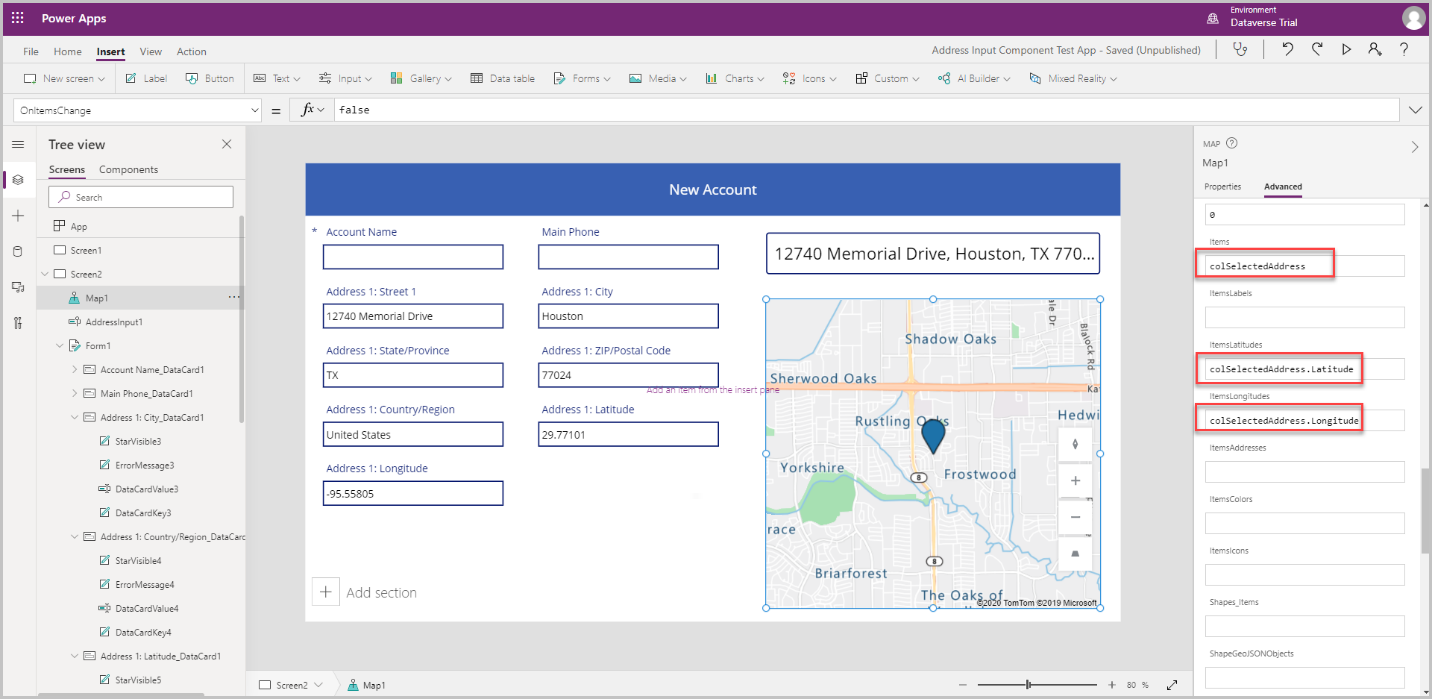
O formulário é preenchido com todos os campos de endereço quando um endereço é selecionado no controle Entrada de endereço.

Controle de mapa
Nesta seção, veremos como adicionar o controle Mapa ao aplicativo para mostrar o local selecionado no mapa.
Antes de adicionar o controle Mapa, precisamos criar uma coleção para capturar o endereço da entrada de endereço – essa coleção será usada como a fonte de dados para o mapa.
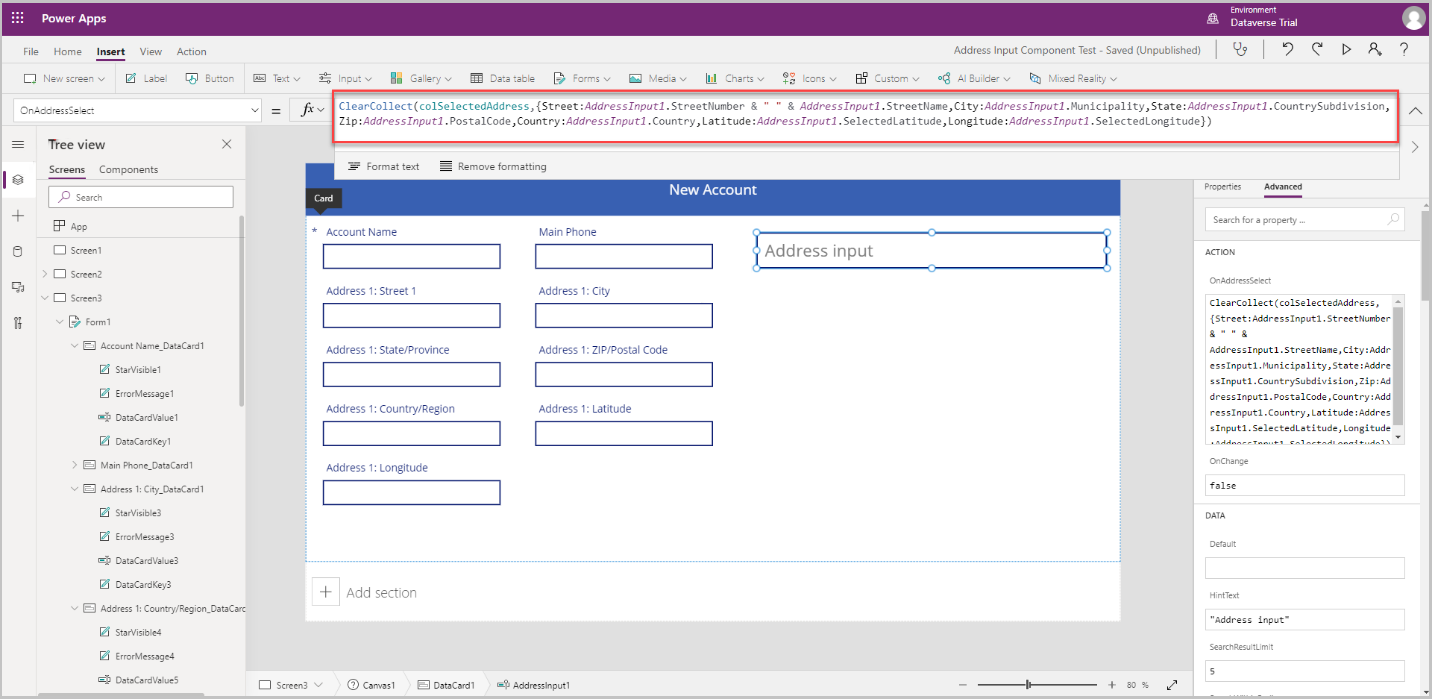
Na propriedade OnAddressSelect do controle Entrada de endereço, insira a fórmula a seguir para criar uma coleção que capture os dados de endereço.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
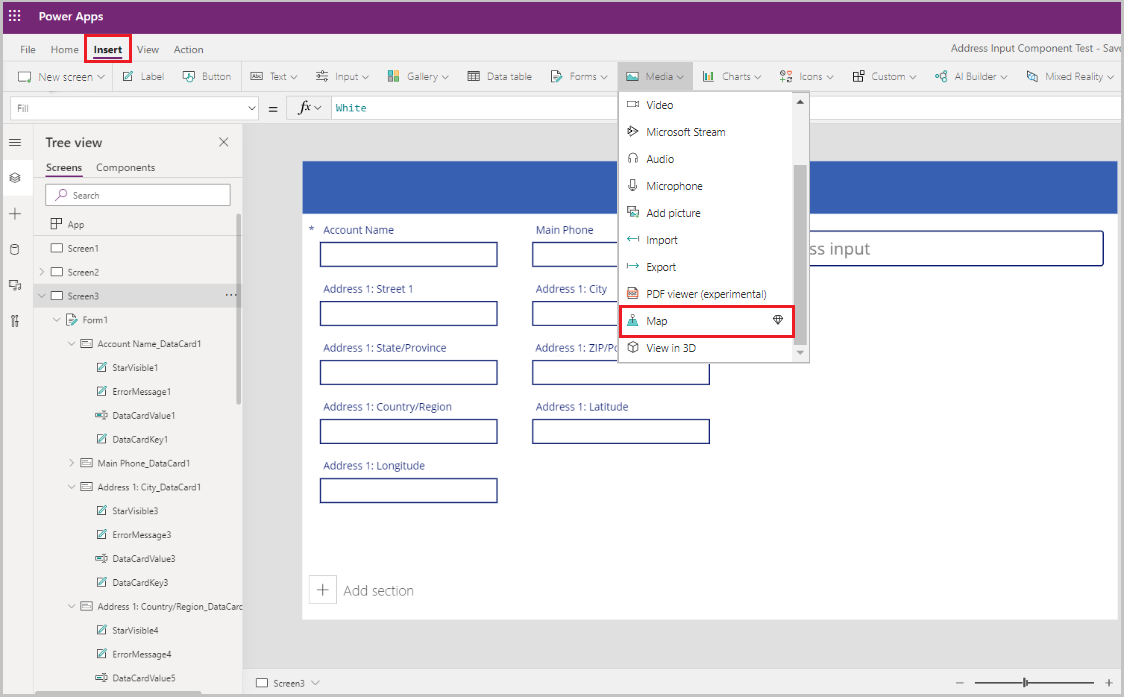
Selecione uma área fora do controle Entrada de endereço e selecione Inserir > Mídia > Mapa para adicionar o controle de mapeamento à tela.

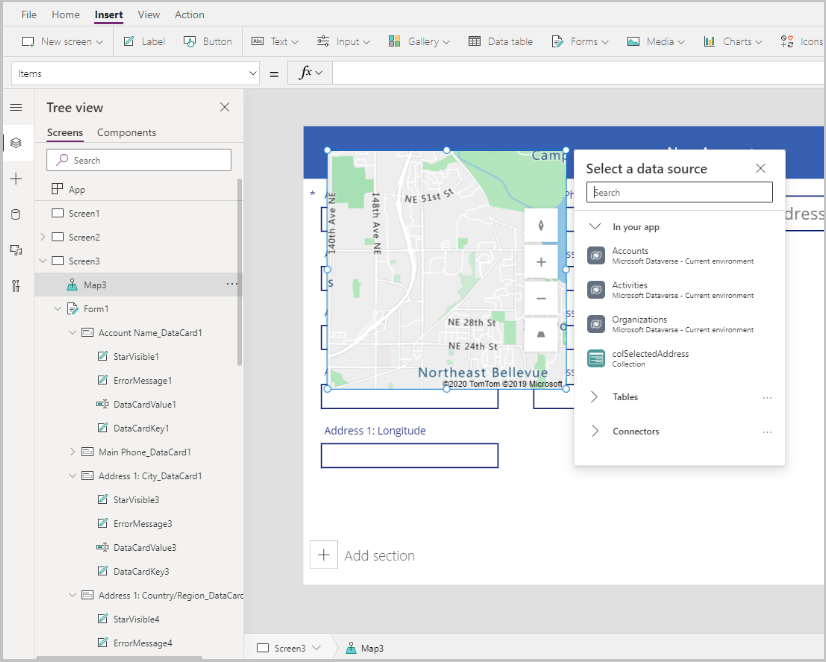
Selecione a coleção como a fonte de dados.

Mova o mapa para baixo da seção de entrada de endereço.

Configurar propriedades para o controle Mapa
Nesta seção, revisaremos e, se necessário, definiremos várias propriedades do controle de mapeamento.
A tabela a seguir lista as propriedades disponíveis.
| Propriedade | Descrição |
|---|---|
| Fonte de dados (Itens) | Fonte de dados (tabela) que lista um conjunto predefinido de longitudes e latitudes a serem exibidas como marcador no mapa quando ele é carregado. Mapeie cada uma das colunas em seus dados usando ItemAddresses, ItemLongitudes, ItemLatitudes e ItemLabels. |
| Usar localização padrão | Se o mapa for inicializado em um local padrão definido pelo usuário. |
| Longitude padrão | Longitude para a qual o mapa chegaria quando fosse carregado, se Usar local padrão estiver ativado. |
| Latitude padrão | Latitude para a qual o mapa chegaria quando fosse carregada, se Usar local padrão estiver ativado. |
| Nível de zoom padrão | Nível de zoom para a qual o mapa seria definido quando fosse carregado, se Usar local padrão estiver ativado. |
| Mostrar localização atual | Se o mapa deve exibir a localização atual do usuário. |
| Latitude do local atual | A latitude da localização atual do usuário se Mostrar localização atual estiver ativado. |
| Longitude do local atual | A longitude da localização atual do usuário se Mostrar localização atual estiver ativado. |
| Exibição satélite | Se o estilo do mapa é uma exibição de satélite ou de estrada. |
| Marcadores do cluster | Se os marcadores do mapa estão agrupados. |
| Controle de zoom | Se o controle de zoom aparece no mapa. |
| Controle da bússola | Se o controle de bússola aparece no mapa. |
| Controle de rotação sobre o eixo X | Se o controle de inclinação aparece no mapa. |
| Cor do marcador | A cor dos marcadores. |
| ItemsLabels | Uma coluna em Itens com as cadeias de caracteres que você deseja usar como etiquetas para os marcadores. |
| ItemsAddresses | Uma coluna em Itens com as cadeias de caracteres que representam a localização dos pinos. |
| ItemsLongitudes | Nome da coluna na tabela em sua fonte de dados com números de ponto flutuante que representam a posição de longitude dos marcadores. |
| ItemsLatitudes | Nome da coluna na tabela em sua fonte de dados com números de ponto flutuante que representam a posição da latitude dos marcadores. |
| ItemsColors | Cor dos pinos. |
| ItemsIcons | Ícone dos pinos. |
| Itens | Nome da tabela em sua fonte de dados que contém todos os registros que você deseja plotar no mapa usando marcadores. Cada linha deve ter uma entrada para o rótulo, longitude e latitude para cada linha. |
| OnMapClick | Como o mapa responde quando qualquer local está selecionado. |
| OnSelect | Como o aplicativo responde quando uma marcação de mapa é selecionada. |
| OnLoad | Como o aplicativo responde quando o mapa termina de ser carregado. |
| OnItemsChange | Como o aplicativo responde quando marcações de mapa mudam. |
| Mostrar cartões de informações | Se os cartões informativos aparecem nos pinos do mapa. |
| Mostrar formas | Se as formas em Shapes_Items aparecem no mapa. |
| Mostrar rótulos de forma | Se os rótulos aparecem nas formas do mapa. |
| Habilitar desenho de forma | Se o controle de ferramentas de desenho aparece no mapa. |
| Habilitar a edição de rótulos e a exclusão de formas | Se as formas podem ser excluídas e seus rótulos podem ser editados no mapa. |
| Shapes_Items | Nome da tabela em sua fonte de dados que contém todos os registros com os objetos GeoJSON que você deseja mostrar no mapa como formas. |
| ShapeGeoJSONObjects | Nome da coluna na tabela na fonte de dados com cadeias de caracteres que representam os objetos GeoJSON das formas. |
| ShapeLabels | Uma coluna em Shapes_Items com as cadeias de caracteres que você deseja usar como rótulos para as formas. |
| ShapeColors | Cor das formas. |
| OnShapeSelected | Como o aplicativo responde quando uma forma é selecionada no mapa. |
| OnShapeCreated | Como o aplicativo responde quando uma forma é criada no mapa. |
| OnShapeEdited | Como o aplicativo responde quando uma forma é editada no mapa. |
| OnShapeDeleted | Como o aplicativo responde quando uma forma é excluída do mapa. |
Configurar propriedades de saída para o controle Mapa
O controle Mapa produz como saída várias propriedades quando um usuário interage com ele dentro de um aplicativo. Você pode usar essas saídas em outros controles ou para personalizar a experiência.
A tabela a seguir lista as propriedades de saída disponíveis.
| Propriedade | Descrição |
|---|---|
| CenterLocation | Local do centro do mapa como .Latitude ou .Longitude. A saída será um inteiro. Por exemplo, chamar Map1.CenterLocation.Latitude produzirá como saída um único inteiro, como "47,60357". |
| Selecionado(s) | A marcação selecionada no mapa. |
| SelectedItems | As marcações selecionadas do cluster selecionado no mapa. |
| GeocodedItems | As localizações geocodificadas dos pinos no mapa. |
| ClickedLocation | A última localização clicada no mapa como .Latitude ou .Longitude. |
| Shapes_Selected | O registro da forma selecionada de Shapes_Items. |
| Shapes_SelectedItems | Os registros das formas sobrepostas selecionadas de Shapes_Items. |
| SelectedShape | A forma selecionada no mapa com .Perimeter e .Area. |
| DeletedShape | A última forma excluída no mapa com .Perimeter e .Area. |
| GeoJSON | A lista de formas no mapa no formato GeoJSON da coleção de recursos. |
Para inserir um pino no endereço inserido na entrada de endereço, usaremos a coleção que criamos na propriedade OnAddressSelect no controle de mapeamento.
| Propriedade | Valor |
|---|---|
| Itens | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Algumas das propriedades do pino podem ser personalizadas por pino de localização e são explicadas abaixo:
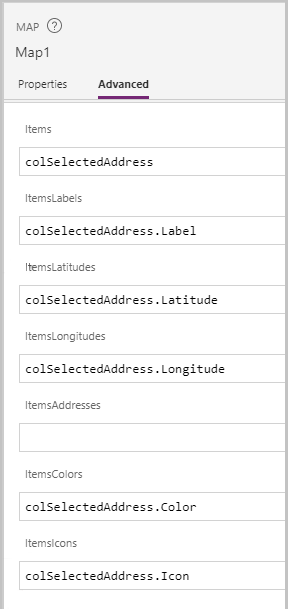
ItemsColors – para atualizar a cor do pino para uma cor diferente para cada local, adicione uma coluna à coleção Color: Red e use isso na propriedade de dados ItemsColors do controle Mapa.
ItemsLabels – para atualizar o rótulo do pino para um rótulo diferente que mostre o endereço de cada local, adicione uma coluna à coleção Label:AddressInput1.FreeformAddress e use isso na propriedade de dados ItemsLabels do controle Mapa.
ItemsIcons – para alterar o ícone do pino para cada local, adicione uma coluna à coleção e use-a na propriedade de dados ItemsIcons do controle Mapa. Neste exemplo, adicionaremos um ícone de triângulo com a fórmula como
Icon: triangle.Dica
Para a lista completa de ícones, acesse Lista de modelos de imagem.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Depois de adicioná-los à coleção, acesse a guia Avançado do controle Mapa e atualize as propriedades ItemsColors, ItemsLabels e ItemsIcons.

Execute o aplicativo no modo de versão preliminar para testá-lo. O mapa mostra a localização selecionada na entrada de endereço com um ícone de triângulo e o endereço aparece como um rótulo no mapa.