4.5 Save Bitmap Example
The SaveBitmap (section 2.2.2.2.1.1.2.12) Primary Drawing Order is used to encode a rectangular screen image for saving or restoring by the client.
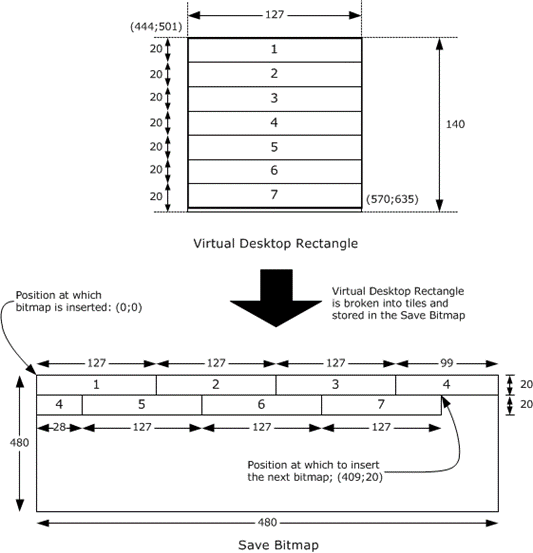
The following diagram shows how a 127-by-134-pixel virtual desktop rectangle received in the SaveBitmap Primary Drawing Order is tiled into the client-side Save Bitmap (section 3.2.1.2), and how the position of the next bitmap can be computed.

Figure 20: Illustration of Save Bitmap Primary Drawing Order
Applying the formulas in section 2.2.2.2.1.1.2.12 (assuming an X granularity of 1 and a Y granularity of 20):
-
AreaWidthInPixels = [(width + XGranularity - 1) / XGranularity] * XGranularity = [(127 + 1 - 1) / 1] * 1 = 127 AreaHeightInPixels = [(height + YGranularity - 1) / YGranularity] * YGranularity = [(134 + 20 - 1) / 20] * 20 = 140 Area = AreaWidthInPixels * AreaHeightInPixels = 127 * 140 = 17780
Hence, the area occupied by the 127-by-134-pixel bitmap in the SaveBitmap is 17,780 pixels. The X and Y position in the Save Bitmap from which to tile the next bitmap is computed using the formulas in section 2.2.2.2.1.1.2.12.
-
Y = [SaveBitmapPosition / (480 * YGranularity)] * YGranularity = [17780 / (480 * 20)] * 20 = 20 X = [SaveBitmapPosition - (Y * 480)] / YGranularity = [17780 - (20 * 480)] / 20 = 409