Práticas recomendadas no Scripts do Office
Esses padrões e práticas são projetados para ajudar seus scripts a serem executados com êxito todas as vezes. Use-as para evitar armadilhas comuns à medida que você começa a automatizar seu fluxo de trabalho do Excel.
Usar o Gravador de Ações para aprender novos recursos
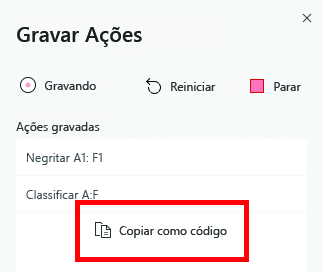
O Excel faz muitas coisas. A maioria pode ser roteada. O Gravador de Ações registra suas ações do Excel e as converte em código. Essa é a maneira mais fácil de aprender sobre como diferentes recursos funcionam com scripts do Office. Se você precisar de código para uma ação específica, alterne para o Gravador de Ações, execute as ações, selecione Copiar como código e cole o código resultante em seu script.

Importante
Ocasionalmente, o Gravador de Ações pode usar uma API que não tem suporte fora de Excel na Web. Os usuários desse script em outras plataformas recebem um aviso ao exibir esse script.
Verificar se um objeto está presente
Os scripts geralmente dependem de uma determinada planilha ou tabela que está presente na pasta de trabalho. No entanto, eles podem ser renomeados ou removidos entre execuções de script. Verificando se essas tabelas ou planilhas existem antes de chamar métodos nelas, você pode garantir que o script não termine abruptamente.
O código de exemplo a seguir verifica se a planilha "Index" está presente na pasta de trabalho. Se a planilha estiver presente, o script obterá um intervalo e continuará. Se ele não estiver presente, o script registrará uma mensagem de erro personalizada.
// Make sure the "Index" worksheet exists before using it.
let indexSheet = workbook.getWorksheet('Index');
if (indexSheet) {
let range = indexSheet.getRange("A1");
// Continue using the range...
} else {
console.log("Index sheet not found.");
}
O operador TypeScript ? verifica se o objeto existe antes de chamar um método. Isso pode tornar seu código mais simplificado se você não precisar fazer nada especial quando o objeto não existir.
// The ? ensures that the delete() API is only called if the object exists.
workbook.getWorksheet('Index')?.delete();
Validar os dados e o estado da pasta de trabalho primeiro
Verifique se todas as planilhas, tabelas, formas e outros objetos estão presentes antes de trabalhar nos dados. Usando o padrão anterior, marcar para ver se tudo está na pasta de trabalho e corresponde às suas expectativas. Fazer isso antes que qualquer dado seja gravado garante que seu script não deixe a pasta de trabalho em um estado parcial.
O script a seguir requer que duas tabelas chamadas "Table1" e "Table2" estejam presentes. O script primeiro verifica se as tabelas estão presentes e, em seguida, termina com a return instrução e uma mensagem apropriada se não estiverem.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return;
}
// Continue...
}
Se a verificação estiver acontecendo em uma função separada, você ainda deverá terminar o script emitindo a return instrução da main função. Retornar da subfunção não termina o script.
O script a seguir tem o mesmo comportamento que o anterior. A diferença é que a main função chama a inputPresent função para verificar tudo. inputPresent retorna um booliano (true ou false) para indicar se todas as entradas necessárias estão presentes. A main função usa esse booliano para decidir sobre continuar ou encerrar o script.
function main(workbook: ExcelScript.Workbook) {
// Get the table objects.
if (!inputPresent(workbook)) {
return;
}
// Continue...
}
function inputPresent(workbook: ExcelScript.Workbook): boolean {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return false;
}
return true;
}
Quando usar uma throw instrução
Uma throw instrução indica que ocorreu um erro inesperado. Ele termina o código imediatamente. Na maioria das vezes, você não precisa de throw seu script. Normalmente, o script informa automaticamente ao usuário que o script não foi executado devido a um problema. Na maioria dos casos, é suficiente para terminar o script com uma mensagem de erro e uma return instrução da main função.
No entanto, se o script estiver em execução como parte de um fluxo do Power Automate, talvez você queira impedir que o fluxo continue. Uma throw instrução interrompe o script e informa que o fluxo também será interrompido.
O script a seguir mostra como usar a throw instrução no exemplo de verificação de tabela.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
// Immediately end the script with an error.
throw `Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`;
}
Quando usar uma try...catch instrução
A try...catch instrução é uma maneira de detectar se uma chamada de API falhar e continuar executando o script.
Considere o snippet a seguir que executa uma grande atualização de dados em um intervalo.
range.setValues(someLargeValues);
Se someLargeValues for maior que Excel na Web puder lidar, a setValues() chamada falhará. O script também falha com um erro de runtime. A try...catch instrução permite que seu script reconheça essa condição, sem encerrar imediatamente o script e mostrar o erro padrão.
Uma abordagem para dar ao usuário de script uma experiência melhor é apresentar uma mensagem de erro personalizada. O snippet a seguir mostra uma try...catch instrução registrando mais informações de erro para ajudar melhor o leitor.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Please inspect and run again.`);
console.log(error);
return; // End the script (assuming this is in the main function).
}
Outra abordagem para lidar com erros é ter um comportamento de fallback que manipula o caso de erro. O snippet a seguir usa o catch bloco para tentar um método alternativo dividir a atualização em partes menores e evitar o erro.
Dica
Para obter um exemplo completo sobre como atualizar um grande intervalo, consulte Gravar um conjunto de dados grande.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Trying a different approach.`);
handleUpdatesInSmallerBatches(someLargeValues);
}
// Continue...
}
Observação
Usar try...catch dentro ou ao redor de um loop reduz a velocidade do script. Para obter mais informações de desempenho, consulte Evitar o uso de try...catch blocos.