Criar o seu primeiro suplemento Word painel de tarefas com o Visual Studio
Neste artigo, você aprenderá sobre o processo de criação de um suplemento do painel de tarefas do Word.
Pré-requisitos
Visual Studio 2019 ou posterior com a carga de trabalho Desenvolvimento Office/SharePoint instalada.
Observação
Se você já instalou o Visual Studio, use o Instalador do Visual Studio para garantir que a carga de trabalho de desenvolvimento do Office/SharePoint esteja instalada.
Office conectado a uma assinatura Microsoft 365 (incluindo o Office na web).
Criar o projeto do suplemento
No Visual Studio, escolha Criar um novo projeto.
Usando a caixa de pesquisa, insira suplemento. Escolha Suplemento do Word Web , em seguida, selecione Próximo.
Nomeie seu projeto e selecione Criar.
O Visual Studio cria uma solução, e os dois projetos dele aparecem no Gerenciador de Soluções. O arquivo Home.html é aberto no Visual Studio.
Explorar a solução do Visual Studio
Ao concluir o assistente, o Visual Studio cria uma solução que contém dois projetos.
| Project | Descrição |
|---|---|
| Projeto de suplemento | Contém apenas um ficheiro de manifesto apenas de suplemento com formato XML, que contém todas as definições que descrevem o seu suplemento. As configurações ajudam o aplicativo do Office a determinar quando o suplemento deverá ser ativado e onde ele deverá aparecer. O Visual Studio gera o conteúdo desse arquivo para que você possa executar o projeto e usar o suplemento imediatamente. Altere estas definições em qualquer altura ao modificar o ficheiro XML. |
| Projeto de aplicativo Web | Contém as páginas de conteúdo do suplemento, incluindo todos os arquivos e referências de arquivo de que você precisa para desenvolver páginas HTML e JavaScript com reconhecimento do Office. Enquanto você desenvolve o suplemento, o Visual Studio hospeda o aplicativo Web no servidor IIS local. Quando estiver pronto para publicar, você precisará implantar este projeto de aplicativo Web em um servidor Web. |
Atualizar o código
Home.html especifica o HTML que será renderizado no painel de tarefas do suplemento. Em Home.html, substitua o elemento
<body>pela marcação a seguir e salve o arquivo.<body> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the buttons below to add boilerplate text to the document by using the Word JavaScript API.</p> <br /> <h3>Try it out</h3> <button id="emerson">Add quote from Ralph Waldo Emerson</button> <br /><br /> <button id="checkhov">Add quote from Anton Chekhov</button> <br /><br /> <button id="proverb">Add Chinese proverb</button> </div> </div> <br /> <div id="supportedVersion"/> </body>Abra o arquivo Home.js na raiz do projeto do aplicativo Web. Este arquivo especifica o script do suplemento. Substitua todo o conteúdo pelo código a seguir e salve o arquivo.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. // Use this to check whether the API is supported in the Word client. if (Office.context.requirements.isSetSupported('WordApi', '1.1')) { // Do something that is only available via the new APIs. $('#emerson').on("click", insertEmersonQuoteAtSelection); $('#checkhov').on("click", insertChekhovQuoteAtTheBeginning); $('#proverb').on("click", insertChineseProverbAtTheEnd); $('#supportedVersion').html('This code is using Word 2016 or later.'); } else { // Lets you know that this code will not work with your version of Word. $('#supportedVersion').html('This code requires Word 2016 or later.'); } }); }); async function insertEmersonQuoteAtSelection() { await Word.run(async (context) => { // Create a proxy object for the document. const thisDocument = context.document; // Queue a command to get the current selection. // Create a proxy range object for the selection. const range = thisDocument.getSelection(); // Queue a command to replace the selected text. range.insertText('"Hitch your wagon to a star." - Ralph Waldo Emerson\n', Word.InsertLocation.replace); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Ralph Waldo Emerson.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChekhovQuoteAtTheBeginning() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the start of the document body. body.insertText('"Knowledge is of no value unless you put it into practice." - Anton Chekhov\n', Word.InsertLocation.start); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Anton Chekhov.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChineseProverbAtTheEnd() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the end of the document body. body.insertText('"To know the road ahead, ask those coming back." - Chinese proverb\n', Word.InsertLocation.end); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from a Chinese proverb.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } })();Abra o arquivo Home.css na raiz do projeto do aplicativo Web. Este arquivo especifica os estilos personalizados para o suplemento. Substitua todo o conteúdo pelo código a seguir e salve o arquivo.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Atualizar o manifesto
Abra o ficheiro de manifesto apenas do suplemento no projeto de suplemento. Este arquivo define as configurações e os recursos do suplemento.
O elemento
ProviderNametem um valor de espaço reservado. Substitua-o com seu nome.O atributo
DefaultValuedo elementoDisplayNametem um espaço reservado. Substitua-o pelo suplementos do My Office.O atributo
DefaultValuedo elementoDescriptiontem um espaço reservado. Substitua-o com um suplemento do painel de tarefas do PowerPoint.Salve o arquivo.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the Store and various places of the Office UI such as the add-in's dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Word."/> ...
Experimente
Com o Visual Studio, teste o suplemento Word recentemente criado ao premir F5 ou ao selecionar Depurar>Iniciar Depuração para iniciar Word com o botão mostrar suplemento Painel de Tarefas apresentado no friso. O suplemento será hospedado localmente no IIS.
No Word, se o painel de tarefas do suplemento ainda não estiver aberto, selecione o separador Base e, em seguida, selecione o botão Mostrar Painel de Tarefas no friso para abrir o painel de tarefas do suplemento. (Se estiver a utilizar uma versão perpétua licenciada em volume do Office 2016 ou anterior, os botões personalizados não são suportados. Em vez disso, o painel de tarefas será aberto imediatamente.)

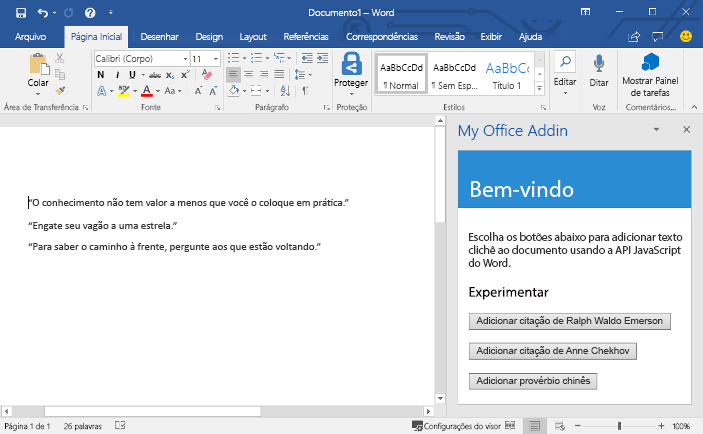
No painel de tarefas, escolha qualquer um dos botões para adicionar o texto clichê ao documento.

Observação
Para ver o console.log output, você precisará de um conjunto separado de ferramentas para desenvolvedores para um console de JavaScript. Para saber mais sobre as ferramentas F12 e o Microsoft Edge DevTools, visite Depurar suplementos usando ferramentas de desenvolvedor para Internet Explorer, Depurar suplementos usando ferramentas de desenvolvedor para a Versão Prévia do Microsoft Edge ou Depurar suplementos usando ferramentas de desenvolvedor no Microsoft Edge (baseado em Chromium).
Próximas etapas
Parabéns, você criou com êxito um suplemento do painel de tarefas do Word! Em seguida, para saber mais sobre o desenvolvimento de Suplementos do Office com o Visual Studio, avance para o seguinte artigo.
Solução de problemas
Certifique-se de que o seu ambiente está pronto para o desenvolvimento do Office ao seguir as instruções em Configurar o seu ambiente de desenvolvimento.
Alguns dos códigos de exemplo utilizam JavaScript ES6. Isto não é compatível com versões mais antigas do Office que utilizam o motor de browser Trident (Internet Explorer 11). Para obter informações sobre como suportar essas plataformas no seu suplemento, consulte Suportar webviews mais antigos da Microsoft e versões do Office. Se ainda não tiver uma subscrição do Microsoft 365 para utilizar para desenvolvimento, poderá qualificar-se para uma subscrição de programador Microsoft 365 E5 através do Programa para Programadores do Microsoft 365. Para obter detalhes, consulte as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
- Se o suplemento mostrar um erro (por exemplo, "Não foi possível iniciar este suplemento. Feche esta caixa de diálogo para ignorar o problema ou clique em "Reiniciar" para tentar novamente.") quando prime F5 ou seleciona Depurar>Iniciar Depuração no Visual Studio, consulte Depurar Suplementos do Office no Visual Studio para obter outras opções de depuração.
Exemplos de código
- Word suplemento "Hello mundo": saiba como criar um suplemento simples do Office apenas com um manifesto, uma página Web HTML e um logótipo.