Criação de cartões de mensagens acionáveis do Outlook com o formato Cartão Adaptável
Importante
A inclusão de novos fornecedores de Mensagens Acionáveis com um Âmbito global é temporariamente colocada em pausa até 30 de junho de 2024 devido a atualizações de serviço. Os fornecedores de âmbito global existentes e a integração de fornecedores de âmbito de Organização e Teste não são afetados. Para obter mais detalhes, consulte Perguntas mais frequentes sobre Mensagens Acionáveis.
Cartões de Mensagem Acionáveis do Outlook com o formato Cartão Adaptável. O formato Cartão Adaptável é um formato declarativo de layout simples mas poderoso que oferece muita flexibilidade, permitindo cartões visualmente ricos. Neste tópico, abordaremos os recursos específicos do formato Cartão Adaptável do Outlook.
Importante
O formato do Cartão Adaptável é necessário para dar suporte ao Outlook no iOS e no Android. O formato MessageCard ainda tem suporte, mas não é mais enfatizado.
Confira mais informações sobre quais versões do Outlook dão suporte ao formato de Cartão Adaptável em Requisitos de versão do Outlook para mensagens acionáveis.
Designer de Mensagens Acionáveis
O Designer Mensagens Acionáveis proporciona uma experiência de arrastar e largar para criar e ajustar rapidamente cartões ajustáveis. Aí, encontrará exemplos de Cartões Ajustáveis que podem ajudá-lo a começar a criar os seus próprios cartões e também lhe permite enviar esses cartões para a sua própria conta de e-mail do Microsoft 365 para ver o aspeto dos mesmos no Outlook.
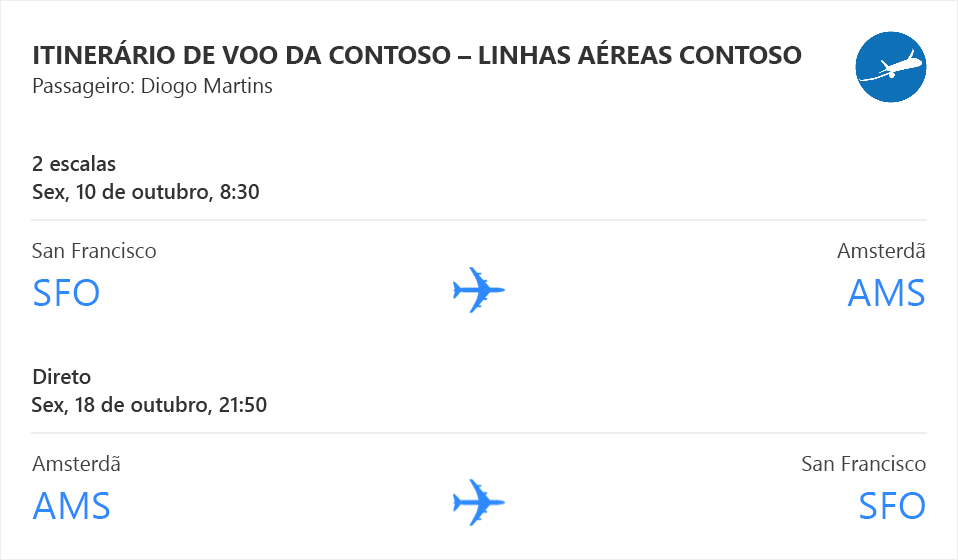
Um simples exemplo de Cartão Adaptável

O cartão acima ilustra algumas das principais e mais avançadas funcionalidades do formato Cartão Adaptável:
- A capacidade de empilhar elementos de vários tipos em qualquer ordem
- A capacidade de controlar a quantidade de espaço entre esses elementos
- A capacidade de organizar elementos em várias colunas
- A capacidade de alinhar elementos horizontal e verticalmente
Aqui está como esse cartão é feito:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"speak": "<s>Your flight is confirmed for you and 3 other passengers from San Francisco to Amsterdam on Friday, October 10 8:30 AM</s>",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"size": "medium",
"text": "**FLIGHT ITINERARY - CONTOSO AIR**"
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Passenger: David Claux",
"isSubtle": true
}
]
},
{
"width": "auto",
"items": [
{
"type": "Image",
"width": "48px",
"url": "http://lh3.googleusercontent.com/ik5VKcUE5U7qGSpU3XWwAwe_zeOnHU5x_79o-VXf-C_EGrFPHp4-NcKRCtblrJM5iO61=w300"
}
]
}
]
},
{
"type": "TextBlock",
"text": "2 Stops",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 10 8:30 AM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Non-Stop",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 18 9:50 PM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
}
]
}
]
}
Dicas para criar um Cartão Adaptável
Um Cartão Adaptável pode ser muito simples ou complexo dependendo do layout que você deseja conseguir. Sempre é uma boa ideia planejar seu design antes de escrever o conteúdo do Cartão Adaptável, usando uma ferramenta de edição de imagens, por exemplo, ou até papel e caneta; isso deixará muito fácil traduzir os visuais para as criações de Cartão Adaptável desejadas. Abaixo estão algumas dicas de design para ajudar você a começar.
Formatação de texto
Todos os elementos TextBlock em um cartão podem ser formatados usando Markdown. O Outlook é compatível com Markdown básico.
Importante
Como todos os elementos TextBlock são processados como Markdown, marque como escape os caracteres especiais do Markdown (como * ou #) se necessário.
| Efeito | Sintaxe do Markdown |
|---|---|
| Itálico | *This text is in italics* |
| Negrito | **This text is bold** |
| Negrito + itálico | ***This text is bold and in italics*** |
| Tachado | ~~This text is struck through~~ |
| Link | [Microsoft](http://www.microsoft.com) |
| Títulos (nível 1 a 6) |
# Heading a ###### Heading |
| Lista com marcadores. |
* List item ou - List item |
Dica
- Use o Markdown para formatar texto.
- Não use a marcação HTML em seus cartões. O HTML será ignorado e tratado como texto sem formatação.
Design para tela estreita
Assim como quando se cria o corpo HTML de um email, você precisa partir do princípio de que seu Cartão Adaptável pode ser exibido nas telas grandes e estreitas (por exemplo, um PC e um telefone celular).
Dica
- Crie seu Cartão Adaptável de forma que fique excelente em uma tela estreita. Normalmente, um card concebido para um ecrã estreito irá dimensionar bem para um ecrã largo. No entanto, o contrário não é verdadeiro.
- Não crie seu Cartão Adaptável levando em conta que só usuários do Outlook em PCs poderão vê-lo.
Crie suas imagens com telas de alto DPI em mente
Há pouco tempo, a maioria das telas tinham a resolução um pouco baixa (1024x768 pixels, por exemplo) e operavam a 96 DPI (pontos por polegada), o que significa que 96 pixels ocupariam uma polegada física da tela. Mas nos últimos anos, as telas melhoraram consideravelmente em termos de resolução e DPI, especialmente em dispositivos móveis, e agora é muito comum uma tela operar a 192 DPI ou até mais.
Quando estiver criando seus Cartões Adaptáveis, você precisa ter certeza de que as imagens ficarão boas em qualquer tela, independentemente do DPI.
Dica
- Crie suas imagens levando em conta que serão exibidas em uma tela de DPI alto. Uma imagem criada para uma tela de DPI baixo (96) ficará desproporcional quando exibida em uma tela de DPI maior e, portanto, ficará pixelada. Uma imagem criada para uma tela DPI alto será encolhida em uma tela de DPI inferior, o que normalmente gera bons resultados. Em outras palavras, é melhor criar uma imagem de 100x100 pixels e exibi-la a 50x50 pixels que criar uma imagem de 50x50 pixels e exibi-la a 100x100 pixels.
-
Use as propriedades
widtheheightdo elemento Imagem se você precisar controlar precisamente o tamanho real das imagens em seu cartão. - Não crie suas imagens com uma cor de tela de fundo fixa, como branco, a menos que a cor de fundo deva ser visível para o usuário. No Outlook, seus Cartões Adaptáveis não serão necessariamente exibidos sobre um fundo branco, e as suas imagens devem ser capazes de se sobrepor a qualquer cor de fundo. Por esse motivo, torne o plano de fundo das suas imagens transparente.
- Não crie suas imagens com preenchimentos embutidos. Esses preenchimentos costumam interferir no layout geral ao introduzir espaçamentos indesejáveis na lateral da sua imagem.
Uso de contêineres
Use o elemento Container apenas quando necessário. O elemento Container torna possível agrupar um conjunto de elementos.
Dica
-
Use um
Containerpara enfatizar um grupo de elementos: configurando a propriedadestyledoContainercomoemphasisvocê pode destacar esseContainer, e os elementos que ele contém. -
Use um
Containerpara associar uma ação a um grupo de elementos: configurando a propriedadeselectActionde umContainer, oContainere seu conteúdo se tornam uma única área clicável que aciona ação especificada. -
Use um
Containerpara fazer uma parte do seu cartão expansível: usando umaAction.ToggleVisibilitydirecionada a umContainer, você pode facilmente fazer um grupo de elementos expansível. -
Não use
Containerpor qualquer motivo.
Uso de colunas
Use ColumnSet apenas quando você precisar alinhar vários elementos em uma única linha horizontal.
Dica
-
Use
ColumnSetpara layouts de tabela em geral. -
Faça uso de
ColumnSetse necessário, por exemplo, exibir uma imagem da esquerda do cartão e texto na mesma linha no lado direito do cartão. -
Use a abordagem de dimensionamento apropriada para colunas:
- Use
"width": "auto"para umaColumnusar a largura necessária para encaixar seu conteúdo. - Use
"width": "stretch"para umaColumnusar a largura restante noColumnSet. Quando váriasColumnstiverem"width": "stretch", todas compartilharão a largura restante. - Use
"width": <number>para umaColumnusar uma proporção de largura disponível noColumnSet. Se você tiver três colunas com sua propriedadewidthdefinida como1,4e5respectivamente, elas usarão 10%, 40% e 50% da largura disponível, respectivamente. - Use
"width": "<number>px"para ter uma largura de pixel específica. Isso é particularmente útil (e necessário) ao criar layouts de tabelas.
- Use
-
Não use
ColumnSetse você só precisa empilhar elementos verticalmente.
Propriedades e recursos do Cartão Adaptável específicos do Outlook
O Outlook introduz um conjunto de propriedades e recursos adicionais do Cartão Adaptável para uso no contexto das Mensagens Acionáveis.
Importante
Propriedades e recursos do Cartão Adaptável específicos do Outlook só funcionam no contexto das Mensagens Acionáveis. Eles NÃO irão funcionar em outros aplicativos habilitados para Cartão Adaptável e, portanto, não são documentados no site oficial dos Cartões Adaptáveis.
Recursos do Cartão Adaptável não compatíveis com as Mensagens Acionáveis do Outlook
Action.Submit
O tipo de ação Action.SubmitNÃO é compatível com as Mensagens Acionáveis do Outlook. Se você incluir uma Action.Submit no seu cartão, ele não será exibido.
Input.Time
O tipo de elemento Input.TimeNÃO é compatível com as Mensagens Acionáveis do Outlook. Se você incluir um elemento Input.Time no seu cartão, ele não será exibido. Se você precisar permitir que os usuários insiram um horário, use um Input.Text em vez disso e valide o valor do servidor.
Action.Http
As Mensagens Acionáveis do Outlook usam um modelo de ação baseado em HTTP por meio do tipo Action.Http.
Action.Http possibilita fazer uma solicitação GET ou POST a uma url de destino específica como resultado de um usuário executar uma ação em um cartão.
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
type |
Cadeia de caracteres | Sim | Deve ser definida como Action.Http. |
title |
Cadeia de caracteres | Não | O título da ação que aparecerá na tela em um controle de botão, por exemplo. |
method |
Cadeia de caracteres | Sim | Os valores válidos são GET e POST. Quando method está definido como POST a propriedade body deve ser especificada. |
url |
Cadeia de caracteres | Sim | A url do ponto de extremidade do destino da solicitação. A propriedade url aceita substituição do valor de entrada.
Observação: esta URL deve estar disponível na internet, não é possível usar localhost. |
headers |
Matriz de objetos HttpHeader | Não | Uma lista opcional de cabeçalhos que devem ser enviados ao ponto de extremidade de destino. |
body |
Cadeia de caracteres | Somente se method estiver definido como POST |
O corpo da solicitação POST. A propriedade body aceita substituição do valor de entrada. |
HttpHeader
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
name |
Cadeia de caracteres | Sim | O nome do cabeçalho HTTP. Por exemplo, Content-Type. |
value |
Cadeia de caracteres | Sim | O valor do cabeçalho HTTP. Por exemplo, application/json. A propriedade value aceita substituição do valor de entrada. |
Exemplo de Action.Http
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello world!"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Click me!",
"method": "POST",
"url": "https://contoso.com/api/...",
"body": "<body of the POST request>",
"headers": [
{ "name": "Content-Type", "value": "application/json" }
]
}
]
}

Implementar a API da Web
A URL especificada na propriedade url deve estar em conformidade com os seguintes requisitos.
- O ponto de extremidade deve aceitar as solicitações POST.
- O ponto de extremidade deve aceitar o conteúdo da propriedade
body. - O ponto de extremidade deve usar o JWT enviado no cabeçalho
Authorizationpara verificar se as solicitações vêm da Microsoft.
Substituição do valor de entrada
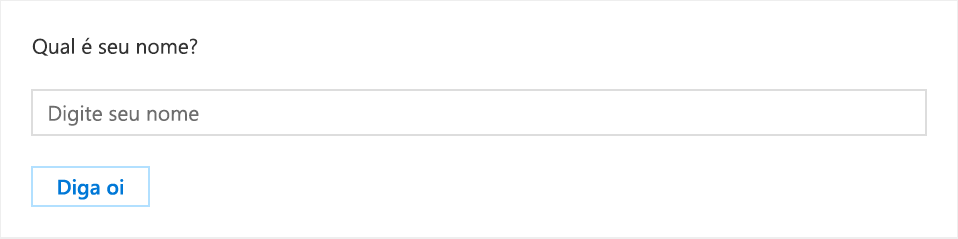
Cartões Adaptáveis podem conter entradas, e pode ser necessário passar os valores dessas entradas para o ponto de extremidade de destino por meio de uma ação Action.Http. Isso é feito usando substituição do valor de entrada. Considere o exemplo seguinte:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "GET",
"url": "https://contoso.com/sayhello?name={{nameInput.value}}"
}
]
}

O cartão acima define uma entrada de texto e configura sua propriedade id como nameInput. Ele também define uma ação Action.Http que faz uma chamada GET para um ponto de extremidade no domínio contoso.com. Com a inclusão de ?name={{nameInput.value}} na URL de destino, o valor da entrada com a ID nameInput será substituído dinamicamente no momento em que a ação for realizada pelo usuário. Então, se o usuário tivesse inserido o nome Davi na entrada de texto, a URL de destino após a substituição seria https://contoso.com/sayhello?name=David
A substituição do valor de entrada também funciona na propriedade do corpo de uma ação Action.Http. Por exemplo:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "POST",
"url": "https://contoso.com/sayhello",
"body": "{{nameInput.value}}"
}
]
}
Reportando o sucesso ou a falha na execução da Action.Http
Seu serviço deve retornar um código de status HTTP 200 quando executa com sucesso uma ação Action.Http. Se ocorre falha na execução da ação, seu serviço deve retornar um código de status HTTP 4xx e também deve incluir o cabeçalho HTTP CARD-ACTION-STATUS na resposta dele para especificar uma mensagem de erro personalizada. O valor desse cabeçalho será exibido ao usuário final caso a Action.Http não consiga ser executada.
Dica
Siga estas diretrizes ao retornar uma resposta para ações Action.Http.
-
Retorne o cabeçalho
CARD-ACTION-STATUSem suas respostas de erro. - Torne a mensagem nesse cabeçalho o mais informativa e relevante possível.
-
Não mencione o nome da pessoa que está executando a ação nem a hora em que ação está sendo executada no seu cabeçalho
CARD-ACTION-STATUS.
Cartões atualizados
Cartões atualizados são um mecanismo muito poderoso que permite que as ações Action.Http atualizem o cartão completamente na hora em que a ação é concluída com sucesso. Há muitos cenários que se beneficiam de cartões atualizados:
- Cenário de aprovação (por exemplo, relatório de despesas)
- Assim que a solicitação é aprovada ou rejeitada, o cartão é atualizado para remover as ações de aprovar/recusar e atualizar seu conteúdo para refletir o fato de que foi aprovado ou recusado.
- Status da tarefa
- Quando uma ação é executada em uma tarefa, como definir sua data de conclusão, o cartão é atualizado para incluir a data de conclusão atualizada em seus fatos.
- Pesquisa
- Assim que a pergunta é respondida, o cartão é atualizado para que:
- Ele não permita mais que o usuário responda.
- Ele mostre um status atualizado, como "Obrigado por responder a esta pesquisa" junto à resposta real do usuário.
- Possa incluir uma nova ação
Action.OpenUrlque permite ao usuário consultar a pesquisa online.
- Assim que a pergunta é respondida, o cartão é atualizado para que:
Para atualizar um cartão como resultado de uma ação Action.Http, um serviço precisará fazer o seguinte:
- Inclua a carga JSON do novo cartão no corpo da resposta para a solicitação POST de HTTP recebida.
- Adicione o cabeçalho
CARD-UPDATE-IN-BODY: truede HTTP à resposta, para informar o cliente receptor que ele deve analisar o corpo da resposta e extrair um novo cartão (isso é para evitar o processamento desnecessário quando nenhum cartão atualizado é incluído.)
Dica
Siga estas diretrizes ao retornar cartões atualizados.
- Use cartões atualizados com ações que podem ser realizadas apenas uma única vez. Nesses casos, o cartão atualizado não incluiria nenhuma ação que não possa mais ser executada.
- Use cartões atualizados com ações que alteram o estado da entidade na qual são executadas. Nesses casos, o cartão atualizado deve incluir informações atualizadas sobre a entidade e PODE alterar o conjunto de ações que podem ser realizadas.
- Não use cartões atualizados para conduzir uma conversa com o usuário. Por exemplo, não use cartões atualizados para um "assistente" de várias etapas.
-
Inclua pelo menos uma ação
Action.OpenUrlpara exibir a entidade no aplicativo externo de origem.
Action.InvokeAddInCommand
A ação Action.InvokeAddInCommand abre um painel de tarefas do suplemento do Outlook. Se o suplemento não estiver instalado, o usuário será solicitado a instalar o suplemento com um único clique.
Quando uma ação Action.InvokeAddInCommand é executada, o Outlook primeiro verifica se o suplemento solicitado está instalado e ativado para o usuário. Se ele não estiver, o usuário será notificado de que a ação requer o suplemento e é capaz de instalar e ativar o suplemento com um único clique. O Outlook abre o painel de tarefas solicitado, disponibilizando para o suplemento qualquer contexto de inicialização especificado pela ação.
Confira mais informações em Invocar um suplemento do Outlook de uma mensagem acionável.
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
type |
Cadeia de caracteres | Sim | Deve ser definida como Action.InvokeAddInCommand. |
title |
Cadeia de caracteres | Não | O título da ação que aparecerá na tela em um controle de botão, por exemplo. |
addInId |
Cadeia de caracteres | Sim | Especifica a ID de suplemento do suplemento necessário. A ID do suplemento é encontrada no elemento Id no manifesto do suplemento. |
desktopCommandId |
Cadeia de caracteres | Sim | Especifica a ID do botão de comando do suplemento que abre o painel de tarefas necessário. A ID do botão de comando está no atributo id do elemento Control, que define o botão no manifesto do suplemento. O elemento Control especificado DEVE ser definido dentro de um ponto de extensão MessageReadCommandSurface, ser do tipo Button e o Action do controle deve ser do tipo ShowTaskPane. |
initializationContext |
Objeto | Sim | Os desenvolvedores podem especificar qualquer objeto JSON válido neste campo. O valor será serializado em uma cadeia de caracteres e disponibilizado para o suplemento quando a ação for executada. Isso permite que a ação transmita dados de inicialização para o suplemento. |
Action.DisplayMessageForm
A ação Action.DisplayMessageForm abre o formulário de leitura de uma mensagem a partir da ID dessa mensagem. IDs de mensagens podem ser recuperadas por meio das APIs REST do Outlook.
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
type |
Cadeia de caracteres | Sim | Deve ser definida como Action.DisplayMessageForm. |
title |
Cadeia de caracteres | Não | O título da ação que aparecerá na tela em um controle de botão, por exemplo. |
itemId |
Cadeia de caracteres | Sim | Especifica a ID da mensagem para abrir. |
Action.DisplayAppointmentForm
A ação Action.DisplayAppointmentForm abre o formulário de leitura de um item de calendário a partir da ID desse item de calendário. IDs de item de calendário podem ser recuperadas por meio das APIs REST do Outlook.
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
type |
Cadeia de caracteres | Sim | Deve ser definida como Action.DisplayAppointmentForm. |
title |
Cadeia de caracteres | Não | O título da ação que aparecerá na tela em um controle de botão, por exemplo. |
itemId |
Cadeia de caracteres | Sim | Especifica a ID do item de calendário a ser aberto. |
Action.ToggleVisibility
A ação Action.ToggleVisibility possibilita mostrar e/ou ocultar elementos específicos de um cartão como resultado de um usuário clicar em um botão ou outro elemento acionável. Junto às propriedades isVisible, Action.ToggleVisibility permite um nível adicional de interatividade num cartão.
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
type |
Cadeia de caracteres | Sim | Deve ser definida como Action.ToggleVisibility. |
title |
Cadeia de caracteres | Não | O título da ação que aparecerá na tela em um controle de botão, por exemplo. |
targetElements |
Matriz de Cadeia de caracteres ou TargetElement | Sim | A lista de elementos que devem ter sua visibilidade ativada. Quando elementos da matriz targetElements são especificados como cadeias de caracteres, eles devem representam a Id de um elemento no cartão; quando a ação for executada, esses elementos ficam visíveis se já não eram, e invisíveis do contrário. Quando elementos da matriz são especificados como objetos TargetElement, a visibilidade de cada elemento de destino é definida pela propriedade isVisible do objeto TargetElement. |
TargetElement
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
elementId |
Cadeia de caracteres | Sim | A ID do elemento de destino. |
isVisible |
Booliano | Sim | Especifica se o elemento de destino deve estar visível depois que a ação for concluída. |
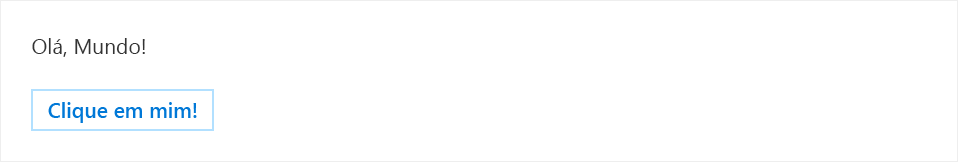
Exemplo de Action.ToggleVisibility
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
],
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
}
Antes de clicar no botão, o cartão de exemplo renderiza de forma semelhante à seguinte:

Depois que o botão é clicado, o cartão de exemplo renderiza de forma semelhante à seguinte:

Elemento ActionSet
As Mensagens Acionáveis do Outlook adicionam suporte ao elemento ActionSet, o que possibilita adicionar botões de ação em qualquer lugar de um cartão.
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
type |
Cadeia de caracteres | Sim | Deve ser definida como ActionSet. |
id |
Cadeia de caracteres | Não | A ID exclusiva do elemento. |
spacing |
Cadeia de caracteres | Não | Controla a quantidade de espaço entre este elemento e o elemento anterior. |
separator |
Booliano | Não | Controla se uma linha divisória deve ser exibida entre este elemento e o elemento anterior ou não. A linha divisória é exibida no meio do espaço definido pela propriedade spacing. |
horizontalAlignment |
Cadeia de caracteres | Não | Controla o alinhamento horizontal deste elemento dentro de seu contêiner. |
actions |
Matriz de objetos Action |
Não | As ações a serem exibidas neste conjunto. |
Além de o ActionSet poder ser colocado em praticamente qualquer lugar do cartão, ele se comporta exatamente como a propriedade de ações de um AdaptiveCard.
Exemplo de ActionSet
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
},
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button above to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
]
}

Propriedades adicionais em todos os tipos de elementos de Cartão Adaptáveis
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
isVisible |
Booliano | Não. O padrão é verdadeiro. | O estado de visibilidade inicial do elemento. Quando isVisible está definido como false, o elemento inicialmente não está visível no cartão. Pode se tornar visível usando uma ação Action.ToggleVisibility, como registrado acima. |
Consulte o exemplo anterior para uma explicação de como usar isVisible.
Propriedades adicionais do tipo AdaptiveCard
As seguintes propriedades adicionais podem ser especificadas em um objeto AdaptiveCard no contexto das Mensagens Acionáveis do Outlook:
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
autoInvokeAction |
Action.Http | Não | A propriedade autoInvokeAction especifica uma URL que fornece uma carga atualizada do Cartão Adaptável para substituir a carga existente na mensagem. O method da ação Action.Http DEVE ser POST. Isso permite que seu serviço forneça informações atualizadas na mensagem acionável. Para saber mais, confira Atualizar uma mensagem acionável quando o usuário a abrir. |
correlationId |
Cadeia de Caracteres | Não | A propriedade correlationId simplifica o processo de localização de logs para a solução de problemas. Recomendamos que, durante o envio de um cartão acionável, seu serviço defina e registre uma UUID exclusiva nessa propriedade. Quando o usuário invoca uma ação Action.Http no cartão, o Office 365 envia ao seu serviço os cabeçalhos Card-Correlation-Id e Action-Request-Id na solicitação POST.
Card-Correlation-Id contém o mesmo valor que a propriedade correlationId no cartão.
Action-Request-Id é uma UUID exclusiva gerada pelo Office 365 para ajudar a localizar uma ação específica executada por um usuário. Seu serviço deve registrar ambos esses valores ao receber solicitações POST de ação. |
expectedActors |
Matriz de Cadeias de caracteres | Não |
expectedActors contém uma lista de endereços de email esperados dos usuários que podem executar ações Action.Http no cartão. Um usuário pode ter vários endereços de email e o ponto de extremidade de destino da Action.Http pode não estar esperando o endereço de email específico apresentado na solicitação sub do token de portador. Por exemplo, um usuário pode ter os endereços de email john.doe@contoso.com ou john@contoso.com, mas o ponto de extremidade de destino da Action.Http espera receber john@contoso.com na solicitação do token de portador. Definindo a propriedade expectedActors como ["john@contoso.com"], a solicitação sub receberá o endereço de email esperado. |
hideOriginalBody |
Booliano | Não. O padão é falso. | Quando for definido como true, faz o corpo da mensagem ficar oculto em HTML. Isso é muito útil em cenários em que o cartão é uma representação melhor ou mais útil do conteúdo que o corpo de HTML em si, o que é especialmente verdadeiro quando o cartão contém ações. Considere ocultar o corpo de HTML original se o cartão em si contém todas as informações que um usuário precisa, ou se o conteúdo do cartão for redundante em relação ao conteúdo do corpo. Sempre inclua um corpo de HTML interessante e significativo, mesmo se ele ficar oculto. O corpo de HTML é a única coisa que um cliente de email que não é compatível com cartões será capaz de exibir. Além disso, os cartões não estão incluídos ao responder ou encaminhar emails, apenas o corpo de HTML. Não oculte o corpo quando for complementar das informações apresentadas no cartão. Por exemplo, o corpo de uma aprovação de relatório de despesas pode descrever o relatório em detalhes embora o cartão apenas apresente um resumo rápido junto com ações de aprovar/recusar. |
originator |
Cadeia de caracteres | Sim | Para o email acionável, DEVE ser definido para a ID do provedor gerada pelo Painel de Desenvolvedor de Email Acionável. |
Propriedades adicionais no tipo Coluna
As seguintes propriedades adicionais podem ser especificadas em um objeto Coluna no contexto das Mensagens Acionáveis do Outlook:
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
width |
Número ou Cadeia de caracteres | Não (o padrão é auto) |
Essa propriedade permite controlar com precisão a largura de uma Column em seu ColumnSet. Ver Valores de largura de Coluna para mais detalhes. |
verticalContentAlignment |
Cadeia de caracteres. Os valores válidos são top, center e bottom. |
Não. O padrão é top |
A propriedade verticalContentAlignment possibilita posicionar verticalmente o conteúdo da coluna (por exemplo, todos os seus elementos.) Isso é particularmente útil para layouts de tabela. |
backgroundImage |
Cadeia de caracteres | Não | A propriedade backgroundImage representa a URL de uma imagem que será usada como plano de fundo do Column. A imagem de fundo cobre toda a superfície da Column e é dimensionada para preservar a sua taxa de proporção original. |
Valores de largura da coluna
Se width é expressa como número, ele representa o peso relativo da Column em seu ColumnSet. Para uma Column com peso ser útil de verdade, deve haver pelo menos mais uma Column com peso no conjunto. Por exemplo, se a coluna A tem width definida como 1 e a coluna B tem width definida como 2, então coluna A usará um terço do espaço disponível no conjunto, enquanto coluna B usará os dois terços restantes.
Se width é expressa como uma cadeia de caracteres, ela pode ter os seguintes valores:
-
auto: AColumnusará o que for necessário do espaço disponível para encaixar seu conteúdo. -
stretch: AColumnusará qualquer espaço restante no conjunto. Se várias colunas tiverem sua propriedadewidthdefinida comostretch, todos elas compartilharão o espaço restante igualmente. -
<number>px(por exemplo50px: a coluna será distribuída pelo número especificado de píxeis. -
<number>*, (por exemplo1*): isto é equivalente a especificarwidthcomo um número.
Exemplo de coluna
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "50px",
"items": [
{
"type": "Image",
"url": "https://adaptivecards.io/content/cats/1.png",
"size": "stretch"
}
]
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "This card has two ColumnSets on top of each other. In each, the left column is explicitly sized to be 50 pixels wide.",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"width": "50px"
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "In this second ColumnSet, columns align perfectly even though there is nothing in the left column.",
"wrap": true
}
]
}
]
}
]
}
![]()
Propriedades adicionais no tipo Contêiner
As seguintes propriedades adicionais podem ser especificadas em um objeto Container no contexto das Mensagens Acionáveis do Outlook:
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
verticalContentAlignment |
Cadeia de caracteres. Os valores válidos são top, center e bottom. |
Não. O padrão é top |
A propriedade verticalContentAlignment possibilita posicionar verticalmente o conteúdo da coluna (por exemplo, todos os seus elementos.) Isso é particularmente útil para layouts de tabela. |
backgroundImage |
Cadeia de caracteres | Não | A propriedade backgroundImage representa a URL de uma imagem que será usada como plano de fundo do Container. A imagem de fundo cobre toda a superfície da Container e é dimensionada para preservar a sua taxa de proporção original. |
Essas propriedades se comportam exatamente como suas equivalentes no tipo Column. Consulte o exemplo acima.
Propriedades adicionais no tipo Imagem
As seguintes propriedades adicionais podem ser especificadas em um objeto Imagem no contexto das Mensagens Acionáveis do Outlook:
| Nome da propriedade | Tipo | Obrigatório | Descrição |
|---|---|---|---|
width |
Cadeia de caracteres | Não | Essa propriedade permite controlar com precisão a largura de uma imagem, em pixels. O formato permitido <number>px onde <number> for um inteiro. Quando width é especificada, a propriedade size é ignorada. Se width for especificada, mas height não, a altura da imagem será calculada automaticamente para respeitar sua taxa de proporção. |
height |
Cadeia de caracteres | Não | Essa propriedade permite controlar com precisão a altura de uma imagem, em pixels. O formato permitido <number>px onde <number> for um inteiro. Quando height é especificada, a propriedade size é ignorada. Se height for especificada, mas width não, a largura da imagem será calculada automaticamente para respeitar sua taxa de proporção. |
backgroundColor |
Cadeia de caracteres | Não | A propriedade backgroundColor especifica a cor sobre a qual a imagem deve ser processada.
backgroundColor é particularmente útil em casos em que uma única imagem deve ser usada sobre uma variedade de cores de fundo, já que elimina a necessidade de criar várias versões de uma única imagem. O formato da propriedade backgroundColor é #RRGGBB, enquanto RR, GG e BB são os valores hexadecimais dos componentes de cor vermelho, verde e azul, respectivamente. |
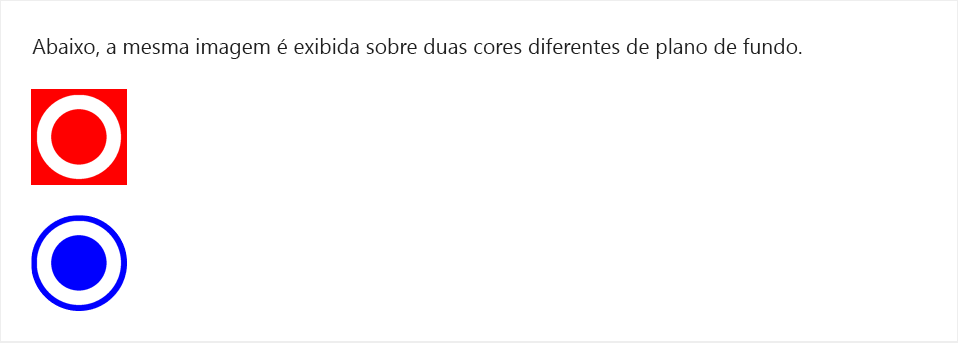
Exemplo de propriedades de imagem
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Below, the same image is presented on top of two different background colors."
},
{
"type": "Image",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#FF0000"
},
{
"type": "Image",
"style": "person",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#0000FF"
}
]
}